Design System

Eine einheitliche Designsprache zu entwickeln, ist eine grössere Herausforderung, als es zunächst scheint. Das dachten wir uns auch und beschlossen genau deshalb, unser eigenes Design System zu schaffen.
Fabian und mich verbindet schon seit längerem unsere Leidenschaft für User Interface Design. Bereits im zweiten Semester kam Fabian auf mich zu und fragte bei mir nach, ob wir gemeinsam ein Designprojekt starten wollen. Da ich zu dieser Zeit noch an einem anderen Projekt rumbastelte und Fabian im Semester darauf einen Abstecher an die Hochschule der Medien in Stuttgart machte, dauerte es, bis die Zeit reif dafür war.
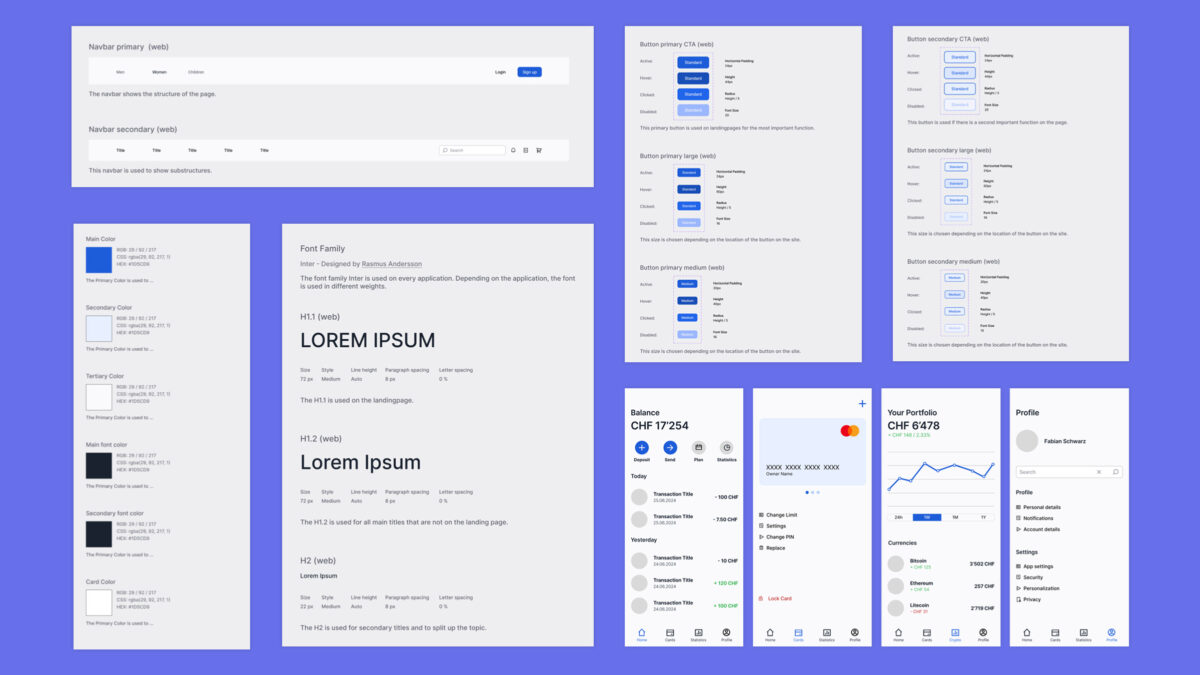
Jetzt, wo die Zeit gekommen ist, entschieden wir uns dafür, ein Design System zu entwickeln. Wer sich darunter nichts vorstellen kann: Ein Design System ist ein Baukasten aus Farben, Typografie, Icons, Elementen bis hin zu ganzen Komponenten. Es dient dazu, eine einheitliche visuelle Sprache zu formen und den Workflow bei der Erstellung von neuen Applikationen oder Webseiten zu beschleunigen. Bekannte Beispiele dafür sind Material Design von Google oder Radix UI.
Bevor wir aber so richtig loslegen konnten, starteten wir damit, unabhängig voneinander ein Moodboard zu erstellen. Auf dieser Basis erarbeiteten wir in den darauffolgenden Brainstormings eine Farbpalette, wählten eine passende Schrift aus und definierten Icons. Angefangen mit den Buttons, bauten wir so das System Schritt für Schritt immer weiter aus.





Falls wir nun dein Interesse geweckt haben, darfst du gerne einen Blick in unser Design System werfen.
(eli)
Neben dem User Interface Design beschäftigt sich Fabian intensiv mit UX-Design und ich mit dem Programmieren. Ein Design System zu entwickeln, war für uns dennoch eine neue Challenge. Das wurde uns während des Erstellprozesses immer wieder bewusst. So haben wir oft einfach herumprobiert. Ein gutes Beispiel sind die Abrundungen an den Buttons. Da wir zu Beginn verschiedene Buttongrössen definiert haben, versuchten wir mithilfe einer mathematischen Formel (Höhe / 5) den Radius logisch zu wählen. So gewährleisten wir eine Beständigkeit.
Abseits der Elemente und Komponenten wollten wir auch einen kleinen Showcase erstellen, in Form von Sample Pages. So kann sich der User vorstellen, wie ein fertiges Produkt aussehen könnte, welches mit dem Design System gestaltet wurde. Fabian baute beispielsweise einen Webshop zusammen und zeigt mit einem weiteren Prototyp auf, dass sich das System auch für Mobile Anwendungen eignet. Ich versuchte mein Glück mit einer Mail-Applikation und einem Blogeintrag.
Wichtig ist zu erwähnen, dass wir kein fertiges Design System präsentieren. Wir stecken noch voll im Prozess und neben unseren anderen Digezz-Projekten (die in einzelnen Fällen mehr Zeit in Anspruch nahmen als gedacht), kam dieses Projekt teilweise auch einfach zu kurz. Der momentane Zwischenstand hat jedoch Potenzial und mit noch etwas mehr Liebe zum Detail könnte in Zukunft ein gelungenes Produkt entstehen.
