Cluudomat – Webtool für Barrierefreiheit

1 Vorwort
Im Nachfolgenden möchte ich nach Erläuterung des Hintergrundes auf einen bestimmten Teil der im Team entstandenen Prototyp-Website www.cluud.ch eingehen. Denn nebst der Konzeption und Umsetzung der Website, war ich massgeblich für dessen Cluudomat, den Event-Planungs-Konfigurator, zuständig.
2 Hintergrund
Die Idee für Cluud.ch entstand im Rahmen eines Wettbewerbes von civicChallenge (damals hiess das Projekt noch «Events4all»). CivicChallence ist ein Inkubator für innovative Projekte im öffentlichen Sektor. Eine erste Umsetzung der Idee ist nun durch die Zusammenarbeit mit dem EDI, also den Initianten, und der Fachhochschule Graubünden entstanden.
Cluud ist ein Tool, dass sich vor allem an städtische Behörden und Gemeinden richtet. Es soll die zuständigen Personen sensibilisieren und befähigen, barrierefreie Dokumente, Webseiten und Dienstleistungen anzubieten. Mit cluud soll sichergestellt werden, dass wichtige Informationen, Angebote wie etwa zum Wohnen, zur Arbeit und zur Freizeit sowie öffentliche Anlässe auf Gemeindeebene tatsächlich alle Menschen erreichen und für alle zugänglich sind.
3 Cluudomat
Für die Organisation und Vorbereitung von Präsenzveranstaltungen und hybriden und Online-Events für verschiedenste Zielgruppen, kann über den Cluudomat eine nach den unterschiedlichen Anforderungen von Behörden massgeschneiderte Checkliste generiert werden. Dies vereinfacht die Planung, Organisation und Durchführung einer barrierefreien Veranstaltung und es unterstützt die barrierefreie Kommunikation der Städte und Gemeinden.


3.1 Funktionsbeschrieb
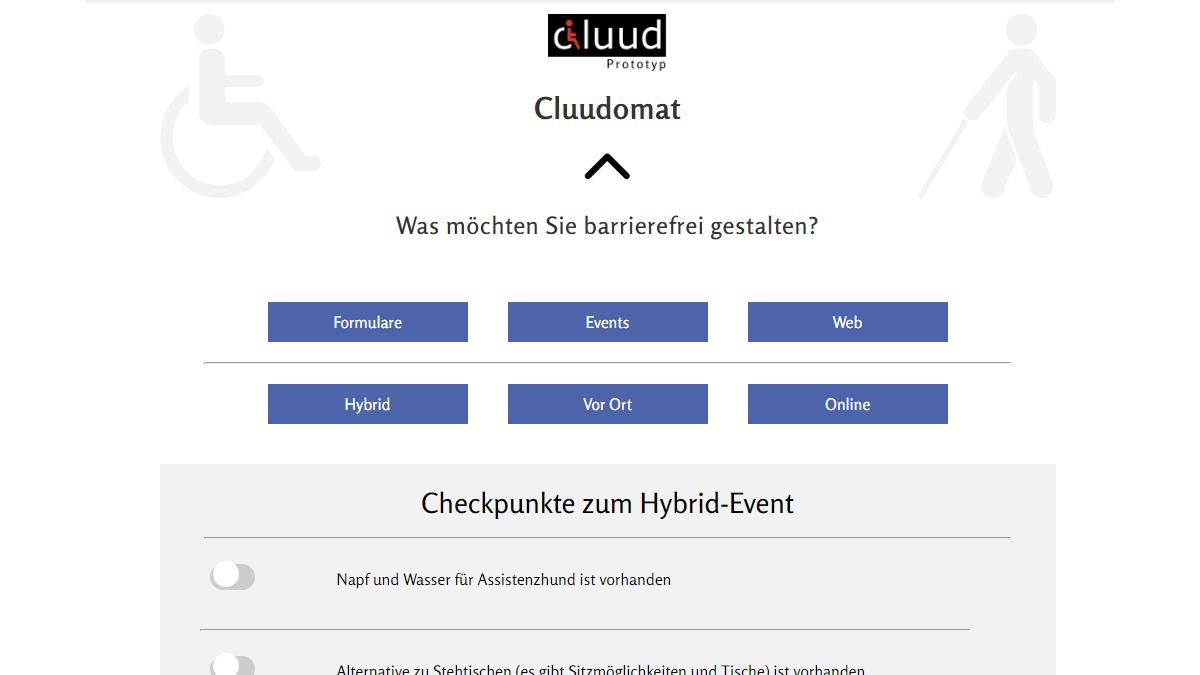
Der Cluudomat besteht aus einem dynamischen Menü; Formulare, Events und Web.
