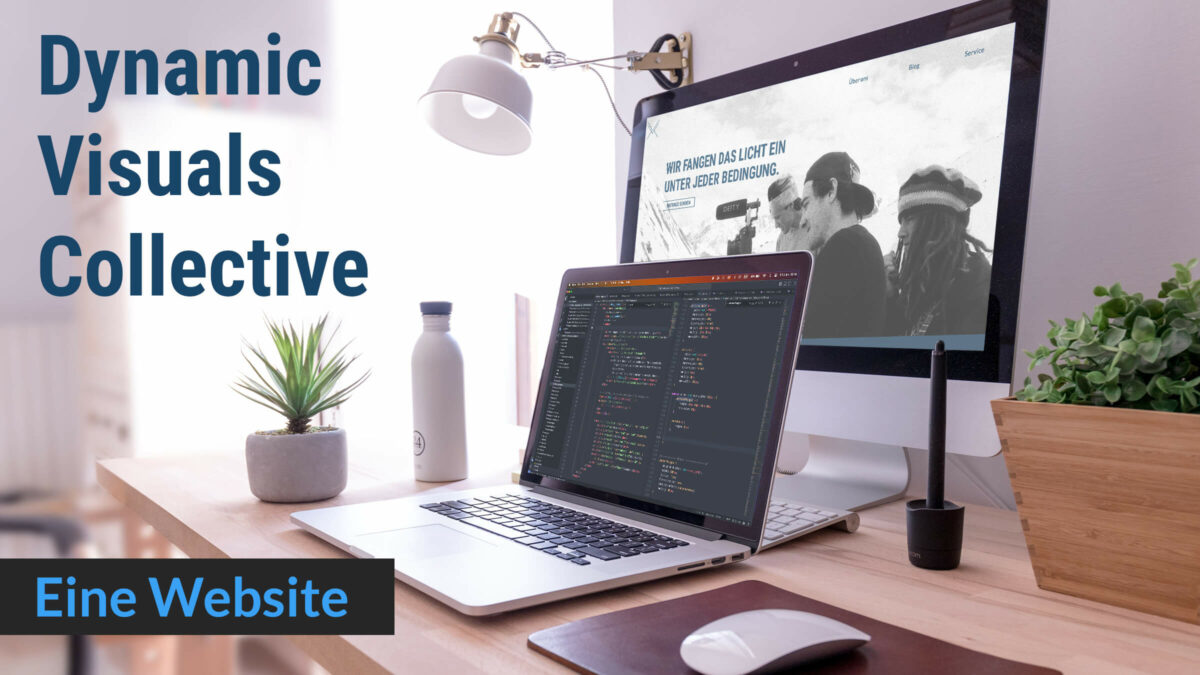
Dynamic Visuals Collective

Dynamic Visuals Collective ist ein junges Start-up, welches ich zusammen mit einem Kollegen gegründet habe. Eine Videoagentur mit Fokus auf Luftaufnahmen.
Aber was genau benötigt ein Start-up eigentlich alles, um medial aus der Masse herauszustehen?
Um im Internet überhaupt gefunden zu werden, braucht es heutzutage einige Dinge, obwohl man neben Social Media nicht immer eine Webseite braucht, um ein Geschäft aufzubauen, ist es dennoch empfehlenswert. Deswegen begeben wir uns auf den Weg des Entwicklungsprozesses, einer dynamischen Website und dem dazugehörigen Corporate Design.
Das Brand Book
Da wir noch kein Corporate Design oder irgendeine Form von Identität hatten, war es Zeit eine zu entwickeln, so entstand dieses Brand Book.
Darin enthalten sind die anfänglichen Kommunikationsstrategien, Mission, Vision und die wichtigsten Wiedererkennungsmerkmale einer Marke. Wie zum Beispiel das Logo:



Das Logo ist in unserem Fall eigentlich relativ simpel, es besteht aus dem Kürzel des Firmennamens DVC. Gleichzeitig repräsentiert es die vier Arme einer Drohne und ist eine Abstraktion eines Adlers. (Mit bisschen Fantasie.)
