@aerabaern: Generierte Glyphs gedruckt auf ellipsæ-Shorts

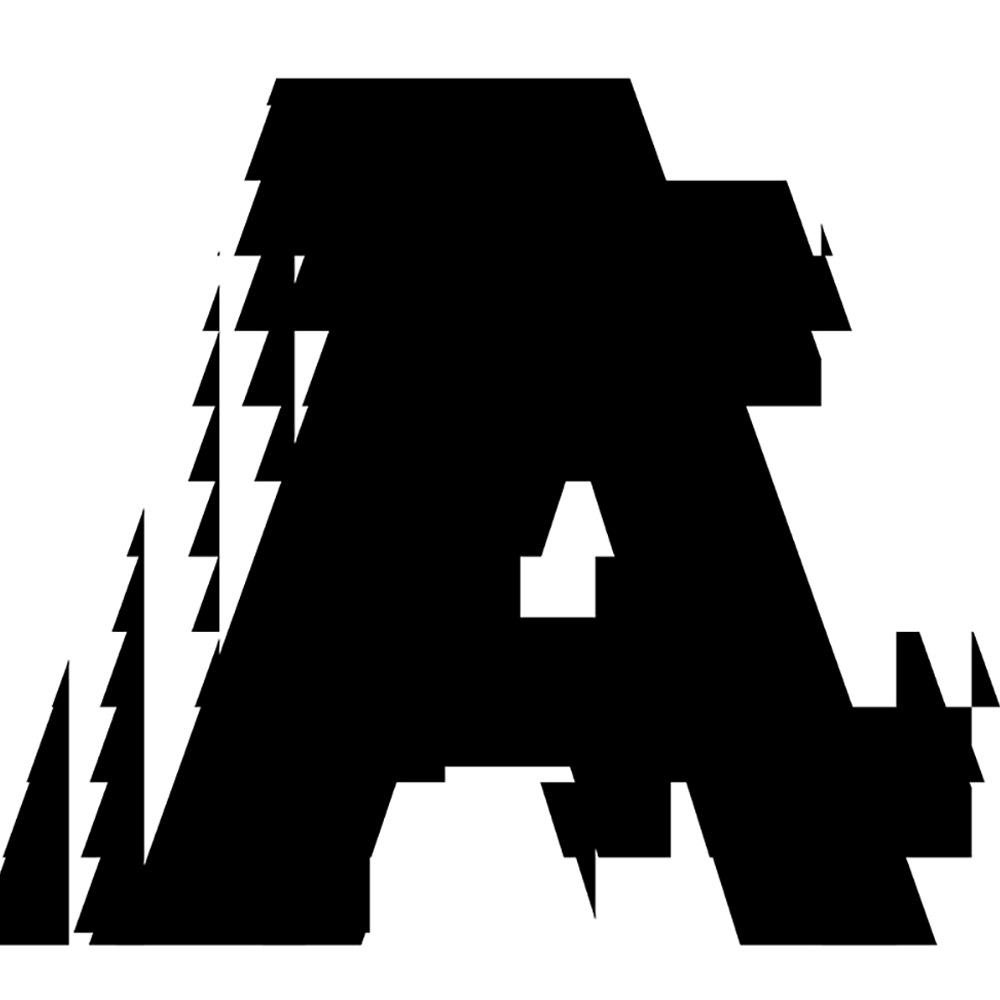
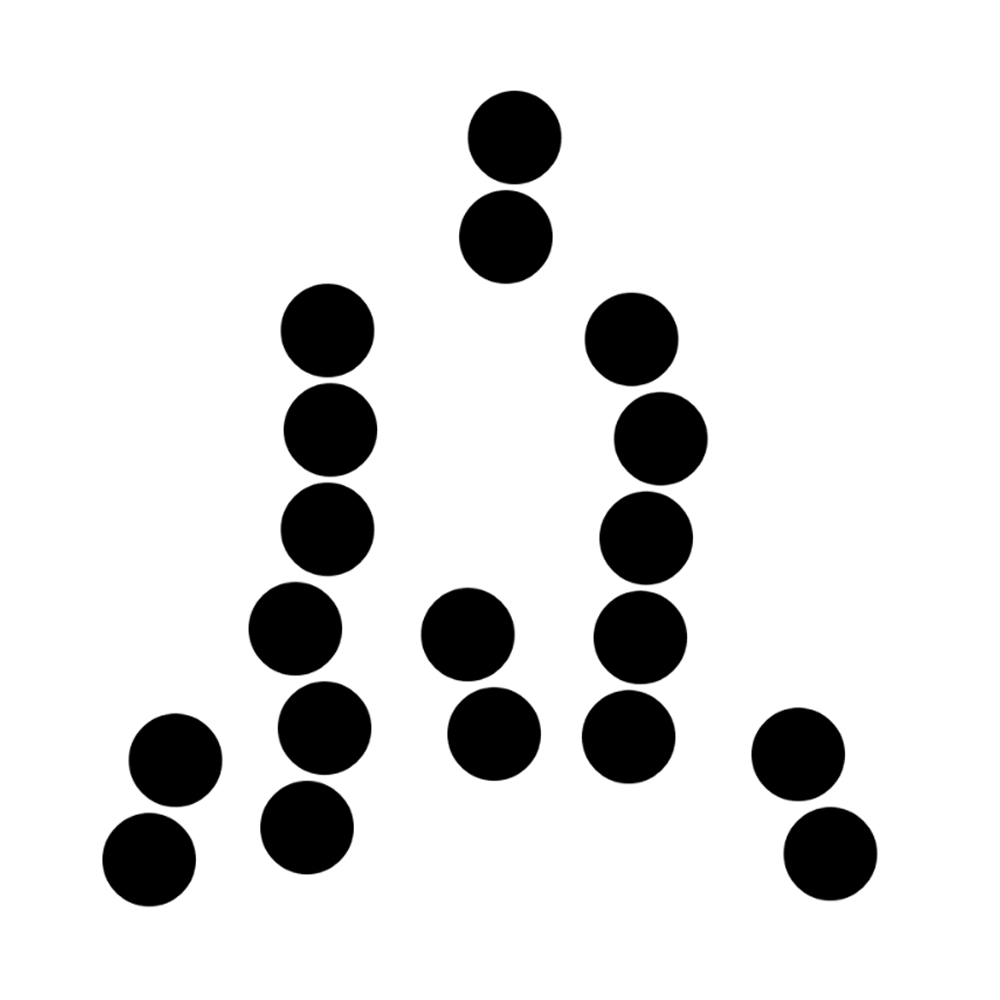
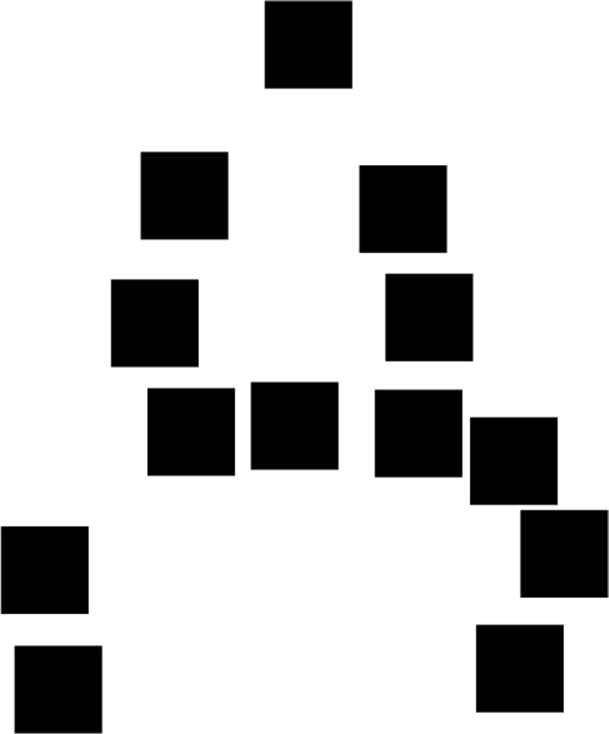
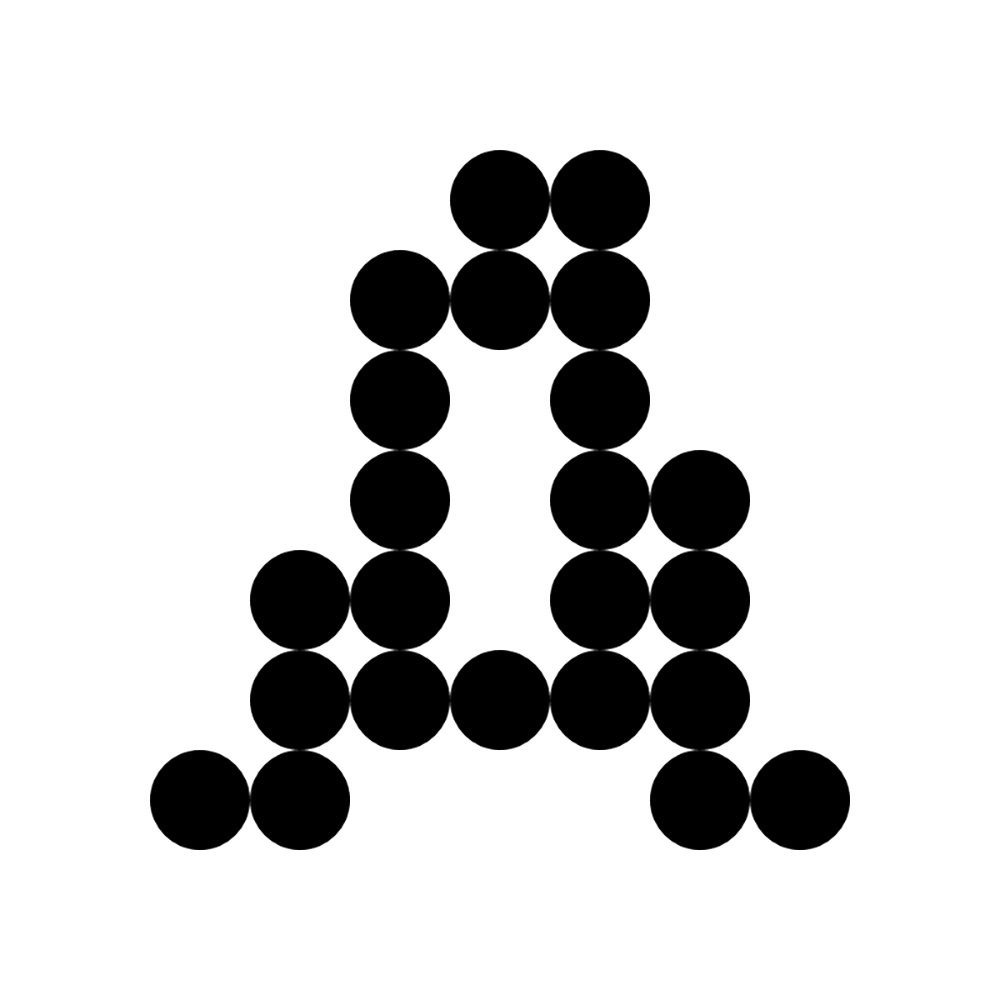
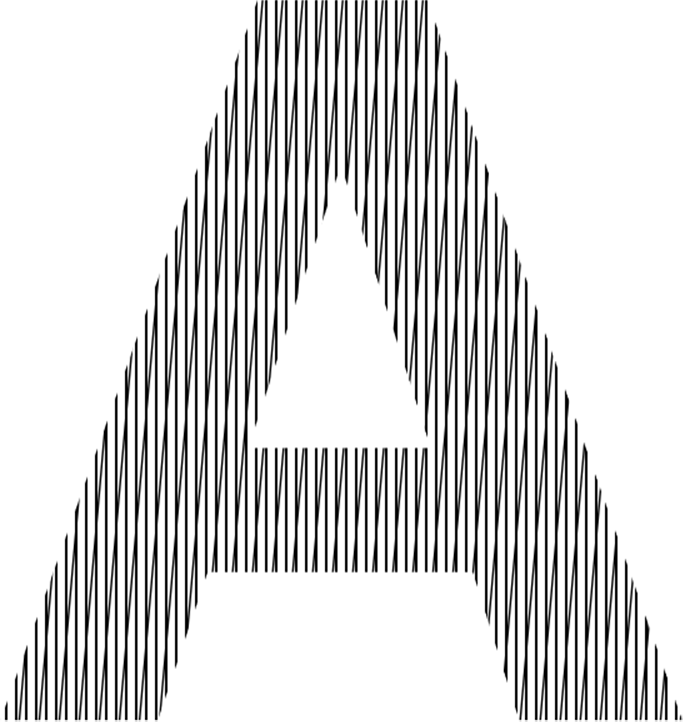
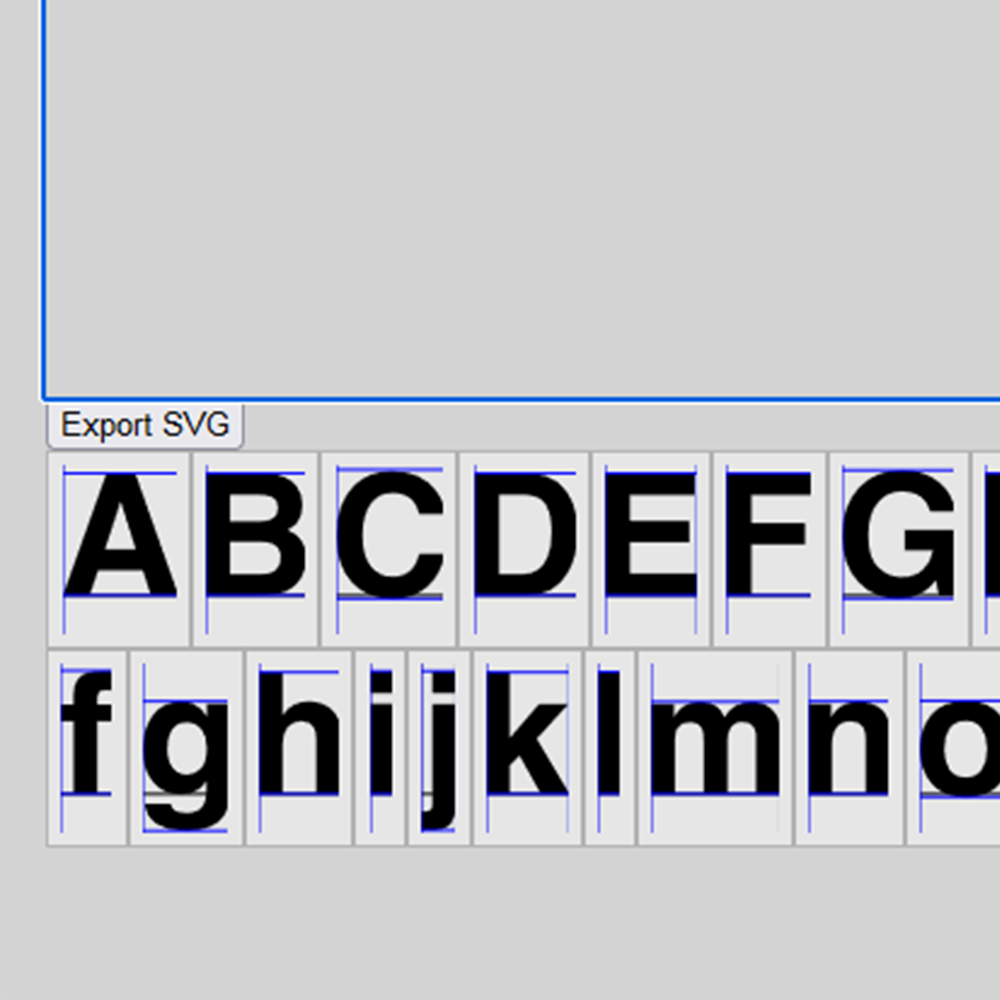
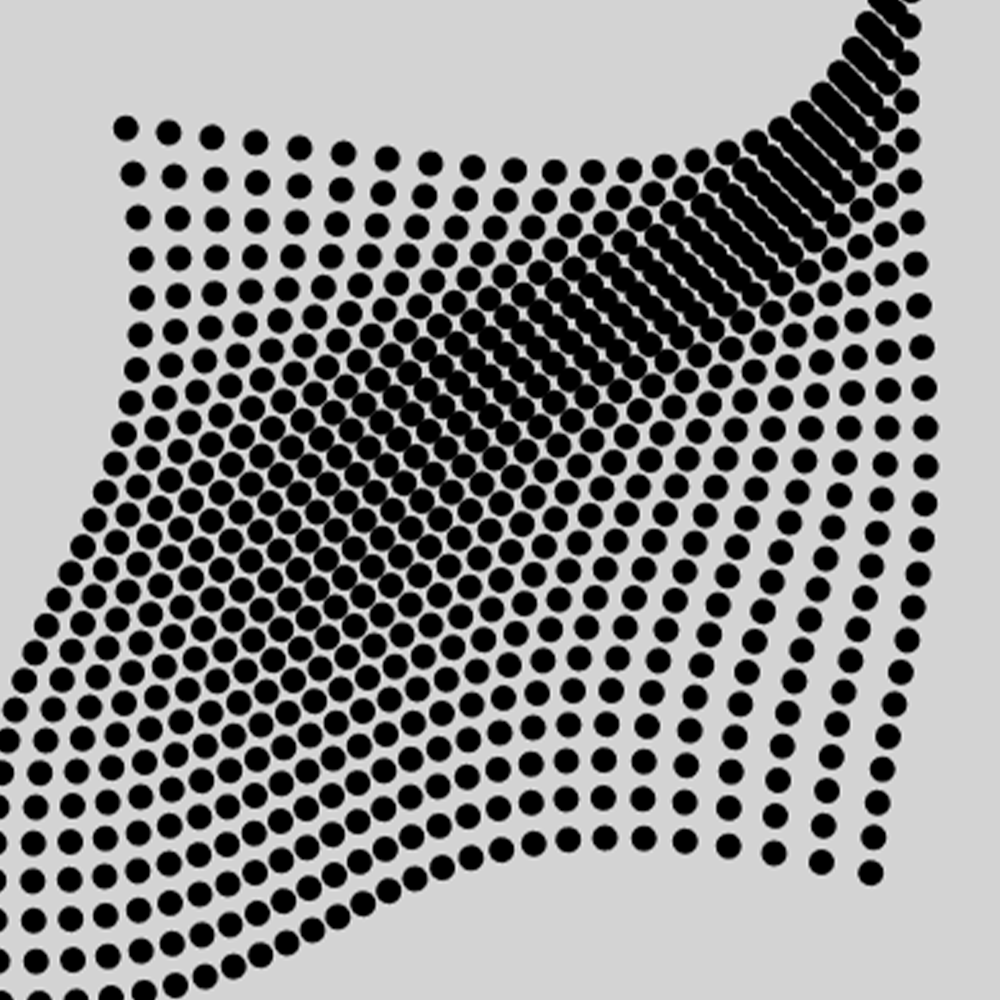
Ich habe ein browserbasiertes Creative-Coding Tool entwickelt, um eigene Glyphs zu generieren. Das Tool wurde primär mit JavaScript und der p5.js Library realisiert. Basierend auf den Glyphs eines bereits existierenden Fonts, erstellt das Tool ein Raster aus Partikeln. Diese