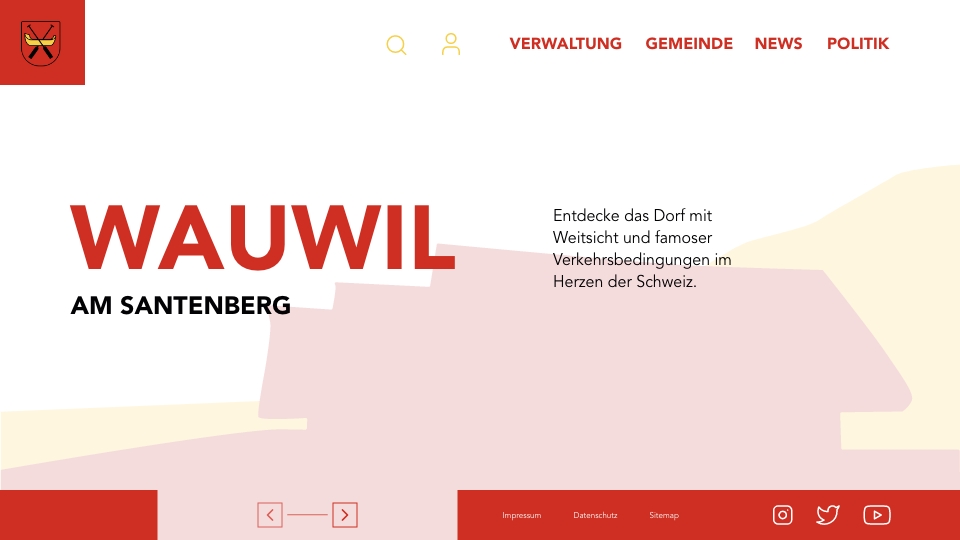
Designprototyp Gemeinde Wauwil

Letztes Semester habe ich bereits als kleines Digezz-Projekt die «SherpaOutdoor»-Website neu gestaltet. Da mir das gefallen hat, habe ich mir für das aktuelle Projekt gedacht: grösser geht immer.
Und das ist es auch geworden. Als Ziel habe ich mir die aktuelle Website meiner Wohngemeinde Wauwil vorgenommen. Diese Website wurde in den 90er-Jahren erstellt und gefühlt nie wirklich modernisiert oder angepasst.
- Das Design ist unübersichtlich und nicht benutzerfreundlich.
- Obwohl die Website responsiv ist, funktioniert sie nicht wirklich auf Mobile-Endgeräten.
- Schriftart und Farbwahl wirkt lieblos und passt nicht zur modernen Gemeinde.
- Viele Unterseiten sind informationslos und können daher gelöscht werden.
- Das Logo könnte auch ein Update gebrauchen.
Da das letzte Projekt für einen Online-Shop war, musste ich mir dieses Mal wieder neue Inspiration von anderen Gemeinden einholen. Nach längerer Recherche sind mir folgende Dinge aufgefallen.
- Viele Gemeinden vernachlässigen ihre Onlinepräsenz massiv.
- Grössere Städte und attraktive Tourismusdestinationen haben ähnliche Designs.
Da mein Interesse mehr geweckt wurde, probierte ich herauszufinden, wer für diese Websites verantwortlich ist. Die Agenturen «backslash» aus Winterthur und «i-web» aus Zürich sind am Schluss meiner Nachforschung aufgetaucht.
