Analogue meets Webdesign

In unserem Projekt hatten wir zwei Ziele: Analoges Fotografieren für uns entdecken und eine Plattform aufstellen, auf welcher wir unsere Erfahrungen und Erkenntnisse teilen können. Daraus entstand asanalogue.ch.
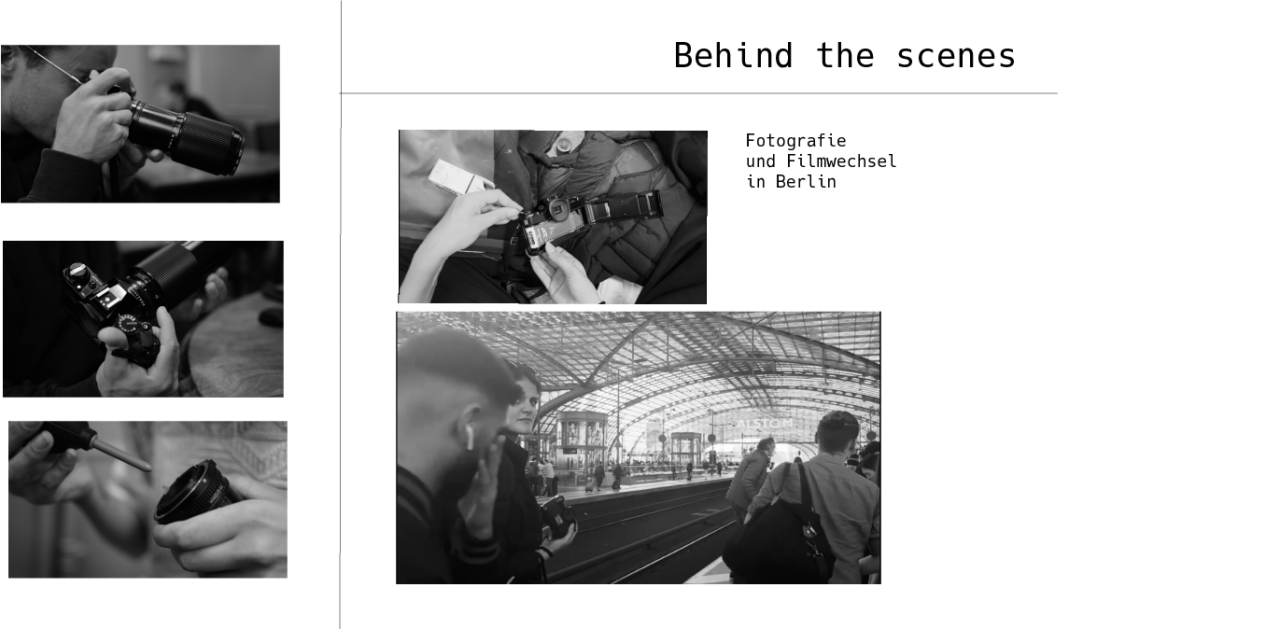
Um den Grundstein für unser Projekt zu legen, ging es vorerst darum, unsere analogen Kameras zum Laufen zu bringen und zu verstehen. Neben dem eigenen Ausprobieren, schauten wir uns diverse YouTube-Tutorials an und entdeckten das Fotogeschäft Wuffli und den Grain Circle in Chur. Zudem besuchten wir Ausstellungen zu analoger Fotografie und sprachen mit diversen Menschen, die sich auch mit dem Thema beschäftigen.
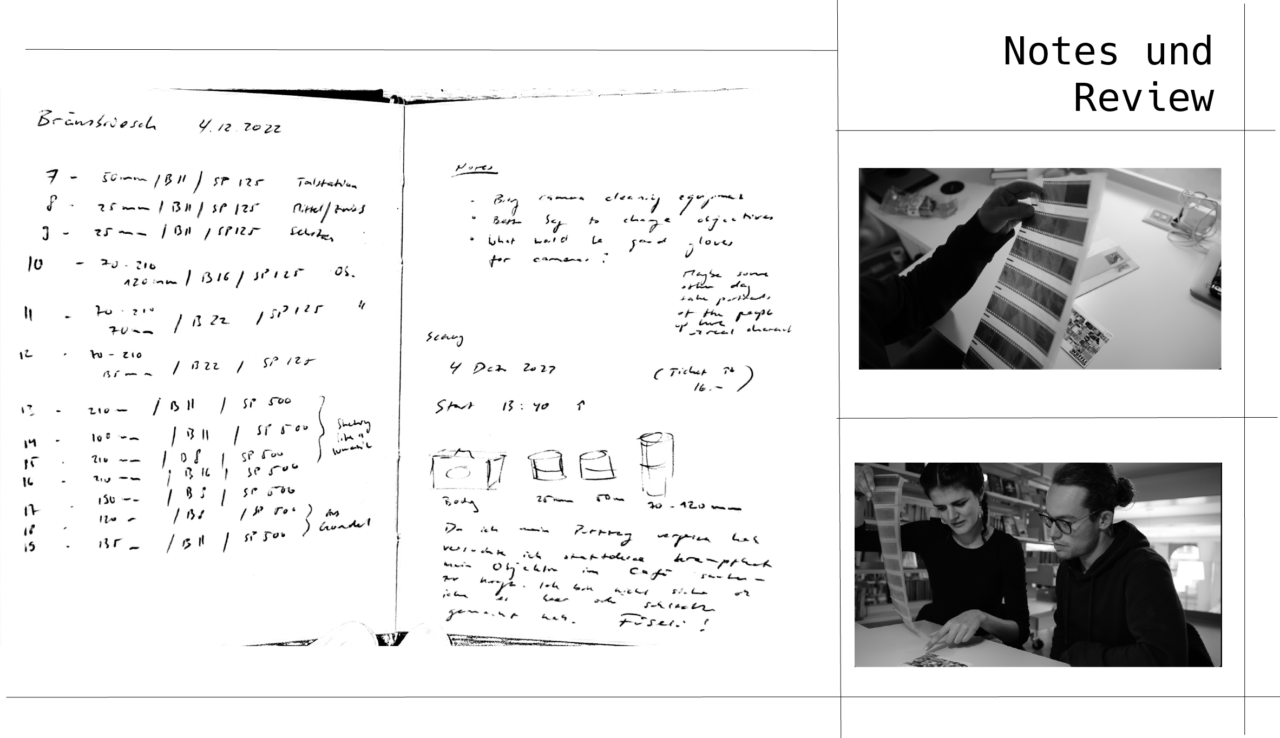
