Zeit für Gutes

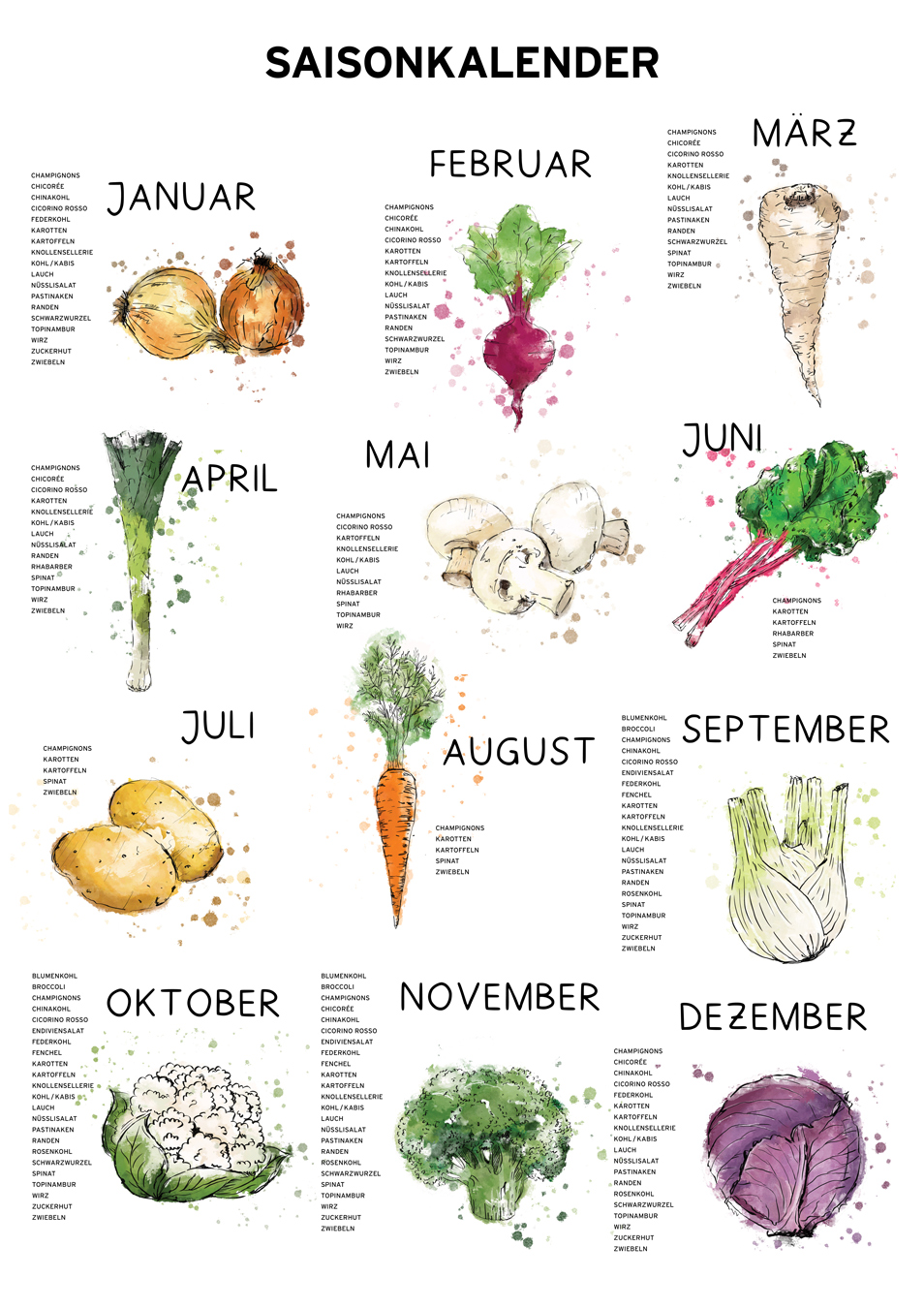
Wir kennen doch alle diese Situation: Wir stehen im Lebensmittelgeschäft unseres Vertrauens vor dem Gemüse-Regal und haben schon wieder vergessen, welches Gemüse gerade Saison hat. Vielleicht geht es aber auch nur mir so. Deshalb kommt hier der Saisonkalender in Plakatform. Selbstgezeichnet und mit viel Liebe zusammengestellt.