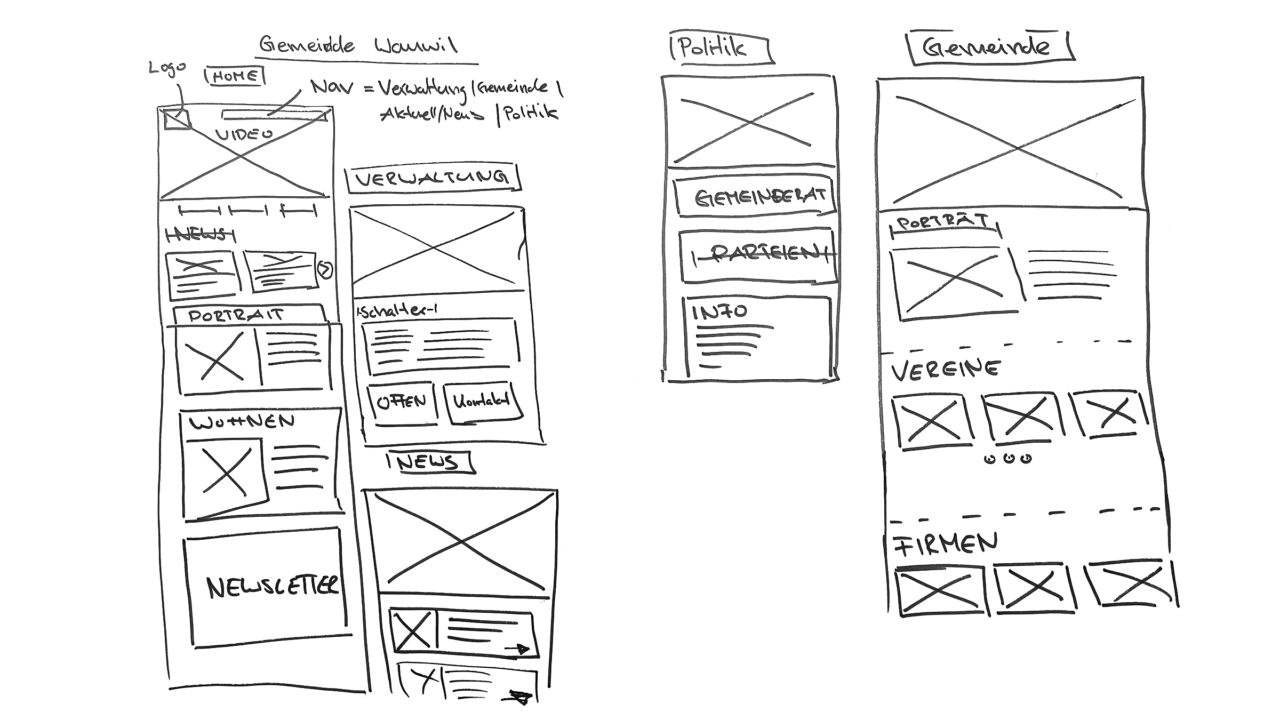
Anhand diverser Referenzen der beiden Agenturen habe ich mich dann inspiriert und ein Wireframe gezeichnet.

Als das Wireframe meiner Vorstellung entsprach, habe ich mich in Adobe XD hingesetzt, um das Wireframe zu digitalisieren. Zeitgleich habe ich mich für die Schrift Lato entschieden, da diese nicht nur modern, sondern auch für das Web tauglich ist.
Da – wie bereits erwähnt – auch das Logo ein Update erhalten kann, habe ich mich für ein simples aber effektives Redesign des Logos entschieden. Das originale Wappen der Gemeinde Wauwil habe ich neu gestaltet, damit es auch als Favicon oder App-Icon verwendet werden kann.

Gleichzeitig habe ich auch die Farben für das Design bestimmt. Als Basisfarbe habe ich mich für ein sehr helles Grau bzw. abgedunkeltes Weiss entschieden. Als erste Highlight Farbe war das Rot im Logo bereits gesetzt. Und um weitere Highlights zu setzten, entschied ich mich auch für das Gelb, welches auch im Logo/Wappen zu finden ist.
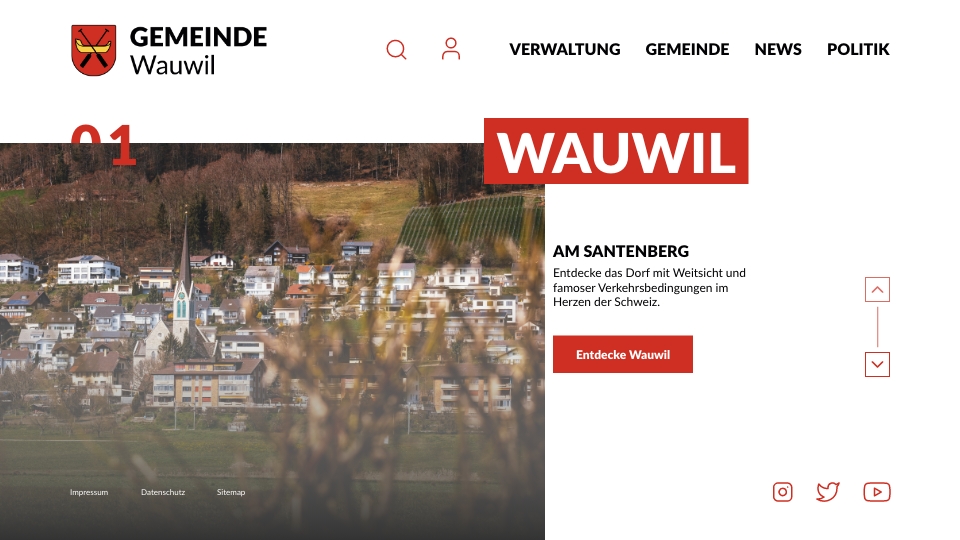
Nun habe ich ein digitales Wireframe, eine passende Schrift, die richtigen Farben und das neue Logo. Endlich wird es Zeit, meine Ideen als Design-Prototyp zu verwirklichen.
