Juna – la SursilvApp

Rätoromanisch ist die vierte Landessprache der Schweiz – aber sie ist (noch) kaum digitalisiert. Zwar gibt es Webseiten und Apps, mit denen man online mit der Sprache in Berührung kommt, allerdings wird hierbei Rumantsch Grischun verwendet, eine 1982 konstruierte Schriftsprache. Das Rätoromanische besitzt aber fünf Idiome, die unterschiedlicher nicht sein können. Das Idiom mit der grössten Sprecherzahl ist das Sursilvan. Wir haben uns deshalb entschlossen, eine multimediale Begriffssammlung namens «Juna – la SursilvApp» auf Sursilvan zu erstellen. Zusätzlich zeigen wir euch Schritt für Schritt auf, wie solche Projekte angegangen werden.
Zum Namen an sich: Wir haben uns schon relativ früh Gedanken gemacht, wie unsere App eigentlich heissen soll. Da wir es als unser Baby ansehen, haben wir einfach mal nach romanischen Babynamen gesucht. Wir fanden schliesslich den Namen Juna treffend. Der Name ist wahrscheinlich keltischen Ursprungs und bedeutet so viel wie «die Erwünschte», «die Freundliche», «die Blühende» und «die Junge». Ausserdem geht Juna vermutlich auch auf die römische Mythologie und die Göttin der Fruchtbarkeit, Geburt und Fürsorge «Juno» zurück. SursilvApp ist schliesslich ein Kofferwort und besteht aus «Sursilvan» und «App».
Zur Information: Das Projekt wird in zwei Teilen präsentiert: Der erste Teil beschäftigt sich mit der Idee und dem Konzept der Web-App. Im zweiten Teil stellen wir euch die gecodete Endversion vor.
1. Ausgangslage/Ideenfindung
Die Frage ist durchaus berechtigt: Wozu braucht es eine rätoromanische Begriffssammlung für Sursilvan? Die Antwort: Stell dir vor, du sitzt als Schüler*in im Rätoromanisch-Unterricht und musst mit Lehrmitteln arbeiten, die älter sind als du selbst. Das ist nicht gerade prickelnd. Mit unserer Web-App möchten wir dem entgegenkommen.
2. Need-Finding
Wie oben bereits erwähnt, kennen wir diese Situation bestens. Im Austausch mit elf Personen eines Rätoromanisch-Sprachkurses haben wir nach den Bedürfnissen (Needs) gefragt und sie notiert. Diese waren u. a.:
• zeitgemässes Nachschlagewerk auf Sursilvan