Nebst “Formulare” und “Web” ist gerade dem Punkt “Events” besondere Beachtung zu schenken:
Hier öffnen sich weitere Optionen zur Auswahl. Je nach dem, ob ein Hybrid-Event, ein Event vor Ort oder gar ein Online-Event barrierefrei geplant werden soll. Darauf hin öffnet sich ein digitaler Fragebogen, welcher sich je nach Kategorie mit anderen Abfragepunkten bestückt.
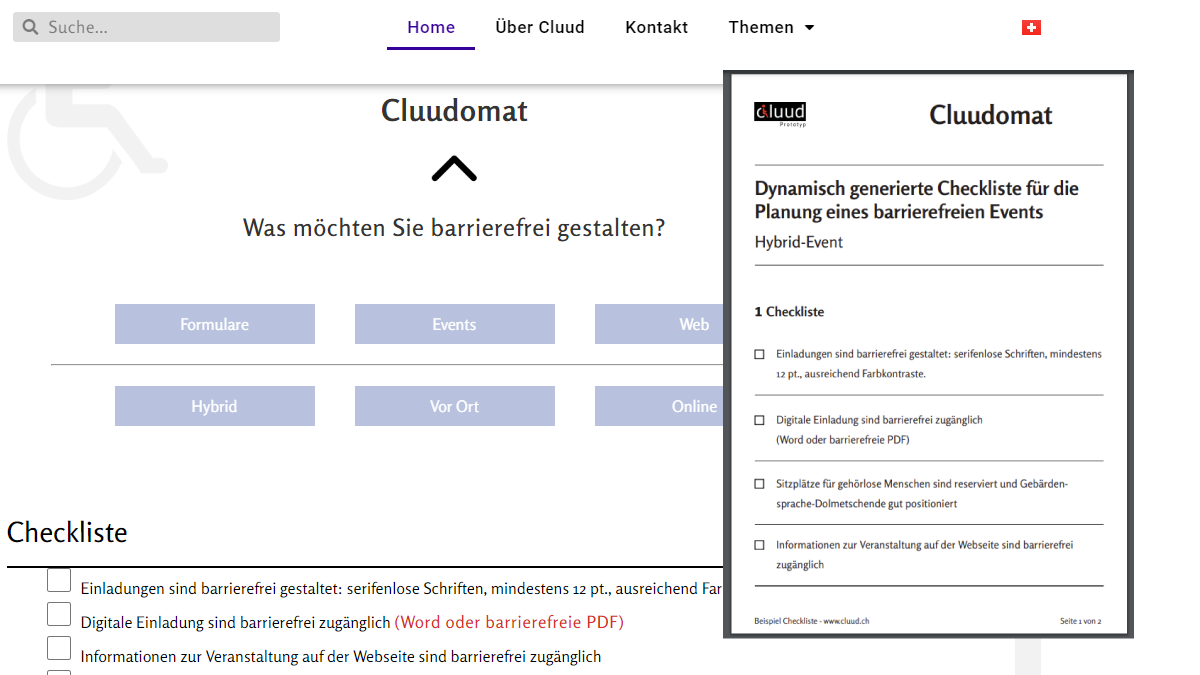
Nach individuellem An- oder Abwählen der Punkte wird eine Online-Checkliste generiert, welche man sich, inkl. weiteren Informationen, auch wahlweise per PDF downloaden kann.
3.2 Technische Anforderungen an den Cluudomat
Da sich die Auftraggeber und auch unser Team bereits mit WordPress auskannte, war von Anfang an klar, dass das Projekt mit WordPress umgesetzt werden soll. Allgemeine Inhalte, aber auch der des Cluudomaten sollten nach Abschluss der Entwicklung von Laien bearbeitbar und ausbaubar sein.