Von den 10 Menüpunkten, die die Gemeinde Wauwil aktuell hat, habe ich diverse zusammengeschlossen und am Schluss auf vier Menüpunkte minimiert.
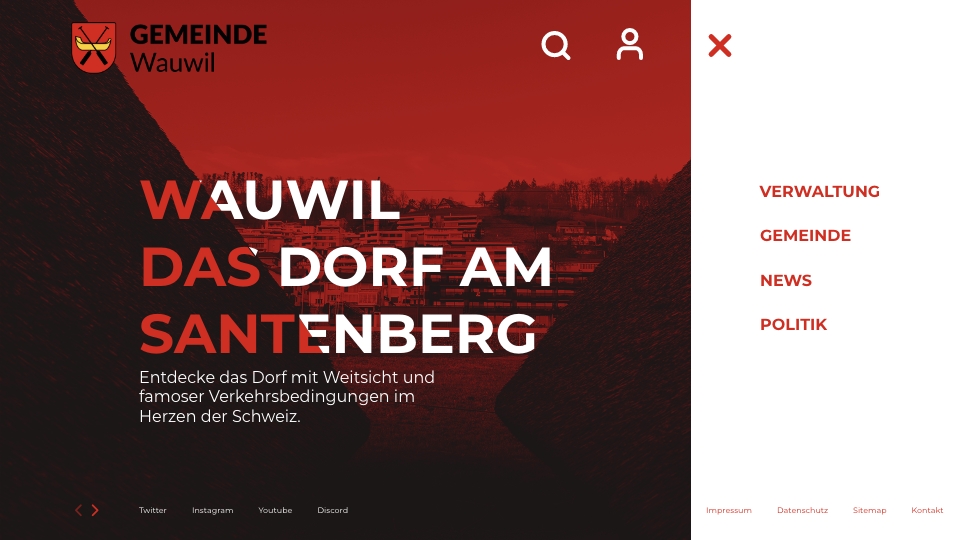
Nach Try and Error und vielen Stunden von Designen und Prototypen ist die Website für die Desktop-Ansicht fertig. Nun habe ich das ganze Design für den Mobile-Prototyp übernommen. Da bei Mobile-Geräten der untere Teil des Bildschirmes der meistgenutzte ist, habe ich das ganze Menü, die Suchanfrage und die Loginmaske dem unteren Bildschirmrand ausgerichtet. So erstellte ich ein Burger-Menü für die Unterseiten und die Suchanfrage und die Loginmaske sind zwei eigenständige Menüs.
Um nicht in der Arbeit zu versinken, habe ich bei der Mobile-Ansicht nur jeweils drei Unterseiten pro Menüpunkt erstellt. Die restlichen Unterseiten sind jeweils im gleichen Stil aufgebaut und bieten keinen Mehrwert mehr. Der Prototyp ist nun erstellt und diesen werde ich auch der Gemeinde Wauwil zur Ansicht zur Verfügung stellen.
Hier geht es zur Desktop-Version.
Hier geht es zur Mobile-Version.
Obwohl jetzt alles bereits erstellt ist, hatte ich in der Dusche einen Blitzgedanken und wollte diesen auch durchführen. Der erstellte Prototyp ist eine mögliche, simple und verständliche Darstellung einer Website. Doch wollte ich jetzt ein paar weitere Grunddesigns erstellen, die eher kreativ als Nutzerfreundlich sind.
Folgende Grunddesigns sind somit entstanden.




(mou)
Habe ich das Ziel erreicht, grösser aufzutischen als letztes Semester? Ja. Bin ich zufriedener damit? Naja. Aus meiner Sicht hat die Desktop-Version verschiedenen Ansätze, die mir gefallen und auch die User-Friendly sind. Doch hat es auch gleich wieder Ansätze, die schlichtweg langweilig wirken. Sie wirkt unkreativ und diverse geplante Animationen haben es nicht ins Finale Design geschafft.
Die Mobile-Version gefällt mir dann schon eher besser. Für mich war gleich klar, dass ich alle wichtigen Verlinkungen/Menüs am unteren Bildschirmrand platzieren muss. Als Mobile-User ist dieser Bereich der wichtigste. Die geplanten Animationen haben alle seinen Platz gefunden.
Learnings
Falls ich wieder einmal ein Redesign plane, dann probiere ich kreativer zu werden. Mehr Out-of-the-Box denken als den Standardprinzipien folgen. Gleichzeitig habe ich auch zu spät erkannt, dass man in Adobe XD responsive resize verwenden kann, um nahtlose Mobile-Versionen zu erstellen.