Logo Animation – Frame by Frame

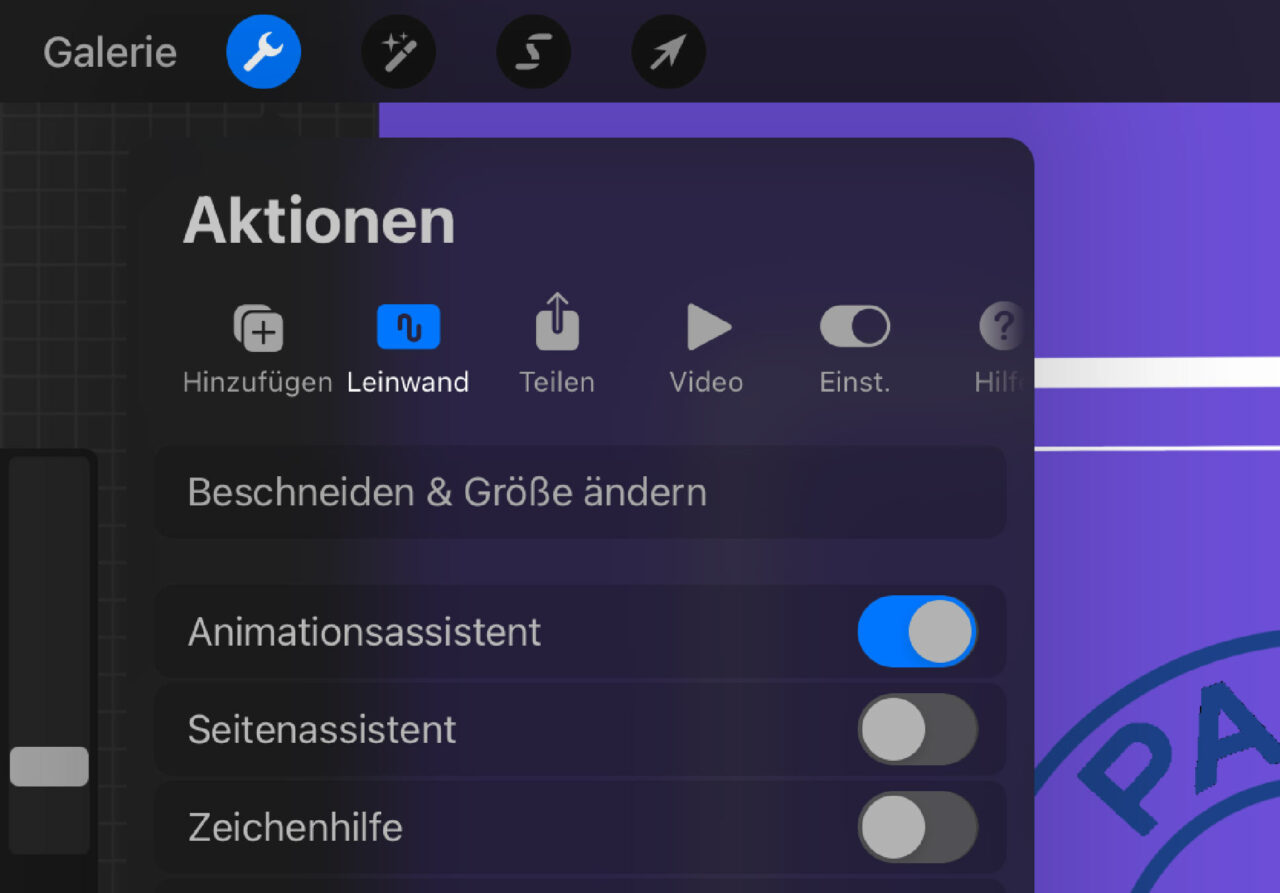
Logos animieren, aber mal etwas anders. Procreate bietet die Funktion, mittels Animationsassistent Bilder aneinander zu reihen und sie dann als Videodatei auszugeben. Das Schwierige dabei ist, dass man jedes einzelne Bild selbst zeichnen muss und dass man sich die geplante Animation im Vorhinein ganz genau vorstellen muss – und das Bild für Bild.
Erstellt wurden diese Animationen für Instagram, wo sie auch auf meinem Zweitprofil zu finden sind. Dieses Profil habe ich während diesem Semester erstellt und bespiele es laufend mit Neuem, von mir erstellten Inhalt. https://www.instagram.com/saekojima/
Da dies in Digezz jedoch nicht gut präsentierbar ist, habe ich sie auf YouTube samt Zeitraffer, Musik und abschliessend meiner eigenen Logoanimation bereitgestellt.