Partikel können verschiedene Formen annehmen, wie beispielsweise Ellipsen oder Rechtecke. Aus dem Raster von Formen entstehen neue Glyphs. Das Raster aus Formen kann durch randomisiertes verschieben der Partikelpositionen aufgebrochen werden. Schliesslich können die neu generierten Glyphs als SVG heruntergeladen und weiterverwendet werden.

















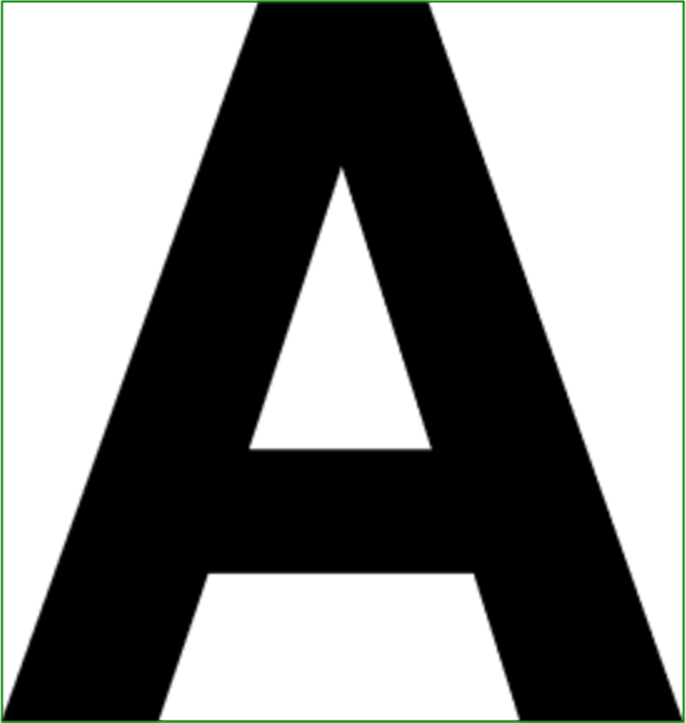
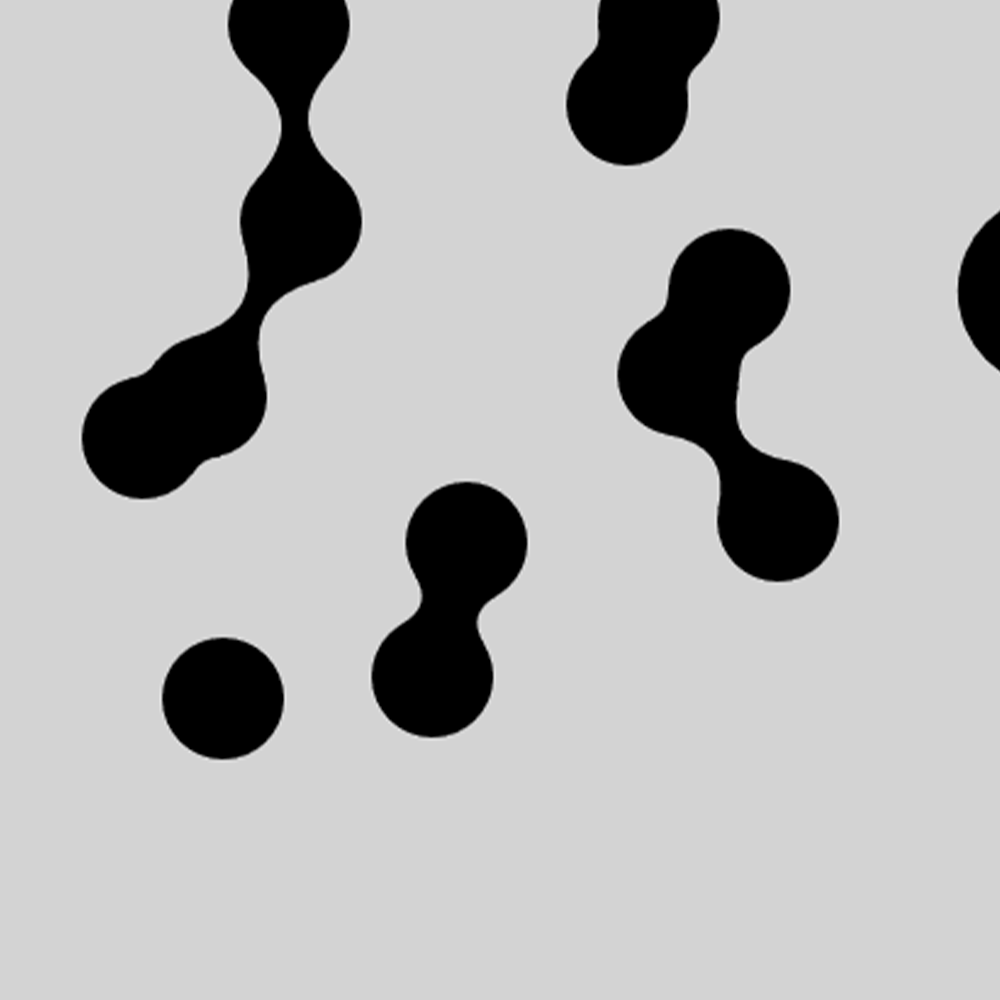
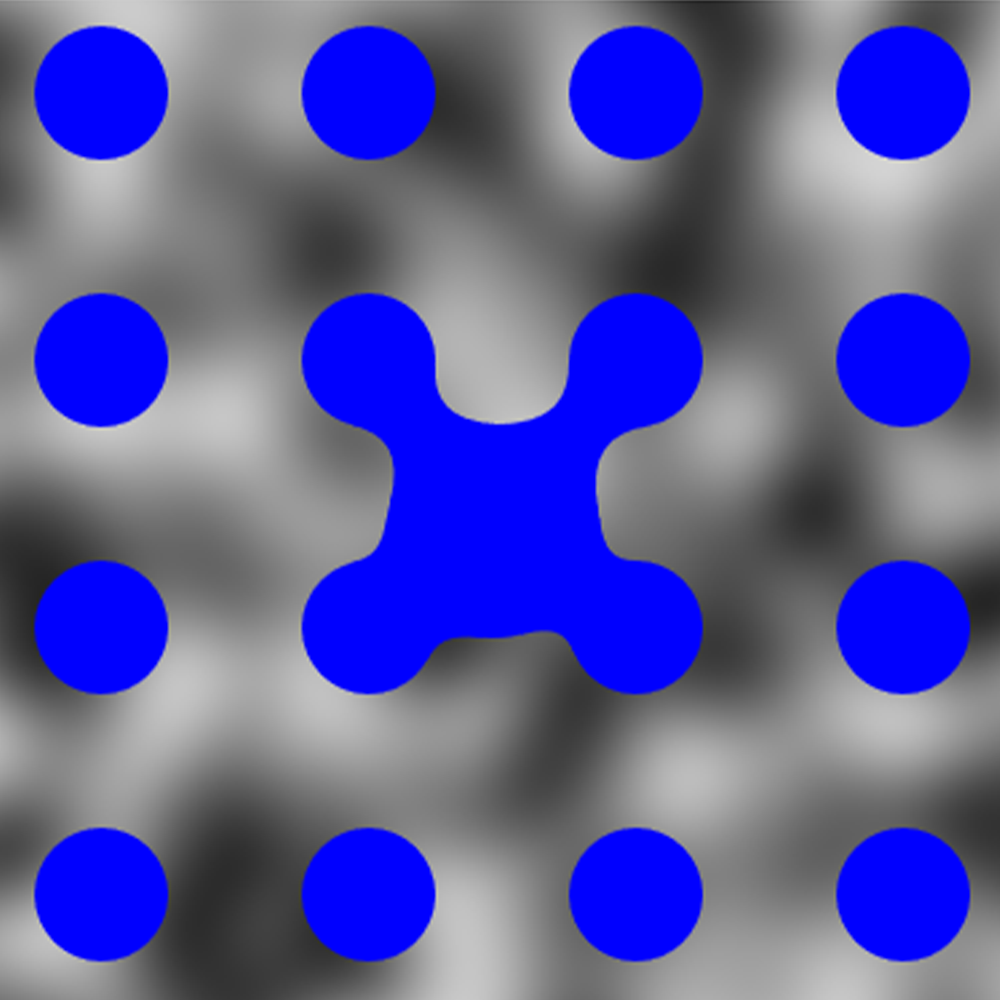
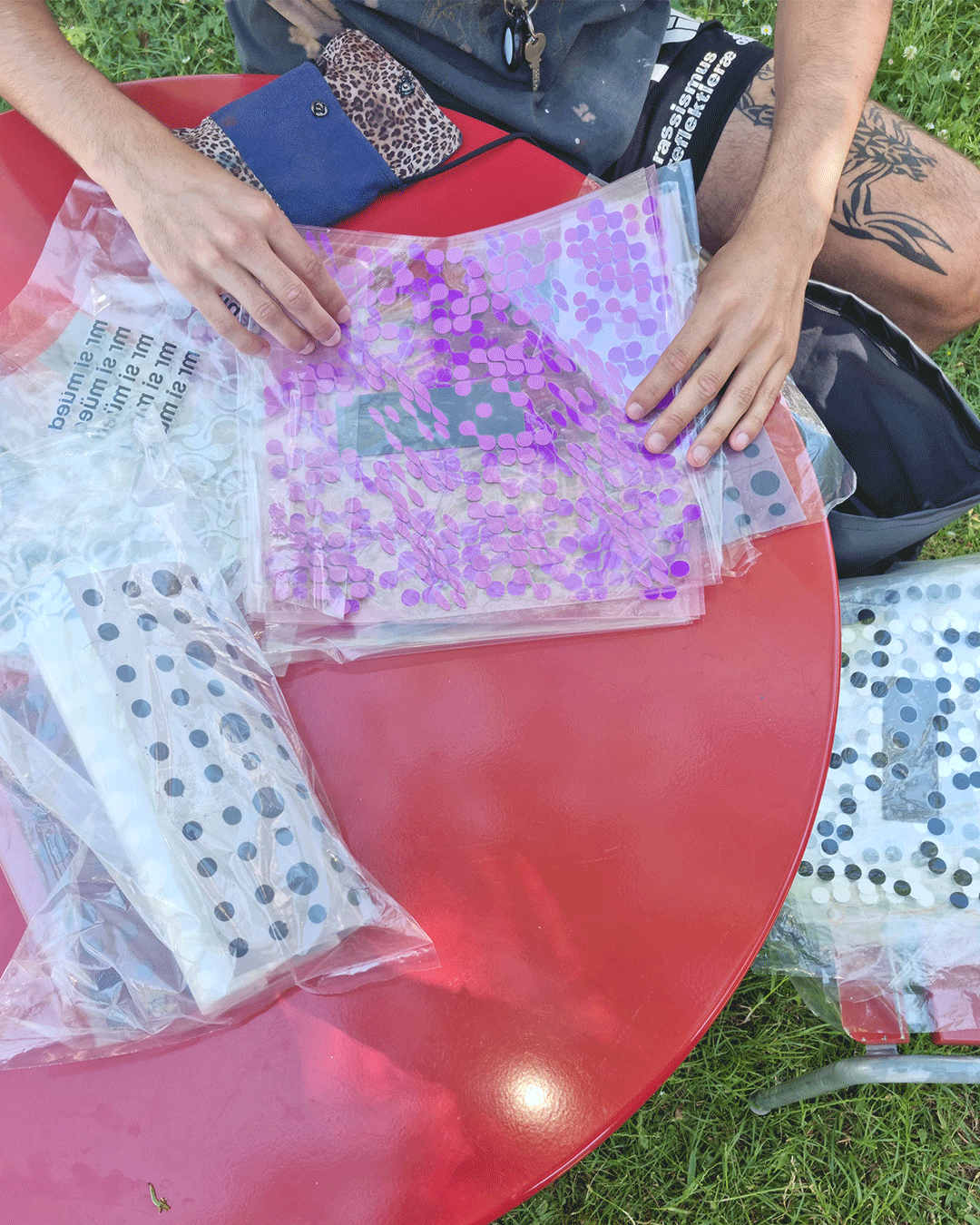
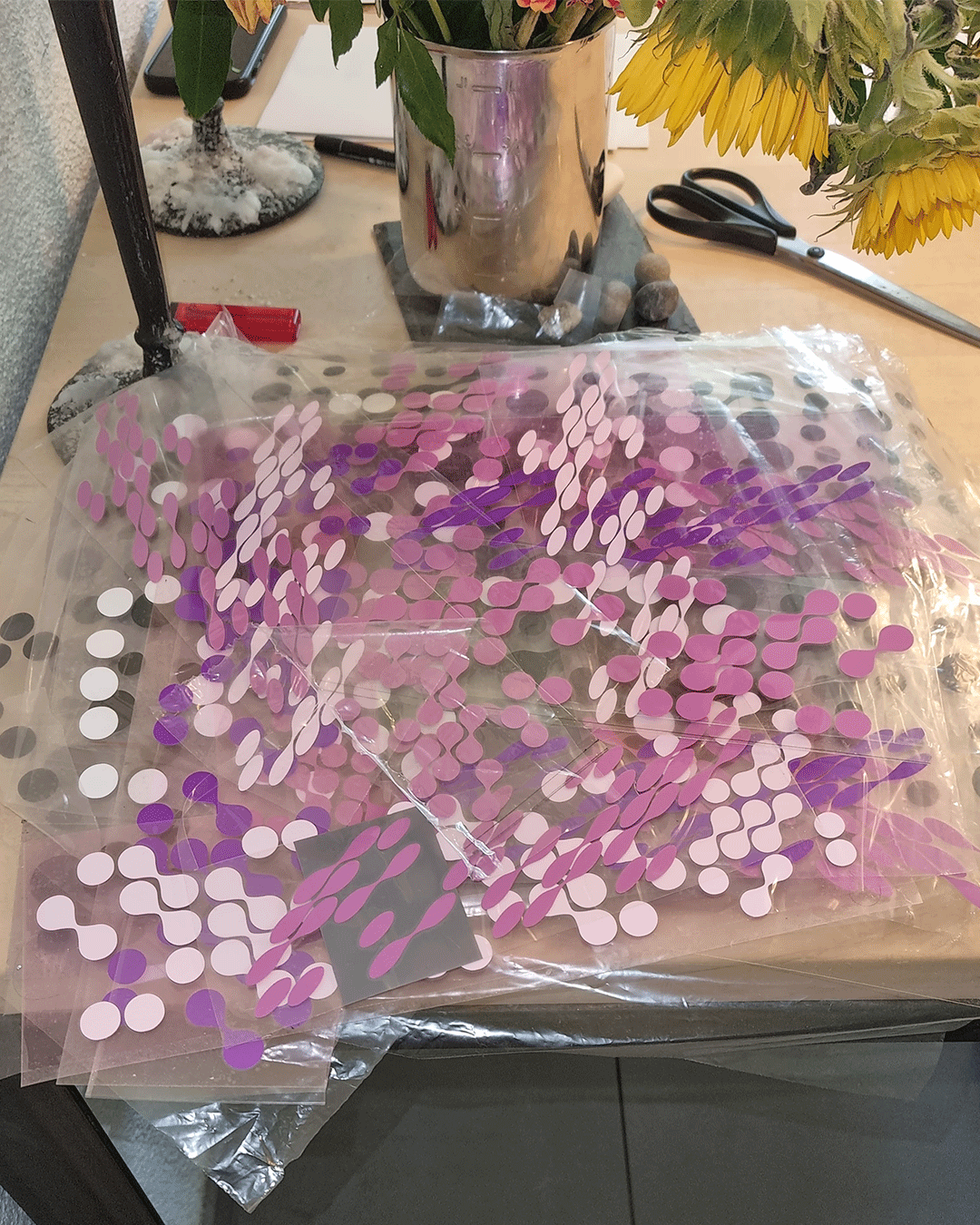
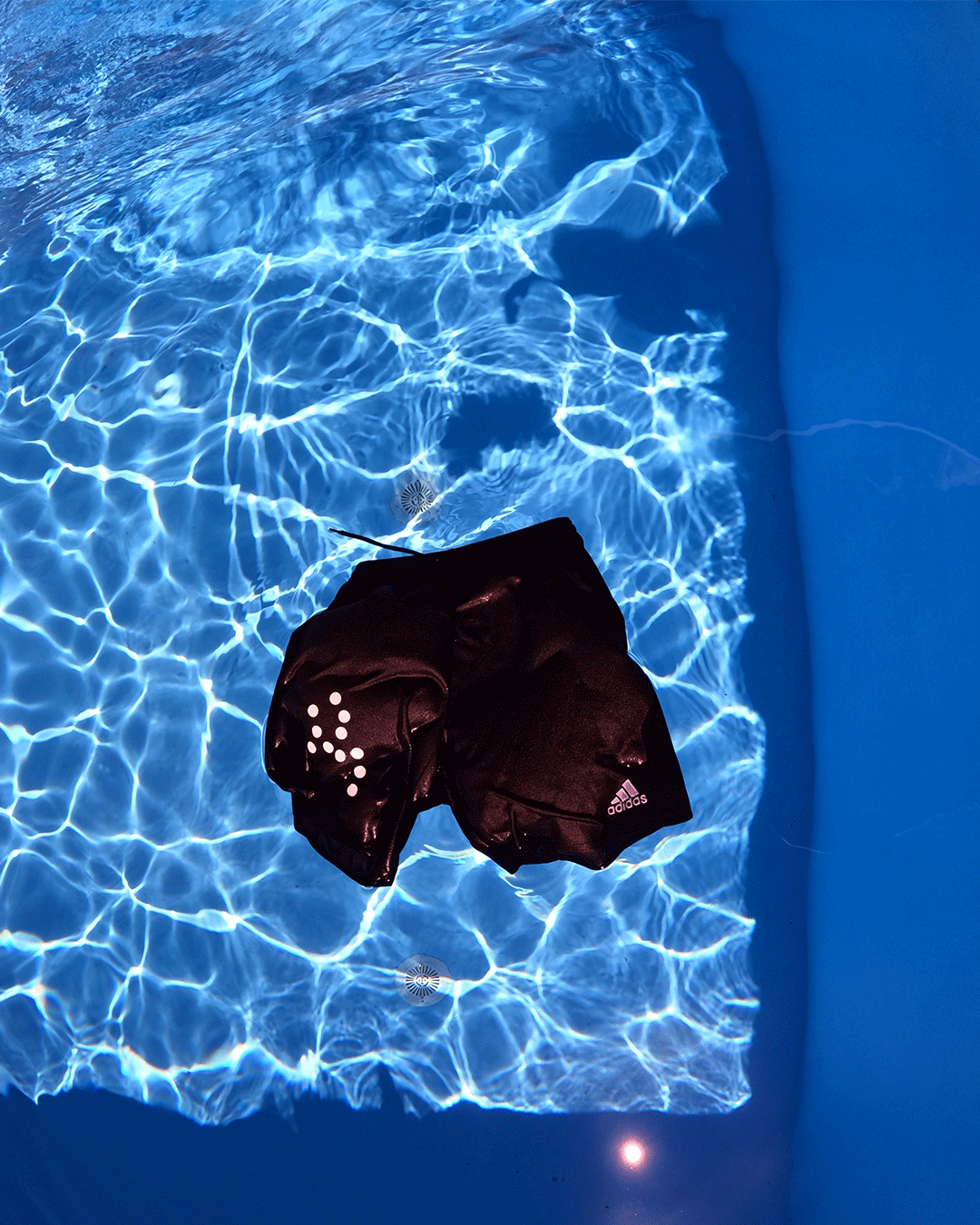