• Wörter im Kontext (z. B. gebräuchliche Sätze) lernen
• Verbensammlung
• Aussprachefunktion
• Open-Data, offline und mit dem Browser zugänglich.
3. Research/Konkurrenzanalyse
Es ist nicht schlecht, sich umzusehen, was Mitbewerber schon umgesetzt haben. Wir haben dafür zwölf sich konkurrierende Web-Applikationen angeschaut und sie in einer SWOT-Analyse evaluiert. Aus diesen Erkenntnissen wurde eine Value-Map erstellt, um daraus den Mehrwert zu definieren.
Wie viele Nutzer können so erreicht werden? Wir haben herausgefunden, dass unser Marktpotenzial bei bis zu 9000 Personen liegt. Diese Zahl nehmen wir aus der Anzahl Klicks des Online-Angebots von RTR (Radio Televisiun Rumantscha) hervor.
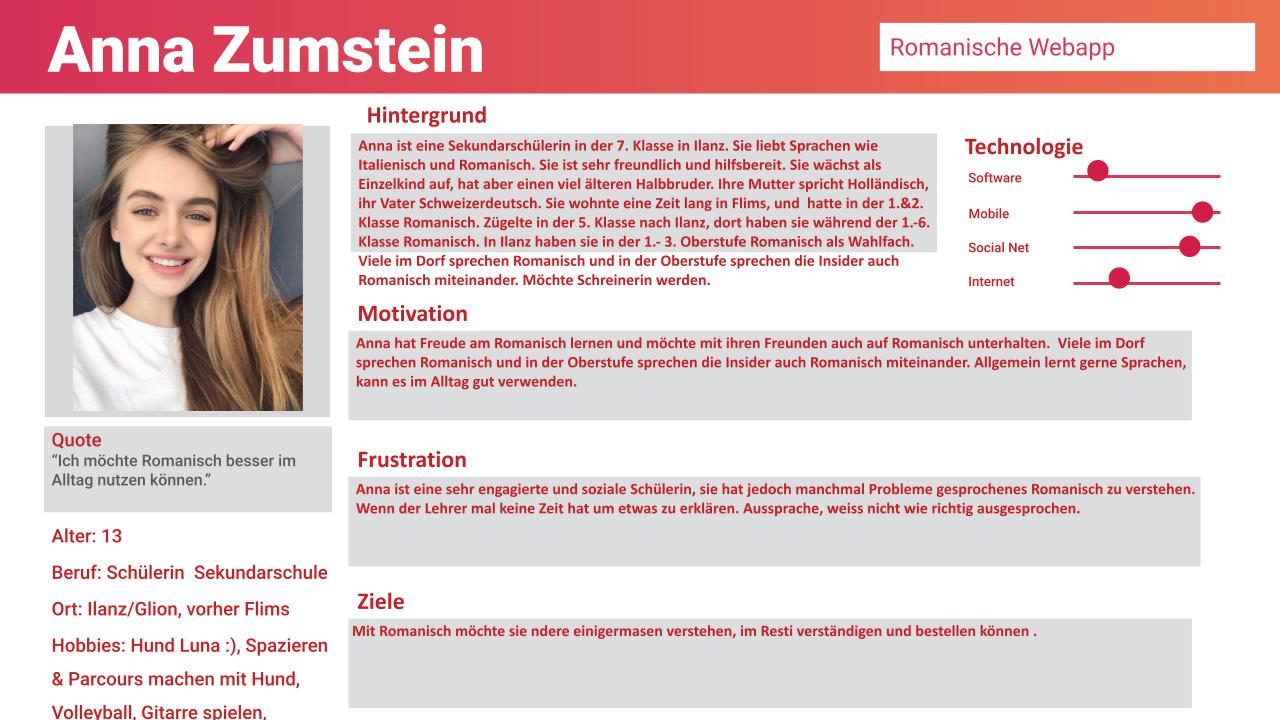
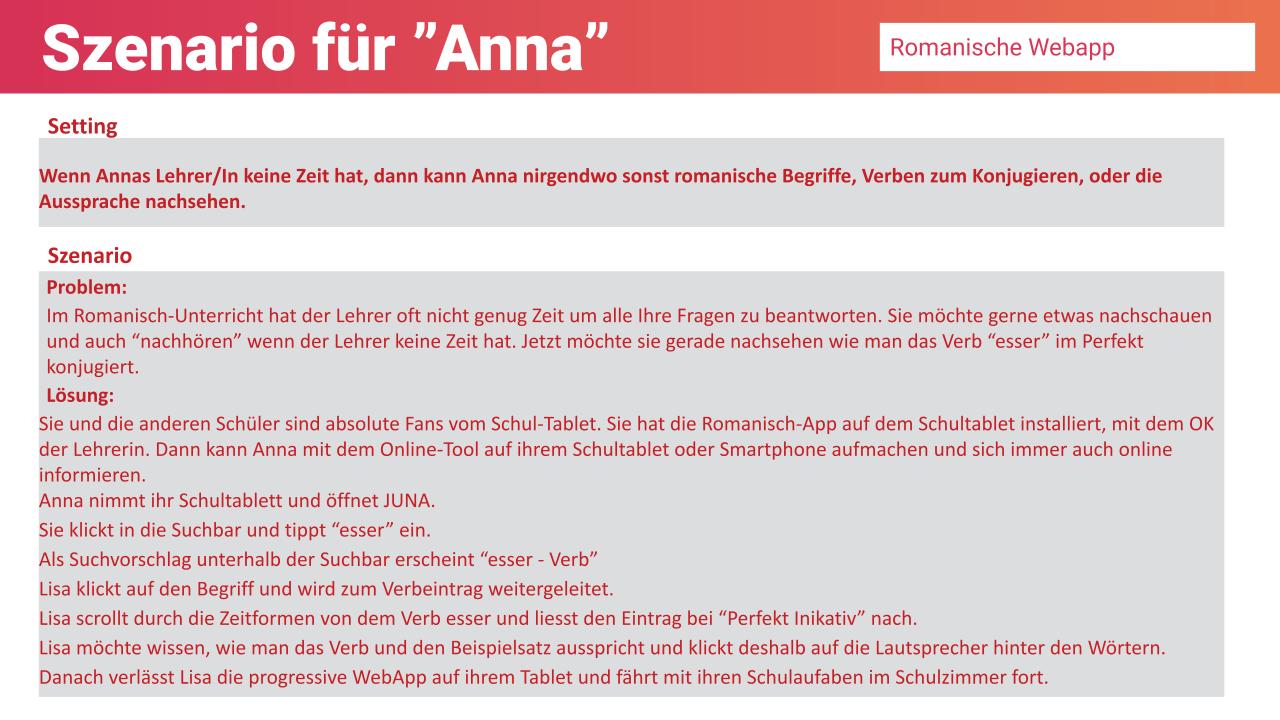
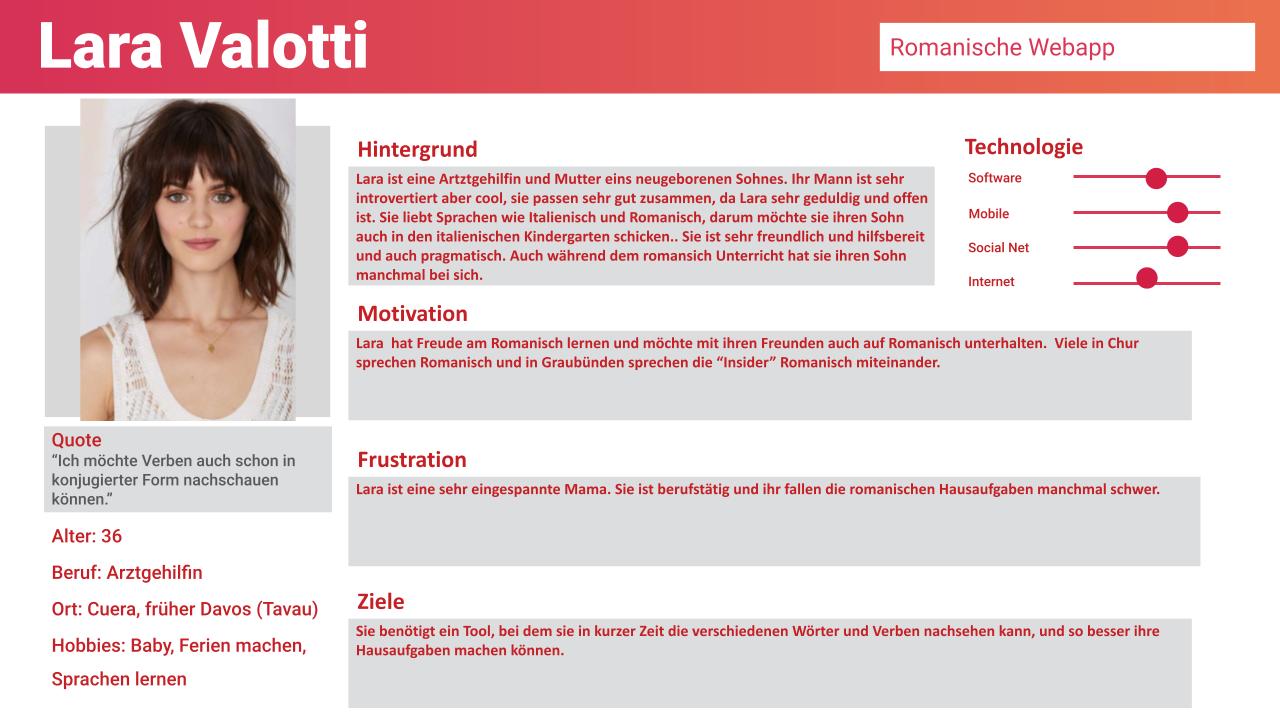
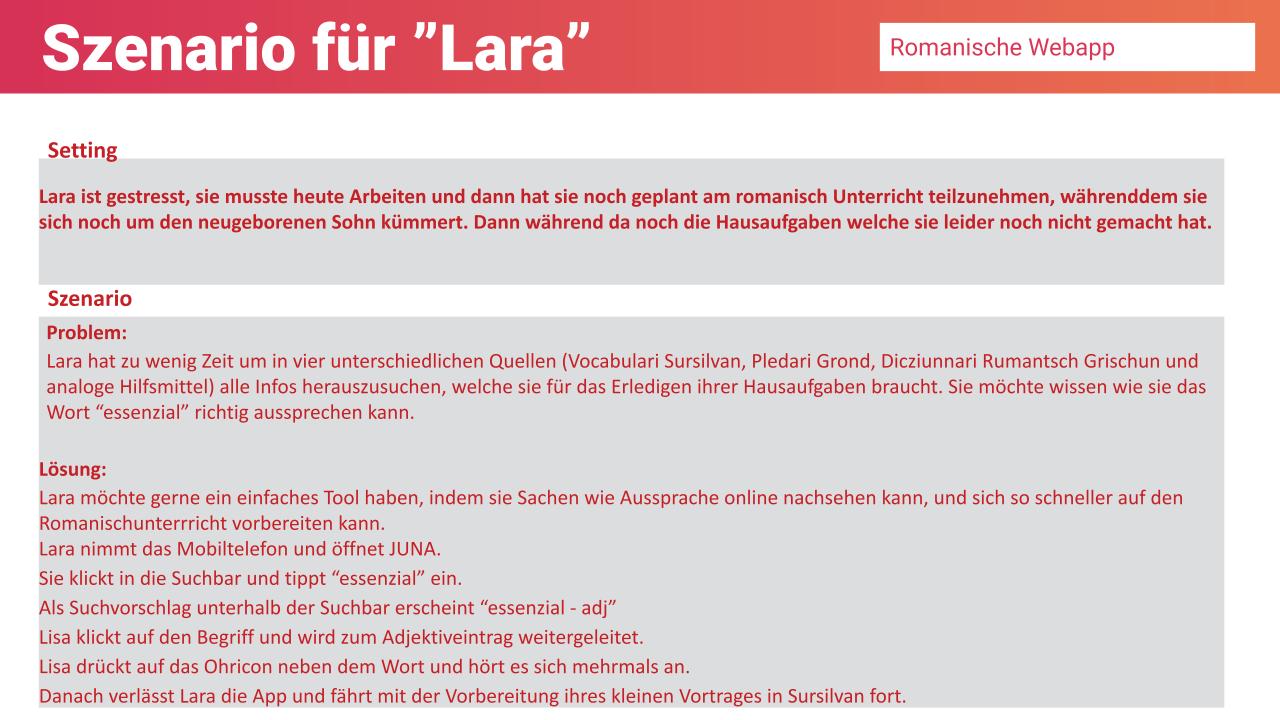
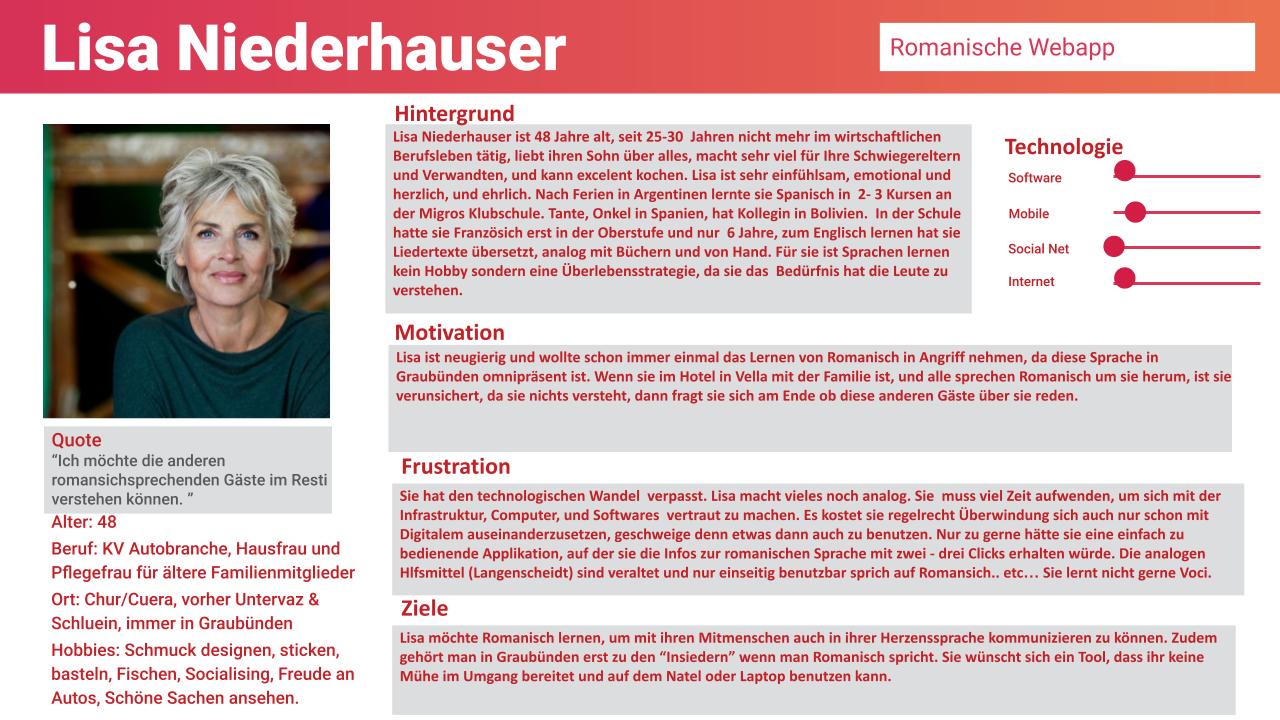
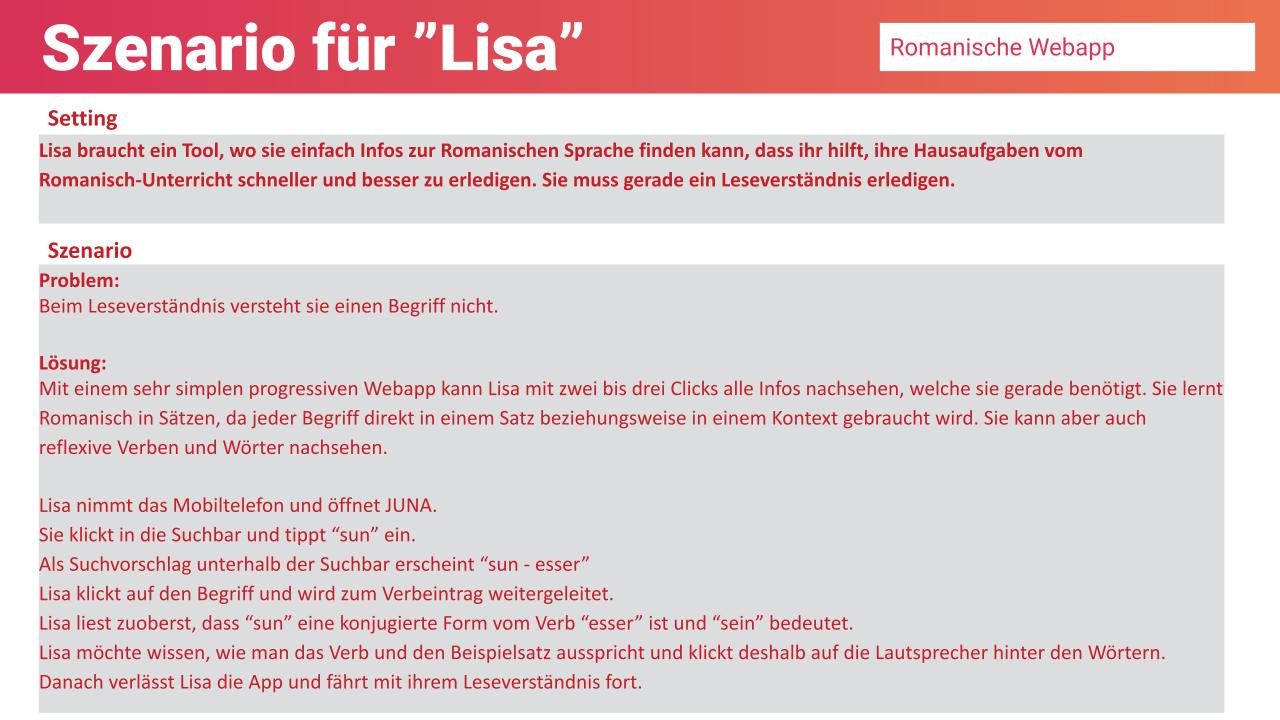
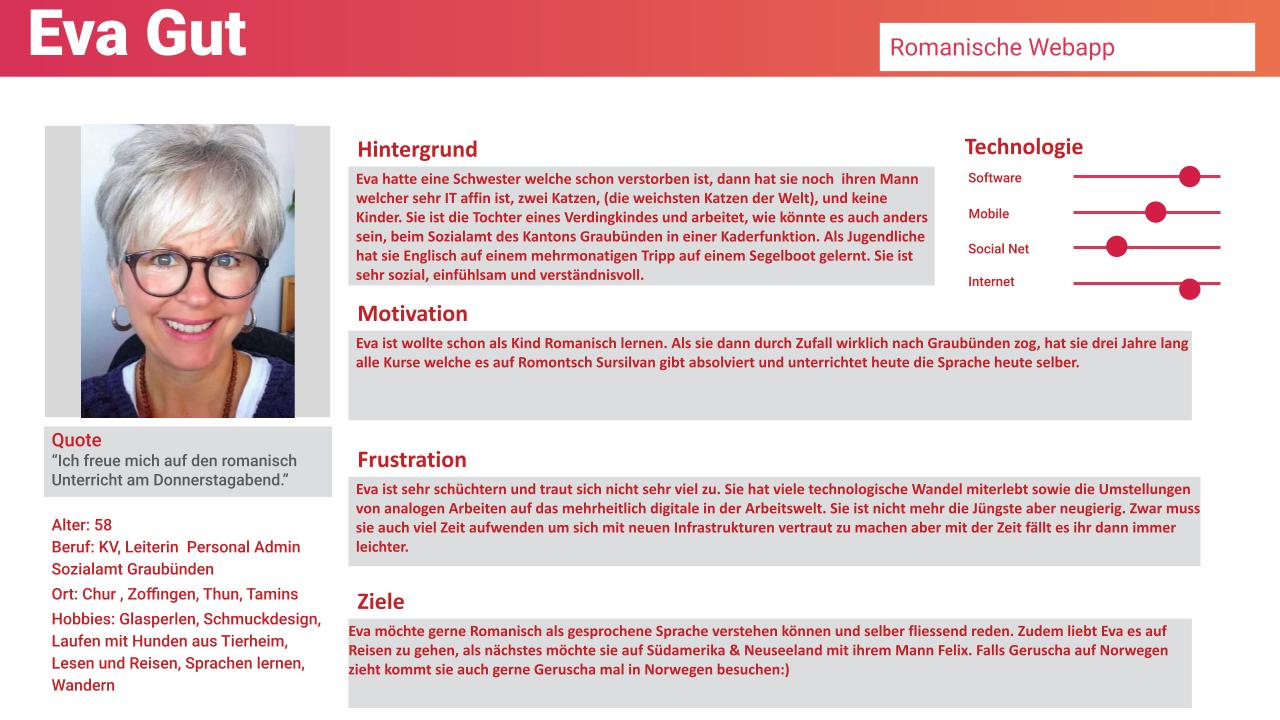
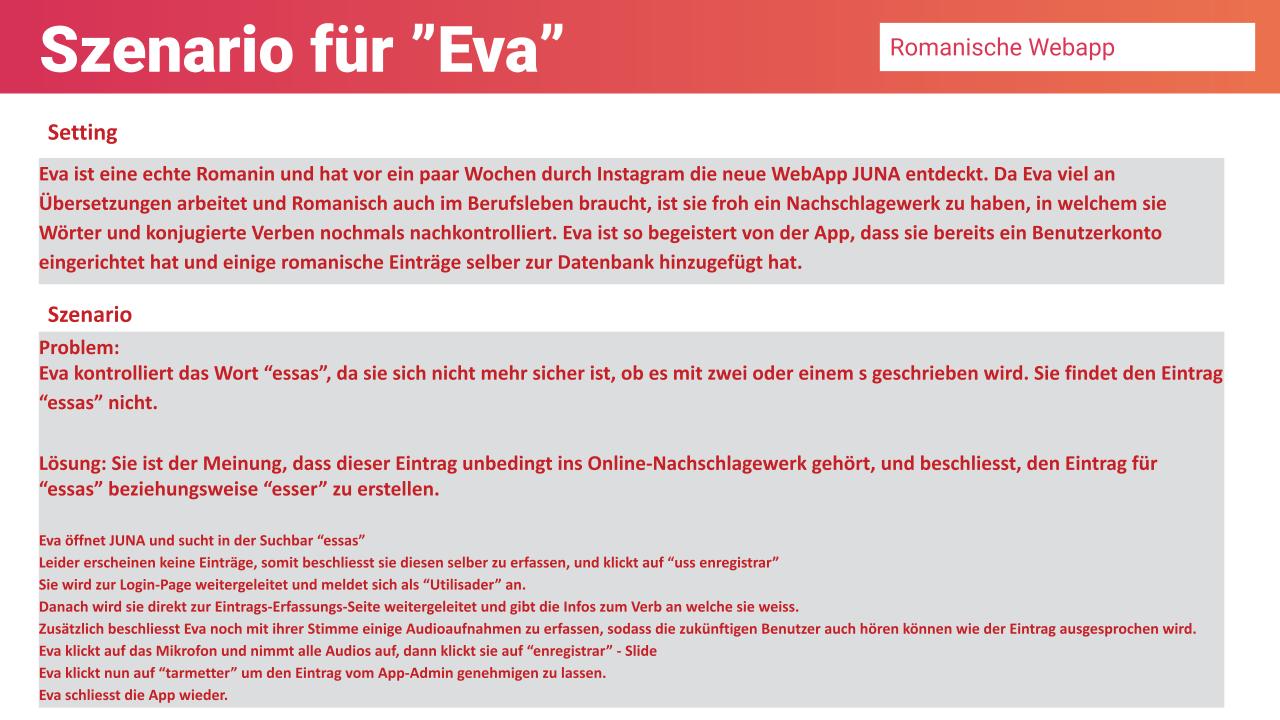
4. Personas