How to
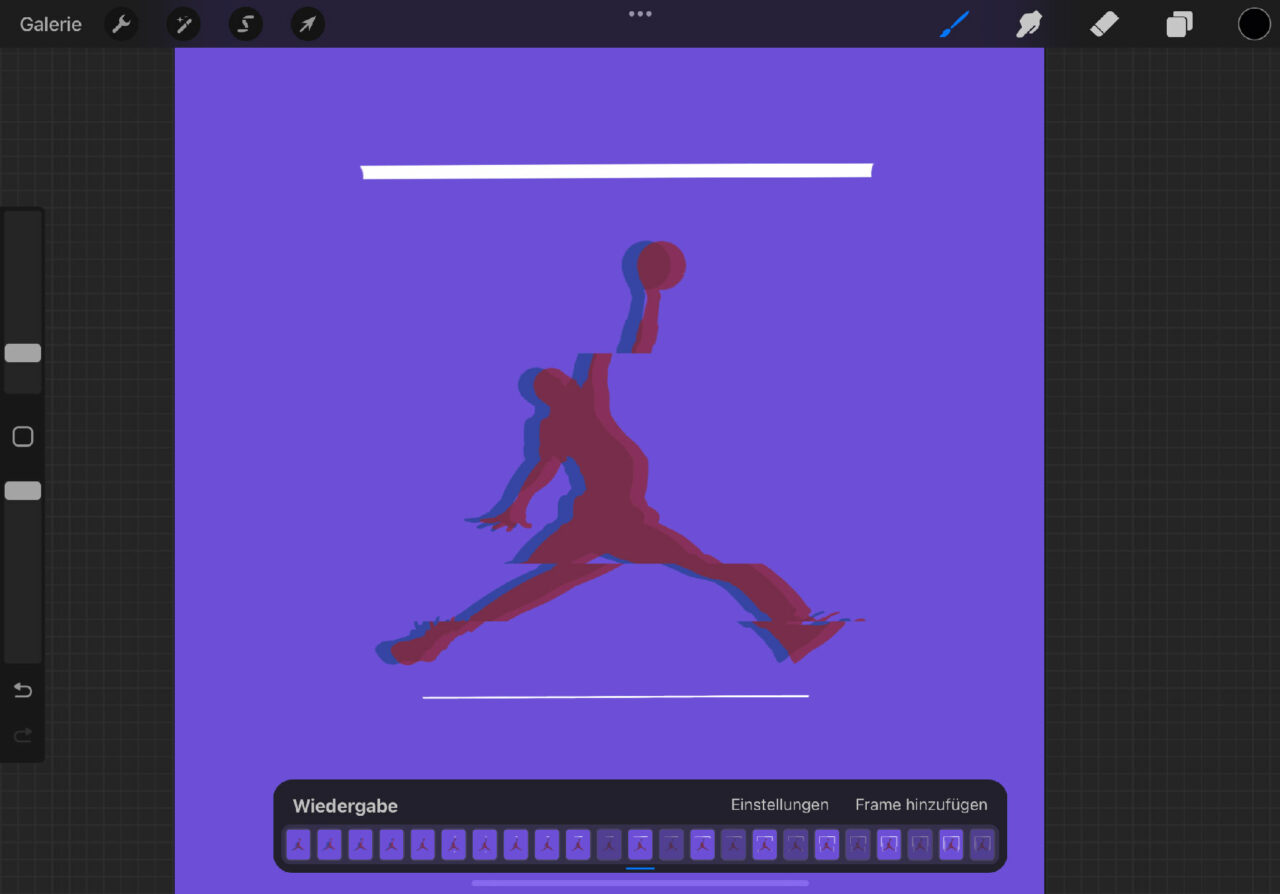
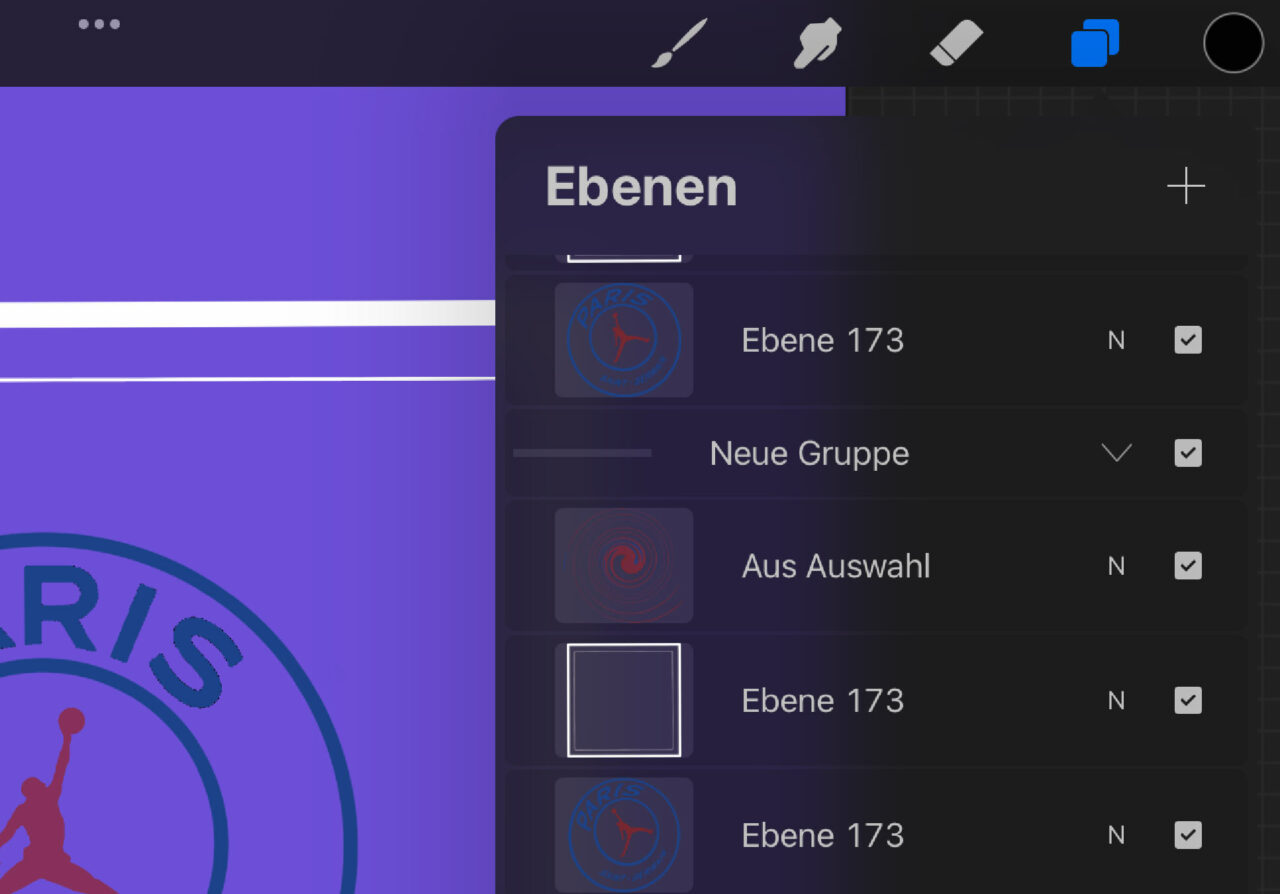
Wie bereits erwähnt, bestehen derartige Animationen aus einzelnen Bildern. Abhängig davon, wie lange die Animation ist und mit wie vielen Frames pro Sekunde diese abgespielt wird, müssen schnell einmal 100-200 Bilder gezeichnet werden, womit ein dementsprechender Aufwand verbunden ist. Ständig muss man sich die erstellten Bilder anschauen, die Animation abspielen und analysieren, ob man auf dem richtigen Weg ist. Es empfiehlt sich ebenfalls, mit mehreren Ebenen pro Bild zu arbeiten, da man so gezielter Korrekturen oder weitere Schritte vornehmen kann.




Kult – St. Gallen
Einige Bekannte haben in St. Gallen vor Kurzem eine Bar eröffnet. Aus eigenem Antrieb habe ich ihnen vorgeschlagen, ihr Logo mittels dieser Technik zu animieren. Einige Absprachen später war die finale Version fertig. Diese wird im kommenden Verlauf von ihnen verwendet.
Jordan x PSG
Da ich Fan des Fussballclubs PSG bin und mir die Kollaboration mit Jordan sehr gefallen hat, nahm ich dieses Motiv und erstellte daraus eine Animation. Zuerst steht Jordan einzeln im Vordergrund. Anschliessend wird sein blaues Doppel zum Schriftzug und Kreis vom PSG-Logo. Auf Instagram hat der Beitrag 12’000 Aufrufe erhalten, und das obwohl ich nicht viele Abonnent:innen habe.