Früher musste ich mir mühselig die Informationen aus dem Netz zusammenkratzen, wie welches Gemüse jetzt in dem Moment gerade Saison hat. Diese Zeiten sind nun passé. Dieses Plakat gibt eine Übersicht über das Saisongemüse, welches aus der Schweiz stammt und gerade Saison hat. Somit kannst du nun vor dem nächsten Einkauf einen kurzen Blick auf den Kalender werfen und weisst bestens Bescheid.
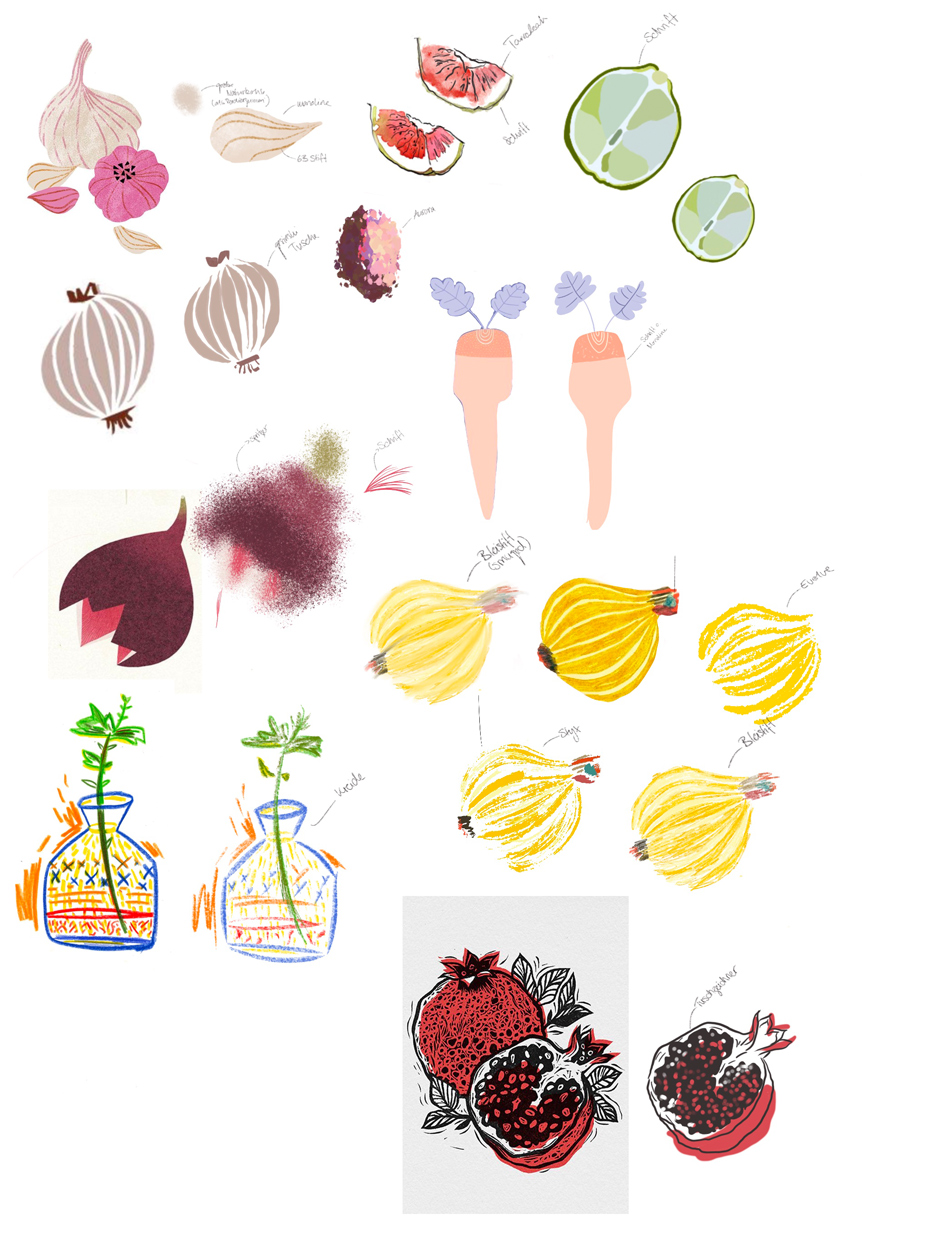
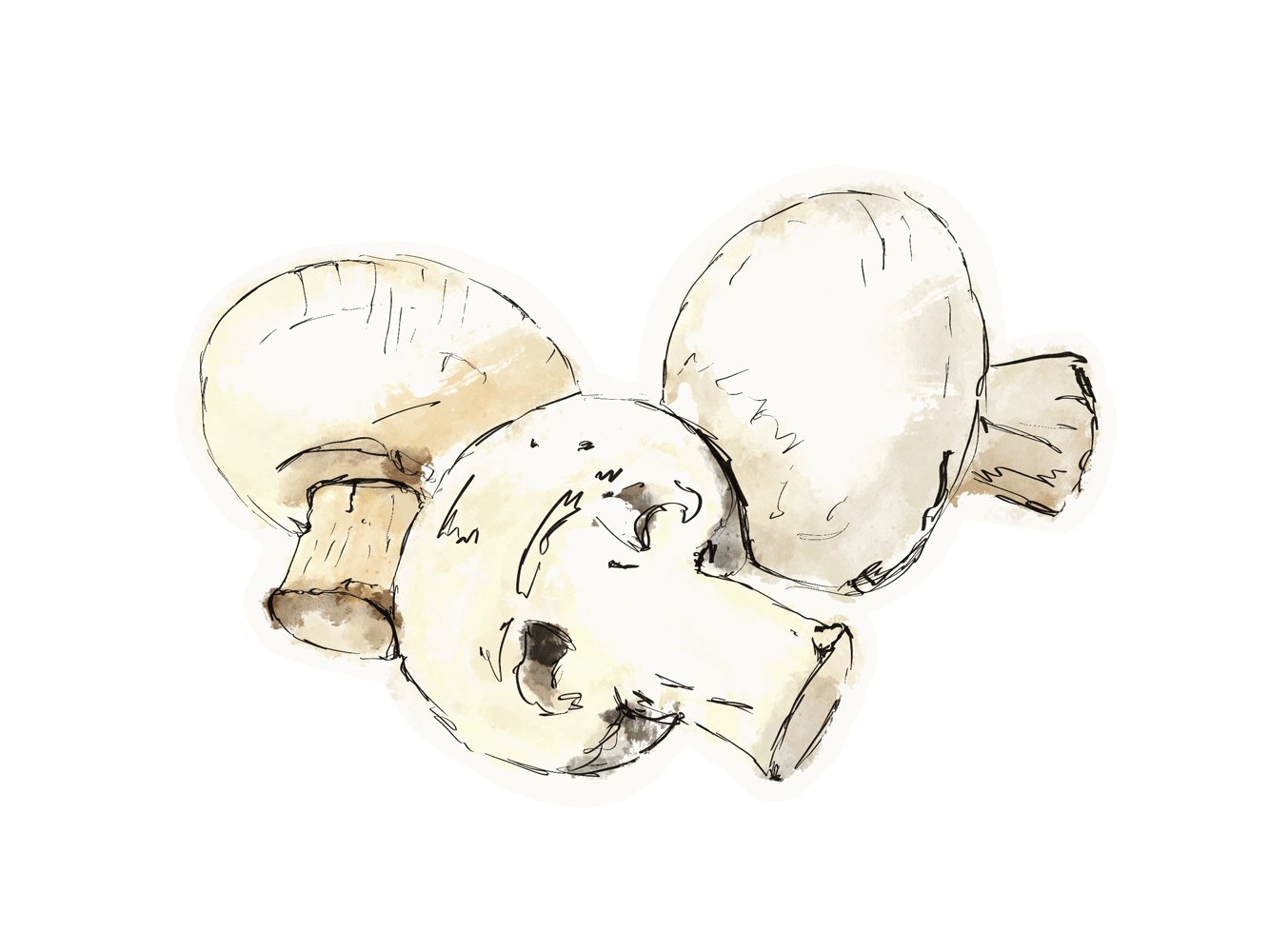
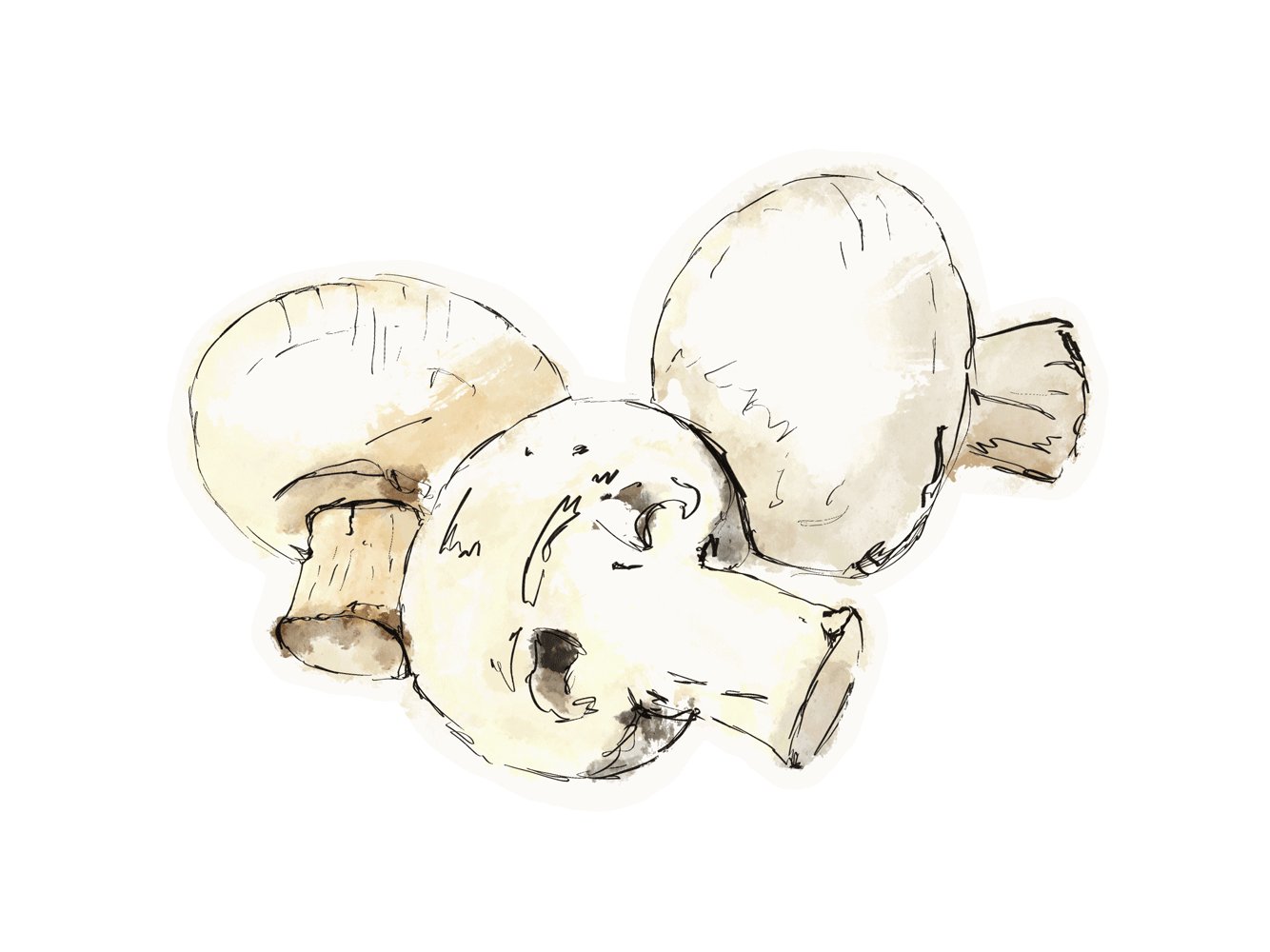
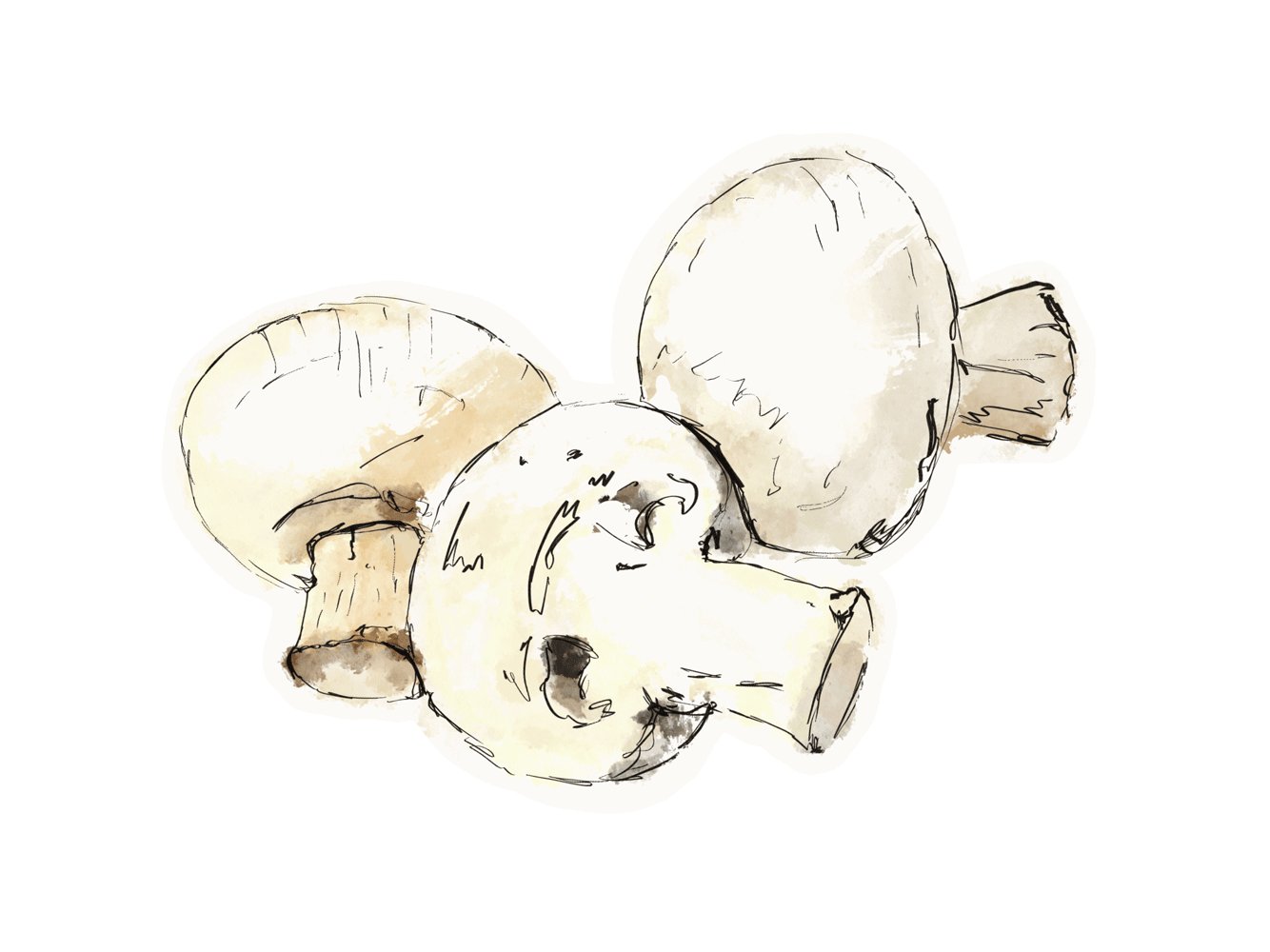
Kurz zum Prozess: Die Welt der Illustrationen hat mich schon immer fasziniert. Für dieses Projekt wollte ich mich mit den unterschiedlichen Stilen der Illustrationen auseinandersetzen. Das Ganze habe ich in der App «Procreate» gezeichnet. Dies gab mir zusätzlich die Möglichkeit, mich mehr mit dieser App auseinanderzusetzen und die verschiedenen Brushes auszuprobieren. Hier seht ihr, in welchen Stilen ich mich versucht habe. Manche Illustrationen habe ich aus zeitlichen Gründen nicht geschafft, fertig zu zeichnen. Darum sehen sie so … eben … unfertig aus.










