BUJOnline: Das online Bullet Journal

Die Agenda ist stets ein treuer Begleiter von allen, die sich gerne Notizen machen, viele Termine oder Aufgaben haben. Besonders wichtig in der heutigen Zeit: Es sollte auch online sein.
In einem zweiten Teil meiner Bullet Journal-Reihe habe ich eine Website von Grund auf programmiert, die als online Desktopversion eines Bullet Journals fungieren sollte. So entstand «BUJOnline».
Die Seite soll dazu dienen, dass sich ein User im Browser anmelden kann und dort eine Wochenübersicht ganz im Stil der Bullet Journal Methode bekommt. Diese Wochenübersicht beinhaltet die einzelnen Tage Montag bis Freitag sowie das Wochenende. Diese werden als einzelne Felder dargestellt und man kann sich beliebig an einem Tag bis zu fünf Aufgaben oder Notizen eintragen, die man nicht vergessen möchte. Diese können dann auch abgehakt werden. Bei einem Refresh der Seite oder einer komplett neuen Anmeldung an einem anderen Tag oder zu einem anderen Zeitpunkt seht ihr weiterhin die vorherig eingetragenen Beiträge, damit nichts in Vergessenheit gerät und man sieht, was bereits abgeschlossen wurde.
Hier kommt ihr zu meiner Seite: BUJOnline
Bei mir persönlich ist es schon oft vorgekommen, dass ich meine Agenda nicht bei mir hatte, in der Schule sass und mir ein wichtiges To-Do eingefallen ist und das irgendwo eintragen