Fotografie Gestaltung: fredericgiger.ch

Die Entwicklung der beruflichen Leidenschaft von Frédéric Giger hat vor über dreissig Jahren für Buchstaben, Bilder, Papier begonnen. Er erlernte den Beruf des Schriftsetzers. Nach 29 Jahren Mitarbeit in einer Basler Kommunikationsfirma zeigte der Wegweiser Richtung Selbstständigkeit als Grafiker und Fotograf.
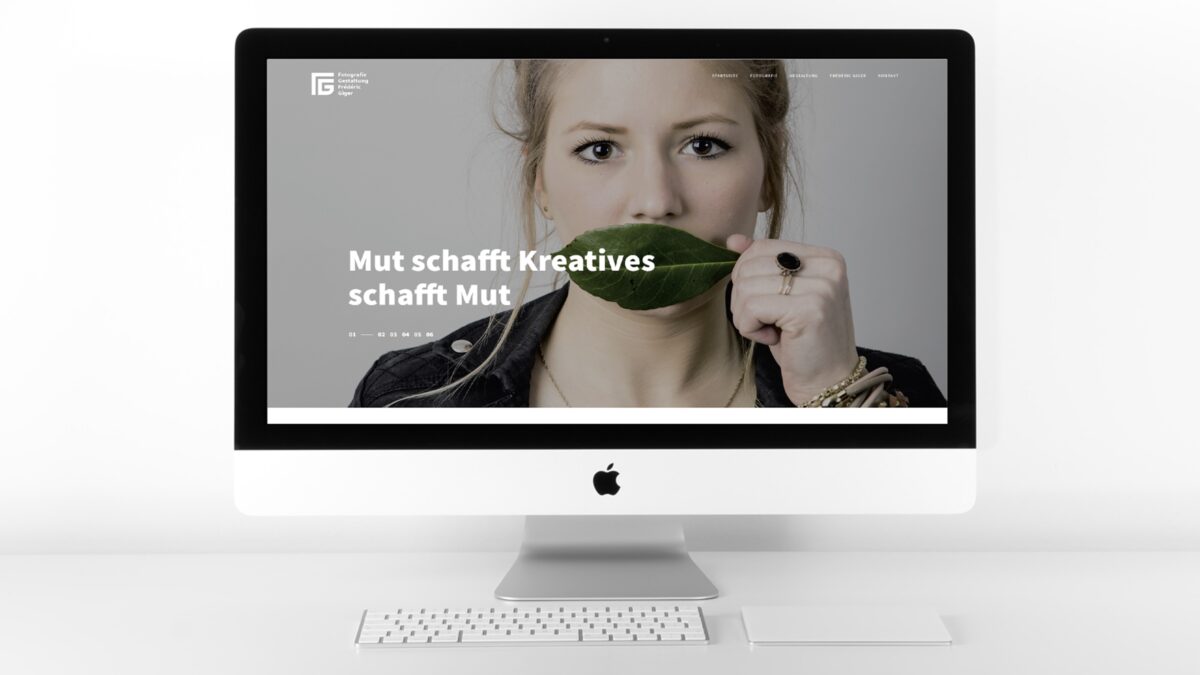
Für seine Selbstständigkeit als Fotograf und Grafiker brauchte Frédéric Giger eine persönliche Plattform, um seine Werte, Visionen, Ideen und Gestaltungen zeigen zu können. Es war und ist mir eine Ehre, diese umzusetzen!
Hier gehts zur Website: fredericgiger.ch
(mou)
Konzeption
In einem Briefing begann der Website-Prozess. Auf dieser Basis bauten wir in einem späteren Briefing auf. Dadurch bekam ich einen Einblick in seine Vorstellungen, Gedanken, Werte und Einstellungen, worauf ich im Design aufbauen kann. Diese waren: dynamisch, viel Weissraum, modern, nicht farbig, grosse Bilder, interaktiv und lebendig.
Umsetzung
Die Umsetzung der Website sollte über WordPress erfolgen, da Frédéric später selbst die Inhalte aktualisieren und austauschen möchte. Während der Umsetzungszeit nutzte ich ein „Coming Soon Pagelander“ – das CMP Plugin –, von welchem Interessent:innen bereits per E-Mail mit Kontakt aufnehmen können.
Ich nutzte also für die Website ein bereits bestehendes Template und gestaltete die einzelnen Seiten mit Elementor neu, programmierte gewisse Änderungen direkt im Code-Editor und pflanzte so die Inhalte für das Frontend ein.
Die letzte Etappe drehte sich um die Mobile Version und das Sicherstellen, dass die fredericgiger.ch responsive ist. Hier gab es einige Probleme mit der Programmierung, da ich die Media Queries nicht von Beginn an aufgeteilt habe und dadurch vieles doppelt programmieren musste.
Um die Website zusätzlich zu optimieren, installierte ich zahlreiche Plugins:
- UpdraftPlus bietet die Möglichkeit bieten, regelmässige Webseite-Backups machen zu können.
- All In One WP Security überprüft Schwachstellen auf der Website und reduziert dadurch das Sicherheitsrisiko, indem es ein Sicherheitsverfahren einfügt und durchsetzt. (https://de.wordpress.org/plugins/all-in-one-wp-security-and-firewall/)
- Auch ein Page Speed-Plugin habe ich installiert, welche die Website schneller machen soll und die Ladezeiten kürzt.
- Um möglichen Spam über sein Kontaktformular zu vermeiden, installierte ich das Plugin „Honeypot“, mit welchem man solche E-Mails direkt abfangen und beseitigen kann.
Learnings
- Website-Performance: Hiermit bin ich bis heute nicht ganz zufrieden, denn aufgrund seines Jobs „Fotograf“ hat er unzählige hochaufgelöste Bilder auf seiner Website und auch den Anspruch, dass sie in dieser Auflösung auf der Website zu sehen sind. Diese Website-Performance gibt es in Zukunft sicherlich noch zu optimieren.
- Klare Kommunikation: Eine klare und einverständliche Kommunikation beider Seiten (Kreation und Kunde) ist sehr wichtig. Ich habe oftmals neue Textüberarbeitungen, neue Bilder, Fotos und sonstige Änderungen ersetzt und kam kaum ans Ende. Ein nächstes Mal würde ich dem Kunden eine Deadline für mögliche Änderungen geben, welche beide Seiten einhalten müssen. So liesse sich vielleicht solches „Hin-und-her-schreiben„ vermeiden.