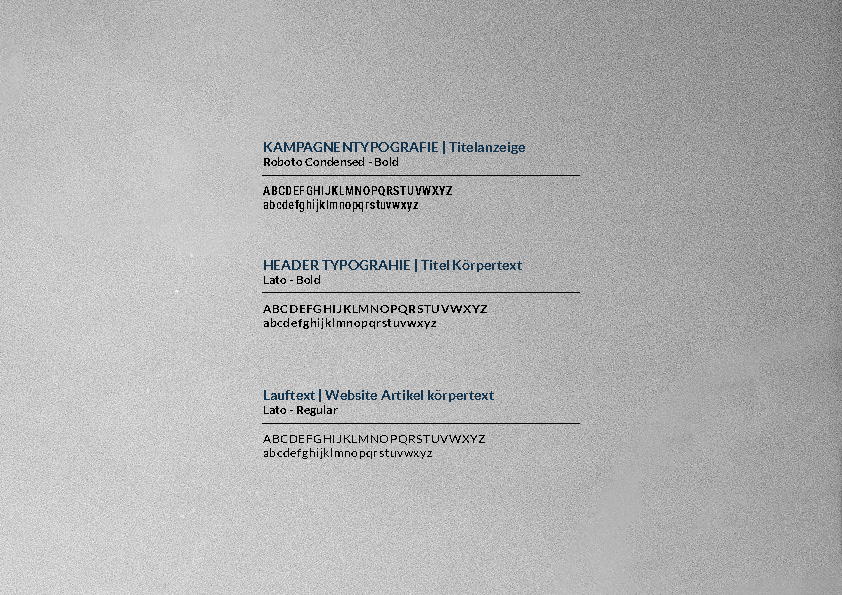
Ein weiterer relevanter Punkt für die Webseite war natürlich die Typografie. Wobei wir uns bei Google Fonts bedient hatten.


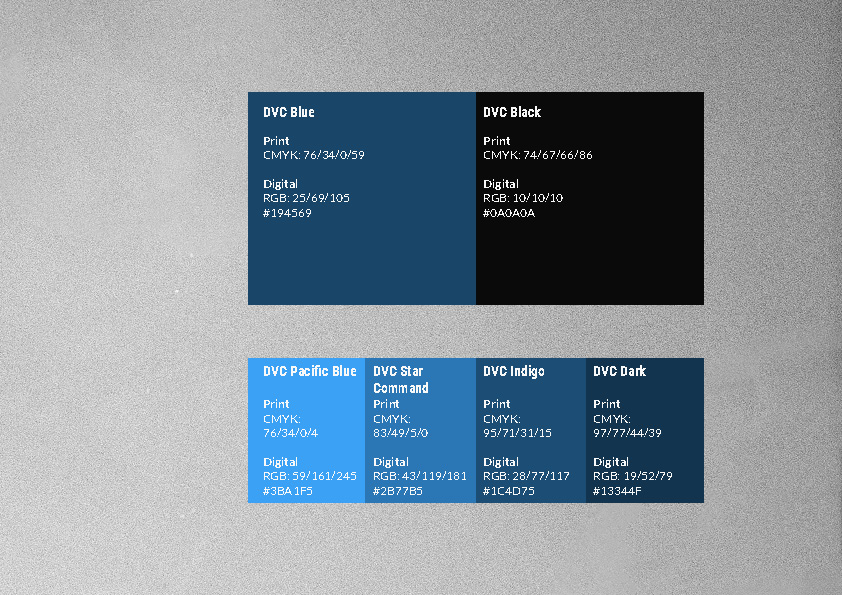
Zu guter Letzt haben wir ein Farbschema festgelegt, damit die Webseite und zukünftiger Content im Zusammenhang mit der Marke übereinstimmt.


Das sind zumindest die wichtigsten Eigenschaften, die wir für die Webseite benötigen. Das Brand Book ist jedoch nicht in Stein gemeisselt. Es sollte sich in Zukunft weiter entwickeln, so wie sich die Firma am Markt und den neusten Strategien anpasst, sollte sich das Corporate Design mitentwickeln.
Die Webseite
Für die Webseite musste erstmals ein Mock-up erstellt werden, in unserem Fall haben wir kein vollständiges Mock-up entwickelt, sondern «nur» der obere Teil der Landing Page.
Das Mock-up kannst du hier anschauen.
Danach entwickelte ich erstmals eine statische Version der Website mit Platzhalter für Blogbeiträge. Ja, in Zukunft wäre es das Ziel, hier mehr oder weniger regelmässig Beiträge zu veröffentlichen, um möglichst organisch Traffic auf die Seite zu locken, um so an Marketingkosten für Onlinewerbung zu sparen. Aber das ist noch Zukunftsmusik. Falls du die statische Version der Webseite anschauen möchtest, findest du sie hier.