Zusätzlich haben wir uns im Team dafür entschieden, dass der Cluudomat ohne Seiten-Refresh funktionieren muss.
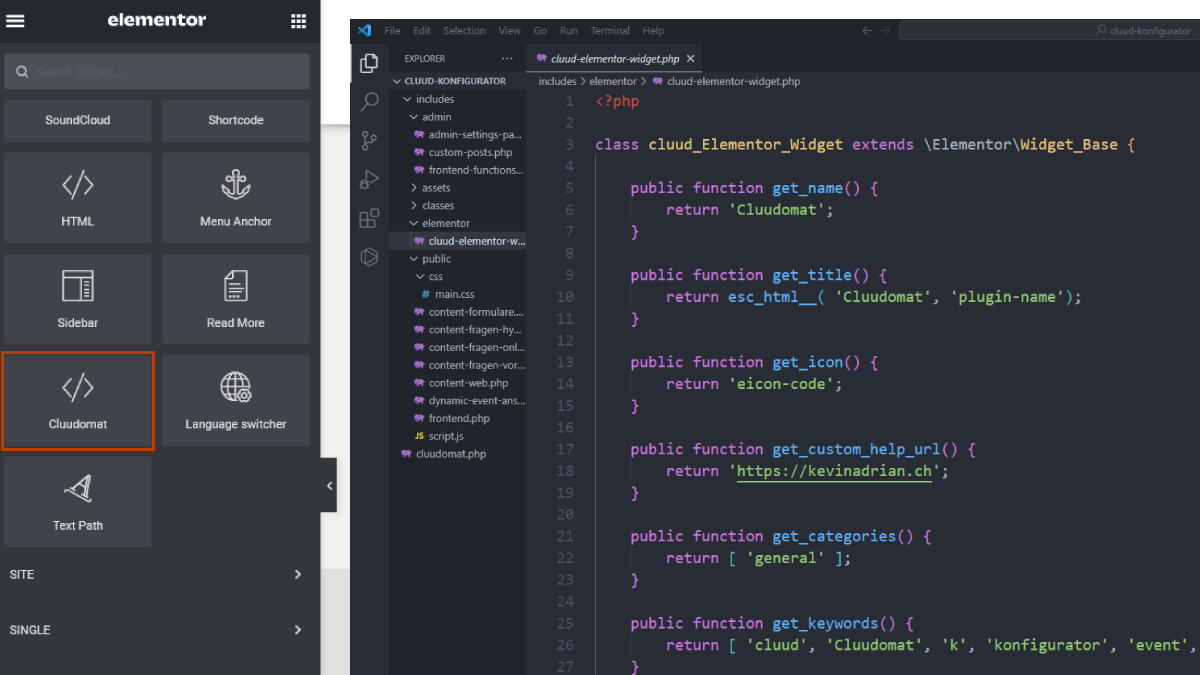
Zuletzt, damit auch seitens Design-Umsetzung nicht zu viel gecodet werden muss, fiel die Wahl im Team auf das WordPress Plugin Elementor. Ziel für mich war hier auch, mich als einzigen willigen Coder im Team zu entlasten.