Welche Art von Nutzer werden unsere Web-App brauchen? Auf den ersten Blick haben wir diese aufgelistet:
• SuS, die mit Tablets im Unterricht arbeiten
• Menschen, welche die Sprache autodidaktisch und auch online lernen möchten
Damit es noch ein wenig fundierter wird, sind hierfür Personas von Vorteil. Personas sind archetypische Nutzer, die aus den Resultaten von beispielsweise 20 befragten Personen basieren. So sehen schliesslich unsere Personas aus:
5. Process-Map und Informationsarchitektur
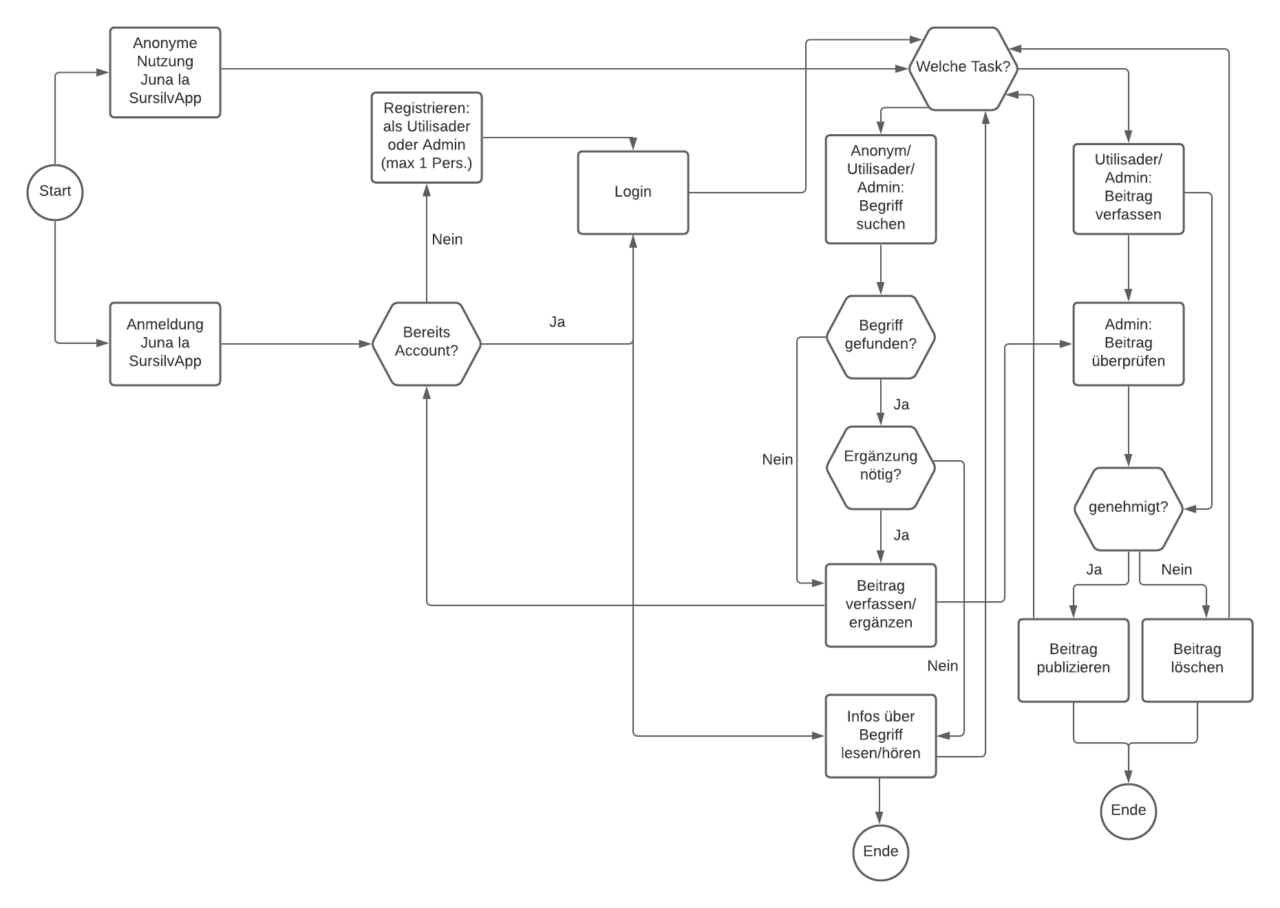
Um die genauen Abläufe einer Web-App nachvollziehen zu können, wird eine Process-Map erstellt. Die Process Map bildet die Abläufe ab, welche die Nutzer durchlaufen. Die Prozessschritte werden dabei visuell und schrittweise abgebildet. Sie macht den Gesamtprozess der Anwendung verständlich. Sie enthält auch Entscheidungen, in welchen sich Gabelungen und neue Navigationswege bilden.

Für die Erstellung einer Informationsarchitektur verwenden wir die Card-Sorting Methode. Aufgrund dieser Methode entsteht das Endprodukt der Informationsarchitektur.