TLK – Talkwörds
Talkwörds ist ein Digezz Projekt von zwei Mitstudent:innen des 3. Semesters. Mir gefiel das Logo, worauf hin ich nach dem Rohmaterial gebeten habe, um daraus eine Animation zu erstellen. Die Farben habe ich gewählt. Ihr Logo ist ursprünglich schwarz oder weiss.
Excity
Ein Jungunternehmen aus St. Gallen hat mich angefragt, ob ich für sie eine Logoanimation erstellen könnte. Dies geschah, als einer der Gründer die Animation vom Kult in der entsprechenden Bar gesehen hat. Darauf hin habe ich ihnen aus Goodwill diese Animation erstellt. Nach einigen Absprachen, Anpassungen und dergleichen waren sie sehr zufrieden. Sie werden es beim Überarbeiten ihres Social Media Auftritts verwenden.
(bas)
Über das Projekt
Diese Arbeit hat mir sehr Spass gemacht. Zum einen, da ich bis jetzt noch keine Animationen erstellt habe, ausser der einen im ersten Semester. Zum anderen, da ich meiner Kreativität freien Lauf lassen konnte.
Erstellt habe ich diese Animationen mit Procreate, respektive dem darin vorhandenen Animationsassist und dann in Premiere Pro aufbereitet.
Schwierigkeiten
Anders wie bei anderen Animationsprogramen muss man, wenn man eine Animation zeichnet einwenig anders vorgehen. Man kann Dinge nicht skalieren, bewegen und diese Veränderungen mittels Keyframes abspielen lassen. Jedes einzelne Bild muss von Hand erstellt werden und somit auch die gesamte Animation. Diese entsteht dann vor zu. Somit muss man ein ganz klares Bild im Kopf haben, wie das Endresultat aussehen soll. Zeichnen – abspielen – prüfen. Und das in Endlosschleiffe. So kann es dann auch vorkommen, dass man zehn Frames zeichnet, die man dann direkt wieder löscht, nachdem man die Animation einer der vielen Zwischenprüfungen unterzieht. Im Grossen und Ganzen habe ich mehr Bilder erstellt und wieder gelöscht, als ich effektiv exportiert habe.
Learnings
Daraus resultierte dann ein wichtiges Learning. Nach der ersten Animation habe ich mir für die nächsten Animationen Skizzen gemacht. Wann soll sich was wie bewegen und wo hin drehen. Logischerweise habe ich mich dann beim Erstellen nicht immer zu 100 Prozent an meine Skizzen gehalten, da mir manchmal während der Arbeit bessere Ideen gekommen sind. Geholfen hat es jedoch alle Mal. Learning bei doing. Ich wusste meistens nicht auf anhieb eine Lösung für meine Probleme oder Vorhaben. So habe ich dann einfach ausprobiert, Versionen dupliziert um keine Speicherstände zu verlieren und noch mehr ausprobiert. Die endgültigen Animationen sehen viel geordneter aus, als der Arbeitsprozess, denn oft habe ich beim Zeichnen den Überblick verloren oder musste Projekte komplett neu beginnen.
Format
Was mir ebenfalls auffiel, war die Relevanz der Wahl des Formats. Soll es nun ein Reelformat sein (Instagram) oder eher für einen quadratischen Post. Diese Gedanken muss man sich nämlich bereits beim Erstellen der Leinwand machen. Da diese Zeichnungen Pixelbasiert sind, ist eine nachträgliche Skalierung mit einem direkten Qualitätsverlust verbunden. Die Animationen wurden in der Absicht erstellt, sie auf Instagram zu Posten. Als es dann aber um die Aufbereitung für Digezz ging, musste ich mir überlegen wie ich das nun löse. Instagram lässt sich nämlich in Digezz nur sehr schlecht präsentieren, und ausschliesslich einen Link zum Instagram Profil wollte ich auch nicht als Beitrag veröffentlichen. So habe ich mich dann entschieden nochmal Zeit in die YouTube Videos zu investieren. Ich suchte passende Musik, in der richtigen Länge, musste diese Pegeln und einen Zeitraffer meines Workflows erstellen. Das Ganze dann zusammen mit meinem eigenen Logo bearbeiten und für Youtube aufbereiten. Dafür musste ich dann ebenfalls noch Thumbnails erstellen, welche erneut unerwartet viel Zeit in Anspruch genommen haben.