wollte. Aus diesem Bedürfnis entstand dann meine Website im Rahmen eines Digezz Projekts und soll mich von nun an begleiten, wenn ich mit dem Laptop arbeite.
Und so funktionierts:
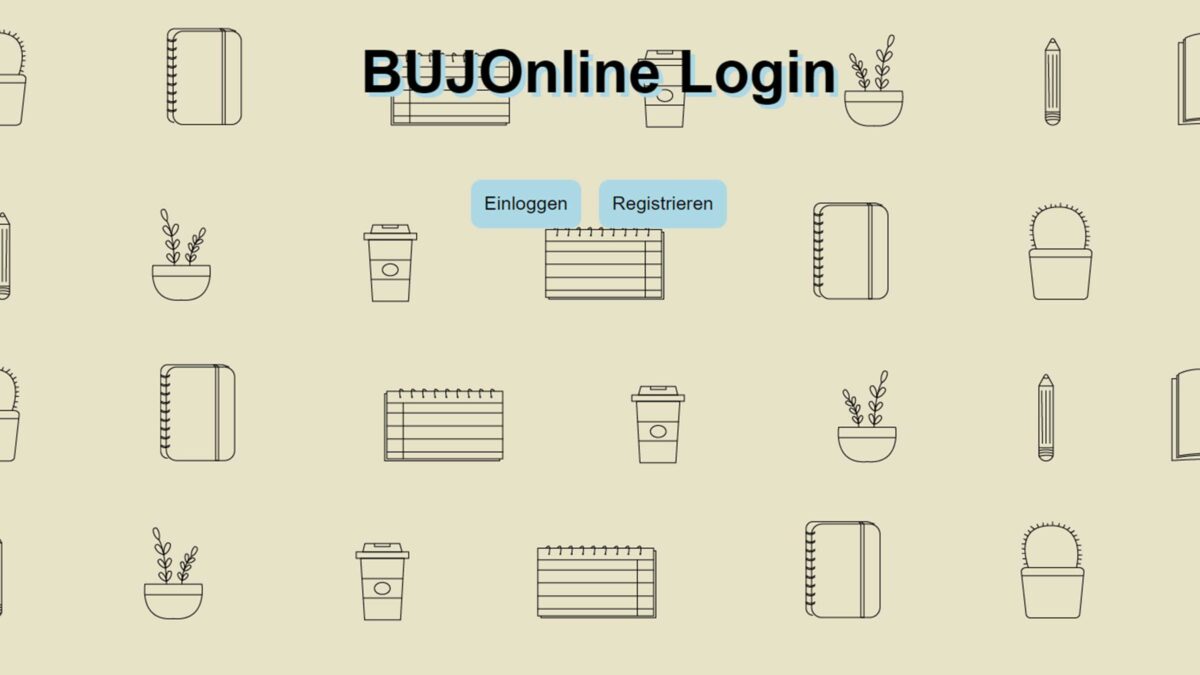
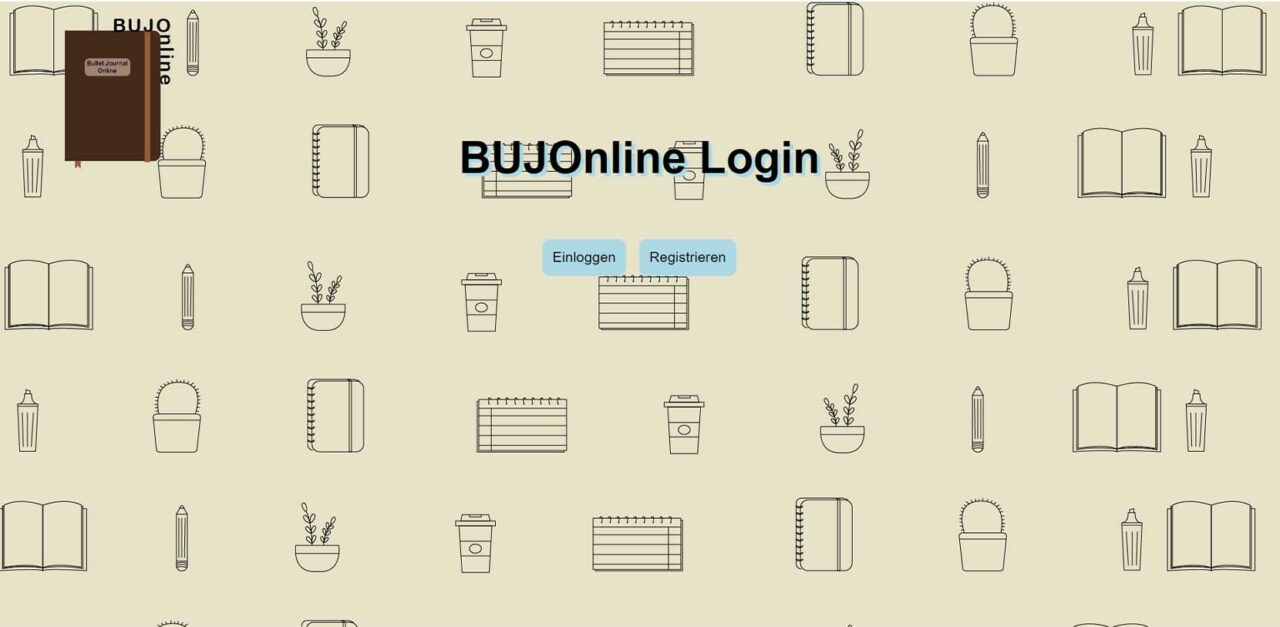
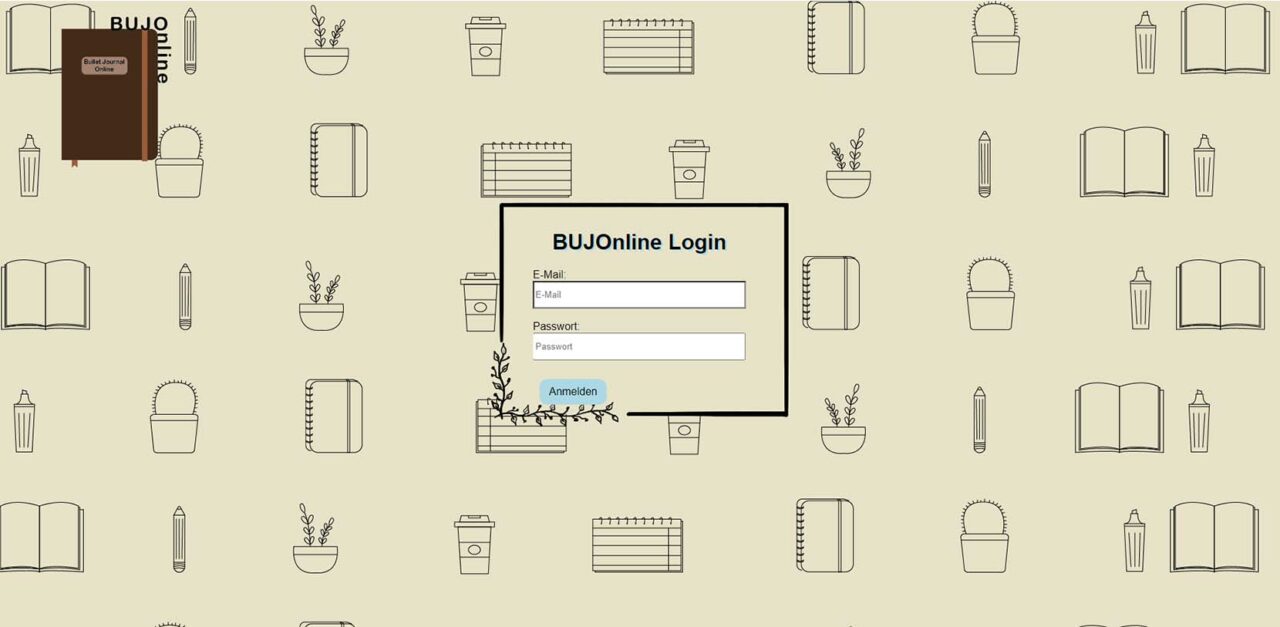
- Zuerst wird die Seite aufgerufen und man gelangt zu der Startseite. Dort hat man zwei Optionen: Sich mit einem bestehenden Konto einloggen oder sich registrieren.

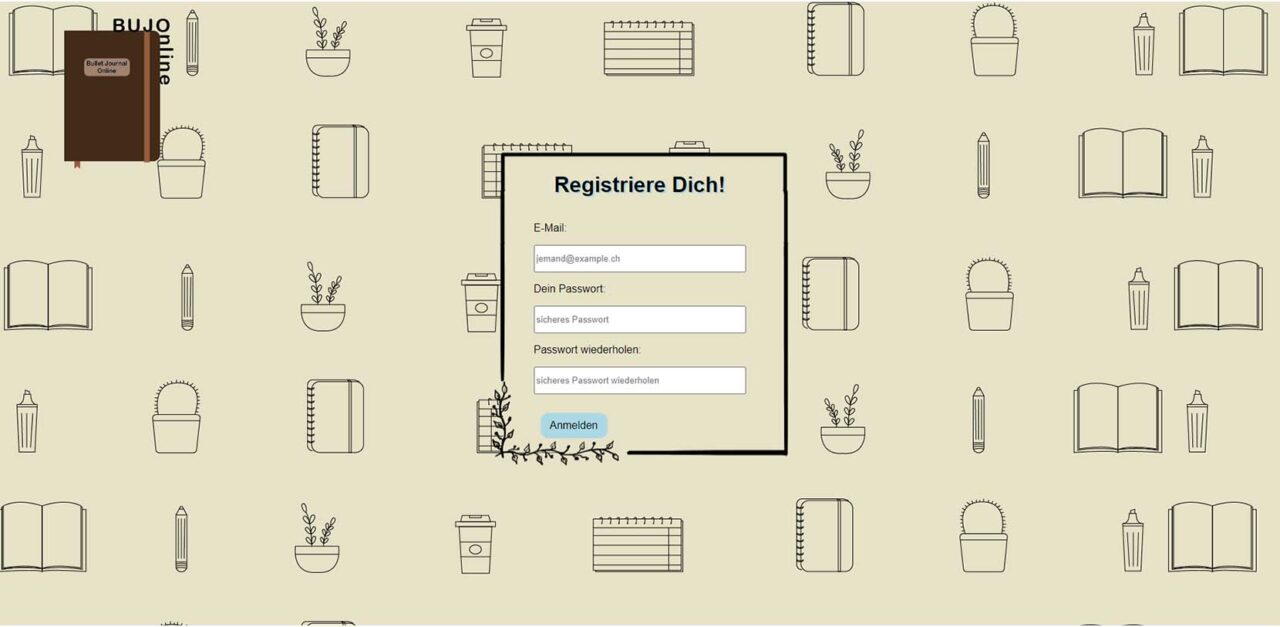
2. Legt man ein neues Konto an, so müssen nur eine gültige E-Mail sowie ein Passwort eingegeben werden und mit dem Klick auf «Anmelden» geht es auch schon los.

