bauberri.ch – Baudienstleistungen von Raphael Berri

Vom Planen, Designen und Coden der Webseite bauberri.ch…
Freunde von mir machten sich letztes Jahr selbstständig und brauchten für Ihren Auftritt noch die passende Webseite. Während einer mehrwöchigen Planungs- und Bauphase, mit vielen Meetings, habe ich ihnen ihre Webseite mit HTML, CSS und Javascript erstellt. Hier ist der Link zur Webseite von Bauberri.
Nutzerszenarien & Personas
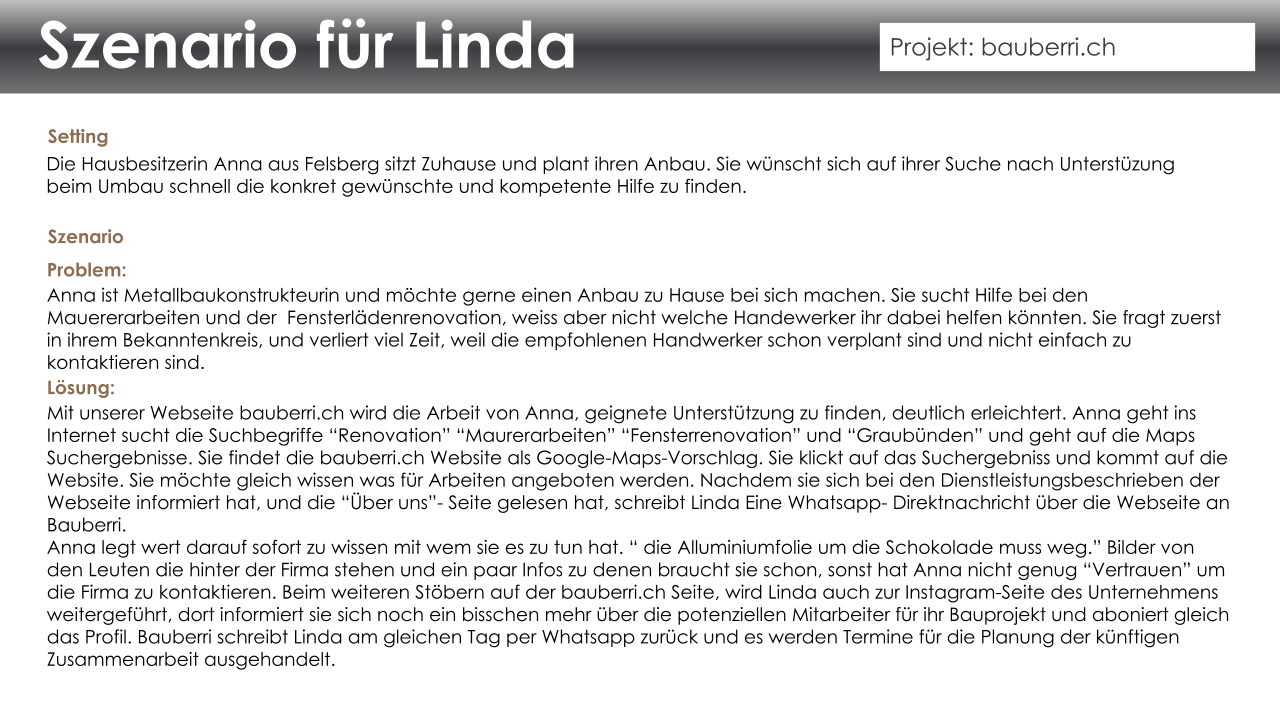
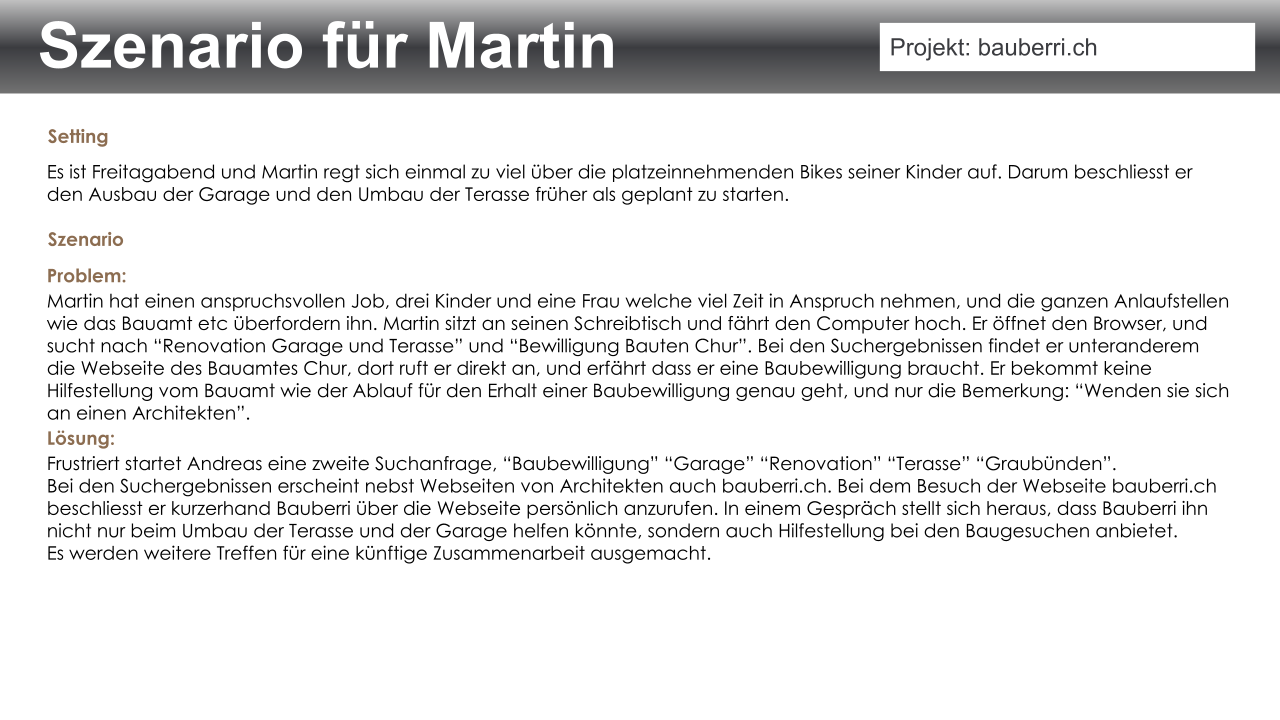
Um ein besseres Verständnis für den Arbeitsalltag meiner Freunde und die Probleme ihrer Kunden zu erhalten, erstellte ich als erstes Personas und passende