Again audiopur

Konzeption und Umsetzung des neuen Web-Auftritts vom Freiburger Hifi-Fachgeschäft audiopur.
Vielleicht (aber wahrscheinlich eher nicht) ist dem und der ein oder anderen aufgefallen, dass ich bereits ein Design-Refresh von audiopur.ch als Digezz-Projekt umgesetzt hatte. Wieso nun also nach einem Jahr ein völlig neuer Webauftritt?
Der letzte Design-Refresh ist noch über den Website-Builder Smoolis gelaufen, welcher jedoch Ende Januar 2025 seinen Dienst einstellt… und somit auch alle damit erstellten Websites.
Daher durfte ich anfangs Semester den Auftrag annehmen, einen völlig neuen Webauftritt zu planen und umzusetzen. Dies stellte einerseits eine grössere Herausforderung für mich dar, da ich noch nie ein Webprojekt dieser Grössenordnung umsetzen durfte. Andererseits bot es mir die einzigartige Chance, einen realen Kunden-Webauftritt von Anfang bis Schluss in mein Portfolio aufnehmen zu können. Ich zögerte also nur kurz, bevor ich dem Kunden meinen Vorschlag unterbreitete: Eine selbst programmierte Website inklusive CMS.
Design
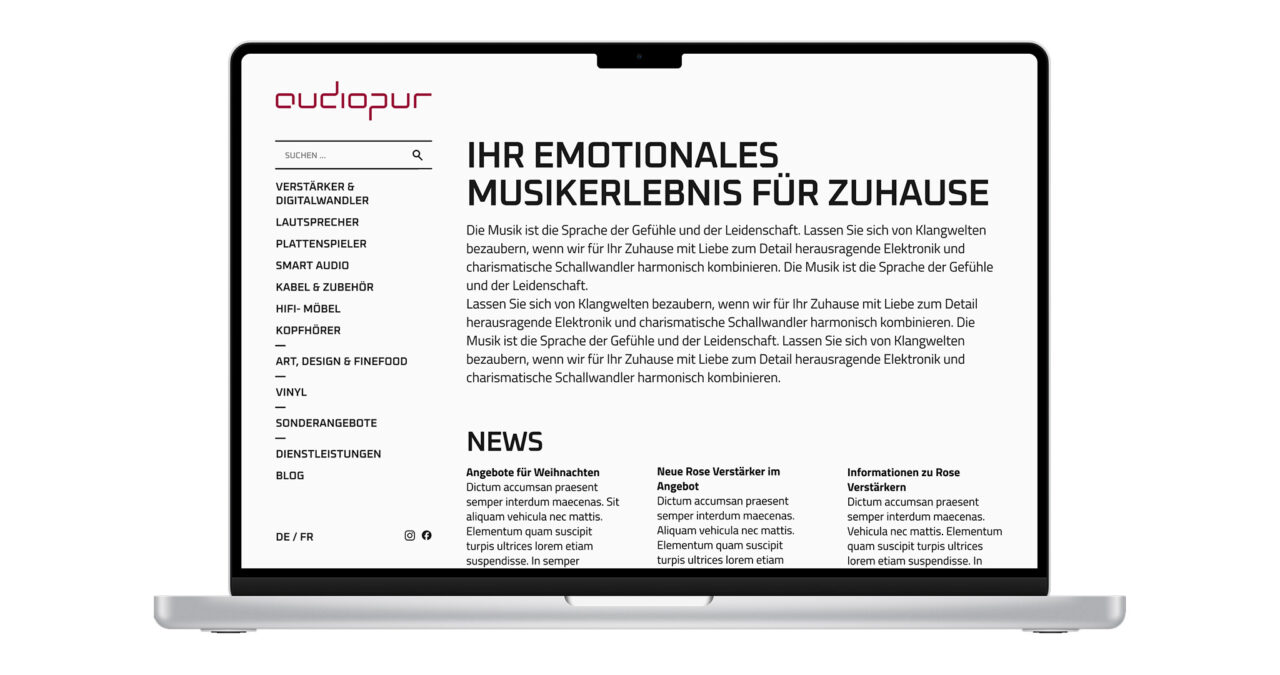
Beim Design suchte ich nach einer Lösung, welche die Detailgenauigkeit des Geschäfts sowie die Formsprache des einzigen Branding-Elements, dem Logo, wieder aufnahm. Ebenfalls musste das UX/UI so klar und verständlich wie möglich bleiben, um die Kundschaft, welche grösstenteils nicht Digital Natives sind, sicher und einfach zum Ziel zu bringen.
