Familienkochbuch App

Essen verbindet – Rezepte miteinander teilen, Neues ausprobieren und sich gegenseitig an den eigenen Experimenten teilhaben lassen. Mit der App Familienkochbuch soll dies in Zukunft auch möglich sein, wenn man sich nicht am gleichen Ort befindet.
Entstanden ist das Konzept während meines Austauschsemesters in Stuttgart. Dort haben wir im Modul Interaktionsdesign die Persona sowie passende Szenarios für diese App erstellt. Ein Jahr später entschied ich mich dazu, an der Idee weiterzuarbeiten.
Design
Da das Konzept bereits erstellt war, konnte ich mich bei diesem Projekt komplett auf das visuelle Design konzentrieren. Zunächst erstellte ich einen Interaktionsablauf auf Papier. Dort erstellte ich die Skizzen für jeden einzelnen Screen. Dadurch hatte ich später bereits ein gutes Bild davon, welche Informationen auf welcher Seite dargestellt werden müssen.
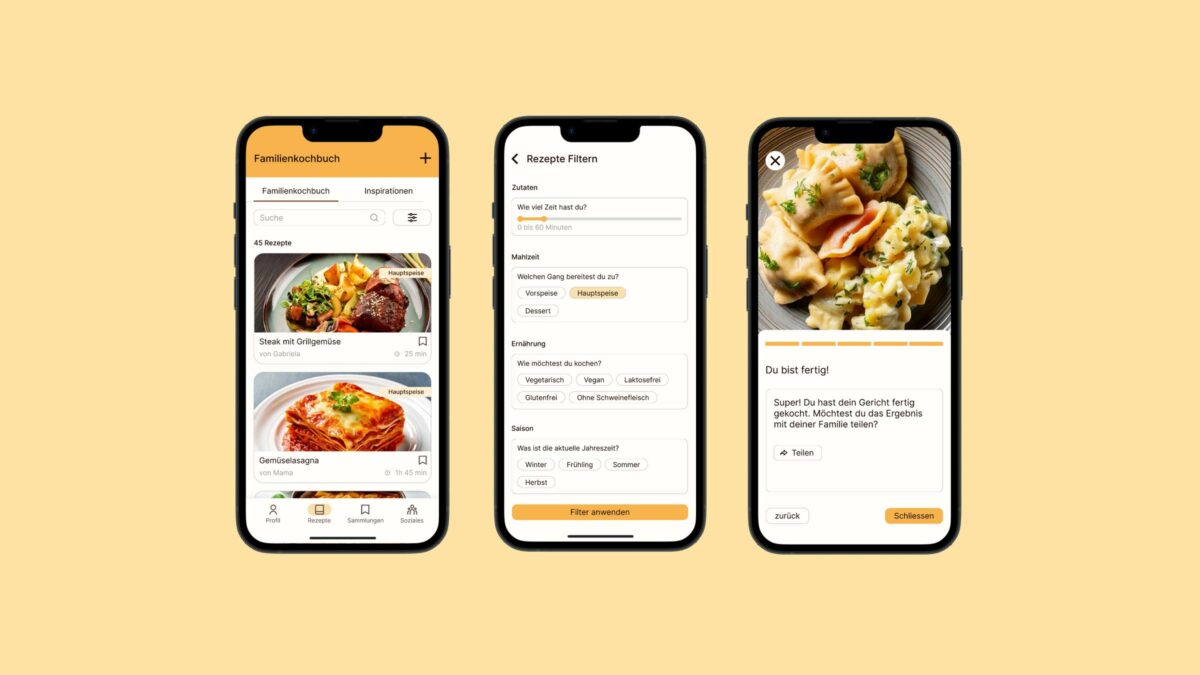
Anschliessend erstellte ich in Figma die Wireframes für die jeweiligen Screens. Dabei achtete ich darauf, dass alle Elemente bereits die richtigen Grössen und Abstände aufwiesen.
Zum Schluss mussten die Wireframes nur noch eingefärbt werden alle Komponenten zu einem klickbaren Prototypen verbunden werden.
Testings
Das Design wurde laufend getestet. Den ersten Test habe ich bereits mit meinen gezeichneten Skizzen und zwei Freunden durchgeführt. In einem nächsten Schritt testete ich die Wireframes mit einer neuen Testperson. Den fertigen Prototyp testete ich ebenfalls. Dort wählte ich aber eine Testperson, die älter als ich ist. So konnte ich überprüfen, dass die App auch verständlich für Familienmitglieder aller Altersstufen ist.
KI-Bilder
Der Prototyp beinhaltet eine Menge Rezepte sowie Bilder von Gerichten und Personen. Früher hätte das für mich bedeutet, dass ich viel Zeit aufwenden muss, um passende Stockfotos zu finden. Glücklicherweise konnte dieser Arbeitsschritt dank dem KI-Bildgenerator Adobe Firefly stark verkürzt werden.
Den Prototypen könnt hier austesten.
(eli)
Ich bin mit dem finalen Design sehr zufrieden. Im Nachhinein hätte ich aber gerne eine andere Farbpalette gewählt. Die Gelbtöne passen meines Erachtens nicht wirklich gut zu einer Rezept-App. Vor allem stört es mich, da mich das Design stark an die Dating App Bumble erinnert. Auch die Icons scheinen mir nicht zu 100 % zu passen und heute würde ich eher die Material-Icon-Library von Google verwenden.
Die KI-Nutzung habe ich im Artikel noch positiv erwähnt. Allerdings merkt man KI-generierten Inhalten noch immer an, dass es sich nicht um reale Aufnahmen handelt. In meinen Augen lässt es den Prototyp qualitativ weniger hochwertig erscheinen. Diesen Kompromiss bin ich aber gerne eingegangen, um mir eine Menge Zeit und Nerven zu sparen.
Bei den Testings ist mir aufgefallen, dass es mir sehr schwerfällt, mich zurückzuhalten. Wenn die Testperson etwas nicht verstehen, möchte ich ihnen sofort helfen. Das verfälscht allerdings das Testing. In Zukunft werde ich mir vornehmen, den User*innen weniger zu erklären und stattdessen mehr Fragen zu stellen. Auch habe ich am Anfang zu wenig darauf geachtet, die Erkenntnisse aus den Tests ordentlich zu Dokumentieren. Ich habe beim weiterarbeiten einfach versucht mich daran zu erinnern, was die Testperson gesagt haben. Es kann also gut sein, dass einige Punkte aus den ersten Testings deswegen nicht in das Design eingeflossen sind.