Da mir das dann aber irgendwann doch zu wild wurde, habe ich mich am Schluss für einen Stil entscheiden können. Dieser sieht ein bisschen aus, als hätte ich mit Wasserfarben gemalt. Hierfür habe ich die beiden Brushes «Tarraleah» und «Tuschzeichner» verwendet. Da ich mich nicht festlegen konnte, welches Endresultat ich hochladen sollte, habe ich mich gleich für mehrere Versionen entschieden.




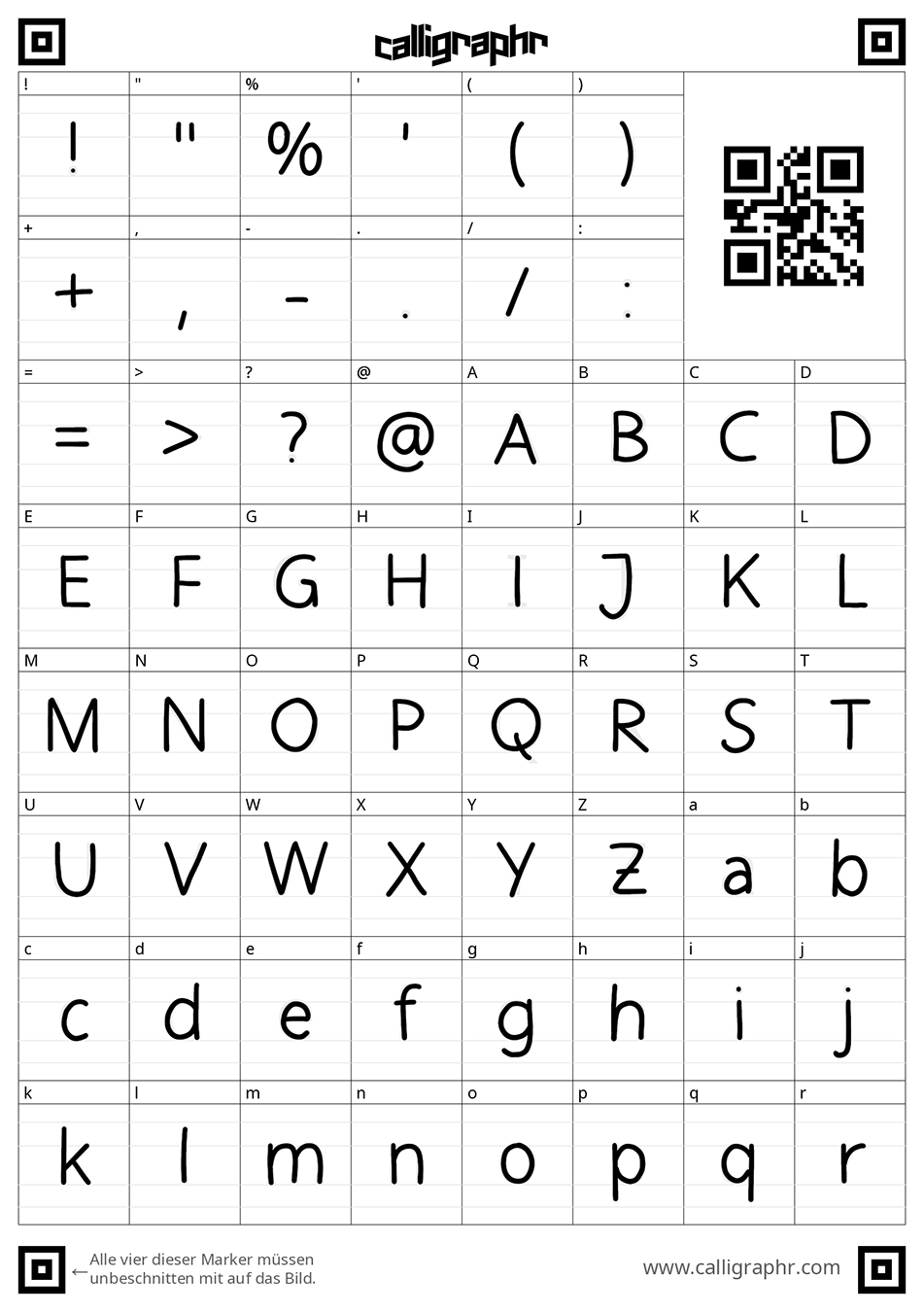
Das Plakat funktioniert mit einem schwarzen Hintergrund genauso gut. Die Schriftzüge der Monate sind auch selbstgemacht, respektive gezeichnet. Hierfür habe ich für den serifenlosen Font mit der Anwendung «calligraphr» gearbeitet. Das ist ein tolles Tool um aus der eigenen Handschrift einen Font zu machen. Dies hat in etwa so ausgesehen:


Dem noch nicht genug. Ich fragte mich, was ich mit meinen Illus noch anstellen könnte. Auf Procreate ist es möglich seine Zeichnungen animieren zu lassen. Ich habe versucht aus dem statischen Gemüse sich bewegende Sticker / GIF’s zu machen. Die könnte man allenfalls auf Instagram in seine Stories packen.












Cool wäre es noch gewesen, wenn man sich die Stickers direkt von Giphy herunterziehen könnte und nicht auf dem Handy lokal gespeichert werden müssen. Wieso das bei mir leider nicht funktioniert hat, könnt ihr gerne in der Kritik nachlesen.
