Design für Jill-Lettert

Jill gestaltet in ihrer Freizeit mit Hand- und Brushlettering Karten, Schilder und vieles mehr. Ihren Arbeitsprozess sowie die Endprodukte teilt sie aktuell mit ihren Followern:innen auf Social Media Kanälen wie Instagram, Youtube und TikTok. Da sie auch Aufträge entgegennimmt, war es ihr Wunsch, sich und ihre Arbeit in einer Portfolio-Website vorzustellen. Genau dieses Projekt, welches schon länger in Planung war, hat dieses Semester langsam Form angenommen.
Bereits im letzten Semester habe ich von Jill Inspirationen erhalten, woraus ich ein Moodboard erstellte. Auf der Basis dessen konnte ich in einem persönlichen Gespräch mit ihr mehr über ihre Wünsche und Vorstellungen erfahren. Aus dem Moodboard war zudem eine allgemeine Richtung, wenn es um die Farbpalette und um das Design der Website ging zu erkennen.

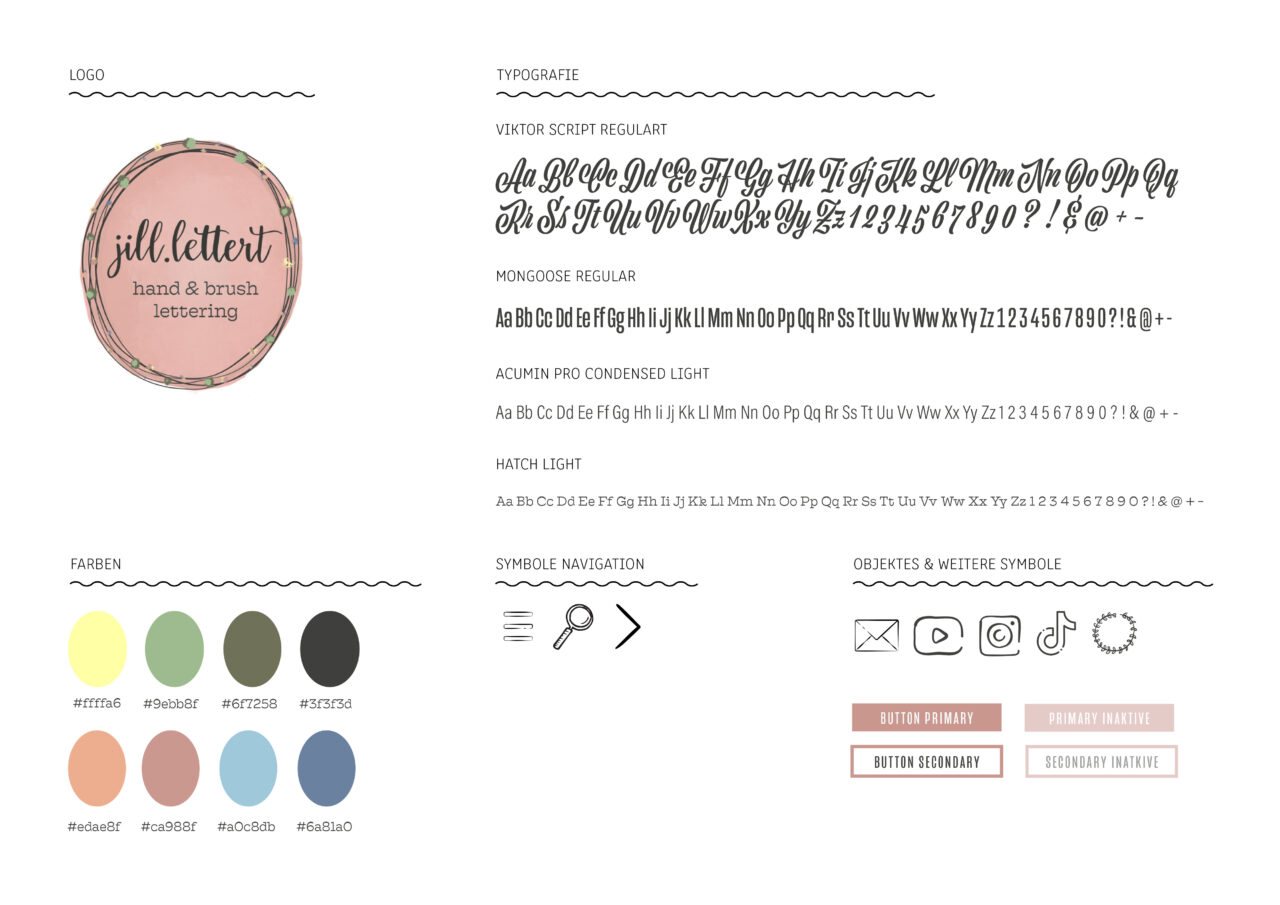
Aus den Erkenntnissen des Gesprächs stellte ich in einem ersten Schritt eine Farbpalette zusammen sowie eine Auswahl von Typografien. Mit diesen wurde dann das Logo überarbeitet und letzten Endes entstand folgendes Stylesheet.