Nutzerszenarien. Dies half mir unter anderem, mich auch an das Vokabular in dieser Branche zu gewöhnen.
Adobe XD High-Fidelity-Klickdummy
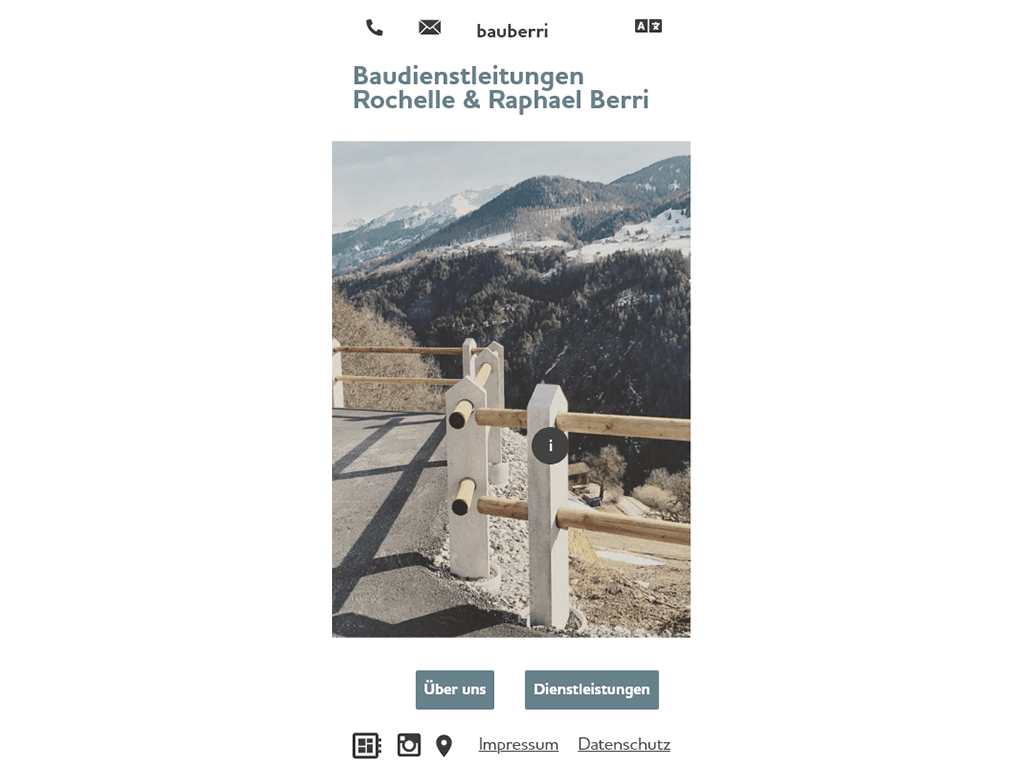
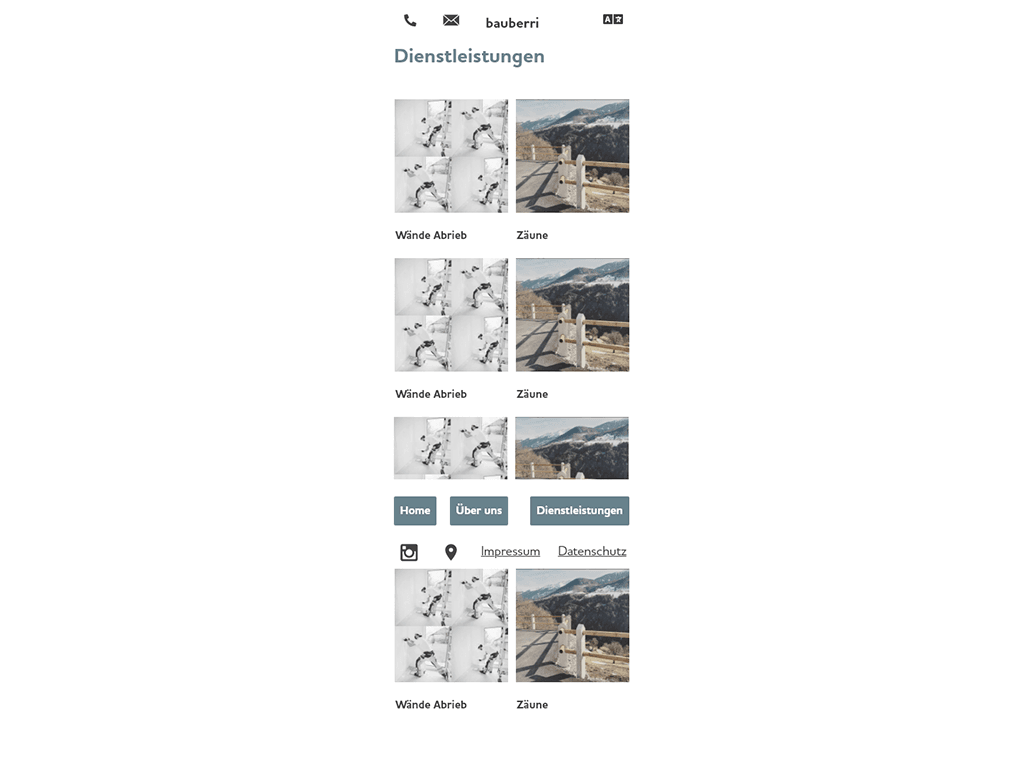
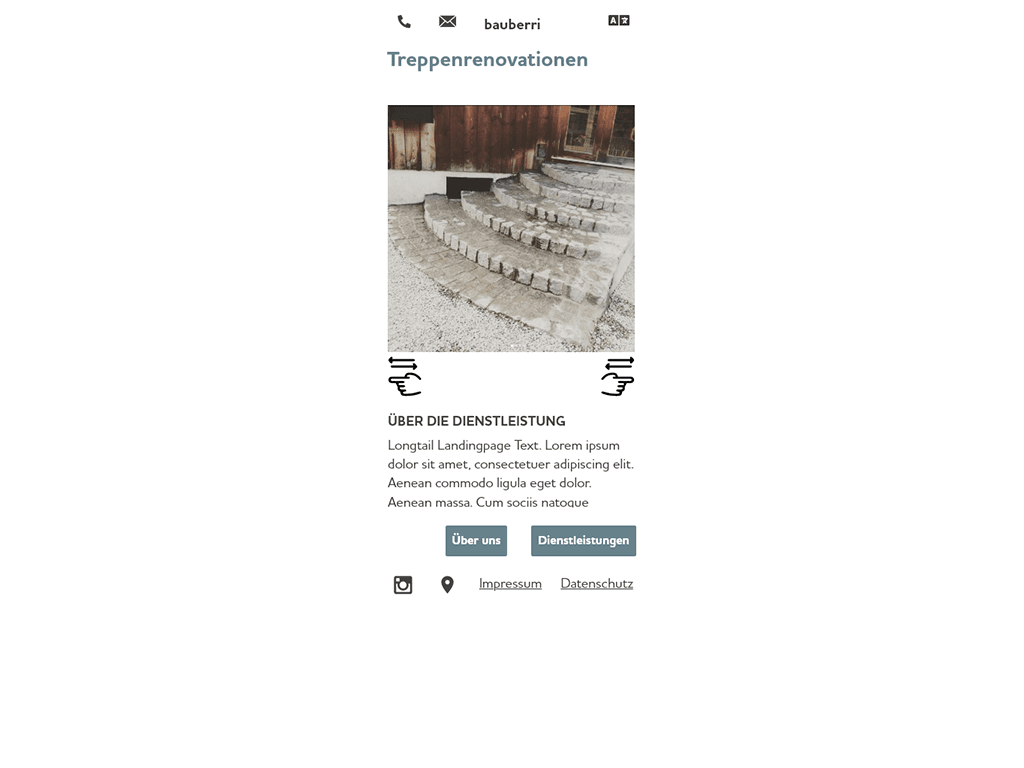
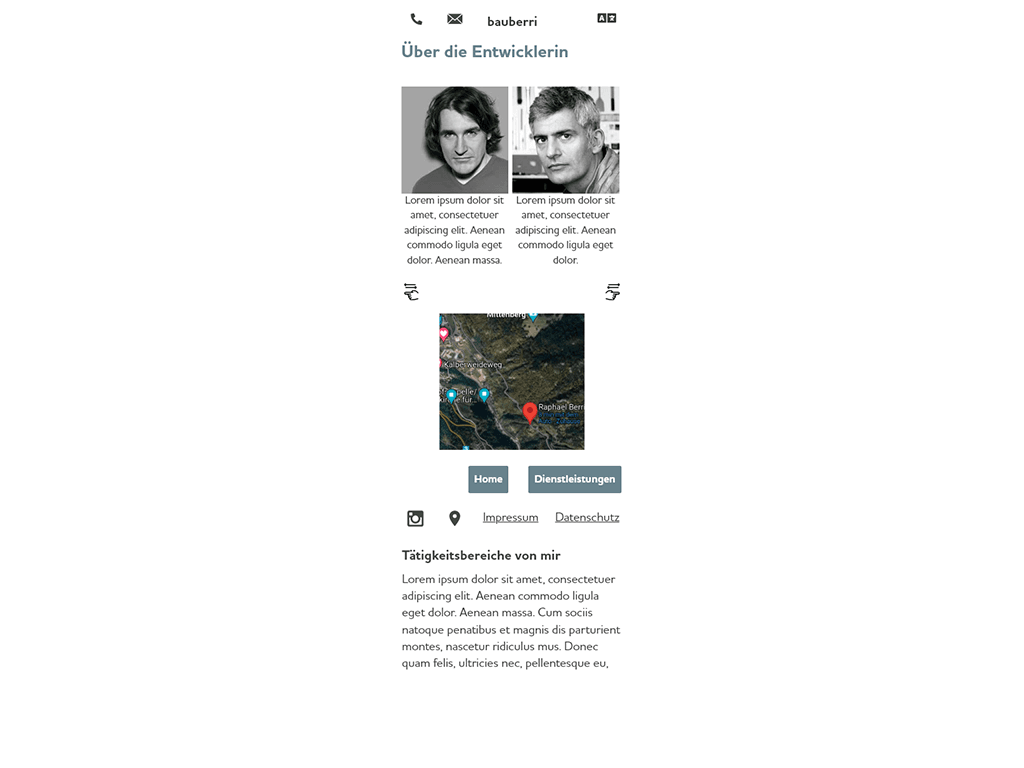
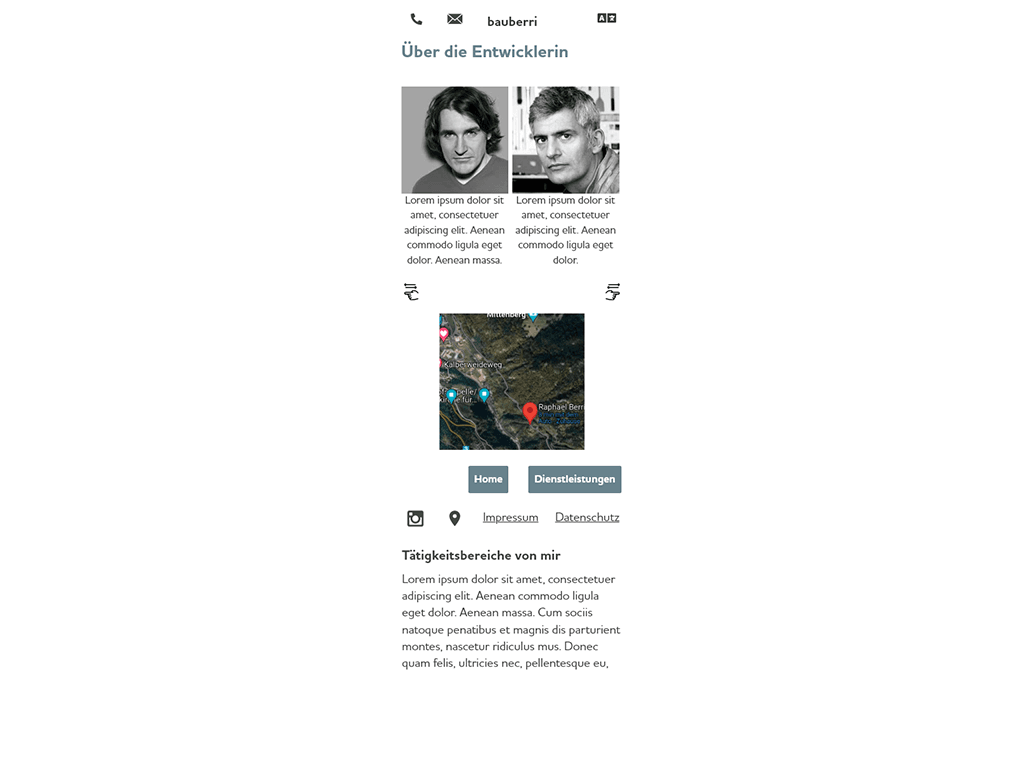
Als nächstes erstellte ich mit Adobe XD einen Klickdummy, mit dem ich meinen Freunden in ungefähr zeigen wollte, wie die Webseite aussehen könnte. Der Klickdummy ist eine gute Methode, um ein gemeinsames Verständnis des Endprodukts einer Webseite zu entwickeln. Bei der Farbwahl für das Design arbeitete ich mit Adobe Colors, dort