Unser Prozess wurde laufend von mir (Anouk) auf einem Google Docs festgehalten. Was wir unser analoges Tagebuch nennen, wurde später die Grundlage von Artikeln oder Design Ideen. Zudem haben wir versucht, wichtige Momente mit Simons Filmkamera festzuhalten, um nach Bedarf kleine «behind the scenes»-Elemente einzubauen.


Nachdem ein Grundstein gelegt war, ging es um das Aufbauen der Webseite. Bis dahin waren wir vor allem auf Inhalte für die Webseite konzentriert und weniger auf die Webseite selbst. Es ging also vorerst darum, Ideen zu bündeln und in eine realistische Struktur umzuwandeln.
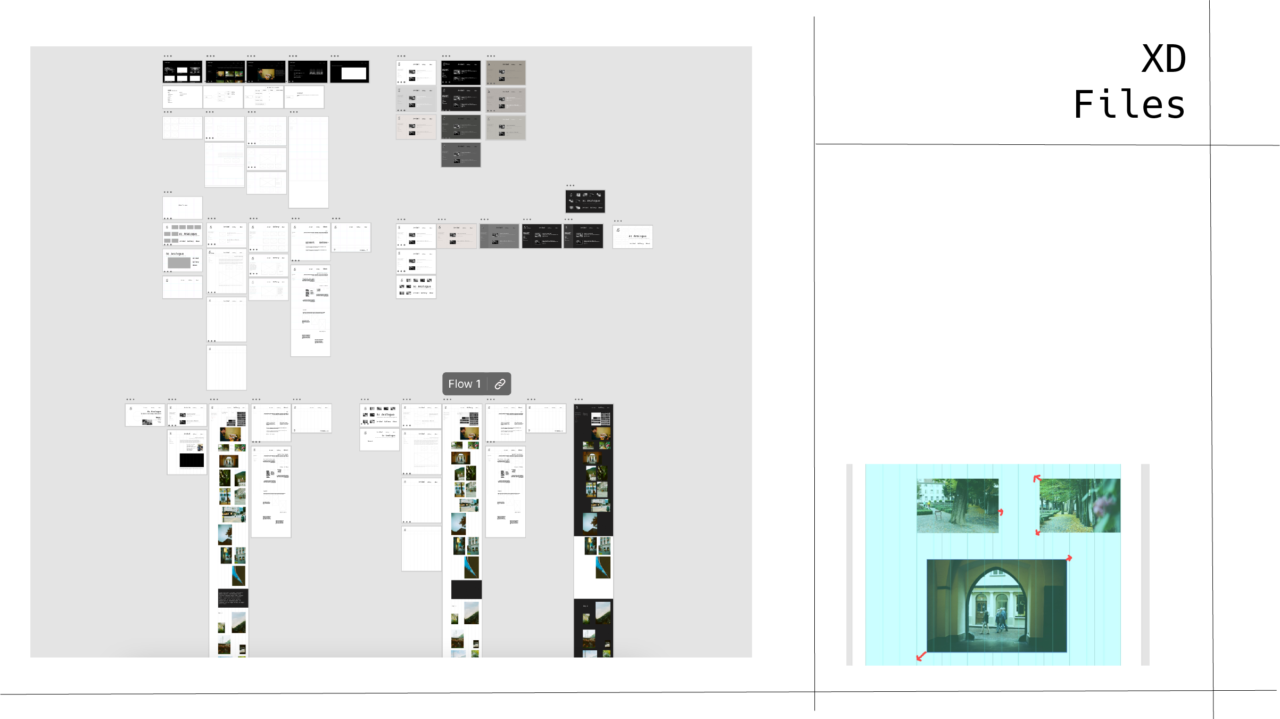
Sobald die Grundstruktur festgelegt war, beschäftigte ich (Anouk) mich mit dem Design der Website. Das minimalistische Design sollte authentisch wirken und nicht von den Inhalten selbst ablenken. In unzähligen Meetings haben wir über Designelemente, Schriftgrössen und Fonts diskutiert und mit einer ganzen Armee von Adobe XD Files gearbeitet.