(mou)
Ich hätte nie gedacht, dass mich dieses Projekt so viel Zeit und Nerven kosten würde. Das liegt jedoch daran, dass ich ewig lange nach den perfekten Stilen und Formaten für meinen Kalender recherchierte. Ich traute mich anfangs nicht darauf los zu zeichnen und mich dem Prozess einfach hinzugeben. Es musste alles von Anfang an perfekt sein. Die richtige Auswahl an Brushes, sowie das richtige Format etc. Dies hat mich am Anfang sehr in meiner Kreativität eingeschränkt. Ich liess mich zu stark von bereits bestehenden Kalender-Designs verunsichern. Vor allem bei gewissen Illustrationen zeichnete ich sehr lange daran rum. Bis ich schlussendlich doch die Erkenntnis hatte, dass die Illustration nicht zu meinen Vorstellungen passte. Ich probierte weiterhin andere Stile aus und scheiterte auch bei denen. Ich war sehr streng mit mir selbst und gab mir am Anfang keinen Raum für die eigene Kreativität. Procreate ist deswegen meiner Meinung nach ein sehr dankbares Tool. Es gibt schon so viele verschiedene vorinstallierte Brushes. Somit hatte ich die Möglichkeit mich endlos auszuprobieren und zu schauen, welche Brushes ich für meine unterschiedlichen Stile verwenden kann.