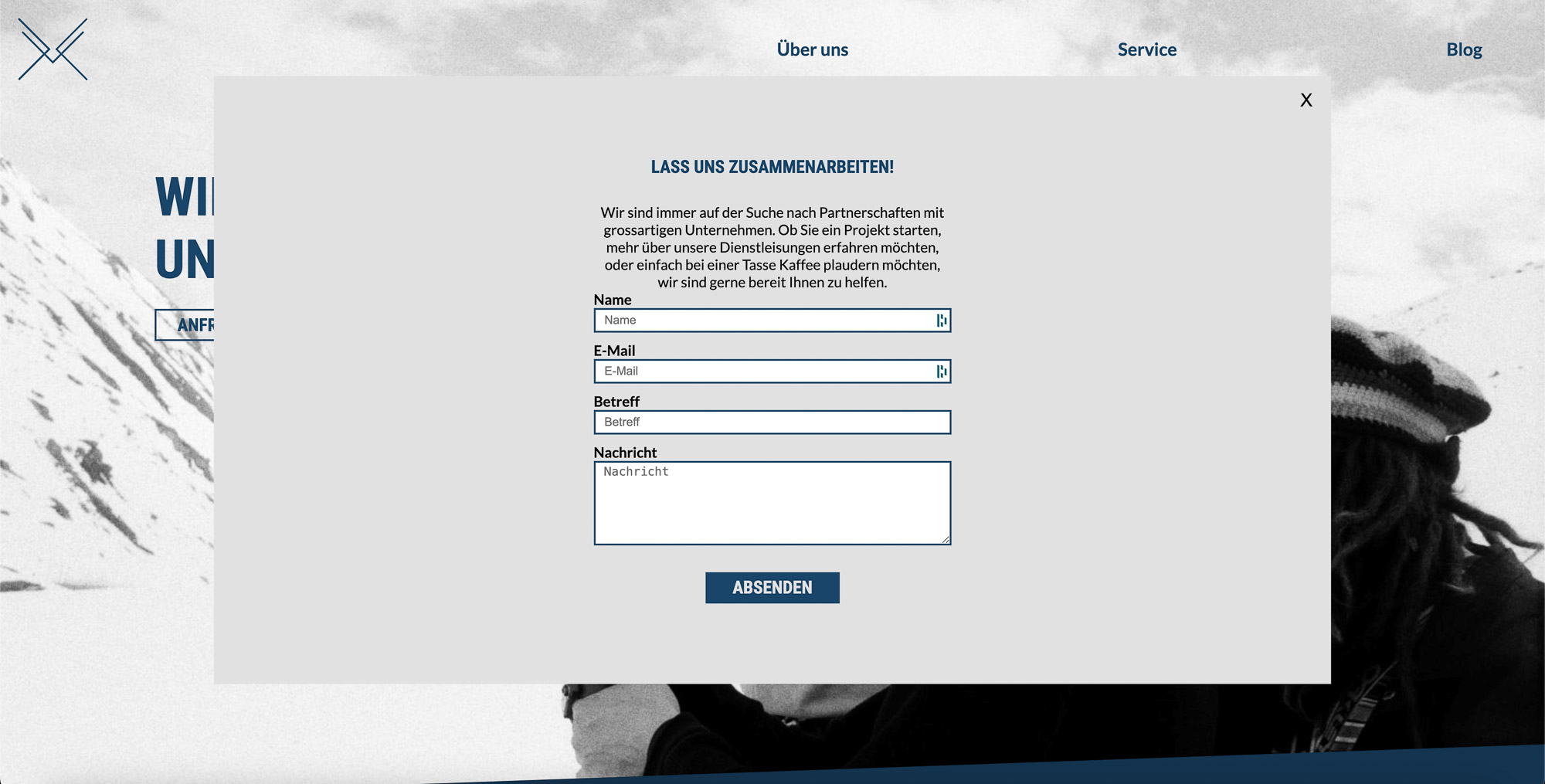
Das wohl wichtigste Feature der Webseite ist für einen Dienstleister wie Dynamic Visuals Collective wohl das Kontaktformular, dieses habe ich mithilfe von PHP und einem Framework namens PHPMailer umgesetzt, da es meine ersten Erfahrungen mit PHP waren, war das relativ anspruchsvoll, aber auch spannend.

Um meinem Kollegen und mir das Verfassen von Inhalten zu erleichtern, wandelte ich die statische Page in ein WordPress Theme um. So wird sich die Webseite im Verlauf der Zeit vergrössern, wenn immer mehr Infos und Beiträge dazukommen. So können beispielsweise Kundenprojekte erfasst werden, um zukünftigen Kunden den Prozess und unsere Arbeitsweise aufzuzeigen.