3. Loggt man sich mit einem bestehenden Konto ein, kurz E-Mail und Passwort eingeben und ebenfalls auf «Anmelden» drücken.

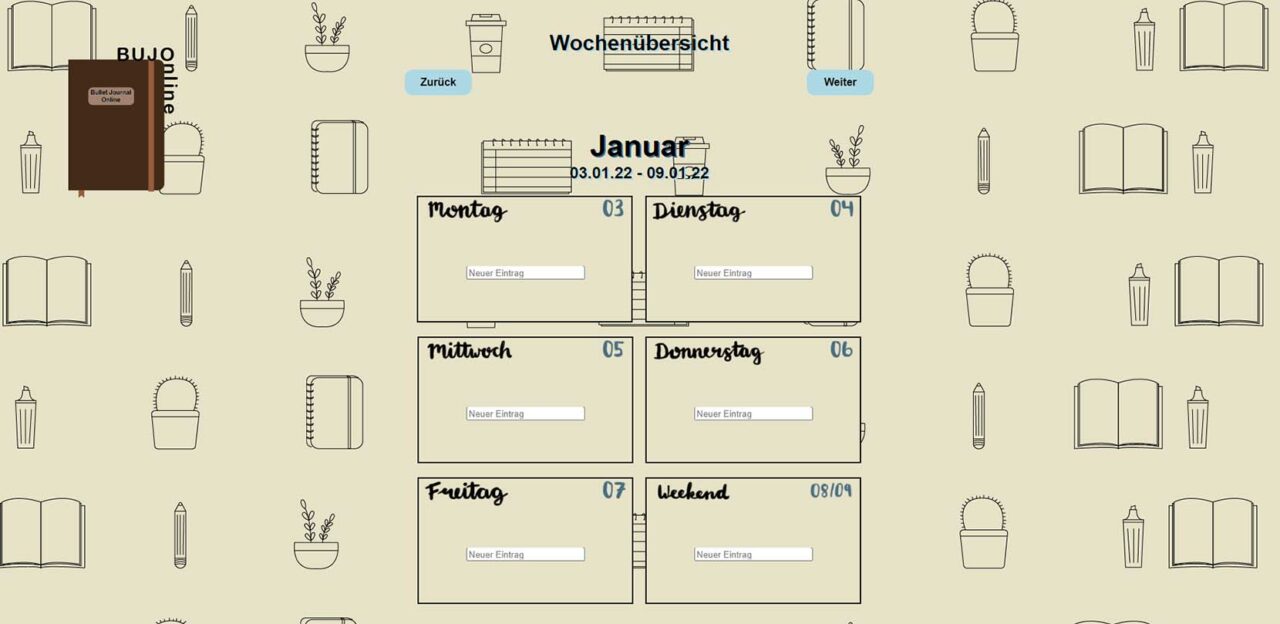
4. Nun ist man bereits beim Herzstück der Website: Der Wochenkalender! Hier kann man durch Klicken auf ein beliebiges Eintrags-Feld eine Aufgabe oder einen Termin hineinschreiben und durch rausklicken aus dem Feld wird der Eintrag in das Feld des gewählten Tages gespeichert. (Sollte der Text nicht direkt erscheinen, einfach kurz die Seite neu laden)