3.3 Technische Umsetzung des Cluudomats
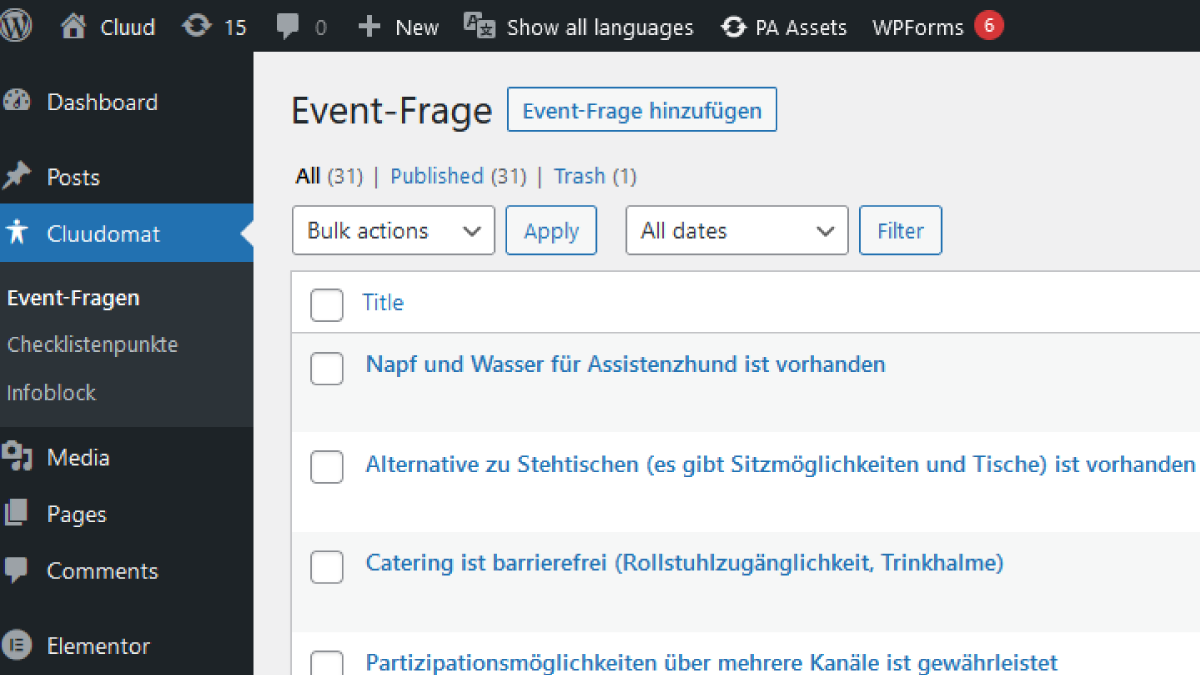
-Custom Post Types und Advanced Custom Fields
-Eigenes WordPress Plugin, respektive Elementor-Plugin
-PHP, Javascript, HTML, CSS
Nach einer Machbarkeitsprüfung habe ich mir das Ziel gesetzt, den Cluudomaten als eigenes WordPress-Plugin umzusetzen. Zudem wurde es auch ein Elementor-Plugin.

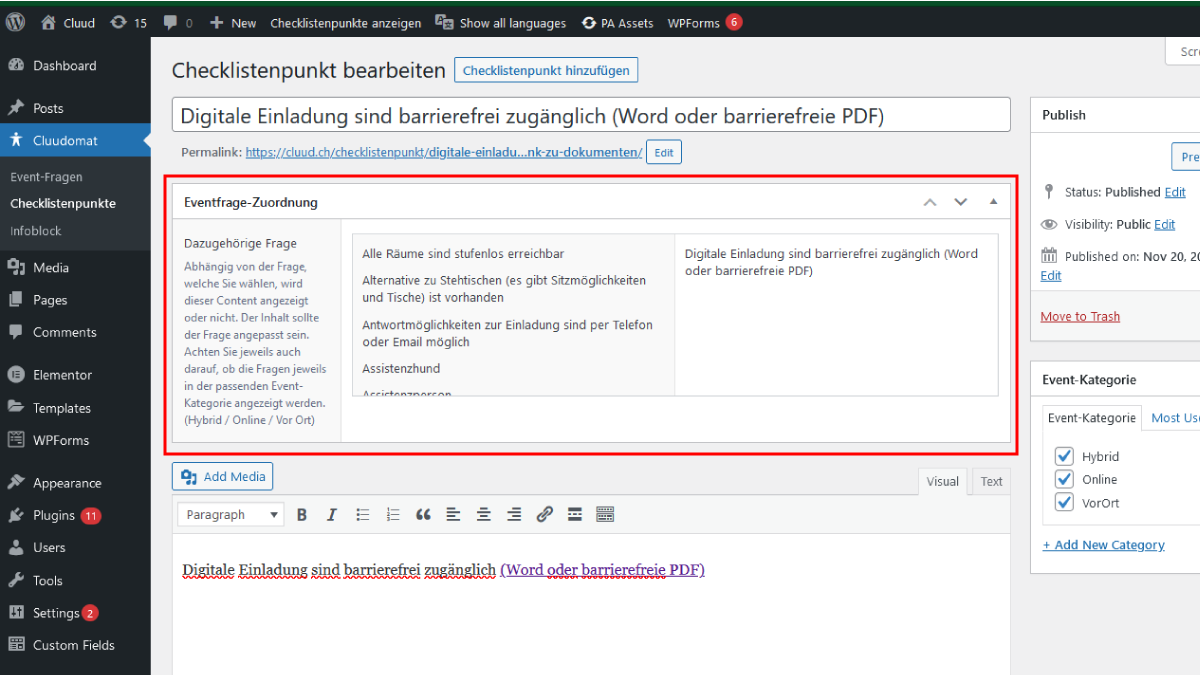
Im Backend habe ich via PHP und WordPress-Hooks ein neues Menu erfasst, welches auch die Verwaltung und Verknüpfung von den Custom-Post-Types ermöglicht.