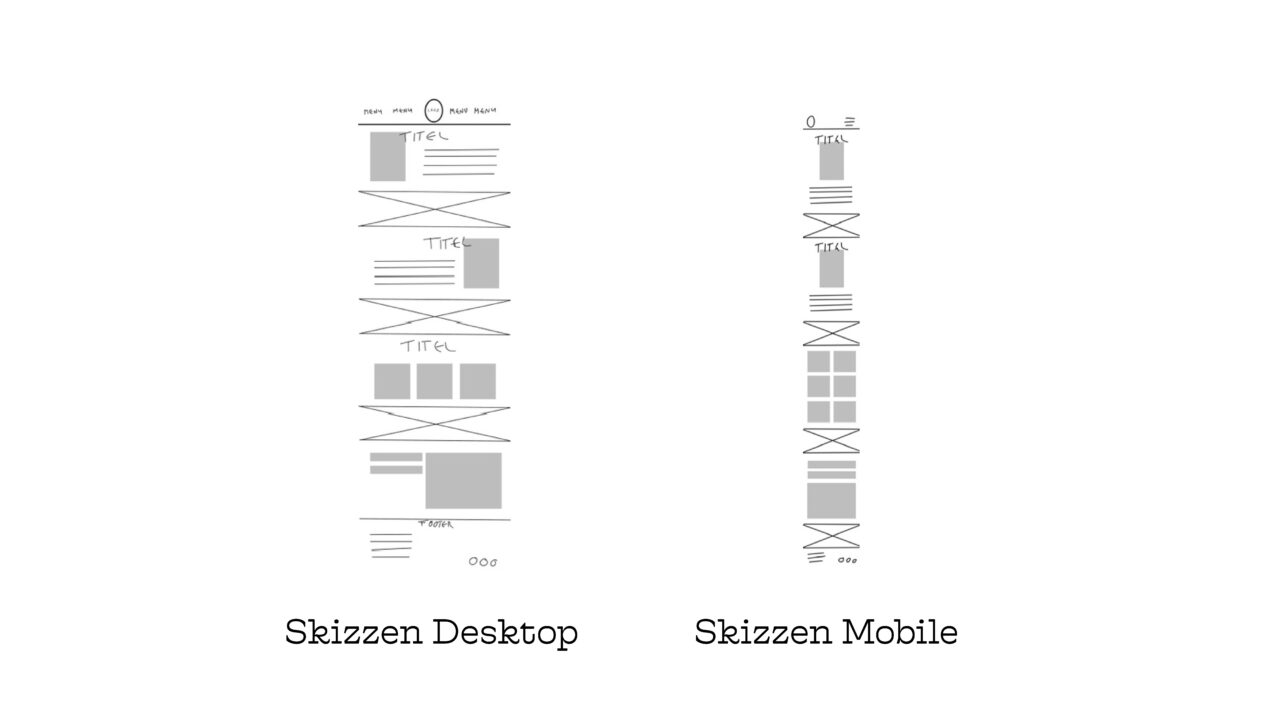
Nachdem die grundlegenden Dinge geklärt waren. Setzte ich mich an die Umsetzung des Webdesigns und erstellte einige Skizzen. Wobei ich folgende Skizzen als Leitfaden für die Entwicklung des Prototypen nahm.

Wie bereits erwähnt, entwickelte ich anschliessend im AdobeXD die Prototypen. Dabei arbeitete ich für das Desktop-Design mit einem 12er-Grid und beim Mobile mit einem 4er-Gird. Bei der Umsetzung merkte ich, dass meine Skizzen nicht optimal waren, weshalb sich das aktuelle Design auch deutlich von den Skizzen unterscheidet. Unter folgenden Links sind die Prototypen anzusehen.