5. Durch drücken auf «Weiter» oder «Zurück» gelangt man zu weiteren Wochenübersichten vom Januar und Februar 2022.
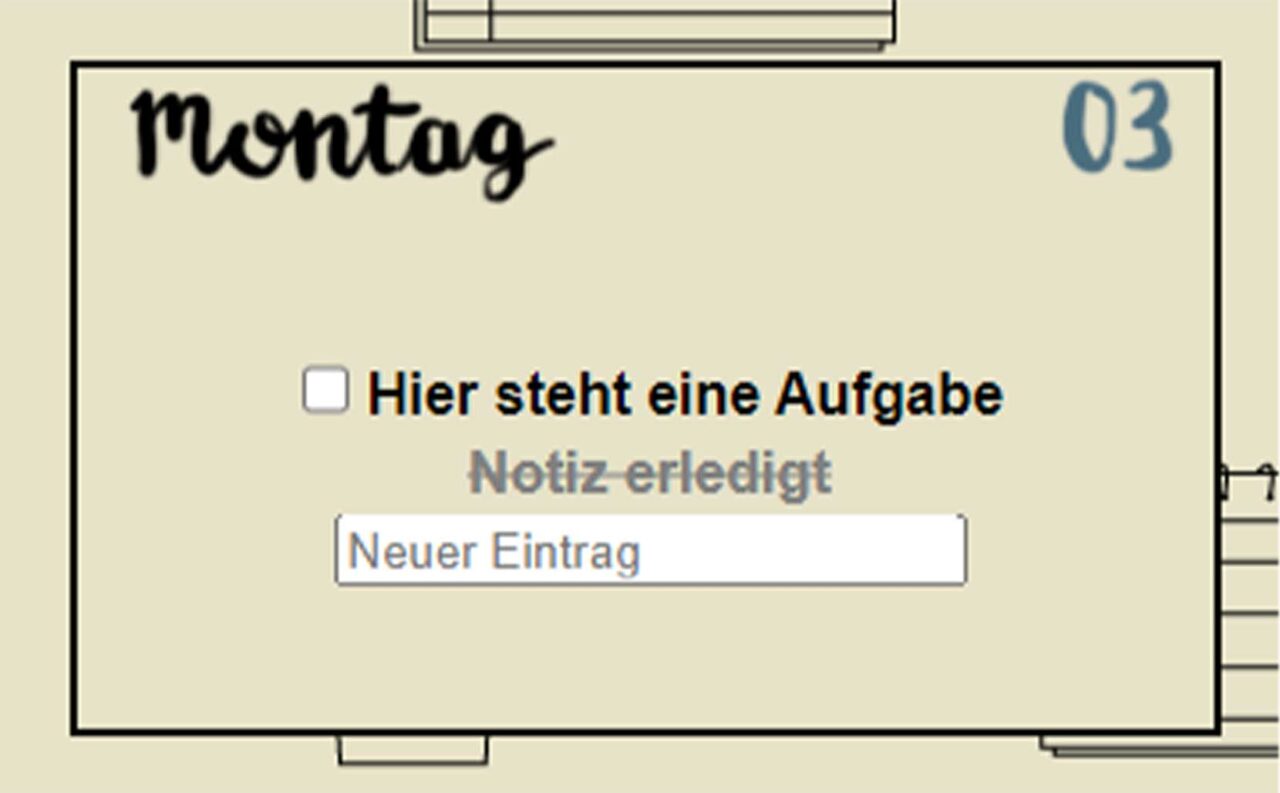
6. Sind nun Aufgaben, Notizen oder Termine notiert, so können diese auch durch Klick auf das Kästchen abgehakt und von der To-Do-Liste gestrichen werden. Macht man das, sieht das so aus:

Und schon habt ihr die Funktionen meiner Website kennengelernt!