6. Wireframes und Mockups
Diese Begriffe werden fälschlicherweise oft gleichgesetzt. Daher erklären wir sie kurz:
Bei Wireframes handelt es sich um skizzierte, visuelle Anleitungen, welche aufzeigen, wie das Grundgerüst einer Webseite oder einer App aussehen könnte. Bei Mockups handelt es sich dann um Vorführmodelle bzw. Attrappen einer Webseite oder einer App, in der auch das Design und die Funktionen dargestellt werden.
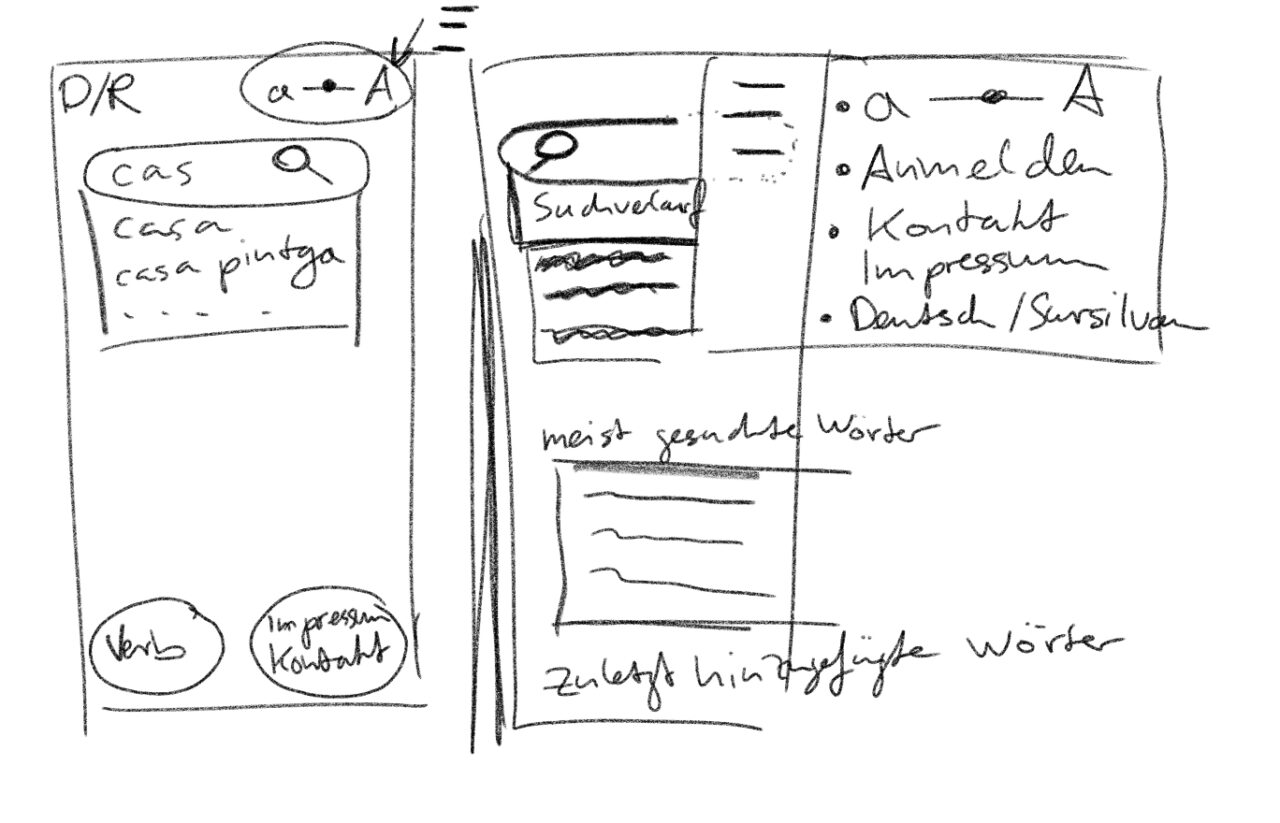
Ein Beispiel unserer anfänglichen Wireframes:

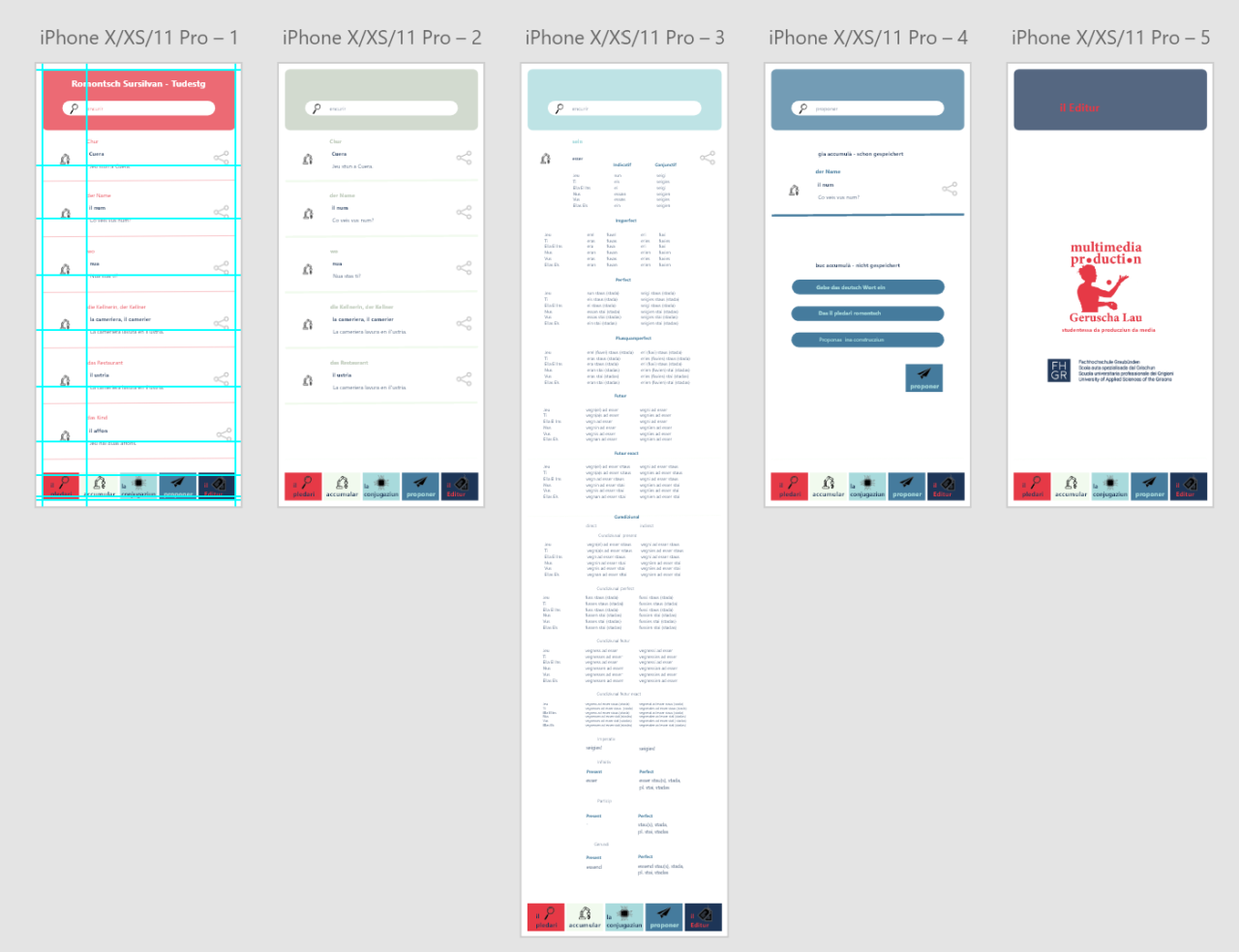
Ebenfalls ein Beispiel unserer anfänglichen Mockups auf Adobe XD:


Bezüglich der Buttons: Die Buttons sollten vorzugsweise unten in der Nähe der Daumen platziert werden und sich ihrer Grösse orientieren.