Das Tool fand erstmalige Anwendung im Designprozess der ellipsæ-Shorts für das Berner Kunst- und Kulturprojekt @aerabern. Das Design der ellipsæ-Shorts bestand aus mehreren Motiven, welche als Transferdruck auf upgecycelten Sportshorts fixiert wurden. Bei der Gestaltung von zwei dieser Motive kam das Tool zum Einsatz. Die ellipsæ-Shorts sollten mit je einem Buchstaben von A-Z individualisiert werden. Hierbei habe ich das Tool verwendet, um für jeden Buchstaben ein gerastertes und randomisiertes SVG-Glyph zu generieren. Ausserdem habe ich die Buchstaben «aera» als Kleinbuchstaben exportiert für die Gestaltung eines Logo-Schriftzuges. Bei diesen SVG-Glyphs habe ich im Illustrator einzelne der Ellipsen durch den Metaball-Effekt verbunden. Das letzte Motiv habe ich direkt im Illustrator gestaltet, ohne das Tool zu verwenden. Dabei handelt es sich ebenfalls um den Schriftzug «aera», jedoch in Blindenschrift und vertikaler Schreibweise.











Die fertigen Shorts wurden dann über Social Media beworben und vertrieben, insbesondere auf Instagram. Dafür habe ich Fotos, Videos und Animationen selbst erstellt und mit Adobe Photoshop, Illustrator, After Effects und Premiere Pro editiert. Zudem wurde eine abgespeckte Variante des Tools