kann man Bilder hochladen, in meinem Fall einen Screenshot eines Instagram Posts vom Profil meiner Freunde, und dann erstellt das Programm eine stimmige Farbpalette, welche man in der Entwicklung weiter benutzen kann.
Umsetzung mit Code und Programmierung
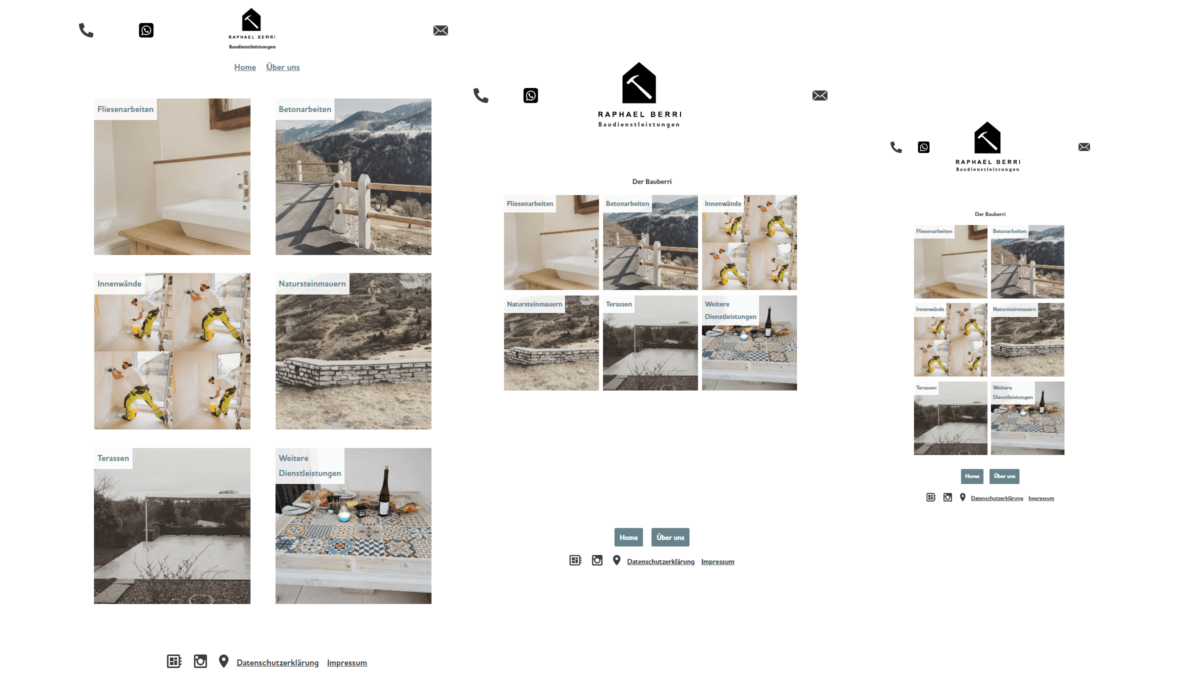
Die Umsetzung mit Code begann, nach dem wir den Klickdummy abgesegnet hatten. Hier arbeitete ich mit dem FHGR-Schulserver, dem Codeeditor Atom und den Sprachen HTML, CSS und Javascript. Bei der Umsetzung war mir wichtig ein responsives Design zu erstellen. Die Navigation ist bei der Desktopansicht oben, bei der mobilen Ansicht jedoch unten.
Bilderbearbeitung und Texten
