Snap! – Review

Wir haben die grafische Programmiersprache «Snap!» genauer unter die Lupe genommen und teilen mit euch unsere Erfahrungen und Erkenntnisse zusammengefasst in einem Review.
«Snap!» ist eine visuelle Drag-and-Drop-Programmiersprache, welche durch das Bauen von eigenen Blöcken funktioniert. Dies soll SchülerInnen und StudentInnen die Einführung in die Informatik und die Programmierung erleichtern. Diese Programmiersprache funktioniert komplett grafisch, ähnlich wie puzzeln. Sie wurde von dem Unternehmen SAP in Zusammenarbeit mit der University of California entwickelt und wird in den USA an vielen Unis verwendet und geschätzt.
Mit «Snap!» soll der Einstieg ins Coding vereinfacht und unterstützt werden. Durch einen erleichterten Einstieg kann somit die Begeisterung fürs Programmieren geweckt werden, die Logik kann einfacher vermittelt und verstanden werden und zusätzlich sind keine Syntaxfehler möglich, welche einem gerade zu Beginn den letzten Nerv rauben können.
Snap! – Editor
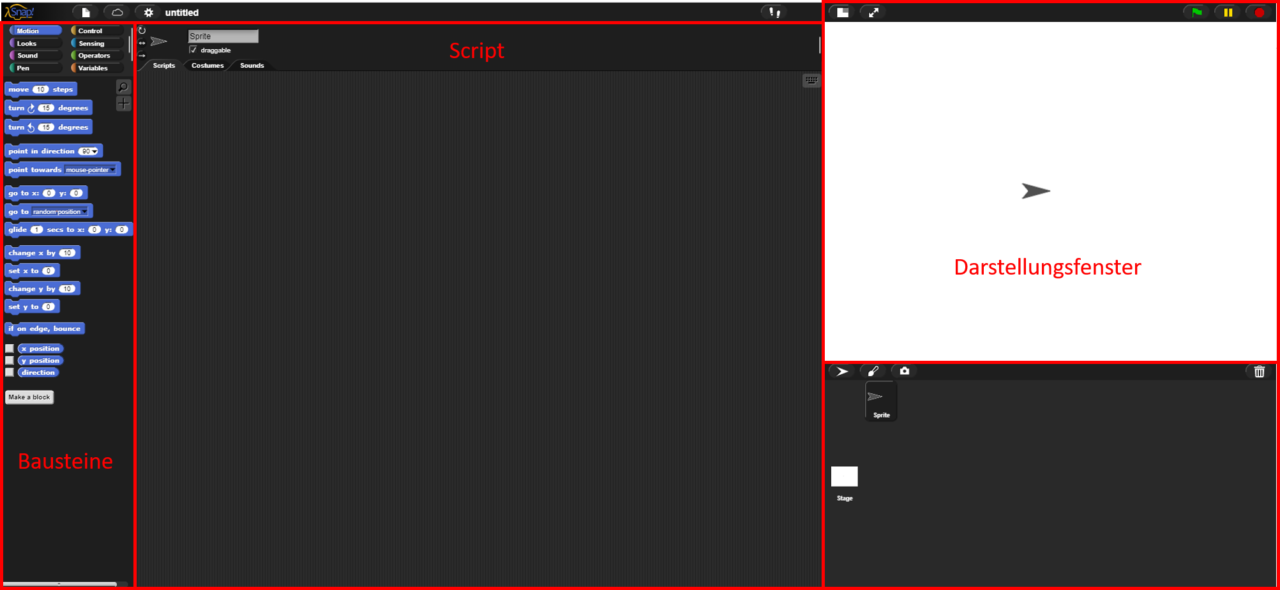
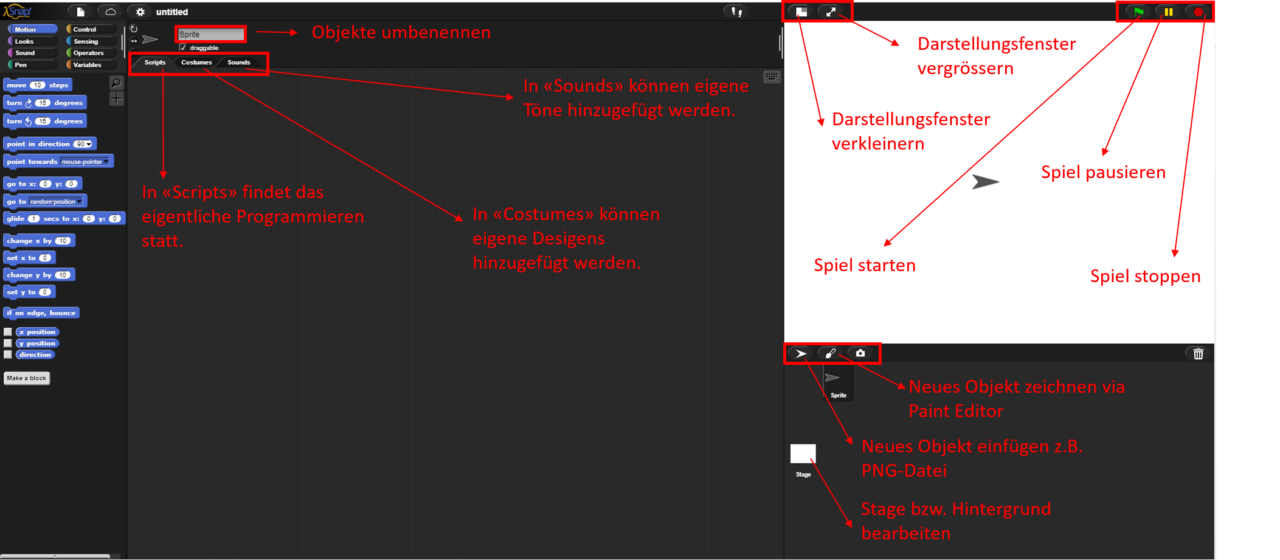
Oben links im Editor befinden sich die Bausteine, mit welchen zum Beispiel Funktionen eingefügt werden können. Rechts ist das Darstellungsfenster, in welchem später das ganze Programm abgebildet wird. Darunter sind zwei Buttons zum Einfügen von Objekten. Entweder fügt man eine Datei als Objekt ein oder man zeichnet selbst ein neues Objekt.