Illustrationen und Schriftwahl
Mir war vor allem wichtig, dass das Verhältnis zwischen den Titeln, der Illustrationen sowie den kleinen Textblöcken untereinander stimmig ist. Das ist der Nachteil so ein Projekt als Plakat umzusetzen. Ich musste aufpassen, dass es optisch ästhetisch blieb. Die Schriftzüge änderte ich mehrmals ab. Da es sich bei einer der Varianten um meine eigene Handschrift handelt, sollte diese gut lesbar bleiben. Nicht alle können meine Handschrift entziffern 😉 Mit «calligraphr» erstellte ich meine eigene Handschrift als Font. Diese speicherte ich am Schluss als .ttf -oder .otf-Datei ab und importierte diese in die Creative Cloud oder Procreate. Es dauerte jedoch etwas, bis der Font so geworden ist wie ich ihn mir vorgestellt hatte. Die Bearbeitungsmöglichkeiten von calligraphr sind in der Gratis-Version etwas begrenzt. Für die deutsche Sprachen stehen nur 75 Zeichen zur Verfügung. Für Nachbearbeitungen wie zum Beispiel die Laufweite erweitern / verkleinern sowie die x-Höhe anpassen sind leider nur ohne Vorschau möglich. Das heisst ich sah erst beim ersten Einsatz der Schrift, ob es dem erwünschten Resultat entspricht. Generell hielt ich die Schriftwahl sehr dezent, da ich nicht wollte, dass diese sich mit den Illustrationen beissen. Diese sollten im Vordergrund stehen und nicht vom Text oder den Titeln abgelenkt werden.
Schön finde ich, dass das Plakat auch mit einem schwarzen Hintergrund funktioniert. Dabei war eine Nachbearbeitung der Illustrationen mit Photoshop nötig. Bei gewissen war die Transparenz zu hoch und die Illustrationen sahen durch das Schwarz etwas schmutzig aus. Für das Format habe ich mich für ein klassisches DIN A2 Format entschieden. Natürlich ist es auch in anderen gängigen Plakatformaten einsetzbar. Das DIN A2 scheint mir jedoch ein hübsches Format für über eine Küchenzeile zu sein.
Das Erstellen von GIFs und Upload auf Giphy
Für die GIF’s habe ich in Procreate eine Frame-by-Frame Animation gemacht. Das ging einfacher als gedacht. Ich musste am Schluss bei den Einstellungen ein bisschen aufpassen, dass die Auflösung nicht zu niedrig war. Ansonsten hatte ich nur einen bewegenden Pixelhaufen und kein schön knackiges GIF. Am Anfang war mein Ziel meine GIF’s auf die Plattform «Giphy» hochzuladen. Darauf sind alles Künstler:innen und Brands die solche GIF’s erstellen und der breiten Masse zur Verfügung stellen. Andere Plattformen wie Instagram oder Facebook sind mit Giphy verknüfpft. Das heisst, falls ich in einer Instagram-Story einen Sticker oder ein GIF verwenden möchte, greift diese auf Giphy zurück. Die Anmeldung ist kostenlos und du kannst auch problemlos deine GIF’s hochladen. Falls du aber willst, dass die GIF’s öffentlich angezeigt werden und auf anderen Plattformen benutzt werden können, musst du ein Anmeldeprozess durchlaufen, um beispielsweise «Artist» zu werden. Du schickst ein Formular mit den von Giphy benötigten Daten ab. Anschliessend wird dein Profil überprüft, ob es den Anforderungen entspricht. Leider war das bei mir nicht der Fall, weil ich nicht alle Kriterien erfülle. Ich besitze zum Beispiel (noch) keine eine eigene Webseite welche mich als Artist auszeichnet. Ein Versuch war es trotzdem wert.
Fazit
Natürlich könnte man das Projekt weiter fortsetzen. Indem ich einen Onlineshop programmiere oder Instagram Account erstelle und mein Produkt auf diesen Plattformen vermarkte. Vielleicht mache ich das auch noch. Mir war es im ersten Schritt einfach wichtiger, mich richtig in das Projekt einzudenken und mich damit auseinanderzusetzen. Damit ich mit einem bereits pfannenfertigen Produkt starten könnte.
Im Grossen und Ganzen finde ich es ein gelungenes Projekt, mit viel Potential. Dennoch hätte ich nicht mit einem solch hohen Zeitaufwand gerechnet. Ich musste immer wieder neu anfangen, bis ich endlich in den Flow gekommen bin. Manchmal hat es mir auch die Freude an dem Projekt genommen, da ich mich so lange nicht zufriedengeben konnte. Ich denke, dass ist ein natürlicher Prozess bei iterativen Arbeiten. So hats dann auch irgendwann mit dem Illustrieren gut geklappt und ich bin mit meinem Endergebnis sehr zufrieden.