Creative Coding

«Kunstwerke» erstellen, ohne Pinsel oder Apple Pencil, aber dafür mit Code? – Ja, das geht.
Während das 3. Semester in vollem Gange war, realisierte ich, dass das Feuer zwischen mir und den Interaktiven Medien immer noch nicht vollständig entfacht war. Klar, IM kann nicht das Lieblingsmodul von allen MMP-Studierenden sein, doch eigentlich ist Programmieren doch ganz spannend …
Na ja, bis anhin faszinierten mich eher die Module, in welchen ich meine Kreativität entweder direkt auf Papier bringen konnte oder ein Programm wie Illustrator, das mir dabei half, meine Ideen in die Realität umzusetzen.
Zufälligerweise stiess ich diesen Herbst auf «Processing». Eine Java basierte Programmiersprache, die Gestalten und Coden direkt vereint.
Durch «Processing» gelangte ich in die Welt des Creative Coding, oder wie Wikipedia sagen würde:
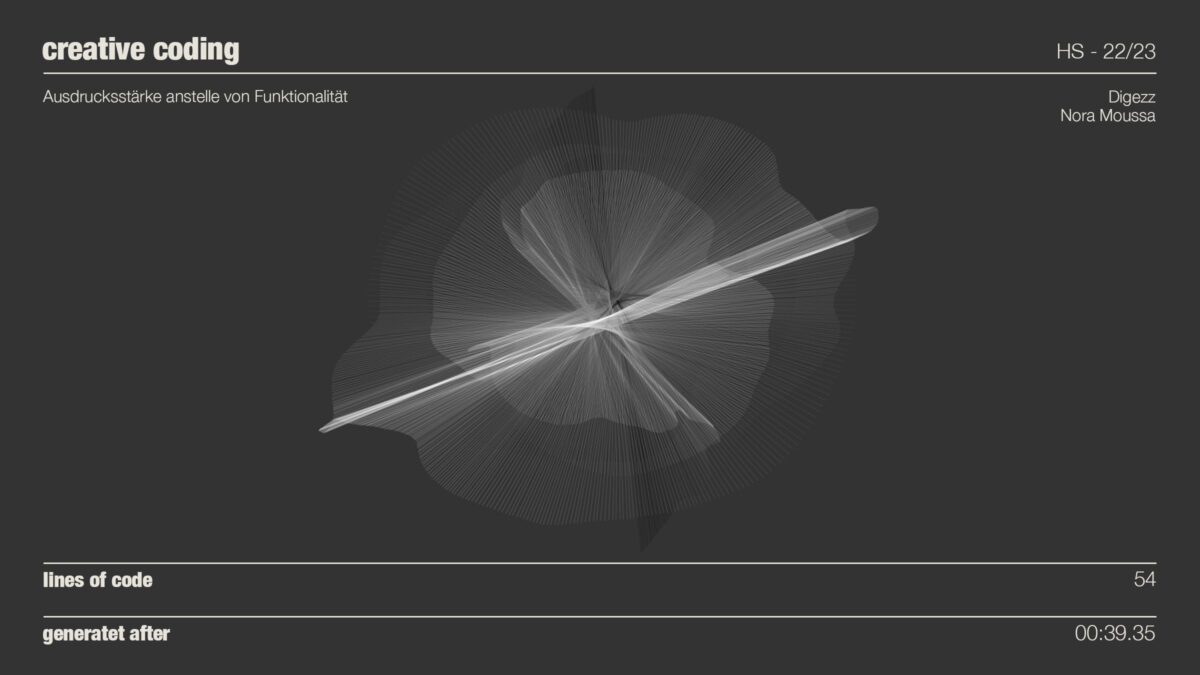
Creative Coding ist eine Art der Programmierung, bei der das Ziel darin besteht, etwas Ausdrucksvolles anstelle von etwas Funktionalem zu schaffen.
Genau dieser Satz brachte mich dazu, dieses Digezz-Projekt umzusetzen. Inspiration fand ich dabei in tollen «Processing»-Werken von Künstler*innen, die mir die Möglichkeiten dieser Programmiersprache erst richtig aufzeigten.