Die Umsetzung der Website übernahm Simon mit dem Programm Webflow. Eines der Ziele des Projekts war es, dieses Programm kennenzulernen. Wir mussten einige Dinge etwas umdenken und neu arrangieren, aber alles in allem waren wir zufrieden mit dem Programm.
Simultan zum Aufbauen der Webseite lief das Entwickeln der Filme, Aufstellen von Infografiken, Durchführen von Drehs und Diskutieren über diverse kleine Details, die so noch nicht funktionierten.
Abschliessend können wir sagen, dass wir zufrieden sind mit dieser ersten Version der Webseite. Es gibt sicher noch Raum zum Ausbauen, aber wir betrachten unsere zwei anfänglichen Ziele als erreicht.
Wir möchten uns an dieser Stelle bei unseren Vätern bedanken, die uns die analogen Kameras vermacht und dieses Projekt überhaupt erst möglich gemacht haben. Speziellen Dank geht dabei an Martin Rudin, der sich für einen der Beiträge zur Verfügung gestellt hat. Weiterer Dank geht an Annika Veclani, die uns die ersten zwei Gastbeiträge zur Verfügung gestellt hat.
Wenn du dich in einem nächsten Digezz Projekt auch mit analoger Fotografie beschäftigen willst und eine Plattform brauchst – wir freuen uns über jeden Beitrag!
Aber genug geredet, Zeit für dich, selbst reinzuschauen!
(dbo)
Dieses Projekt hat uns vor einige Herausforderungen gestellt. Nicht nur das analoge Fotografieren selbst war uns neu, sondern auch Tools wie Webflow für Simon und das Designen einer Website für mich (Anouk). Unsere klare Rollenaufteilung (Anouk: Text, Fotografie, Design / Simon: Webumsetzung, Fotografie, Videografie) hat uns dabei definitiv geholfen, den Weitwinkel beizubehalten.
Aus unserem Prozess haben wir folgende Learnings formuliert:
- Früh genug anfangen
Dieser Punkt wird wohl niemanden gross überraschen – uns auch nicht. Trotzdem haben wir es natürlich nicht besser gewusst und dieses Projekt etwas spät angefangen. Schade daran ist vor allem, dass uns so gewisse Möglichkeiten verbaut wurden und wir öfters mal improvisieren mussten. - Nichts überstürzen und den Weitwinkel des Projekts beachten
Zu Beginn des Projekts hatten wir eine Liste mit circa zwanzig möglichen Beiträgen. Da wir so begeistert von diesen Ideen waren und alles auf einmal umsetzen wollten, kamen wir sehr schnell in einen unproduktiven Strudel. Mehr als einmal mussten wir zurückrudern und das große Ganze betrachten.
- Ohne Grundgerüst entstehen keine Häuser
Wir haben den Fehler gemacht, zuerst mit den Beiträgen anzufangen und danach mit der Struktur der Website weiter zu machen. Dabei hätte es eigentlich umgekehrt sein sollen. - Wenns nicht gut aussieht, siehts nicht gut aus
Es besteht eine generelle Tendenz, lieber ein Kompliment auszusprechen als Kritik. Gegen Ende des Projekts haben wir beide eine ziemlich direkte Kommunikation für uns gefunden, in der wir sehr offenes Feedback geben, aber dies nicht persönlich nehmen. - Responsive Webdesign
Dieses Projekt funktioniert momentan nur in der Desktop Version, es gibt also keine Mobile Version. Uns ist bewusst, dass das ein sehr gewagter Schritt ist und so nicht ganz konventionell. Hauptsächlich liegt das daran, dass in allen anderen Fällen das Design gelitten hätte.
Für ein zukünftiges Projekt würden wir diesen Aspekt schon früher in Betracht ziehen und sicherstellen, eine Desktop und Mobile Version zu gestalten.
- Es chunnt scho guet
Der mit Abstand meistgenutzte Satz von uns beiden. Das, neben «es isch okay wenns ned guet chunnt» und dem gelegentlichen «eigentlich simmer ganz guet». Mit der Zeit wurde dies ein wenig zum Running Gag, kann aber auch als unser größtes Learning betrachtet werden. Ruhe bewahren und auf das fokussiert bleiben, das vor uns ist. Abschließend denken wir: «Es isch scho guet cho». 😉