Paris Luxe – a modern luxury font

Stell dir vor du läufst der Champs Élysées entlang, wo jedes Detail vor Eleganz funkelt und die Luft von einer unverkennbaren Raffinesse erfüllt ist. Genau dieses Gefühl fängt «Paris Luxe» ein.
Die filigranen Haarlinien und die kraftvollen Grundstriche verschmelzen in dieser Schrift zu einem Tanz der Typografie. Es ist mehr als nur eine Schriftart – es ist ein Gefühl. Ein Gefühl von Luxus, Stil und zeitloser Modernität.
Majuskel, Punze, Litargur und Versalhöhe sind Fachbegriffe, über welche alle Designerinnen und Designer Bescheid wissen sollten. Denn Typografie ist mehr als nur eine Anordnung von Buchstaben. Sie entscheidet darüber, wie ein Text unabhängig vom Inhalt wahrgenommen wird. Staubig, modern, elegant, reisserisch oder spielerisch.
Egal ob es sich um eine E-Mail, einen Brief oder um einen Aufsatz handelt, treffen wir typografische Entscheidungen. Sinnvollerweise sollten diese passend sein. LASST DIE FINGER VON COMIC SANS! 😉
Mir schien jedoch in der Vielfalt der Typografie noch eine Schrift zu fehlen. Jene, die elegant wirkt und dabei trotzdem modern ist. Eine Schrift, welche Stil und Klasse hat.