In der Mitte ist das Script, hier findet das eigentliche Programmieren statt. Man programmiert jeweils die Befehle zu einem Objekt und kann dabei zwischen den Reitern «Scripts», «Costumes» und «Sounds» auswählen. Bei «Costumes» kann man zusätzliche eigene Designs und bei «Sounds» eigene Töne hinzuzufügen. Die Stage bzw. der Hintergrund kann auch nach diesem Vorgehen bearbeitet werden.
Das ganze Programmieren funktioniert via Drag and Drop. Man zieht den gewünschten Baustein in das «Scripts»-Feld und ergänzt es ggf. mit zusätzlichen Informationen oder passt gewisse Werte an. So kombiniert man verschiedene Bausteine miteinander, bis das Objekt die gewünschten Anforderungen erfüllt. Im Darstellungsfenster kann man jeweils kontrollieren, ob alles so funktioniert wie gewollt. Die Rubriken innerhalb der Bausteine sind zusätzlich durch unterschiedliche Farben gekennzeichnet, sodass man sich leichter orientieren kann. Anhand der Formen kann man zusätzlich erkennen, welche Objekte mit welcher Rubrik zusammengesetzt werden können.
Das Spiel
Um die Applikation zu testen, haben wir ein Spiel programmiert. Das Spiel beinhaltet das MMP-Raumschiff, welches alle Programme, die wir während unseres Studiums im Fach «Web-Technologien» lernen mussten, abballert. Da «Snap!» ja verspricht, einfacher und logischer als andere Programme zu sein, fanden wir diese Idee sehr passend.