Eine der mit Abstand zeitintensivsten Arbeiten während dieses Projektes war die Kommunikation betreffend der Bilder, der Texte und deren Überarbeitung. Hier besprachen und erstellten wir dann auch in einigen Meetings den passenden Alt-Text jedes Bildes, die Bildbeschreibung und die Texte im Allgemeinen für die Webseite.
Servermigration
Nachdem die Webseite so lief wie gewünscht, lud ich alle Webseitendaten auf einen externen Server. Für den Umzug der Daten benutzte ich FileZilla. Die Domain, die Internetadresse, hatten meine Freunde schon, also musste ich die Daten nur noch hochladen.
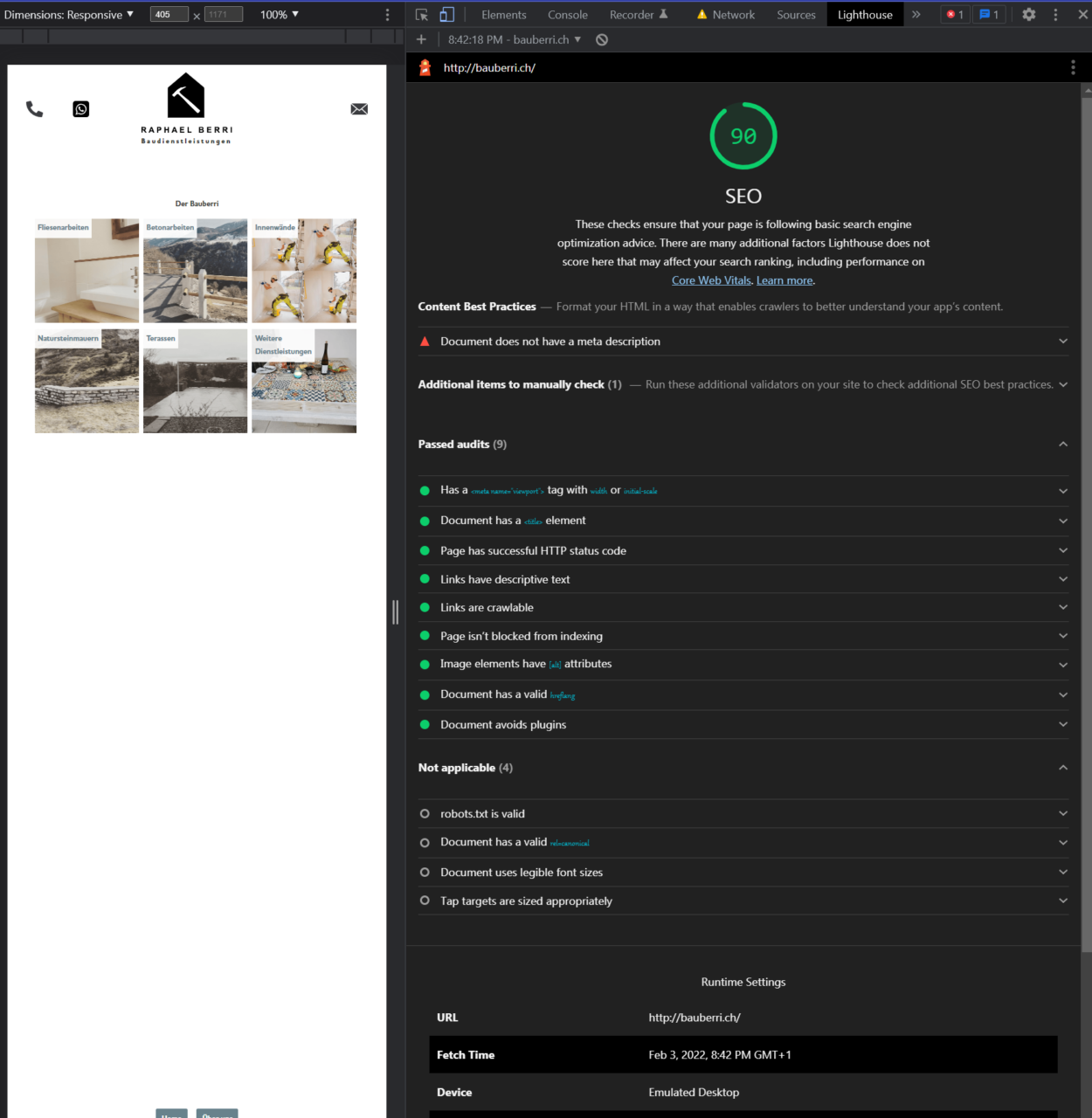
SEO – Suchmaschinenoptimierung