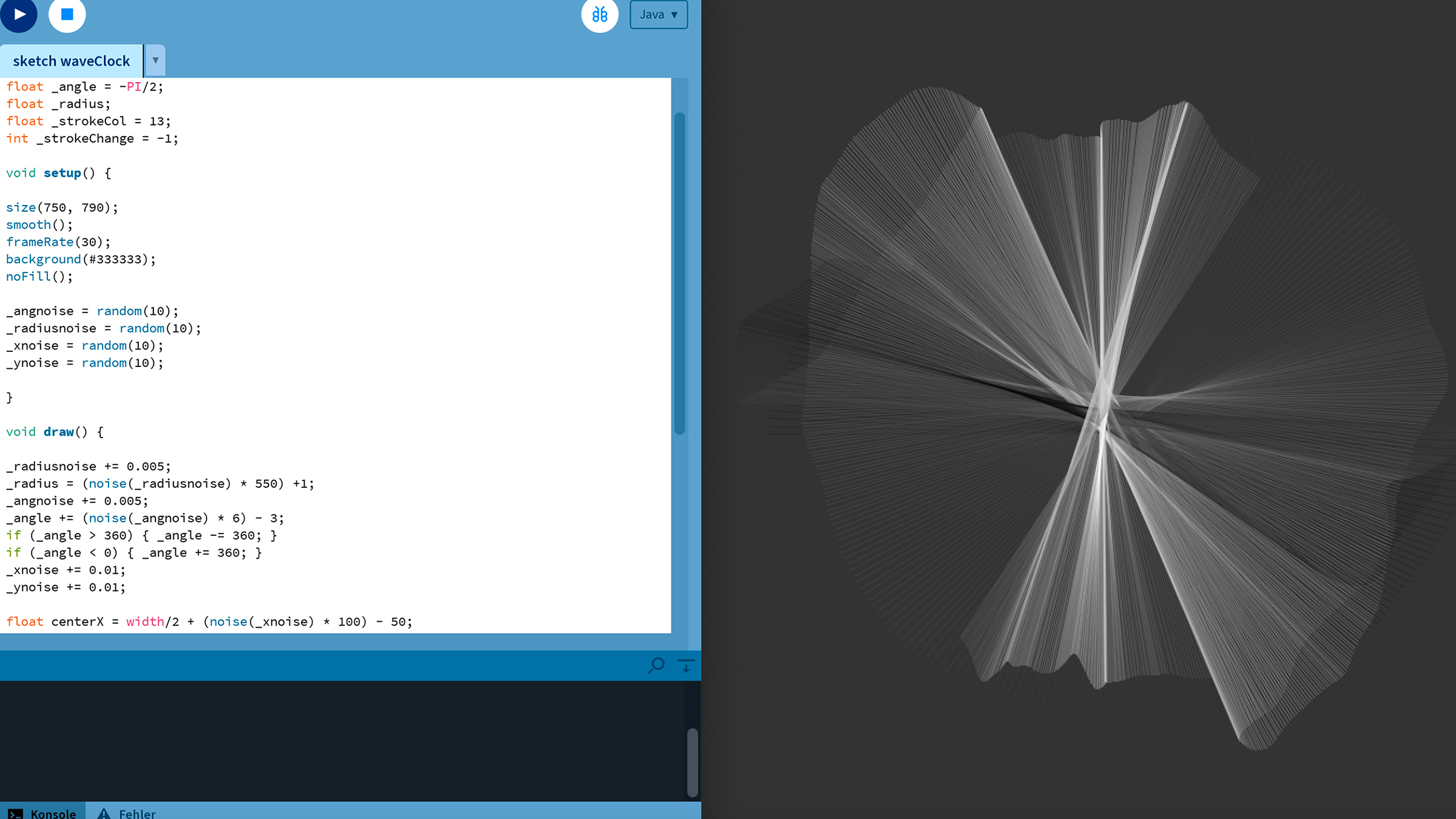
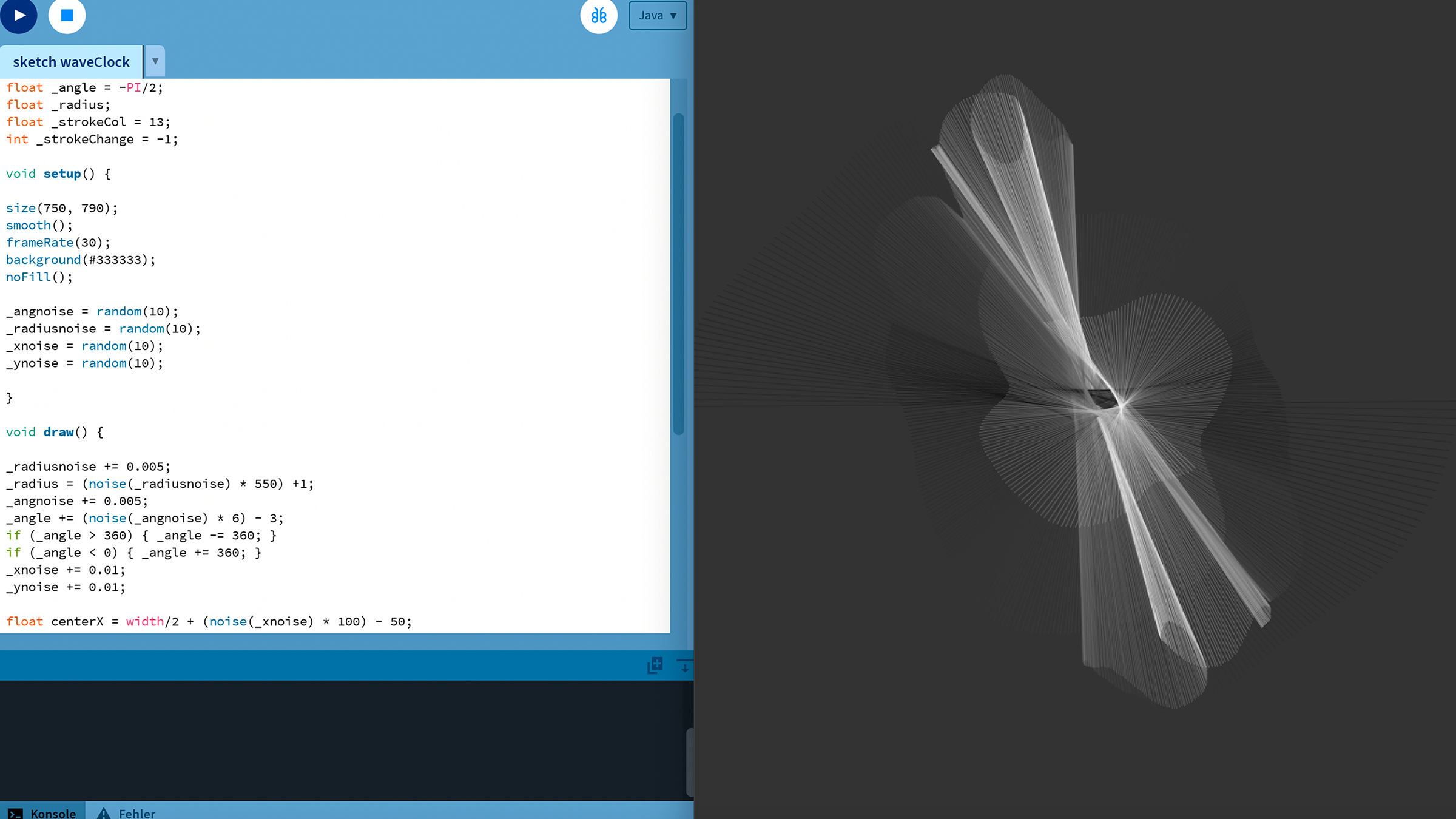
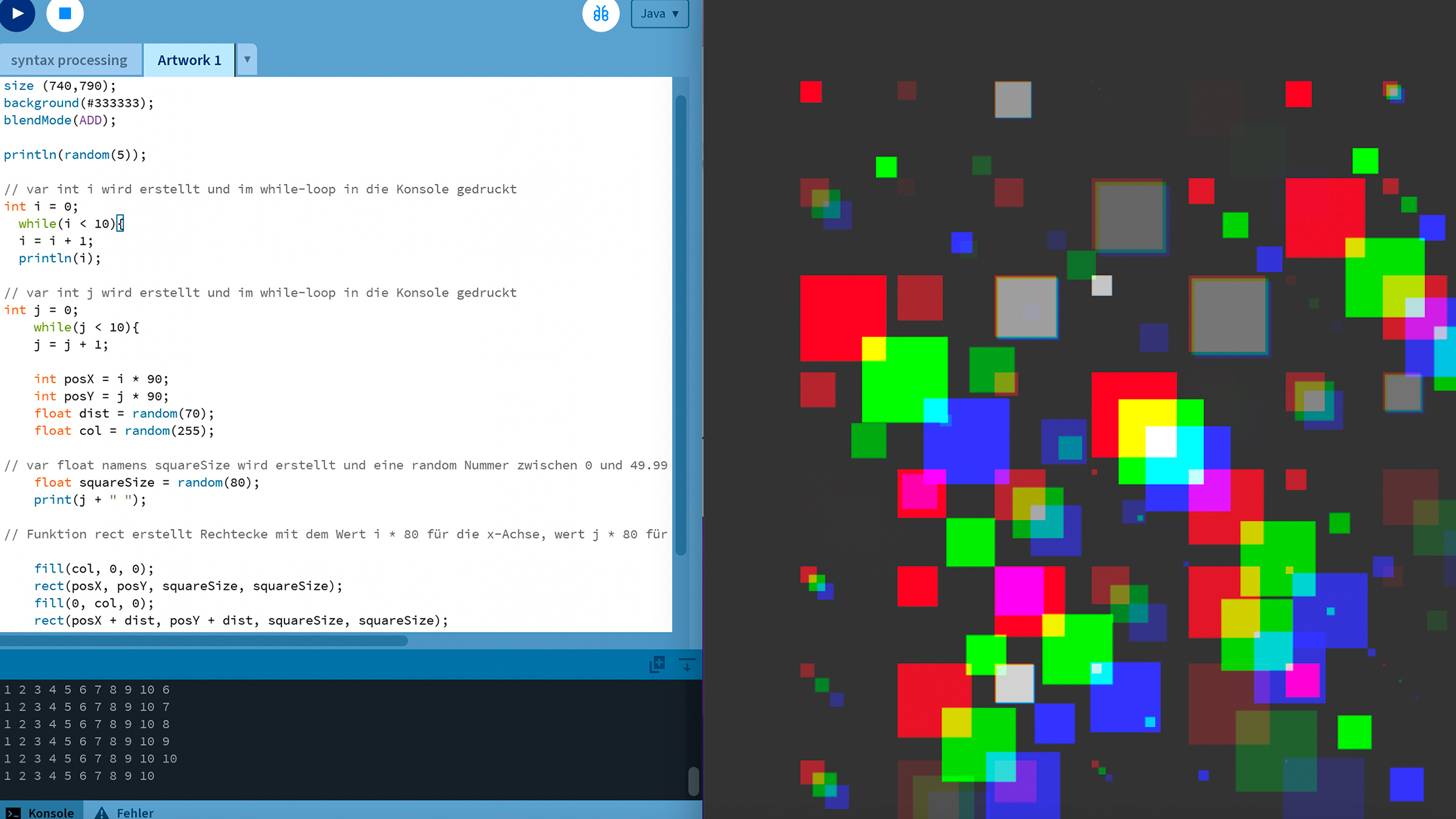
Nach dem Lesen des E-Books «Generative Art, A Practical Guide Using Processing» und dem Lernen des Syntaxes via https://processing.org wagte ich mich an meine erste Zeile Code. Nach vielen Trials und Errors, sind dies einige meiner liebsten Konstellationen:
Übrigens: Wer das 2. Semester bereits hinter sich hat, kann sich freuen, denn JavaScript-Kenntnisse erleichtern das Lernen des «Processing»-Syntaxes sehr. Zudem gibt es auch hilfreiche YouTube-Tutorials, denen man folgen kann und die einem helfen zu verstehen, was wo im Code ausgelöst wird.
Grundsätzlich unterscheiden sich fertige «Processing»-Sketches (so nennen sich die «Processing»-Files) auf zwei Arten.