Es handelt sich hier allerdings noch nicht um das endgültige Design, das wird im nächsten Schritt beschrieben.
7. Design
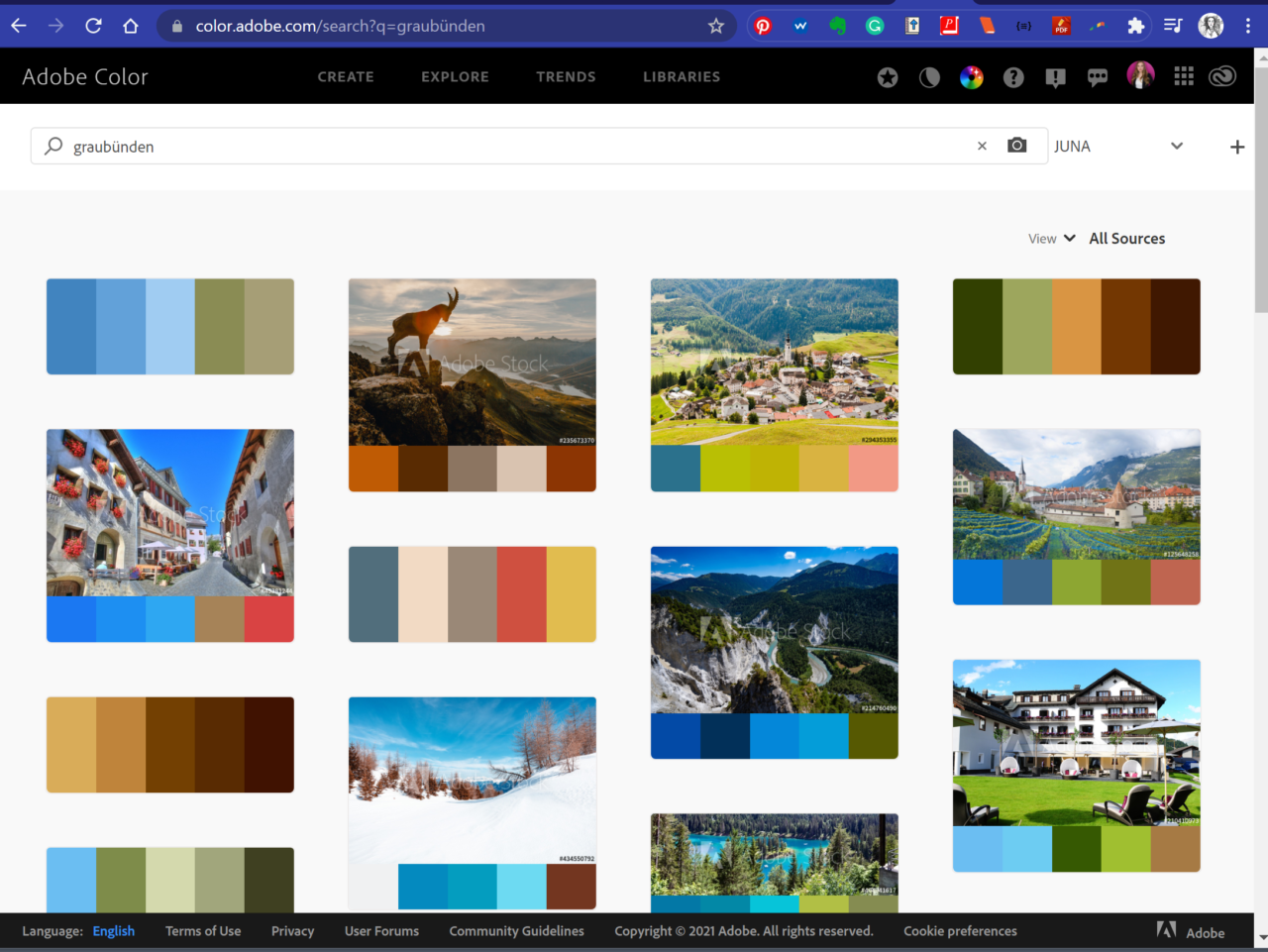
Farben: Wir wollten schauen, mit welchen Farben Graubünden assoziiert wird:

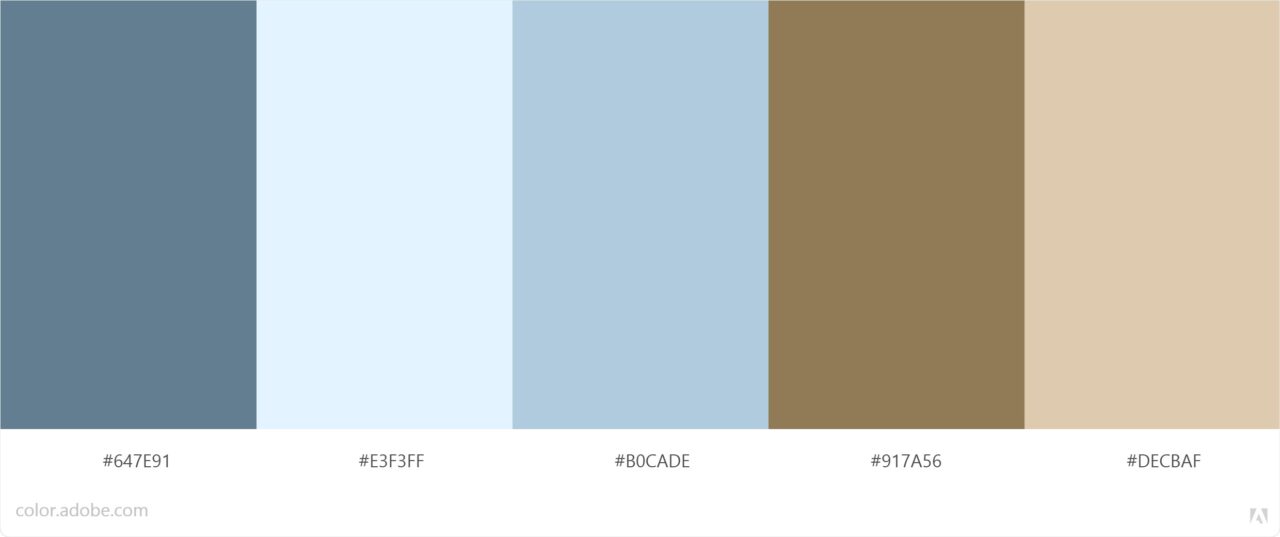
Schliesslich haben wir uns für folgende Farbpalette entschieden:

Die etwas helleren Farben sind ansehnlich und ermüden die Augen nicht.
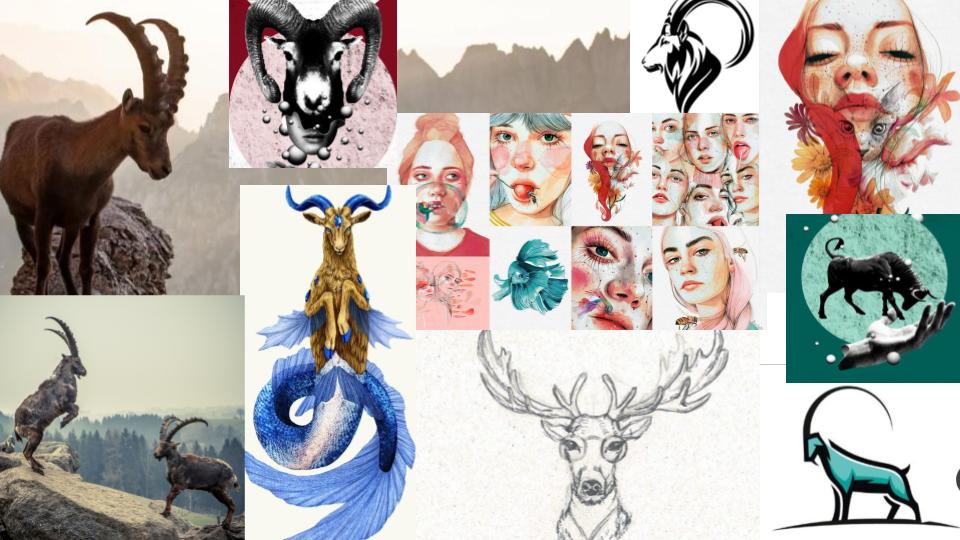
Logo: Das Logo assoziiert die Termini «Graubünden», «Surselva» und etwaige Wahrzeichen wie den Steinbock. Das gibt dem ganzen einen Wiedererkennungswert. Als Inspiration dient uns ein selbst erstelltes Moodboard:

Das Logo könnt ihr aus dem Beitragsbild entnehmen.