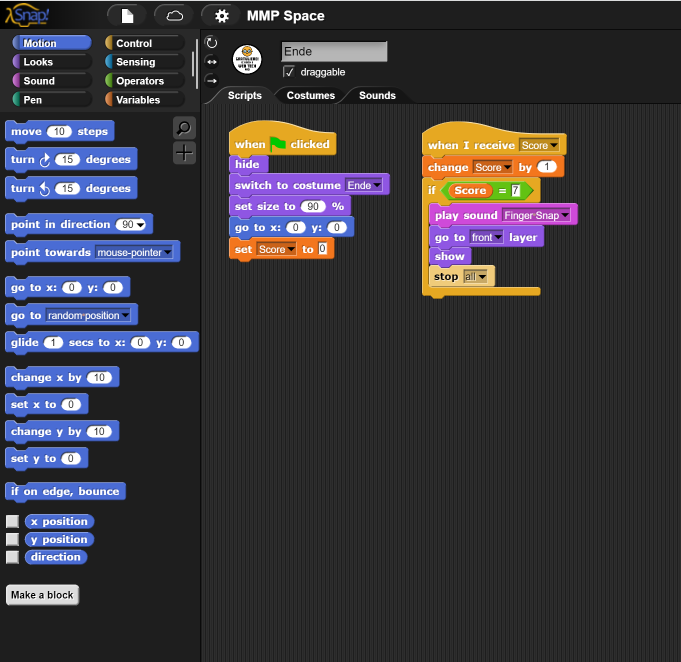
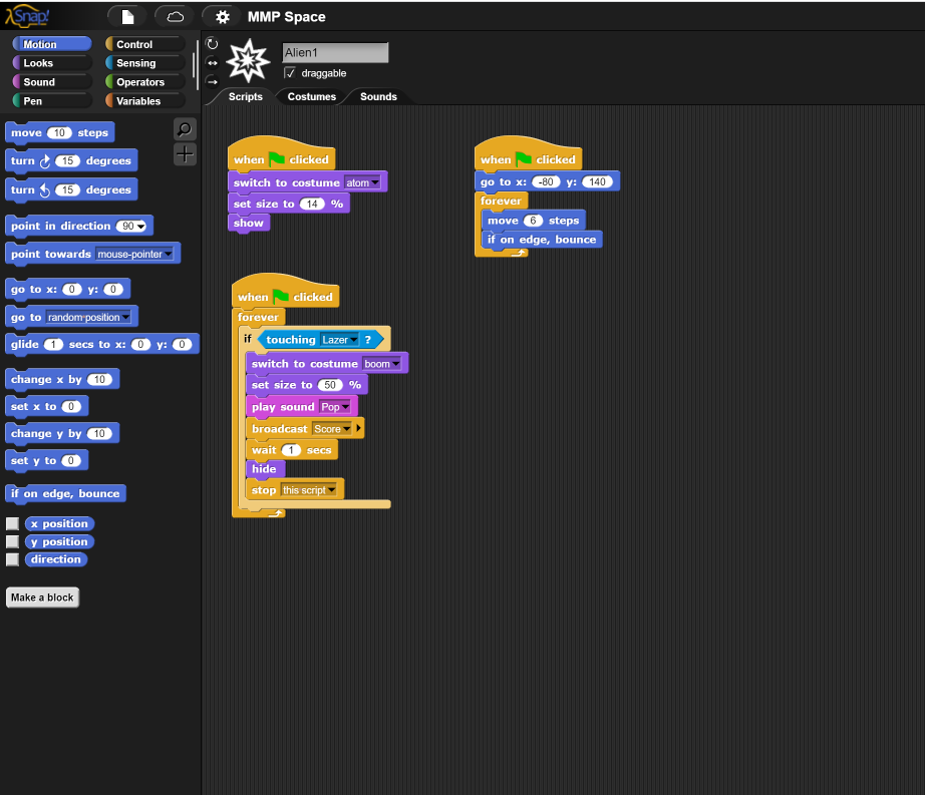
Code vom Ende des Spiels inkl. Score und Abschlussbild 
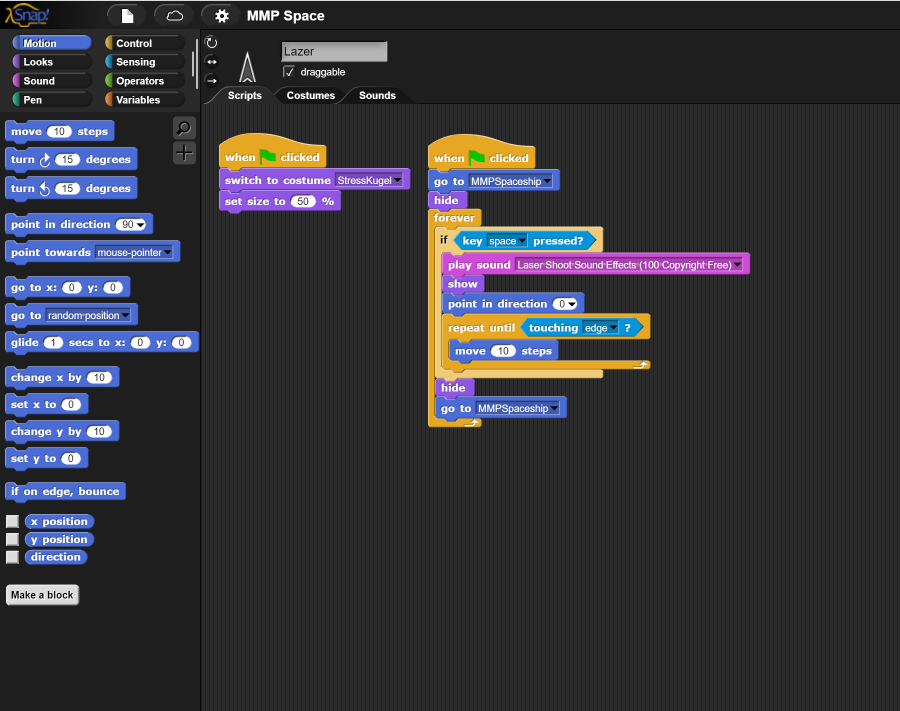
Code des Objekts «Laser» inkl. Soundeffect 
Code des Objekts «Alien» inkl. Bewegung und Rotation 
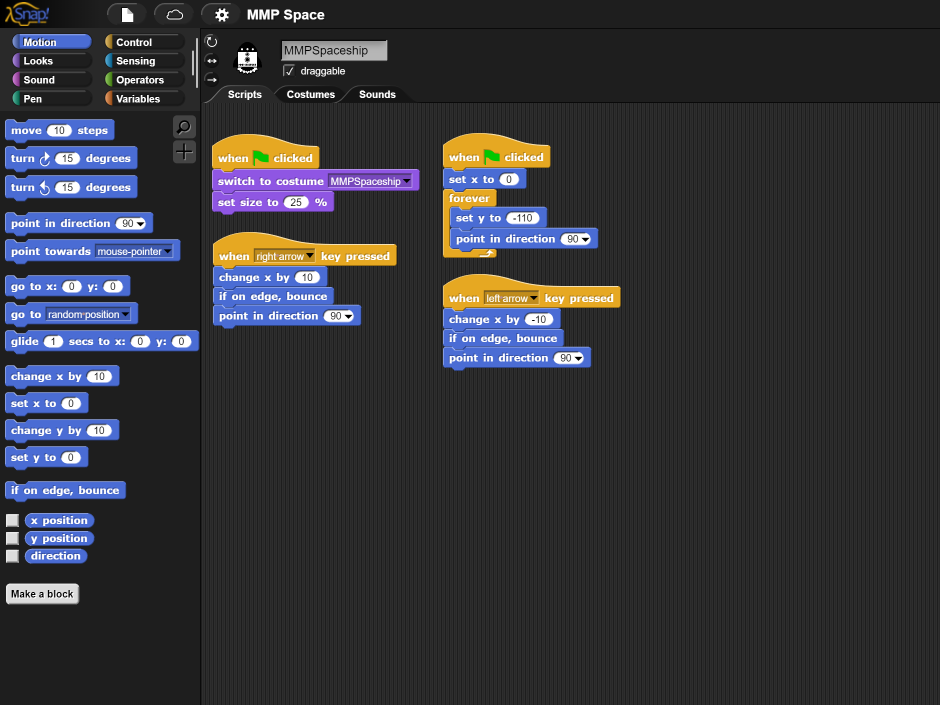
Code des Objekts «MMP Spaceship» inkl. Bewegung und Ausrichtung
Leider ist es nicht möglich, das Spiel zu exportieren und anschliessend in eine eigene Website zu integrieren. Deshalb haben wir euch ein Video erstellt, in dem ihr sehen könnt, wie das Spiel funktioniert.
Review
Die Idee, eine grafisch basierte Programmiersprache zu entwickeln, finden wir super. Da wir beide nicht in der Programmierwelt zu Hause sind und uns eher für grafische oder stilistische Themengebiete interessieren, hat uns diese Idee besonders angesprochen.
Die Anwendung ist wirklich kinderleicht und man muss dafür keine Vorkenntnisse im Programmieren mitbringen. Trotzdem denken wir, dass uns «Snap!» noch etwas leichter gefallen ist, da wir auch schon andere Programme kennengelernt haben und unser Verständnis dafür deshalb grösser ist.
Die Handhabung, via Drag-and-Drop die einzelnen Bausteine ins Bearbeitungsfenster ziehen zu können, ist sehr gut. Auch, dass die einzelnen Bausteine klar und einfach beschreiben, was sie tun, ist wirklich hilfreich. Natürlich muss man für die Anwendung die englische Sprache verstehen, was aber in allen Programmiersprachen verlangt wird und heutzutage, in diesem Bereich, auch als fast selbstverständlich gilt.