(ash)
Reflektion
Die Idee
Eine Kollegin von mir macht in der Freizeit Hand- und Brushlettering. Ihre Projekte publiziert sie jeweils aus Instagram, Youtube und TikTok wobei sie mittlerweile kleinere Aufträge entgegennimmt. Gerne hätte sie eine Website/ein Portfolio, indem sie sich und ihre Arbeit etwas vorstellt und zukünftig darüber Aufträge entgegennehmen kann. Aus diesem Grund habe ich ihr angeboten, die Website im Rahmen eines Digezz-Projektes für sie umzusetzen.
Die Umsetzung
Vorbereitung
Wir nahmen uns an einem Nachmittag/Abend die Zeit, um zusammenzusitzen und das Projekt zu besprechen. Dabei haben wir bereits im Vorfeld Inspirationen gesammelt und ich habe ihr ein erstes Moodboard zusammengestellt. Im Gespräch haben wir uns dann vertiefter über ihre Wünsche und Vorstellungen ausgetauscht. Dabei wollte ich herausfinden, was für Inhalte ihr wichtig sind, was sie sich gestalterisch so vorstellt (Schriften, Farben, Layout etc.). Im Gespräch fanden wir schnell heraus, dass nicht nur eine Website gewünscht ist, sondern, dass das bestehende Logo überarbeitet werden muss und allenfalls gute Produktfotos ihrer Arbeiten aufgenommen werden müssen. Nachdem die Grundsachen geklärt waren, ging es in die vertieftere Planung der Umsetzung und anschliessend an die Arbeit.
Umsetzung
Nach unserem gemeinsamen Gespräch habe ich mir an die Arbeit gemacht. Dabei setze ich mich als Erstes ans Stylesheet und stelle eine Farbpalette sowie einige Schriftarten zusammen. Anhand dieser Komponenten überarbeitete meine Kollegin ihr Logo, da wir ihr Stil und ihren persönlichen Touch im Logo beibehalten wollten. Ich stand ihr beim Prozess bei, gab ihr Tipps und half ihr, wo Hilfe nötig war. Nachdem das Logo fertiggestellt war, arbeitete ich das Stylesheet noch weiter aus und fügte Icons und Buttons als Guideline hinzu.
In einem weiteren Schritt informierte ich mich über Hosting-Anbieter und suchte auf ihr Bedürfnis passend einen Host aus. Noch haben wir die Domain noch nicht gekauft.
Nach langem Hin und Her habe ich mich dazu entschieden, die Seite als Onepager umzusetzen. Ich finde das für diesen Zweck eine passende Lösung, da der Besucher so schnell einen Überblick erhält und in kurzer Zeit und mit wenig Klicks zu allen nötigen Informationen kommen.
In einem ersten Schritt habe ich das Design dann einmal grob skizziert und es anschliessend für Mobile und Desktop in AdobeXD umgesetzt. Die Texte und Bilder sind leider weitgehen noch Platzhalter, da ich noch auf die Text und Bilder meiner Kollegin warte. Die Bilder, die sie mir bereits zugestellt hat, habe ich im Lightroom bearbeitet und für Web optimiert.
Weiterführung
Die Designabnahme und das Abfüllen der Inhalte sind nun noch ausstehend. Sobald das Design abgenommen wurde, werde ich es in WordPress umsetzen. So hat meine Kollegin die Möglichkeit, zu einem späteren Zeitpunkt neue Bilder hinzuzufügen, Texte anzupassen und bei Bedürfnis zu ergänzen.
Fazit & Selbstkritik
Learnings:
- So ein Projekt kann auf einmal um einiges grösser werden, als man zuerst erwartet hat und dementsprechend auch viel mehr Zeit in Anspruch nehmen
- Bei der Suche nach den richtigen Schriftarten und der richtigen Farbpalette kann man sehr viel Zeit verlieren
- Es gibt viele unterschiedliche Hosting-Anbieter, die sich teilweise im Angebot und Preis wie aber auch im Preis-Leistungsverhältnis stark unterscheiden.
- Meistens merkt man erst bei der Umsetzung des Prototypens wie gut das geplante Design funktioniert. Daher kann es auch gut sein, dass sich das Design von den Skizzen unterscheidet.
Selbstkritik:
- Ich hätte die Seite gerne diese Semester bereit in WordPress umgesetzt, dies war leider zeitlich nicht möglich
- Ich wollte mich erst ohne grosse Planung direkt an die Umsetzung der Website in WordPress setzen. Leider habe ich aber schnell den Überblick verloren und habe viel Zeit investiert, ohne ans Ziel zu kommen. Ich habe mich auch zuerst für eine mehrseitige Website entschieden und erst später bemerkt, dass ein Onepager in diesem Fall fast mehr Sinn ergibt.