Viel Spass beim Ausprobieren!
(ash)
Idee:
Die Idee für diese Website ist bei einem gemeinsamen Brainstorming mit Thomas während eines Coachings gekommen. Ich wollte wieder etwas mit dem Thema Bullet Journal machen und so entstand das Konzept einer Website, auf der man sich per Login anmelden kann und Einträge in ein digitales Tagebuch machen und speichern kann.
Umsetzung:
Da wir im 3. Semester des Moduls Interaktive Medien das Thema PHP behandelt haben, bot sich diese Idee des Projekts umso mehr zur Umsetzung an, da ich für die Funktionen der Website besonders PHP zum Abspeichern der Daten und Logins benötigte. Nachdem ich mir per Skizze einen ungefähren Aufbau der Website erstellt habe, ging es auch schon ans programmieren. Klar war mir hierbei, ich würde es so einfach wie möglich halten, damit ich nicht zur Verzweiflung komme. Mit Hilfe von Online-Tutorials konnte ich bereits die ersten Elemente der Website erstellen wie etwa der Login- und Registrier-Bereich. Nachdem das alles geklappt hat, erstellte und gestaltete ich die weiteren Seiten und verlinkte diese. Das grösste Problem war nun, dass alles, was der User in die Input-Felder eingibt auch gespeichert wird und bei neuem Aufrufen der Seite wieder angezeigt wird. Hier hatte ich das Glück, dass mir mein Mitschüler Dario sehr gut weiterhelfen konnte (vielen Dank dafür!). Durch seine Inputs und die Hilfe von Stack Overflow hat es dann nach etlichem probieren und recherchieren geklappt, dass die Daten in die Datenbank gespeichert und einer User-ID zugewiesen wurden. Dann nach weiterem, langem und fast verzweifeltem Herumprobieren klappte es auch, dass die Eingaben bei Neu-Laden angezeigt wurden. Zu den letzten Schritten gehörte dann das Anpassen vom Design und das Erstellen der verschiedenen Wochen-Layouts, die ich mit Photoshop digital gezeichnet habe. Und «schon» war die Website fertig.
Learnings:
Ich wusste von Anfang an, dass dieses Digezz-Projekt eine sehr zeitintensive Aufgabe wird. Da ich komplett eine Anfängerin bin, was das Programmieren von Websites angeht, stellte ich mich also schon auf ewige Stunden des Scheiterns ein. Ich habe erst im MMP Studium die Basics vom Programmieren kennengelernt, aber es hat mich immer schon gereizt, diese zu vertiefen. Jetzt im Nachhinein würde ich das Projekt als fast zu aufwendig einstufen, aber ich bin stolz, dass ich das schliesslich doch geschafft habe. Zum jetzigen Stand der Website lassen sich noch einige Anmerkungen machen: es gäbe auf jeden Fall noch Verbesserungspotenzial, was die Funktion des Notizen-eintragens betrifft. Manchmal funktioniert es auf Anhieb, dass der Text erscheint und manchmal erst durch einen Refresh. Ausserdem könnte ich mich noch mehr in meinen Code vertiefen, um die Schnelligkeit der Website und der Funktionen zu verbessern (wie z.B. das Durchstreichen der Einträge oder das «hinein posten» des geschriebenen Texts). Auch die Funktionalität auf Firefox ist noch etwas holprig, aber für den Anfang in Ordnung. Trotzdem bin ich sehr zufrieden damit, wie weit ich gekommen bin. Dafür, dass ich eine Anfängerin bin, ist dieser Stand der Website schonmal nicht schlecht und sie lässt sich auf jeden Fall für meine Zwecke sehr gut verwenden. Alles in allem also ein trotz vielen Schwierigkeiten und Hürden gelungenes Projekt.