Aufbau
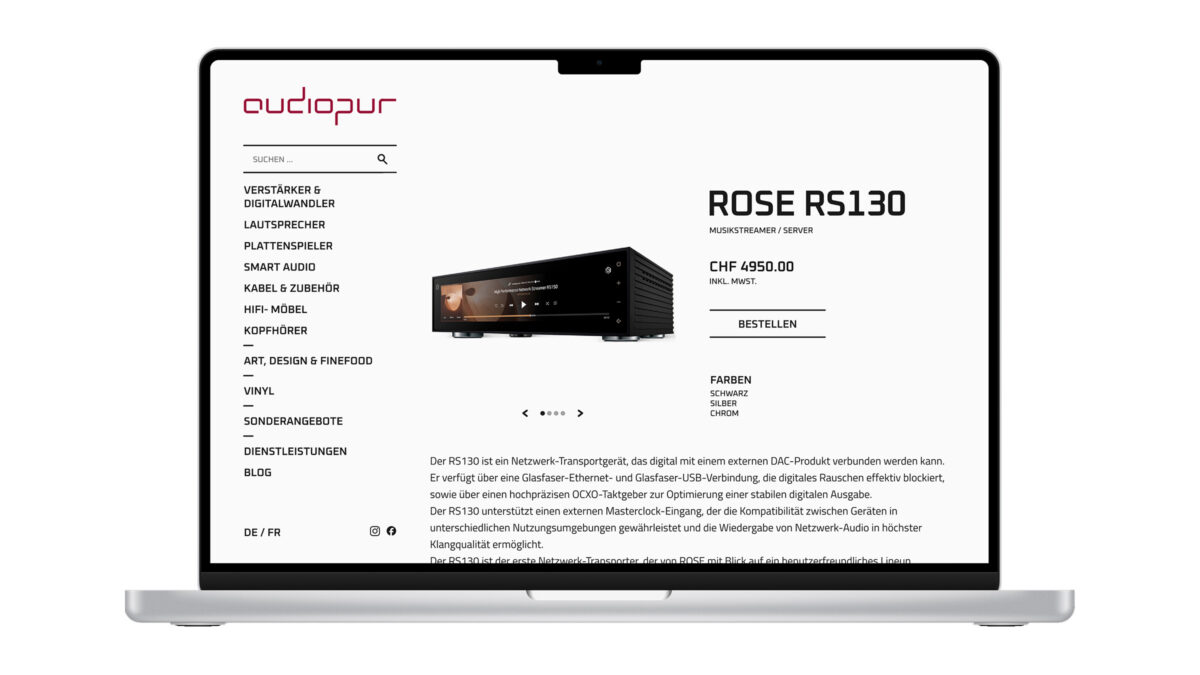
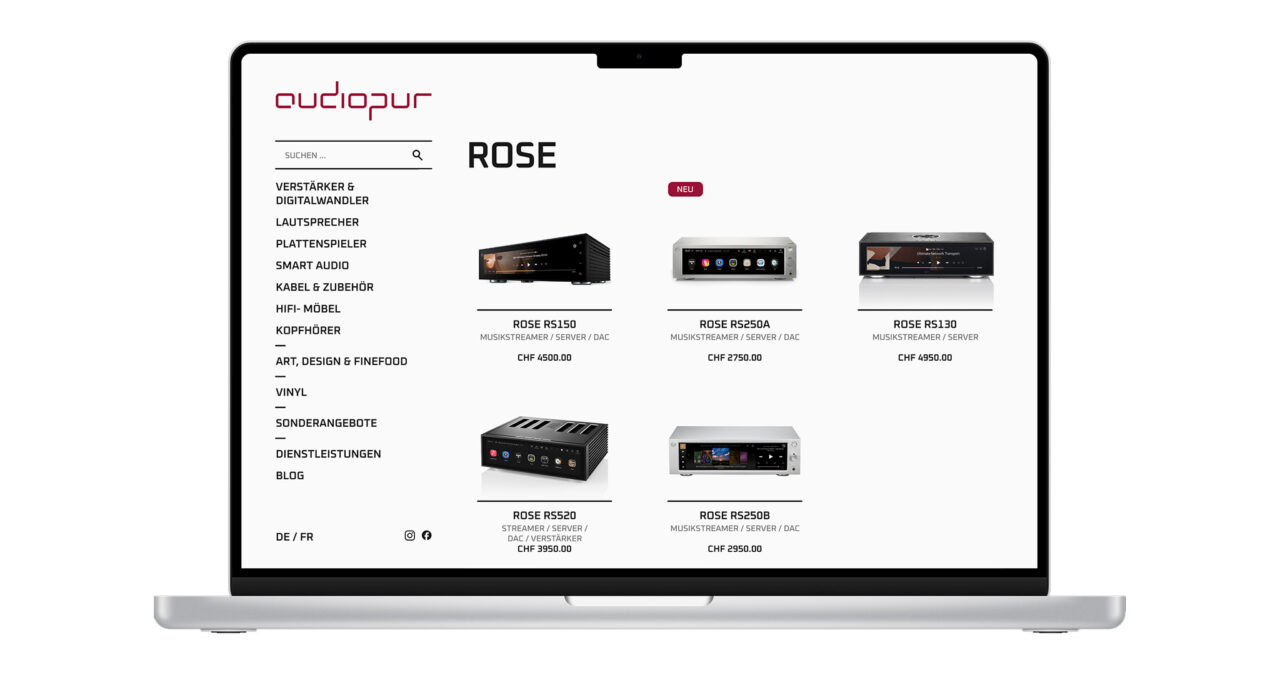
Der Aufbau sollte der Verständlichkeit halber einem klassischen Webshop entsprechen. Durch das links fixierte Menü findet die Kundschaft jederzeit schnell und einfach die gesuchte Kategorie oder kann das gewünschte Produkt direkt über die Suchleiste auffinden.
Farben und Formen
Bei den Farben hielt ich es sehr schlicht: Off-White (#fafafa), Off-Black (#191919) und das Rot (#991137) aus dem Logo. Für die Formsprache orientierte ich mich ebenfalls stark am Logo, was nicht nur Elemente wie die Buttons beeinflusste, sondern auch die Auswahl der Schriften: Oxanium und Titillium Web.
Umsetzung
Zur Umsetzung entschied ich mich (chronologisch) aus drei Gründen für Kirby CMS:
- Es wurde mir zuerst von befreundeten Web-Developern empfohlen = klang toll
- Ich benutzte es anschliessend dieses Semester für mein eigenes Portfolio = war toll
- Im Gegensatz zu vielen anderen CMS liegt der Content bei Kirby nicht in einer Datenbank, sondern gut aufgeräumt in Ordnern (Files and Folder System), was das File-Handling meiner Ansicht nach sehr erleichtert.
Die neue Website ist ab Ende Januar unter audiopur.ch erreichbar. Das Mockup dazu ist aber schon jetzt auf Figma einsehbar.