Schriftart: Die Schrift sollte online gut leserlich sein und die Augen nicht ermüden. Nach ein paar Sucheinheiten haben wir uns deshalb für «Tw Cen MT» entschieden:

Die Schrift ist serifenlos und zeitgemäss. Die Laufweite der Schrift (der Raum zwischen den Buchstaben) und der Weissraum fanden wir zudem sehr stimmig. Tw Cen MT ist ausserhalb von Adobe verfügbar. Zur Grösse der Schrift: Zu beachten gilt, dass die kleinste Schriftgrösse nicht unter 17pt liegen soll – sonst wird es für die User sehr mühsam zum Lesen.
8. Usability Testing
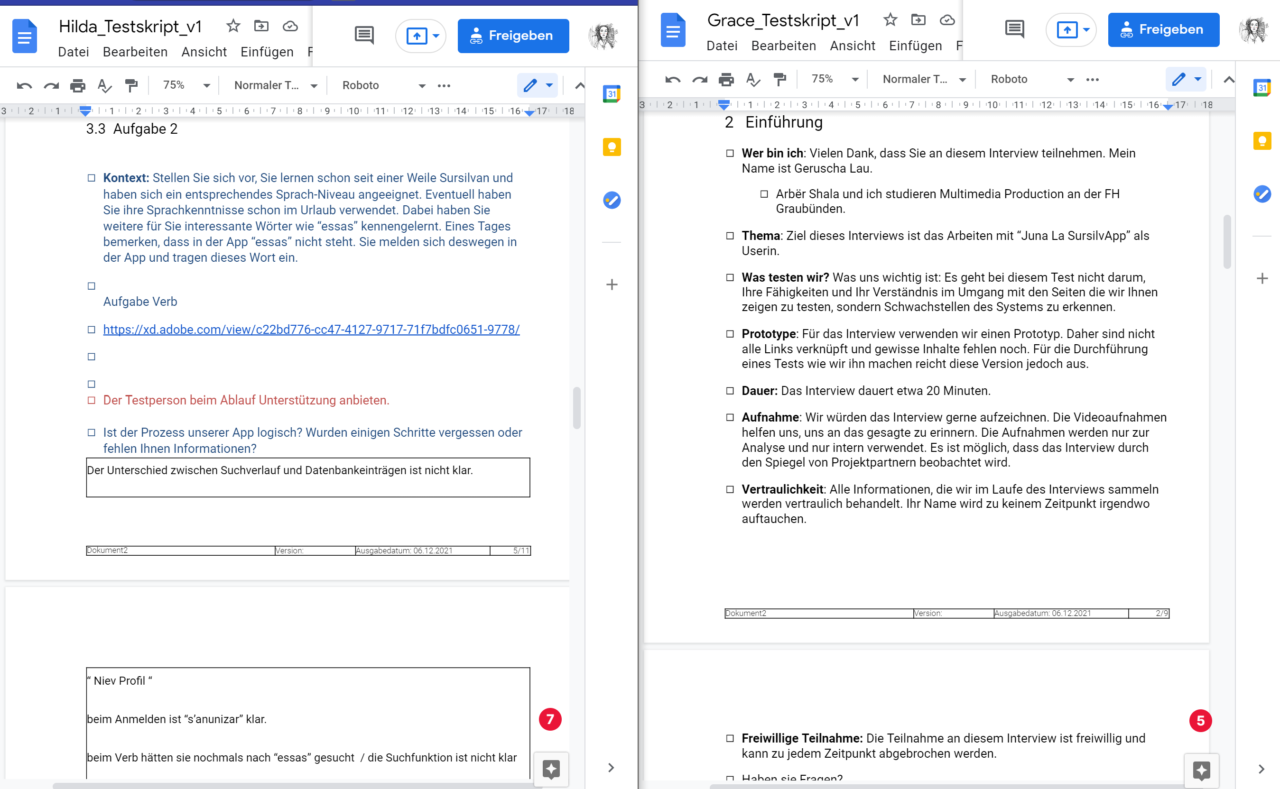
Das Usability Testing umfasst das Testen des Prototypen an ausgewählten Testpersonen. Diese ähneln jeweils unseren Personas der zuvor definierten Zielgruppe. Das Usability Testing ist besonders wichtig um Fehler frühzeitig zu erkennen und zu beheben. Wir hielten fest, dass die App noch nicht ausgereift war. Das Ziel des Testings ist es, ein authentisches Feedback zu erhalten und die Benutzerfreundlichkeit unserer Web-App feststellen zu können. Fragen waren dabei folgende:
• Wie gehen sie mit der Web-App um?
• Mit welchen Menüpunkten und Buttons interagieren sie?
• Was halten sie vom Design?
Ausserdem helfen Interviewleitfäden mit kleinen Aufgaben die Evaluationsziele des Testings zu erreichen. Fragen waren für uns folgende:
• Sind die Prozessschritte nachvollziehbar?
• Können die einzelnen Aufgaben umgesetzt werden?
• Sind die visuellen Elemente der App ansprechend?
• Sind alle Menüpunkte logisch geordnet oder fehlt noch etwas?
• Wie ist der Gesamteindruck der App?

Wurden die Feedbacks eingeholt, werden die Ergebnisse daraus ausgewertet und beim Prototypen angepasst. Das Resultat könnt ihr hier beim aktuellen Prototypen ansehen.
(dbo)
Geruschas Devise
Ursprung
Wir haben während des Studiums gemerkt, dass wir uns beide seit einigen Jahren mit Rätoromanisch auseinandersetzen, und auch das Idiom Sursilvan lernen. Eines Tages kamen wir auf die Idee, ein Tool, welches wir uns immer gewünscht hatten, selber im Rahmen eines Digezz-Projektes zu produzieren. Zusätzlich wollten wir standortübergreifend ein Projekt lancieren. Da wir nicht am gleichen Ort studieren, planten wir die Projektarbeit virtuell und gelegentlich im Atelier in Bern durchzuführen. Das gab uns noch einen grösseren Reiz, dieses Projekt zu verwirklichen. Dieses Projekt diente uns als Show-Reel, indem wir alles Wissen aus allen bisherigen Modulen reininvestieren wollten: Sei es das Wissen aus Interaktien Medien, wie wir eine progressive WebApp bauen können oder das Wissen aus Schreiben und Sprechen, wie wir uns als Producer sprachlich in unserem Firmenauftritt positionieren. Das Wissen aus Visualisieren, Corporate Communication und Design Thinking half uns ausserdem, die Prozesse einzuteilen und ein CI zu entwickeln.
Vorbereitung
Angang Februar 2021 haben wir feste Wochentage eingeplant, an welchen wir an unserem mehrmonatigen Projekt arbeiten konnten. Wir haben in der Planungsphase zu Beginn des Projekts auch viele Erfahrungen betreffend Lehrbüchern, Unterrichtsarten und Onlinenachschlagewerken ausgetauscht. Zusätzlich haben wir beschlossen, wieder intensiver Sursilvan zu lernen und gingen einmal die Woche neben unserer Projektarbeit in den Sursilvan-Unterricht.
