Naturalis – Font aus der Natur

Im Wald liegen Geschichten verborgen – und manchmal auch Buchstaben. Gemeinsam mit meinem Hund habe ich mich auf eine kreative Entdeckungsreise begeben, um natürliche Formen zu finden, die wie Buchstaben, Zahlen und Zeichen aussehen. Aus diesen Fundstücken entstand „Naturalis“ – eine Schriftart, die die Schönheit der Natur in jedem Detail widerspiegelt.

Die Schrift ist, wie die Natur auch, ein Unikat. Um den Charme der Natur beizubehalten, entschied ich mich, die Zeichen genau so zu übernehmen, wie ich sie gefunden habe. Aus diesem Grund sind die Zeichen unterschiedlich gewichtet und haben verschiedene Breiten. Und das ist auch gut so.

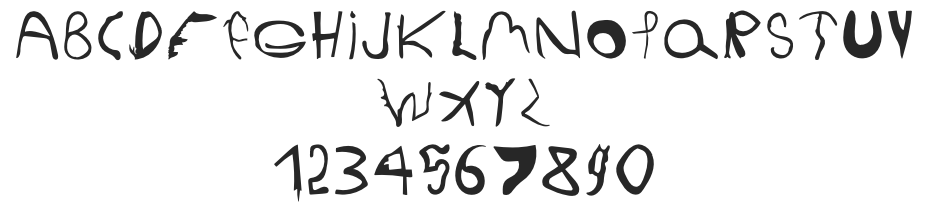
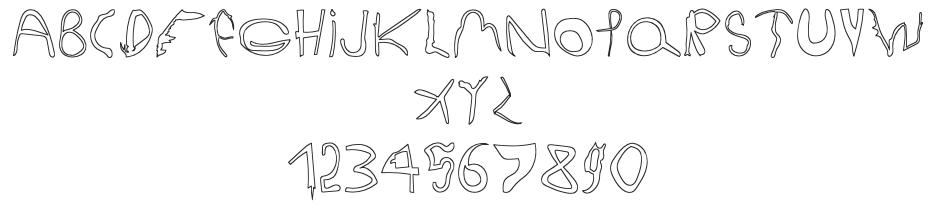
Die fertige Schriftart sieht wie folgt aus und kann hier als Naturalis light oder Naturalis bold heruntergeladen werden.


Einsatzbeispiel
Um das Potenzial der Schrift aufzuzeigen entwarf ich zwei Produkte für eine Naturkosmetik-Linie. Die Marke setzt grossen Wert auf Nachhaltigkeit und natürliche Zutaten und passt somit perfekt zur Geschichte von Naturalis.


(pru)
Prozess
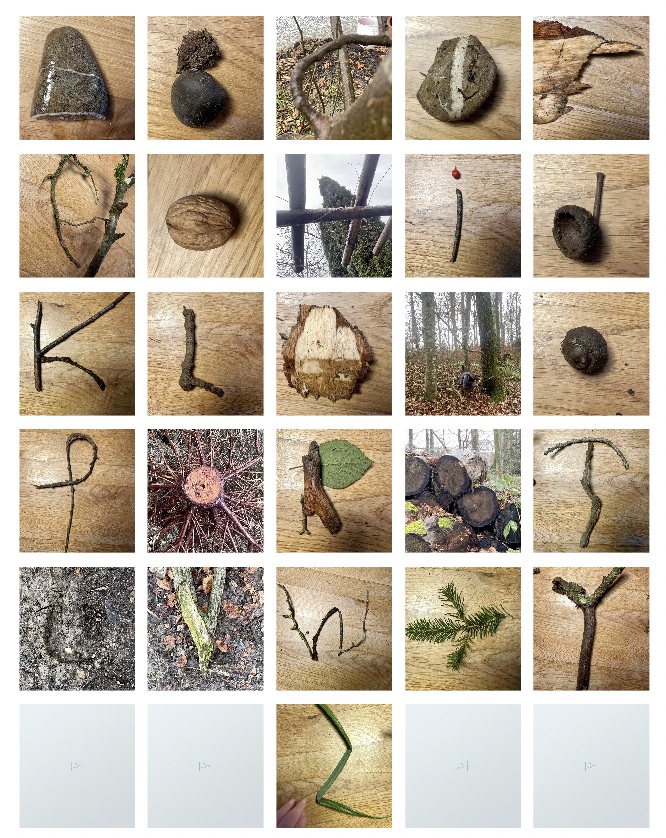
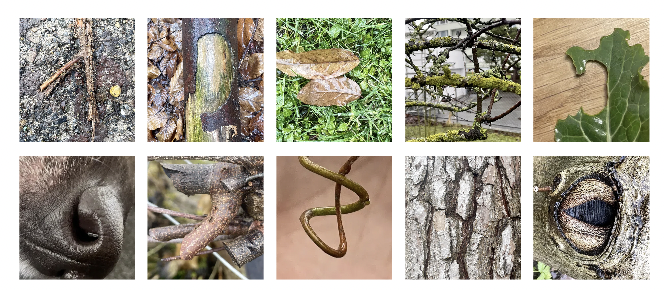
Über eine Woche hinweg habe ich jedes mal, als ich mit meinem Hund spazieren ging, Ausschau nach diversen Formen in der Natur gehalten. Mit der Zeit konnte ich so fast alle Buchstaben und Zahlen finden. Die meisten Probleme bereiteten mir der Buchstabe G, sowie die Zahlen 2 und 5. Diese in der Natur zu finden war gar nicht so einfach.
Zuhause breitete ich dann meine gesammelten Materialien aus und fotografierte alles ab, um danach eine Collage zu erstellen. So konnte ich auf einen Blick sehen, welche Zeichen mir noch fehlten und welche ich noch austauschen möchte, da sie nicht ins Bild gepasst haben.
Anschliessend zeichnete ich grobe Skizzen auf Procreate. Diese übernahm ich dann auf Illustrator und begann damit sie zu vektorisieren. Dieser Part entpuppte sich, wie erwartet, als langwierigster.
Als ich alle Buchstaben, Zahlen und Zeichen erstellt habe lud ich diese auf die Extention «FontSelf» hoch. FontSelf ist eine kostenpflichtige Erweiterung aus dem Internet, welche ganz einfach auf Adobe Illustrator geladen werden kann. Hier konnte ich die Zeichen hochladen und den einzelnen Buchstaben zuordnen und somit meine Schriftart Schritt für Schritt vervollständigen. Ausserdem konnte ich hier direkt sehen, falls mir noch Zeichen fehlten. So bemerkte ich zum Beispiel, dass ich noch keinen Charakter für » » gestaltet habe.
Zum Schluss musste ich meiner Schriftart noch einen Namen geben und konnte diese dann ohne Probleme herunterladen und direkt verwenden.
Learnings
Durch dieses Projekt habe ich meine Umwelt viel Aufmerksamer wahrgenommen und konnte so vieles Entdecken, was mir sonst entgangen wäre.
Obwohl ich mittlerweile bereits einige Erfahrungen mit Illustrator sammeln konnte, habe ich auch bei diesem Projekt wieder viel dazugelernt. Mit dem Pen Tool werde ich immer besser und kann die Formen so gestalten, wie ich sie mir vorstelle.
Die Erweiterung Fontself habe ich mir extra für dieses Projekt heruntergeladen und kann diese hoffentlich auch in Zukunft nutzen. Durch die einfache Benutzung und hilfreichen Tutorials online konnte ich hier eine steile Lernkurve geniessen.