erstellt und veröffentlicht, um den Designprozess für potenzielle Interessenten nachvollziehbar zu machen.
Diese Version des Tools könnt ihr hier testen.
(Disclaimer: Diese Version des Tools ist für die Nutzung via Smartphone konzipiert.)
(eli)
Prozess
Programmieren des Tools
Zum Kennenlernen der p5.js Library habe ich eine Vielzahl and kurzen Sketches geschrieben. Durch zusammenführen der Erkenntnisse und Ergebnisse dieser Snippets ist schlussendlich das Tool entstanden. Schliesslich habe ich noch Inputs hinzugefügt, um die Parameter der Glyph-Generierung ansteuern zu können.
Designen der ellipsæ-Shorts
Der Entwurfsprozess der ellipsæ-Shorts verlief parallel zur Entwicklung des Tools. Es war ein iterativer Prozess. Schlussendlich basiert das Design der ellipsæ-Shorts zu einem Grossen Teil auf den Möglichkeiten und Grenzen des Tools zum damaligen Zeitpunkt. Die verschiedenen Motive wurden verbunden durch die einheitliche Formsprache der Ellipsen. Von den Ellipsen erhielten die ellipsæ-Shorts ihren Namen. Das Logo wurde in zwei verschiedenen Farben von Transferfolien umgesetzt. Zwei Logos, eines von pro Farbe wurden übereinandergelegt und von Hand in horizontale auseinandergeschnitten. Dies resultierte in zweifarbigen Transferdruck mit individueller Farbkante.