Hier findest du die (nie ganz fertige) dynamische Website.
(eli)
Aller Anfang
Die Ideenfindung für das dies-semestrige Digezz Projekt begann schon in den Sommerferien, ein guter Kollege von mir wollte eine Website, um seine filmischen Arbeiten unter die Leute zu bringen. Da packe ich natürlich gerne mit an, wir hatten einige Meetings, um uns auf Namen des Start-ups, Domain, Hosting, Designelemente und vieles mehr zu einigen.
Corporate Design
Um einige Aspekte zu vereinheitlichen, gestaltete ich als erstes das Corporate Design mithilfe von In Design als Hintergrund Textur nahm ich einen Bildausschnitt von einigen Analogbilder, die wir zusammen auf dem Flüelapass aufgenommen hatten, welche auch zum Teil einen Weg ins Brand Book gefunden hatten. Mir gefällt der Effekt der analogen Bilder sehr, da sie etwas Rustikales an sich haben und die Essenz des Fotografierens mehr im Vordergrund steht.
Das Ziel des Brand Book war es, eine gute Grundlage für das Webdesign und für das Einrichten der Social Media Kanäle zu haben.
Social Media
Danach nahm ich mir vor, die Social Media Kanäle einzurichten, das hat auch relativ gut geklappt, jedoch hatte ich aufgrund der Webentwicklung und weiteren Studiumsprojekten zu wenig Zeit, diese mit Inhalten zu bespielen. Diesem Punkt werde ich in Zukunft (eventuell in einem weiteren Digezzprojekt) weiter nachgehen.
Web Design
Das Webdesign machte ich in Figma als Tool finde ich es grossartig, da es einige Features hat welche zum Beispiel Xd nicht hat wie die Codeausgabe von CSS. Dies vereinfacht das Programmieren immens. Doch das Beste war natürlich, dass ich mein Mitgründer einladen konnte, um am Projekt zu kollaborieren oder immerhin um Feedback einzuholen.
Web Entwicklung
Bei der Entwicklung der Website war mir wichtig, so viel wie möglich Neues auszuprobieren. In diesem Semester hatten wir in IM bereits Bekanntschaft mit Back-end Technologien gemacht. Genauer gesagt mit Supabase also Backend as a Service. Da dort hauptsächlich mit Javascript mit dem Backend interagiert wird, nahm ich mir vor PHP ein wenig kennenzulernen. Deswegen programmierte ich das Kontaktformular mit PHPmailer.
Wobei ich viel neues gelernt habe:
- PHP Syntax
- Installieren von PHP Frameworks auf dem Server
- Troubleshooting
- festigen von Javascript
- Web Sicherheit
Natürlich lässt sich dieses System noch weiter ausbauen, in Zukunft lassen sich aus dem Formular auch einige Daten erheben, welche für Marketingzwecke genutzt werden könnten wie zum Beispiel einen Newsletter (unter Einhaltung von Datenschutzrichtlinien).
Zusätzlich brauchen wir für die Website ein Backend, um die Website einfacher mit Inhalten zu bespielen. Dafür kam WordPress ins Spiel. Da WordPress Templates ein Thema in IM im nächsten Semester sein wird, hielt ich es für eine gute Idee, bereits einige Erfahrungen in diesem Bereich zu sammeln und meine Vorkenntnisse mit PHP zu vertiefen, auch wenn die Implementierung mit WordPress ein bisschen anders ist als Vanilla PHP.
Tools
- In Design (CD/CI)
- Figma (Web design)
- Photoshop & Lightroom (Bildbearbeitung)
- Illustator (Logo design)
- VS Code & Copilot (Web Entwicklung)
- Chat GPT (Debugging)
- PHPmailer (Kontaktformular)
- Word Press (Backend & Blog)
Fazit
Abschliessend kann ich sagen, dass dieses Projekt mich in vielen Bereichen weitergebracht hat. Zudem ist es ein Projekt, an dem ich weiter arbeiten kann, wobei es noch so einiges zu lernen gibt. Dies motiviert mich weiter in die Materie der Webentwicklung und allgemein ins Programmieren einzutauchen. Da gibt es ja noch so einiges zu entdecken.
Gerne hätte ich noch länger an diesem Projekt gearbeitet um dem Ganzen noch ein wenig Feinschliff zu geben, dafür hat jedoch die Zeit leider nicht gereicht.