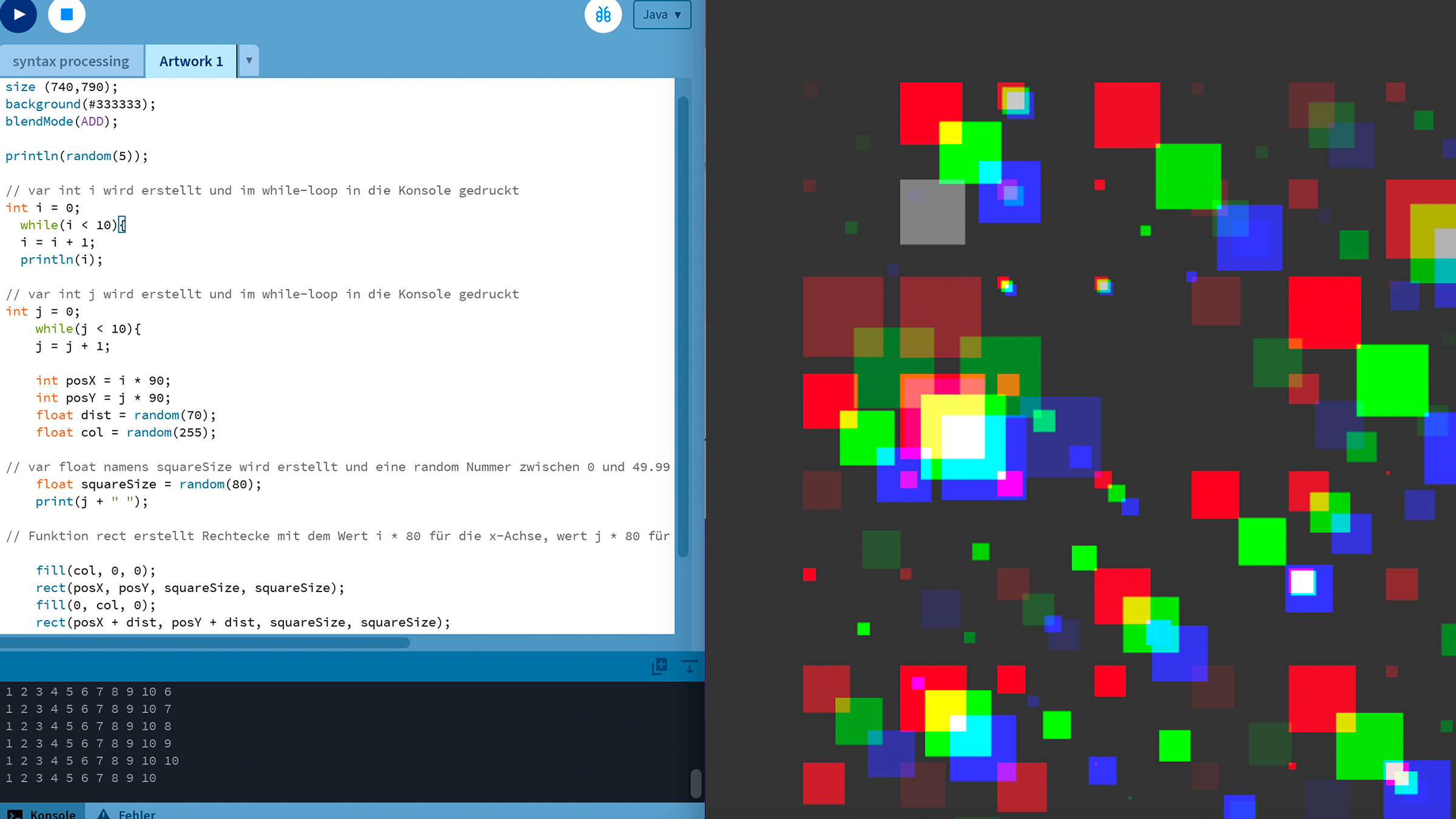
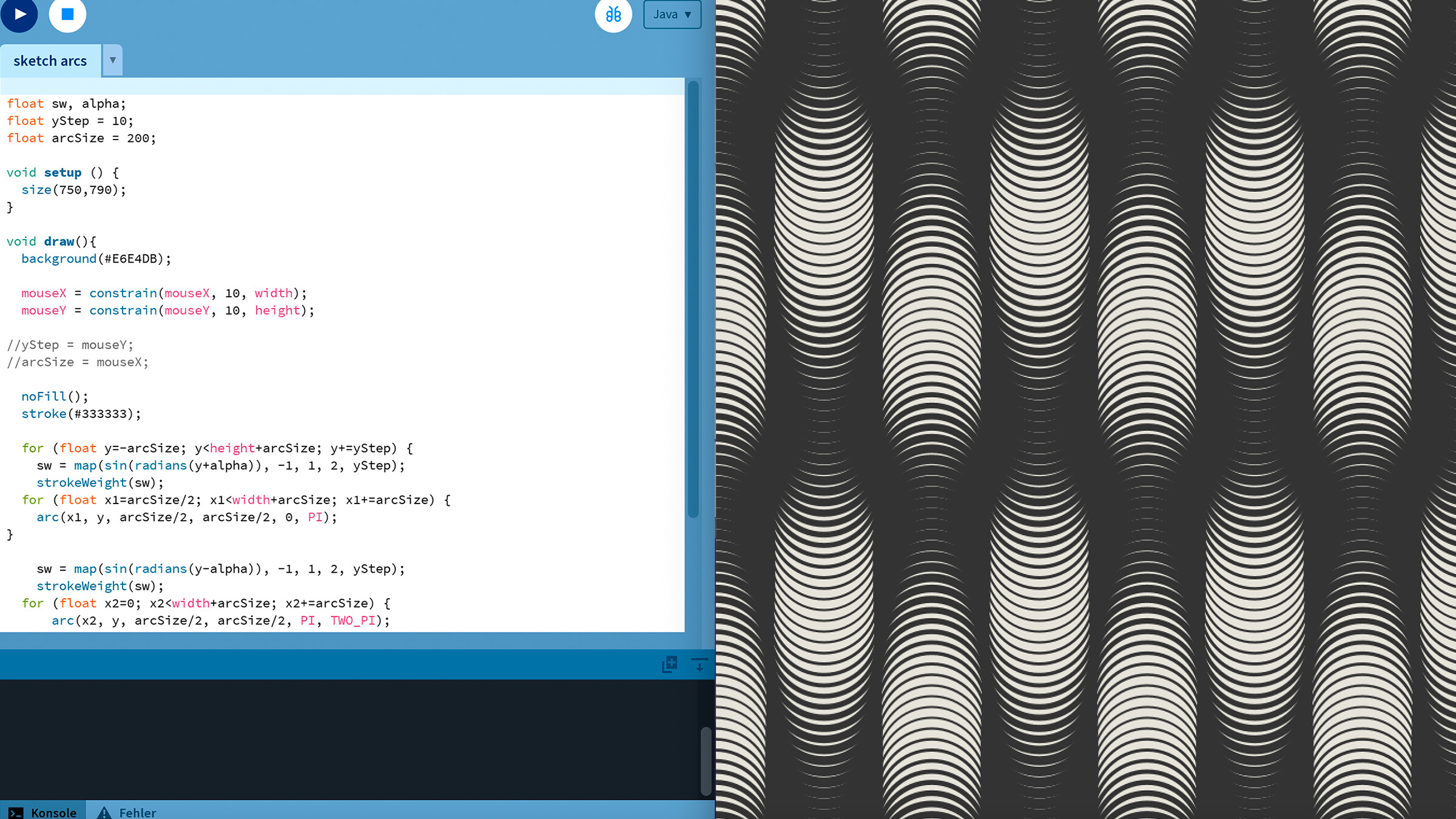
Generative Sketches
Enthalten eine oder mehrere random Funktionen, wodurch bei jedem Durchlauf des Codes neue Werte berechnet werden und dadurch das Erscheinungsbild jedes Mal verändert wird. Hier bestimmt somit das Programm, wie das Werk schlussendlich aussieht.






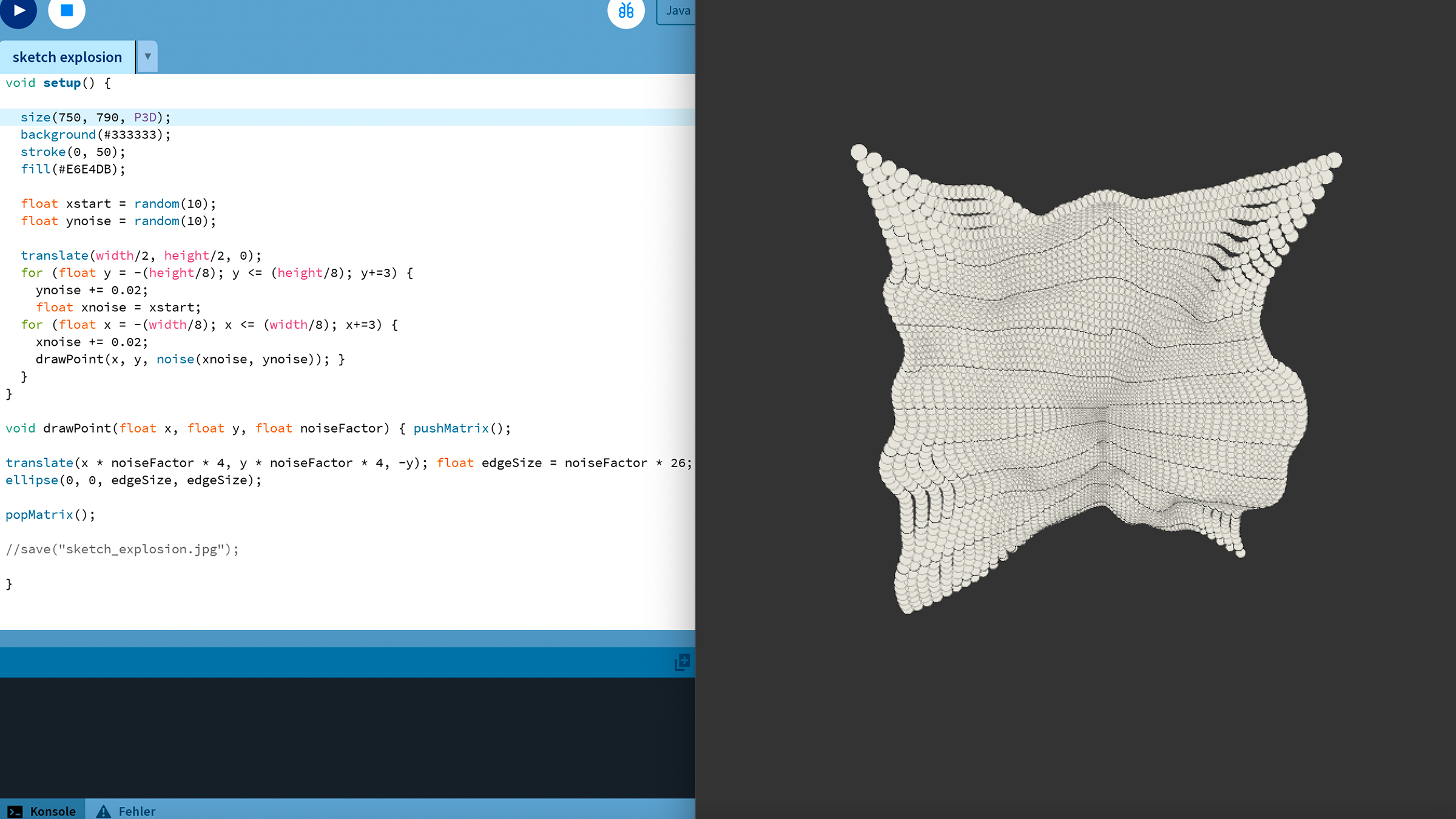
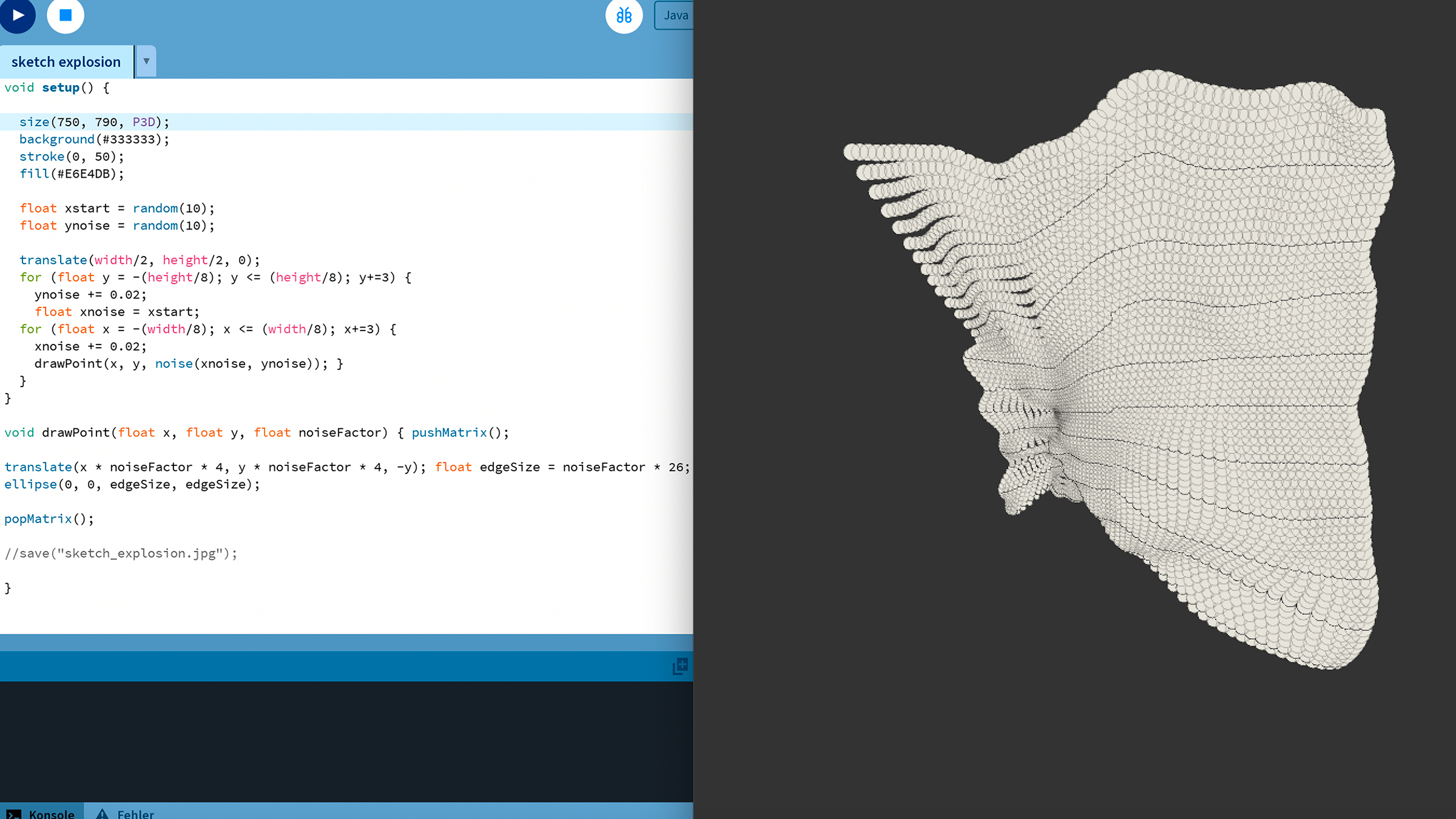
Prozedurale Sketches
Haben feste Werte und zeigen bei jedem Durchlauf des Codes dasselbe Erscheinungsbild. Hier bestimmt die programmierende Person, wie das Werk schlussendlich aussieht.

Wenn du bis hierhin gelesen hast, hoffe ich dein Interesse für Creative Coding etwas geweckt zu haben, denn die Möglichkeiten sind endlos und haben meine Freude am Programmieren definitiv geweckt.