(pru)
Auf gewissen Seiten sind recht grosse Textblöcke, welche nicht ganz einfach zum Integrieren waren. Diese könnten noch besser in das Design der Website eingebaut werden.
Obwohl ich versuchte von möglichst wenigen Plug-Ins abhängig zu sein, war dies für die Integration des Instagram-Feeds leider fast nicht anders möglich. Da Meta das Anzapfen Ihrer API seit Ende dieses Jahres enorm erschwerte, entschieden wir uns für den Einkauf eines Plug-Ins. Dadurch konnte nicht nur jede Menge Zeit, sondern auch wertvolle Energie eingespart werden.
Verbesserungen:
Da es für den Kunden nicht nötig war und dies meine Fähigkeiten übertroffen hätte, handelt es sich bei der Website um keinen «richtigen» Webshop, d.h. im Backend befindet sich kein ausgearbeitetes Checkout-System. Da die Website jedoch hauptsächlich als Präsentationsplattform der Produkte dienen soll und nicht als ausgearbeiteten Webshop, reichte diese Lösung für beide Parteien.
Learnings:
Einerseits durfte ich viel über Kirby CMS und die Verwendung von Plug-Ins (für Instagram) lernen, aber auch viele andere Kirby-Spezifische Funktionen. Andererseits war dies meine erste Webshop-Ähnliche Website, was ebenfalls ein wichtiges Learning darstellte.