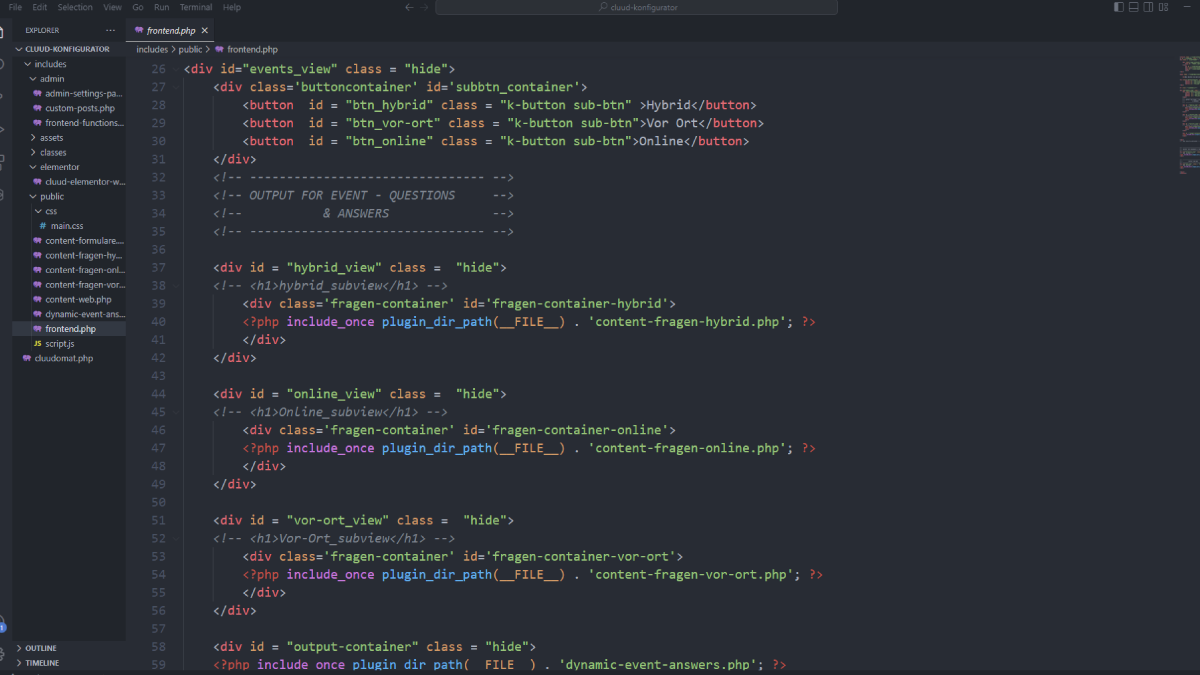
Im Frontend habe ich mich grundsätzlich für ein eigenes «Model-View-Controller»-Modell entschieden. Dieses blendet die passenden Container gemäss Navigation mit Javascript und CSS ein bzw. aus. Inhalte werden hierfür von den jeweiligen Custom Post-Types via WordPress-Query-Loop geladen (Hybrid-Fragen, Vor-ort-Fragen, -Online-Fragen, Antwort-Checkpunkte).

Nach drücken des «Auswerten»-Buttons holt sich das Plugin die IDs der angekreuzten Punkte und sucht sich, ohne Refresh (dank einer WordPress-AJAX-Anfrage), die passenden (mit derselben ID verknüpften) Antworten.