(mou)
Prozess
Als ich mich für dieses Digezz-Projekt entschieden habe, bin ich auf die Suche nach einer Quelle gegangen, die dieses Thema gut aufschlüsselt. Das E-Book „Generative Art, A Practical Guide Using Processing“ hat sich dafür perfekt geeignet. Es ist alles sehr klar beschrieben und setzt sich nicht nur mit dem Wie, sondern auch mit dem Wieso des Themas auseinander.
Für die Syntax von Processing war die Webseite von Processing selbst für mich die beste Ressource. Alles, was mit der Programmiersprache machbar ist, wird dort klar und strukturiert beschrieben. Auch beim verfolgen von YouTube-Tutorials habe ich einiges gelernt, denn das Tüfteln und Ändern eines Codes, half mir dabei zu verstehen wie die Syntax eingesetzt werden kann.
Mir einen Überblick zu verschaffen und herauszufinden, was als Anfängerin machbare Projekte sind, die Syntax zu verstehen und anzuwenden, hat für mich am meisten Zeit in Anspruch genommen. Es hat mir geholfen, in den ersten paar Sketches, die ich gemacht habe, jede Zeile Code mit einem Kommentar zu versehen, damit ich genau nachvollziehen konnte, was wo passiert.
Schlussendlich habe ich meine Lieblingssketches farblich aufeinander abgestimmt, um für diesen Beitrag einen einheitlichen Look zu kreieren. Im Beitrag selbst habe ich mir Mühe gegeben so zu schreiben, dass Lesende ohne grosse Vorkenntnisse verstehen, um was es in diesem Projekt geht, ohne zu ausführlich zu werden.
Learnings
- Programmieren ist Übungssache. Es hat mich viele Nerven gekostet, dies zu akzeptieren und mich nicht zu entmutigen, wenn meine Sketches, im Vergleich zu denen im Internet, sehr vereinfacht aussahen, obwohl das coden viele Stunden in Anspruch genommen hat.
- Creative Coding und vor allem generative Kunst sind Themen, bei denen die Meinungen auseinander gehen. Dennoch war es für mich ein spannendes Projekt und hat mir spannende neue Einblicke in die Welt des Programmierens gegeben.
- Wenn ich einen Bug nach Stunden der Suche nicht finden kann, hilft es eine Pause zu machen. Meistens findet sich der Fehler danach fast von selbst.
Fazit
Für mich war dies ein sehr spannendes Projekt, mit dem ich mich motivieren konnte etwas zu lernen und zu üben, wofür ich zuvor nur harzig Interesse aufbringen konnte. Das Resultat hat mich selbst überrascht, da ich zu Beginn nicht gedacht hätte so weit zu kommen. Ich freue mich darauf, zukünftig weitere Projekte mit Processing umzusetzen.