Es war mir natürlich bei einer Seite über Dienstleistungen wichtig, dass die Seite suchmaschinenoptimiert ist. Dies testete ich immer wieder mit den Developer Tools im Browser, mit dem kostenlosen Lighthouse Plugin von Google Chrome. Um 90 von 100 Punkten zu erreichen, habe ich besonders darauf geachtet, eine korrekte HTML-, CSS- und Javascript-Syntax zu haben, gut strukturierten Code und bei jedem Bild einen alternativen Text zu hinterlegen.

Zukünftige Schritte
Geplant ist sicher ein einheitlicher Look und ein einheitliches Format der Bilder. Zusätzlich möchte ich noch einige Landingpages für Longtail-Suchanfragen erstellen, sodass meine Freunde garantiert ihre Zielgruppe mit ihren Dienstleistungen glücklich machen können.
(twb)
Wie das Projekt ins Rollen kam
Mitte letzten Jahres haben sich Freunde von mir selbständig gemacht. Während einigen Gesprächen beim Joggen und Sport machen, kamen wir darauf, dass ich ja ihre Webseite umsetzen könnte.
Das Projekt
Die Projektarbeit machte mir grossen Spass. Es war eine riesige Motivation, dass meine Arbeit für zukünftige Kunden meiner Freunde der erste Kontaktpunkt sein würde.
Ich entschied mich schon früh kein WordPress oder ein anderes CMS zu verwenden. Meine Freunde sind beide schon um die 40, somit haben sie schon Probleme nur eine Webseite zu aktualisieren, geschweige denn eine Webseite im Backend zu pflegen.
Während dem Projekt musste ich intensiv, und mehr als geplant, mit meinen Freunden immer wieder über die Bildbeschreibungen und Texte für die Webseite gehen. Es war einerseits spannend den Fachjargon der Bauwelt zu erlernen, jedoch auch eine Herausforderung alles korrekt und doch einfach zu benennen und zu kommunizieren.
Fazit und Learnings
Das Projekt hat so Spass gemacht, dass ich auch gerne weiterhin die zukünftigen und oben beschriebenen geplanten Schritte realisieren möchte. Was ich definitiv unterschätzt habe, war die Anzahl und Dauer der Meetings für die Kommunikation betreffend der Bilder und Texte. Da werde ich in Zukunft mehr Zeit einplanen.