Bewerben der ellipsæ-Shorts
Zum Bewerben der ellipsæ-Shorts via Social Media, wurden Fotos und Videos und Grafiken erstellt. Diese Assets wurden anschliessend mit den verschiedenen Softwares der Adobe Creative Cloud zu Posts weiterverarbeitet. Die entstandenen Posts wurden primär über den Instagram Feed von @aerabaern veröffentlicht. Zudem wurde eine abgespeckte Variante des Tools erstellt und veröffentlicht, um den Designprozess für potenzielle Interessenten nachvollziehbar zu machen.
Vertrieb der ellipsæ-Shorts
Die ellipsæ-Shorts konnten via Direkt-Nachrichten auf Instagram vorbestellt werden. Die Nachfrage nach war hoch. Die bestellten ellipsæ-Shorts wurden produziert, verpackt und mit der Post versandt.
Selbstkritik:
Gut:
- Kurze Sketches zum Kennenlernen der p5.js Library
- Zusammenführen der Erkenntnisse und Ergebnisse zu Tool
- Iterativer Prozess zwischen Anwendung und Weiterentwicklung des Tools
- Harmonisches Designkonzept der ellipsæ-Shorts durch verbindende Formsprache
weniger gut:
- Nachvollziehbarkeit des Designprozesses fraglich
- Unzureichend Zeit investiert in Bewerbung
Erkenntnisse:
Entwickeln & Anwenden eines eigenen Gestaltung-Tools mit Creative Coding