Während des Projekts
Ich konnte die Inputs während den Coachings, gerade für einen Pitch für Datenbanken, sehr gut umsetzen. Alle Slides und Unterrichtsmaterialien in allen Fächern, jedoch besonders bei Interaktiven Medien von Simonne Bossiers hat mir sehr weitergeholfen. Ein wichtiges Element bei diesem Projekt war die Möglichkeit, die gewonnen User Insights richtig zu verstehen, und lieber zwei- oder dreimal nochmals nachzufragen, um genau zu wissen in welchen Situationen die zukünfitegen Benutzer unserer App dies auch nützen, und die für die Gestaltung des Prototypen zu benützen. Ausserdem arbeite ich sehr gerne mit Arbër im Projekt zusammen, da wir sehr unterschiedliche Herangehensweisen haben. Mit Arbër weiss ich, dass alles von Grund auf gut durchdacht ist, dass wir jeden Arbeitsschritt abschliessen und auch den Überblick haben. Ich bin eher die Chaotin welche viele Ideen hat, und sich schnell einmal in einem Arbeitsschritt verliert.
Beim Erstellen des Prototyps ging ich während einer Zeit nicht mehr von den geschriebenen Szenarien aus, sondern baute den Prototyp mit allen Funktionen, welcher dieser gemäss mir haben müsste. Das resultierte in einen Prototyp von fast 70 Pages, der nicht wirklich user-friendly war. Nach einem Coaching bei Simonne habe ich dann jedoch gemerkt, dass ich als Designerin zu sehr von den Nutzerbedürfnissen abgewichen war. Somit bauten wir die nächste Version unseres Protoypen mit einem Szenario und behielten immer in Gedanken, wie die Testperson durch dich App navigieren würde.
Schlussworte
Ich freue mich schon, wenn unsere JUNA endlich online unseren Nutzern zur Verfügung steht. Im Sommer werden Arbër und ich den erlernten Stoff bezüglich der Programmiersprachen nochmals repetieren und dann ans Bauen unserer Progressiven WebAppikation herangehen.
Arbërs Devise
Die Vorbereitung
Wir haben früh die Weichen gestellt und einen Sechs-Monate-Plan konzipiert. Ich fand das ohnehin unheimlich wichtig, damit wir nicht in zeitliche Engpässe geraten. Wir haben aber früh gemerkt, dass das Projekt schon sehr umfangreich war, und wir wahrscheinlich nicht bis Abgabedatum durchkommen werden. Da habe ich zum ersten Mal wirklich gesehen, wie wichtig es ist, Coachings bei Thomas zu nehmen. Ich bin da wirklich auf die Welt gekommen und ich kann das eigentlich nur empfehlen und möchte das für die nächsten Male beherzigen. Da Geruscha den Major Media Application belegt, ergaben sich viele Vorteile, denn sie kannte Projekttools, die uns weiterhalfen, einen Überblick über unsere Projekt zu gewinnen.
Während des Projekts
Ich sah das Projekt als eine Königsdisziplin an: Wir haben sehr viele verschiedene Aspekte unseres Studiums in das Projekt hineingesteckt und sie dementsprechend kombiniert. Am nächsten kommt unser Projekt den Projekten vom Projekt-Tracks von Interaktive Medien. Da haben wir beide zunächst mal geschaut, was wir gut umgesetzt und was wir weniger gut umgesetzt haben. So wollten wir möglichst viele unnötige Fehler aus vorherigen Projekten minimieren. Es ist deshalb wichtig, solche Prozesse zu durchlaufen, um zu sehen, wo man sich verbessern kann. Das habe ich mir zu Herzen genommen, schliesslich kann ich mir vorstellen, künftig solche Projekte zu leiten. Deshalb habe ich auch den Minor Projektmanagement im Herbstsemester gewählt.
Die gesamte Organisation musste von Anfang an passen. Auch wenn die Corona-Pandemie noch immer wütet, sollte dass keine Ausrede sein, keine Effizienz bei unserer Arbeit zu gewährleisten. Und auch wenn wir an unterschiedlichen Standorten studieren, war das nie ein Problem; deshalb ist es wichtig, sich auch Zeit zu nehmen und miteinander Dinge wie fixe Arbeitstage zu vereinbaren. Ich kann wärmstens empfehlen, sich in Ruhe Zeit zu nehmen und ein Grobkonzept zu erstellen sowie Meilensteine aufzugleisen. Das gibt einen sauberen Überblick.
Ich sprach vorhin von Fehlerminimierung; da dachte ich tatsächlich, dass uns das vollumfänglich vor anderen Problemen schützt, aber da lag ich falsch. Es war wirklich naiv von mir, zu glauben, dass wir das Projekt chillig zum Schaukeln bringen werden. Planung und Organisation ist die eine halbe Miete, die andere halbe Miete ist aber Flexibilität und Anpassungsfähigkeit. Denn es gab immer wieder mal Momente, da haben wir gewisse Kapitel nicht sauber zu Ende gedacht oder aufgeschrieben, das hat uns unzählige Male ein, zwei Schritte zurückgeworfen. Da kommt mir spontan die Process Map in den Sinn: Anstatt die Process Map zu Beginn zu erstellen, haben wir sie erst im zweitem Drittel gemacht. Warum wir das bis dahin übersehen haben, ist mir bis heute ein Rätsel. Wir müssen künftig unsere Prioritäten noch besser setzen. Es kann ja nicht sein, dass wir bei A beginnen, aber bei C oder D fortfahren und B einfach mal so übersehen.
Mir fiel ausserdem auf, dass die Überlegungen zur Projektarbeit zu umfangreich waren, da es zeitlich auch unrealistisch erschien. Wir haben deshalb einige Teilaspekte des Projekts (wie das Coding) deshalb für das nächste Semester verschoben. Ich bin heilfroh, haben wir uns mit Thomas darüber unterhalten, ob diese Aufteilung Sinn ergibt. Wir sollten noch mehr realistischer bleiben. Wir haben vielfach von grösseren Sachen geträumt, aber wir mussten uns dann gegenseitig wieder auf den Boden der Tatsachen herunterholen. Das ist deshalb wichtig, denn zu hohe Erwartungen können grosse Enttäuschungen nach sich ziehen. Da bin ich deshalb froh, haben wir uns auf unsere Werte besinnt und sind weiterhin unseren Weg gegangen.
In einigen Teilschritten wie dem Ausarbeiten der User Insights, der Gestaltung der Wireframes und der Card Sorting Methode hätten wir uns aber mehr Zeit nehmen sollen. Wir arbeiteten vielfach agil und nahmen immer wieder Anpassungen beim Prototypen und beim Design vor, obwohl sich später herausstellte, dass es eigentlich nicht nötig gewesen wäre. Das hat uns natürlich Zeit gekostet. Da müssen wir uns vollkommen darauf konzentrieren und sauber bis zu Ende denken. Das zog sich hin und wieder während des Projekts und ich hatte damit Mühe. Glücklicherweise haben wir uns beide aber immer wieder motiviert und gepusht; das hat uns noch einmal einen Schub gegeben, dranzubleiben und Durchhaltewillen zu zeigen. Das war goldwert für mich.
Schlussworte
Die Zusammenarbeit mit Geruscha war sehr produktiv; wir stehen uns zwischenmenschlich sehr nahe und hatten im Vorfeld schon viel miteinander zu tun gehabt. Da wir die Qualitäten der jeweils anderen Person zu schätzen wissen, konnten wir unsere Synergien sinnvoll nutzen, um den ersten Schritt für ein möglichst guten Prototypen zu generieren. Ich muss aber auch sagen, dass ich selten so ein grosses Projekt in meiner bisherigen Karriere hatte, wir beide haben unmenschlich viel Zeit investiert und manchmal kam es uns nicht so vor, als hätten wir tagelang daran gearbeitet. Ich bin froh, haben wir beide Disziplin an den nötigen Tagen gelegt, da habe ich wieder einmal gemerkt, wie wichtig es ist, wenn alle am gleichen Strang ziehen. Es hat mir auch sicherlich dabei geholfen, meine Ausdauer zu verbessern, denn ich bin ja nicht gerade bekannt für meine Geduld… Jedenfalls konnte ich positive Aspekte gewinnen, die mich zuversichtlich auf den zweiten Teil des Projekts denken lassen.