Die Kombination eines zahlenbasierten Programms und einer grafischen Darstellung, ist unserer Meinung nach sehr gut gelungen. Auch, dass im Darstellungsfenster immer live angezeigt wird, was gerade programmiert wurde und wie sich das verhält, ist ein super Pluspunkt des Programms.
Nichtsdestotrotz müssen wir festhalten, dass «Snap!» niemals die gleichen Inhalte vermitteln kann wir eine andere renommierte Programmiersprache. Es ist eine Übungsplattform, um das Interesse am Programmieren zu wecken und einen kleinen Einblick zu erhalten, was alles möglich ist. Man entwickelt aber kein Verständnis dafür, wie das Programmieren funktioniert und somit hilft es auch nicht, das Verständnis für andere Programmiersprachen zu fördern.
Eines der grössten Schwachpunkte von «Snap!» ist unserer Meinung nach, dass das erstellte Script nicht als HTML/CSS/Javascript-Datei exportiert werden kann. Es ist fast nicht möglich, die Datei so zu exportieren, dass sie auf einer eigenen Webseite eingebaut werden kann. Man kann das Erstellte nur im «Snap!»-Programm selbst öffnen, wobei man immer den dazugehörigen Code sieht. Also auch hier nochmals ein Zeichen dafür, dass es eine Übungsplattform ist und kein Programm, welche professionelle Inhalte ausgeben kann.
Fazit
«Snap!» erleichtert nicht den Einstieg ins Programmieren aber macht Lust auf mehr!
Pros:
- Einfache Handhabung
- Durch grafische Darstellung macht es mehr Spass
Contras:
- Export der Datei fast unmöglich
- Hilft nicht beim Verstehen von anderen Programmiersprachen
(mou)
Idee
In einem anderen Projekt haben wir das „Schere, Stein, Papier“-Spiel selbst mit HTML, CSS und Javascript programmiert. Dies brachte bei uns die Frage auf, welche anderen Spiele noch einfach zu programmieren sind. Durch Recherchen sind wir dann auf „Snap!“ gestossen und haben das Programm getestet. Wir haben ein eigenes Spiel programmiert und so das Programm kennengelernt. Dabei sind uns einige positive sowie auch negative Aspekte aufgefallen. Durch die gemeinsame Diskussion, ist uns dann die Idee gekommen, über „Snap!“ einen Review zu schreiben und unsere Erkenntnisse mit unseren Mitstudenten zu teilen.
Vorgehen
Zuerst haben wir uns mit der Oberfläche des Programms vertraut gemacht. Nach dem ausprobieren der verschiedenen Funktionen, haben wir angefangen das Spiel zu programmieren. Das Verständnis dafür, wie „Snap!“ funktioniert, ist sehr schnell von alleine entstanden. Teilweise haben wir uns auch Hilfe aus dem Internet geholt, wenn wir an einem Punkt nicht mehr weiter gekommen sind.
Als klar war, dass wir ein Review schreiben möchten, haben wir als erstes begonnen, über das Programm zu recherchieren, um herauszufinden, wer das Programm entwickelt hat und für welchen Zweck. Danach haben wir zusammen diskutiert und unsere Meinungen und Gedanken stichwortartig notiert. Nun mussten wir alle Informationen zusammenfügen und ausschreiben. Zudem haben wir auch noch eine Übersicht der Oberflächen erstellt, um es unseren Mitstudenten einfacher zu machen, sich zurecht zu finden.
Da das Programm unserer Meinung nach eine reine Übungsplattform ist, hatten wir oft damit zu kämpfen, keine komplett zufriedenstellenden Ergebnisse zu erhalten. Zum Beispiel, geht beim hochladen von Dateien teilweise die Qualität stark verloren und auch die Grösse ist nicht gut anpassbar. Zudem ist die Auflösung des ganzen Spiels nicht sehr hoch. Am meisten aber hat uns gestört, dass man das Spiel nicht so exportieren kann, dass man es auch ohne das Programm öffnen kann. Wir wollten das Spiel ursprünglich auf einer eigenen Website ablegen um es unseren Mitstudenten zur Verfügung zu stellen.
Fazit
Bei diesem Projekt haben wir gelernt, unseren inneren Perfektionisten hintenanzustellen und Inhalte neutral zu betrachten. Es war spannend, sich mit der Thematik des Programmierens selbst auseinanderzusetzten und herauszufinden, was es alles für Möglichkeiten in diesem Bereich gibt.