Lego mit Javascript

Im folgenden Beitrag erkläre ich euch, wie ihr mit Lego, einer Gopro4 und Javascript ein Panorama-Motion-Control-System bauen könnt.
Für das Projekt braucht ihr folgende Hardware:
- Gopro 4
- Lego Power Up Komponenten:
Link hier
Natürlich braucht es zum Hub den passenden Motor. Auf der Website von Lego findet ihr die
entsprechenden Information.
Auf dem Computer sollten folgende Software installiert sein:
- Node.js herunterladen:
- Gopro4 NPM installieren
- Lego Power Up NPM installieren
Im Video findet Ihr die komplette Anleitung:
Das ist das Javascript, das ich erstellt habe:
const PoweredUP = require(«node-poweredup»);
const poweredUP = new PoweredUP.PoweredUP();
const GoPro = require(‹goproh4›);
const cam = new GoPro.Camera({
mac: ‹d6:d9:19:c8:cb:da›
});
let timerDuration = «»;
let setTime = +1;
let intervalDur = +1000;
function setTimer(){
timerDuration = new Date();
timerDuration.setMinutes(timerDuration.getMinutes() + setTime); // timestamp
console.log(timerDuration);
timerDuration = new Date(timerDuration); // Date object
console.log(timerDuration);
}
setTimer();
poweredUP.on(«discover», async (hub) => { // Wait to discover a Hub
console.log(Discovered ${hub.name}!);
await hub.connect(); // Connect to the Hub
const motorA = await hub.waitForDeviceAtPort(«A»);
console.log(«test»);
let x = setInterval(function() {
//get actual Date
let timeNow = new Date().getTime();
// Find the distance between now and the count down date
let timer = timerDuration – timeNow;
// Time calculations for days, hours, minutes and seconds
let days = Math.floor(timer / (1000 * 60 * 60 * 24));
let hours = Math.floor((timer % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
let minutes = Math.floor((timer % (1000 * 60 * 60)) / (1000 * 60));
let seconds = Math.floor((timer % (1000 * 60)) / 1000);
motorA.rotateByDegrees(10, 10);
console.log(«start rotation»);
console.log(Math.floor((timeNow % (1000 * 60)) / 1000));
cam.ready()
// Begin recording
.then(function () {
console.log(‹‹, ’started›)
return cam.start() })
.catch((error) => { console.error(error) });
if (timer < 0) { clearInterval(x); }
}, intervalDur);
});
poweredUP.scan(); // Start scanning for Hubs
console.log(«Scanning for Hubs…»);
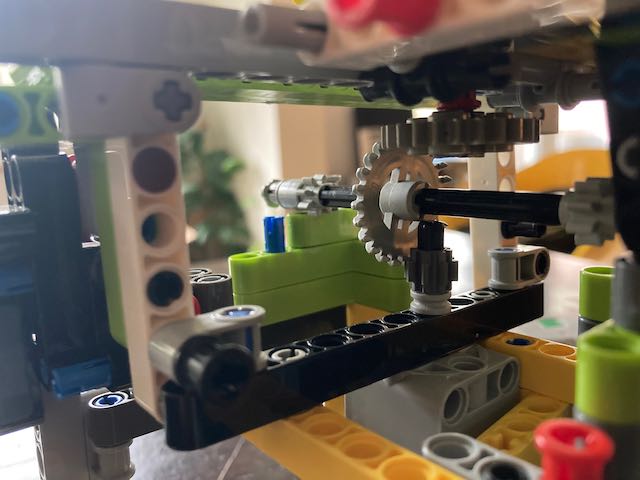
Einige Bilder meiner Umsetzung:




(dbo)
Wow! Ich hätte nie gedacht, dass ich das schaffe. Im fünften Semester bin ich tatsächlich in der Lage, interessante Projekte umzusetzen –
früher hätte ich das nicht für möglich gehalten. Ich habe mein Projekt in einzelne Problemstellungen zerlegt und mit viel Recherchearbeit
und tüfteln, ist es mir gelungen, diese zu lösen. Obwohl die Komponenten teilweise schlecht funktionierten oder ungenügend dokumentiert sind,
habe ich mit Beharrlichkeit immer einen Wegen gefunden, diese zum Laufen zu bringen. Ich werde bestimmt noch einige Male an diesem System
arbeiten, da es mir viel Spass bereitet. Ich habe eine Leidenschaft gefunden – ein neues Hobby.
Learning:
Das Projekt hat mir die Grenzen meines Wissens aufgezeigt. Leider konnte ich das System nur als «Proof of Concept» umsetzen.
Für eine Umsetzung, die einwandfrei funktioniert, braucht es Wissen, das ich im Moment nicht habe aber auch entsprechend ein Vielfaches an Zeit für
die Realisierung.