3.4 Besondere Herausforderungen
Da die Inhalte der ausgewerteten Checklistenpunkte beim Seitenaufruf noch nicht bekannt sind und die Seite zudem nach Knopfdruck «Auswerten» nicht neu geladen werden darf, konnte der WordPress-Query-Loop nicht wie gewohnt angewendet werden.
Ebenso anspruchsvoll war die AJAX Anfrage: Diese ist aus Sicherheitsgründen bei WordPress nicht auf konservative Art zu programmieren. Hierfür musste der «AJAX-Wordpress-Handler» und ein zusätzlicher eigener «Ajax-Handler» mittels WordPress-Hook angepasst und programmiert werden.
4 Fazit
«barrierefrei für Endnutzer, doch mit Barrieren für Entwickler»
Ich habe in diesem Projekt unglaublich viel über WordPress gelernt. Dank der guten Dokumentation von WordPress kenne ich nun die grundsätzlichsten Funktionen, also den «Life-Cycle» und die «Wordpress-Hooks», aber auch die Idee hinter dem Contentmanagement-Tool bestens. Es war eine geniale Gelegenheit, um fundierte Kenntnisse über WordPress aber auch dessen Vor- und Nachteile, sowie dessen Grenzen kennenzulernen.
Allerdings muss ich zugeben, dass ich für ähnliche Anwendungen, besonders sehr dynamische Seiten, nicht mehr WordPress verwenden werde. Denn gerade als «kreativer Coder» fühle ich mich enorm eingeschränkt und bin nur sehr träge vorwärtsgekommen. Ich fühlte mich teilweise, wie ein Flugzeug-Ingenieur, welcher nur Autoteile und zwei Flügel zur Verfügung hat – ohne Antrieb.
Tatsächlich bin ich stolz auf mein sehr komplexe Produkt Cluudomat und noch mehr auf ein ganz tolles Projekt mit Purpose: www.cluud.ch
4.1 Kritik an mich
«Tue nur das wesentliche – (…) dies aber so, wie es gefordert ist.» – Marcus Aurelius
Sicherlich habe ich nicht den einfachsten Weg gewählt. Das Projekt zeigt mir gut auf, dass ich offenbar oft Gefahr laufe, mir selbst zu viel Arbeit und zu grosse Herausforderungen aufzubrummen.
Beispielsweise könnte ich vorab mehr Zeit in eine seriöse Machbarkeitsstudie investieren. So kann ich die aufwendigsten und zeitintensivsten Arbeiten früher erkennen und daraus einen effizienteren Zeitplan entwickeln. Ausserdem hilft es mir auch, Must-Haves und Nice-to-Haves besser zu bestimmen.
4.2 Kritik Cluudomat
Besonders das Backend hat noch viel Potential zur Ausarbeitung. Nach dem jetzigen Stand finde ich, dass es für einen Laien nicht ganz so einfach ist, neue Checkpunkten-Inhalte zu erfassen und zu verknüpfen. Schliesslich bietet die WordPress bei der Pluginentwicklung die Möglichkeit, eine grafische Oberfläche, sprich eine eigene Seite im Backend mit HTML und CSS respektive Javascript, umzusetzen. Das gäbe mehr Usability & User Experience für den Administrator.
Zusätzlich gibt es noch einige Fehleranfälligkeiten allgemein. Das heisst, auf Error-Handling, Datenvalidierung und Sicherheit habe ich im Rahmen des vorläufigen Prototypes wenig Priorität gesetzt.
Trotz dem schwierigen Weg, welcher ich gewählt habe, ist es ein geniales Feature, dass man das Plugin nun in jeder WordPress-Seite integrieren kann. Sogar die Fragen können dementsprechend auf seine eigene Thematik angepasst werden.
Und auch wenn ich im Studium für mich gelernt habe, dass es auch gut und effizient sein kann, wenn man sich Hilfe holt, bin ich doch stolz, dass ich dieses Plugin ohne Hilfe praktisch autodidaktisch umsetzen konnte. Und: Ich darf mich nun WordPress Advanced User nennen.
(dbo)
Siehe Punkt 4 – Fazit.