Tauche in die Welt von «Paris Luxe» ein, wo deine Worte nicht einfach gelesen, sondern mit Stil interpretiert werden. Von exklusiven Einladungen bis hin zu Markenlogos – jede Anwendung wird zu einem stilistischen und eleganten Kunstwerk.


















(eli)
Idee
Seit meiner Lehre als Mediamatikerin bin ich regelrecht Font-obsessed. Jedoch gibt es so die eine oder andere Schrift, welche ich noch in meinem Repertoire vermisse, beispielsweise ein Font mit dünnen Haarlinien und -strichen sowie einem dicken Grundstich oder eine Schrift mit zarten Serifen.
Letztes Jahr bekam das Buch «Making Fonts» von Chris Campe und Ulrike Rausch geschenkt und es war an der Zeit, selbst aktiv zu werden und meine eigene Schrift zu kreieren. Nun, ein Jahr später, kann ich stolz das vollendete Werk präsentieren.
Umsetzung
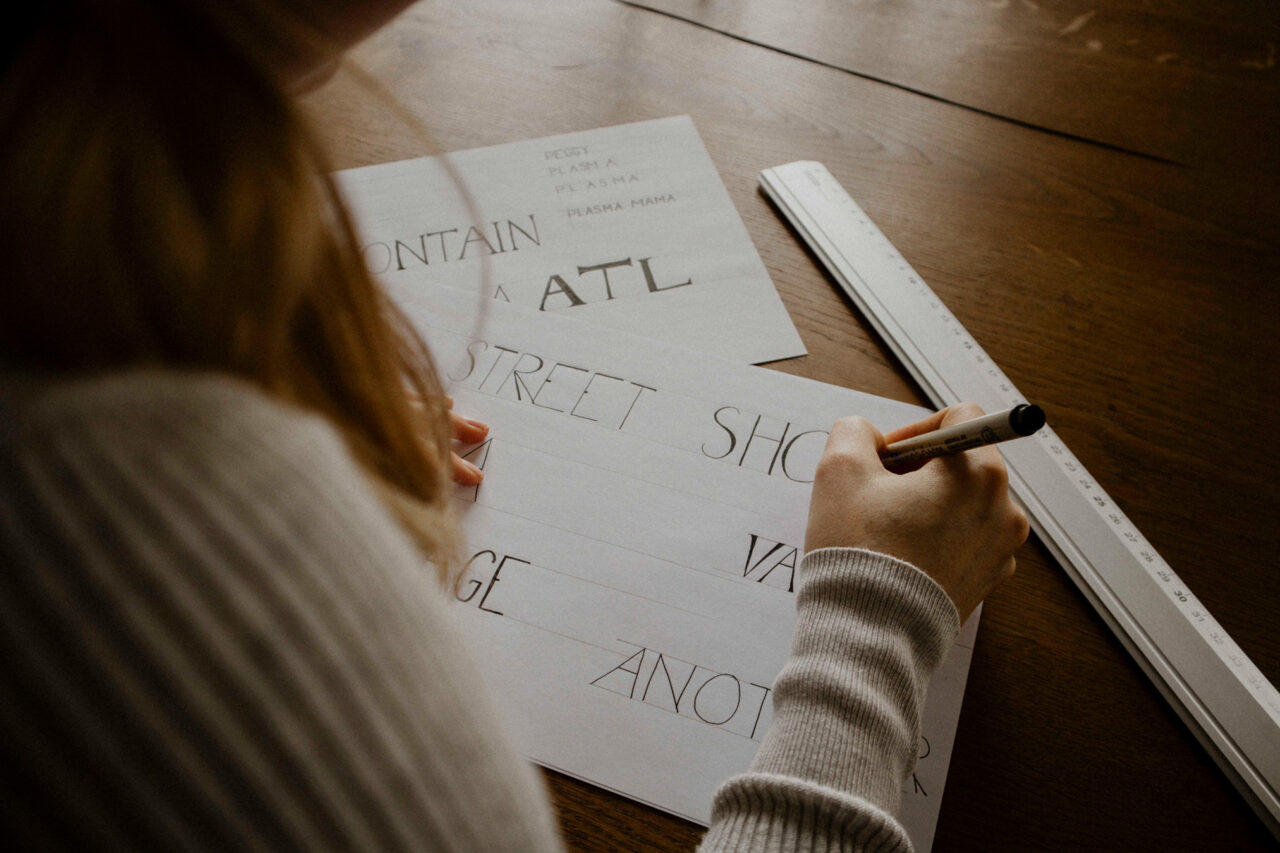
Bei der Umsetzung hielt ich mich stark an die Schritte des Buches. Zunächst begann ich Inspirationen zu sammeln, wobei mich die Ladenfronten von Paris sehr faszinierten.
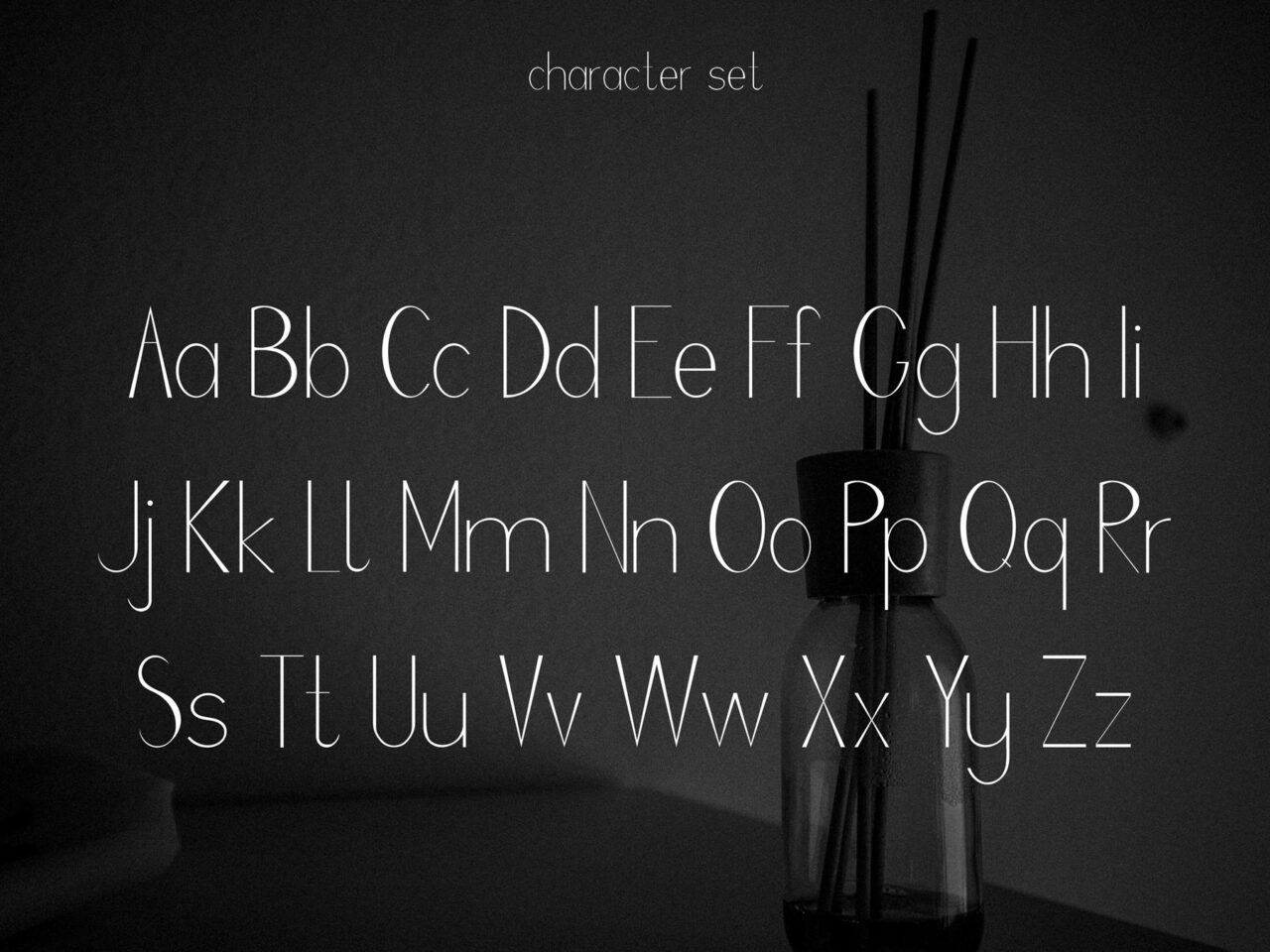
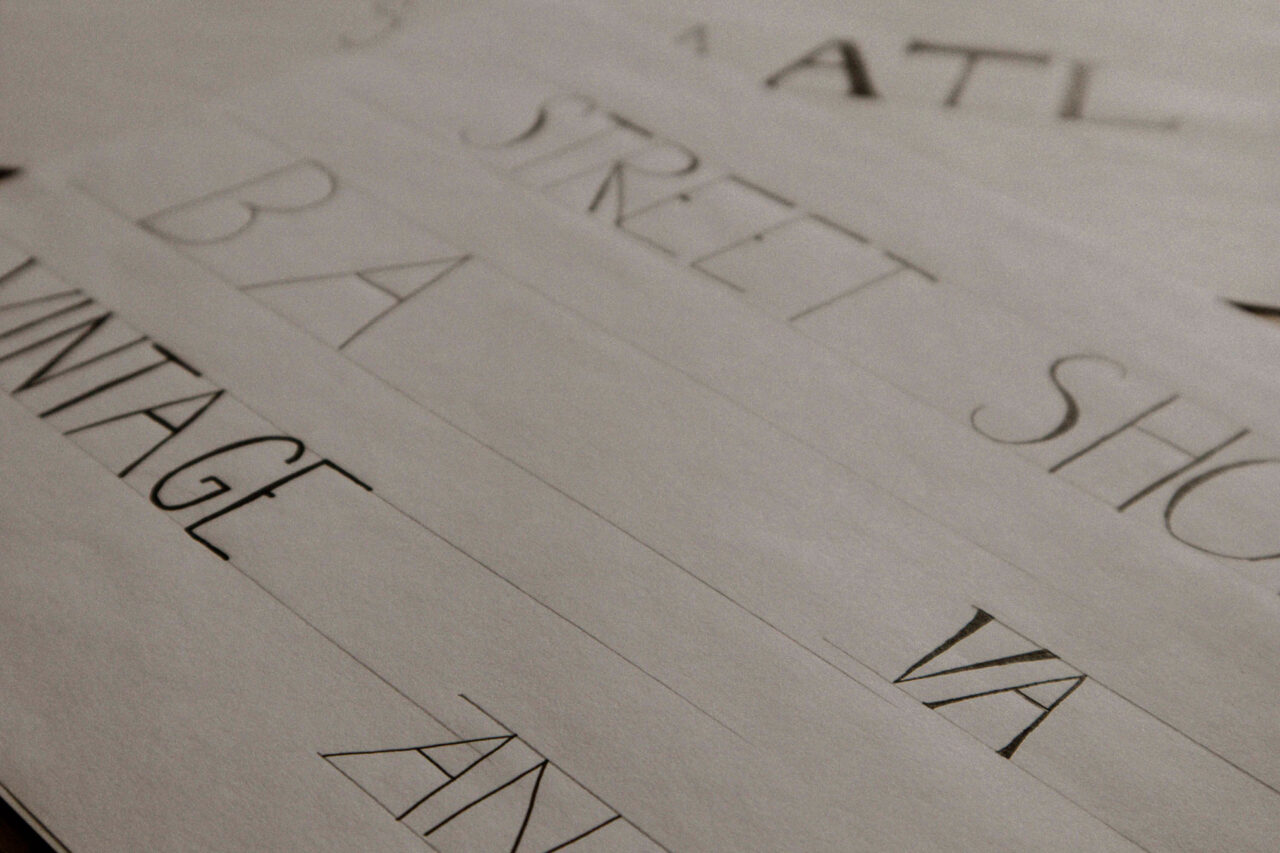
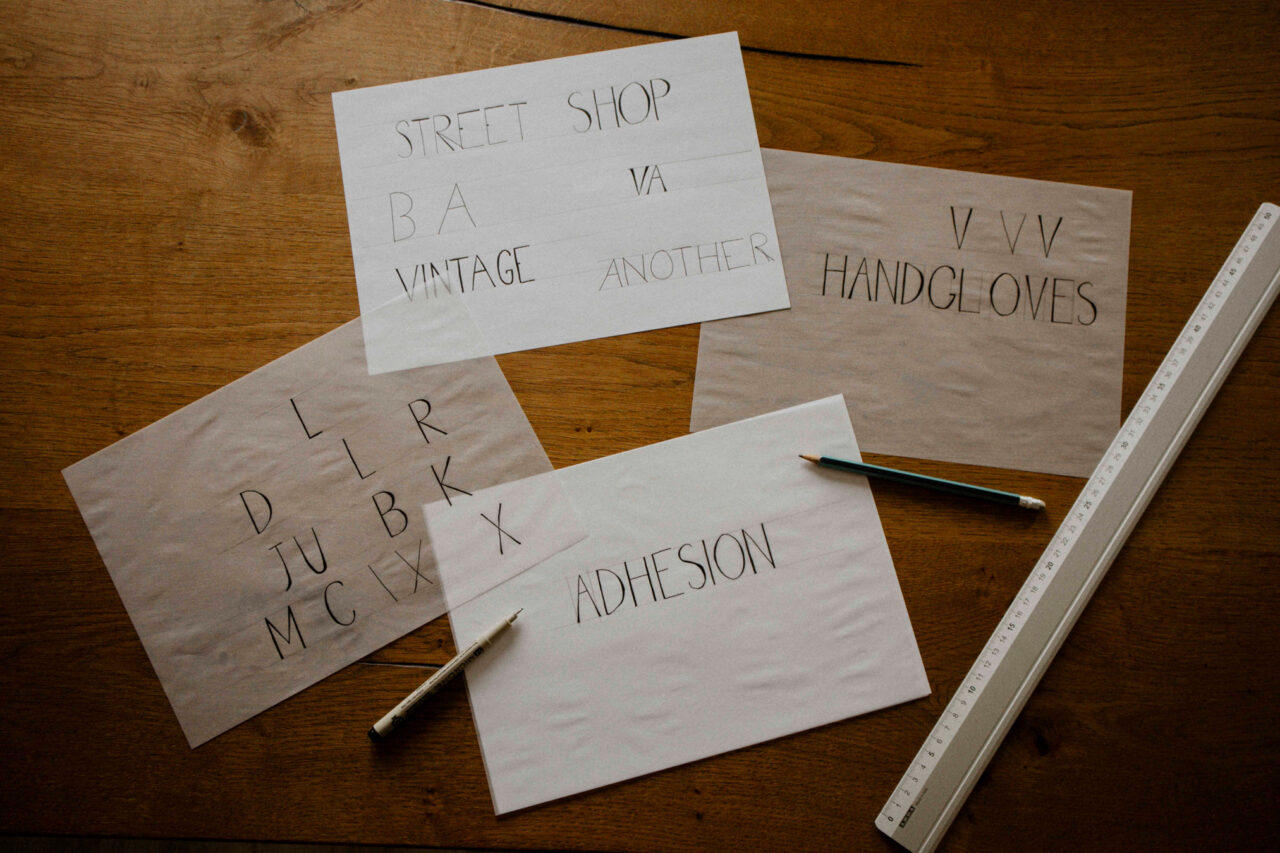
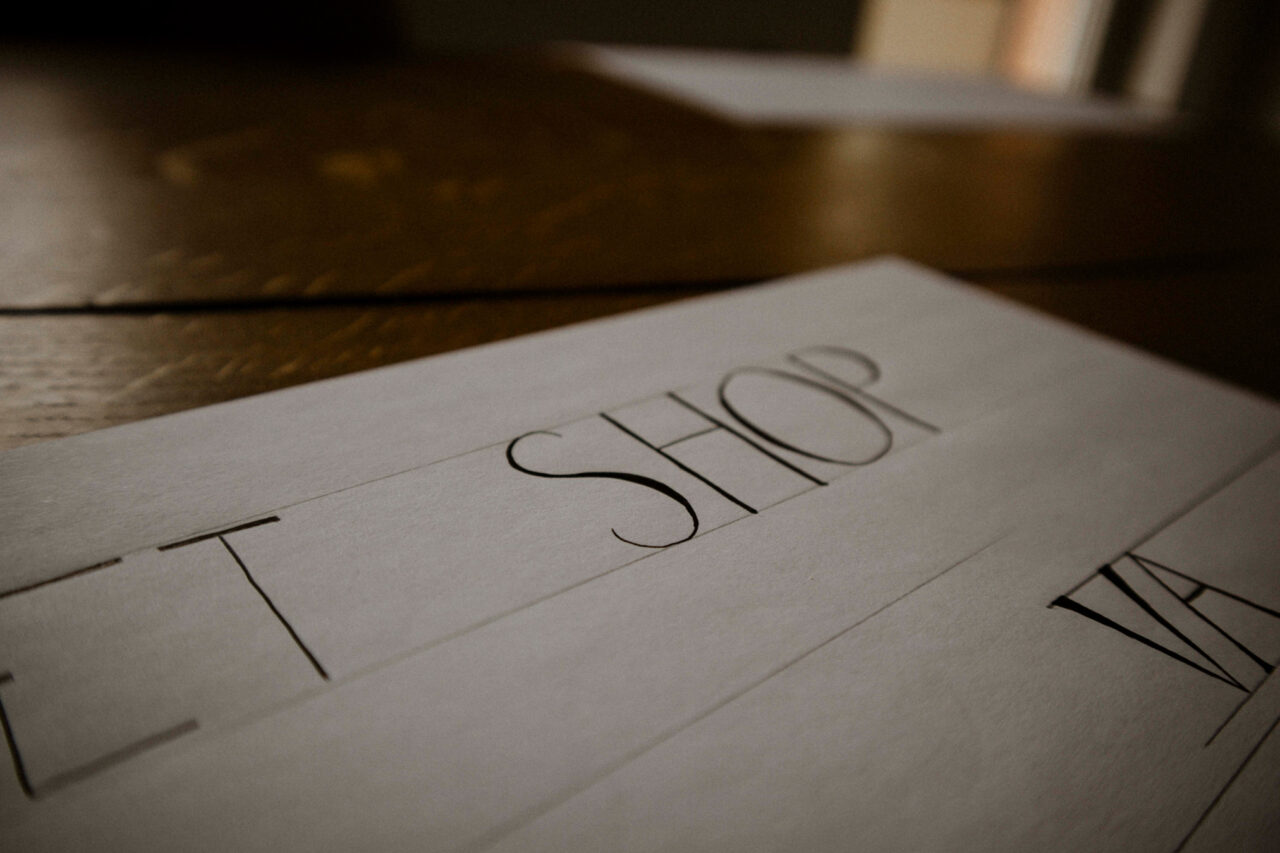
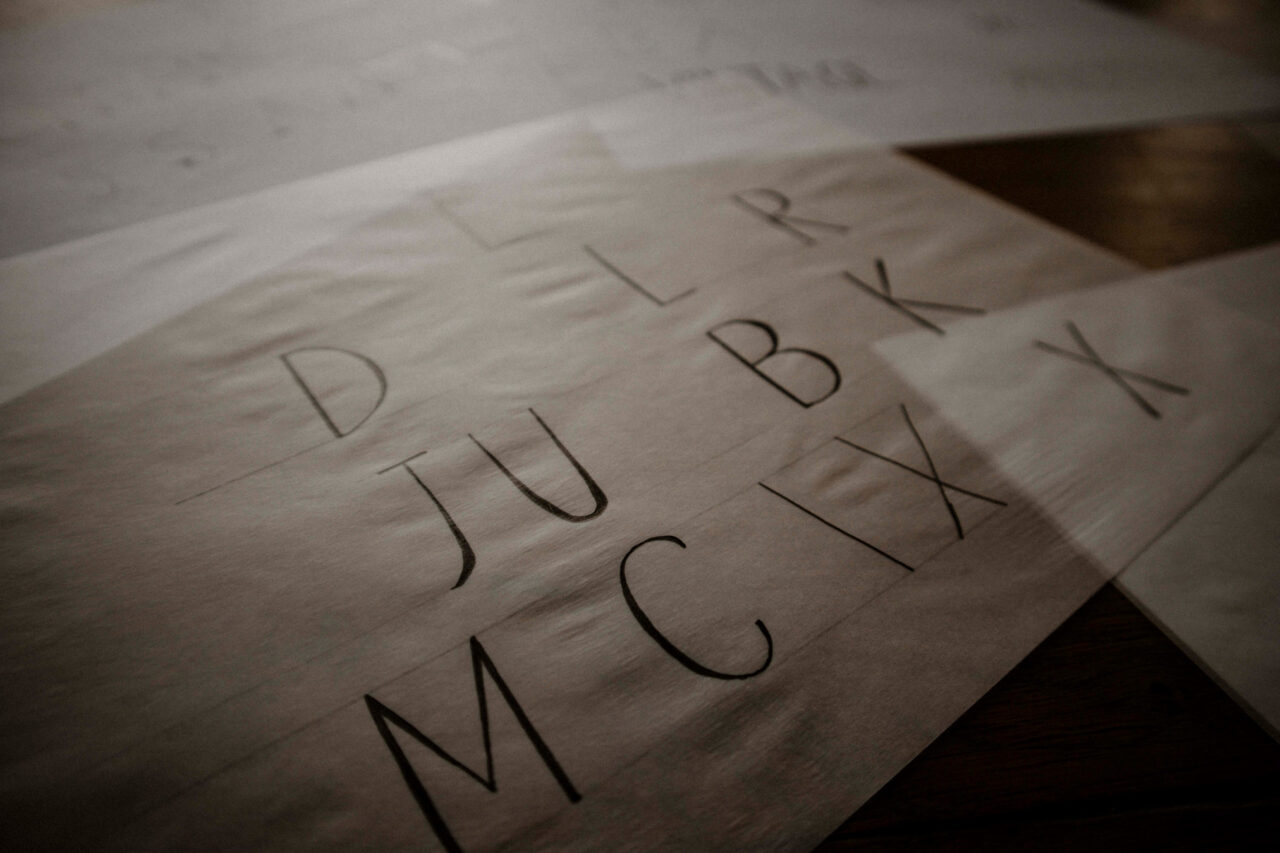
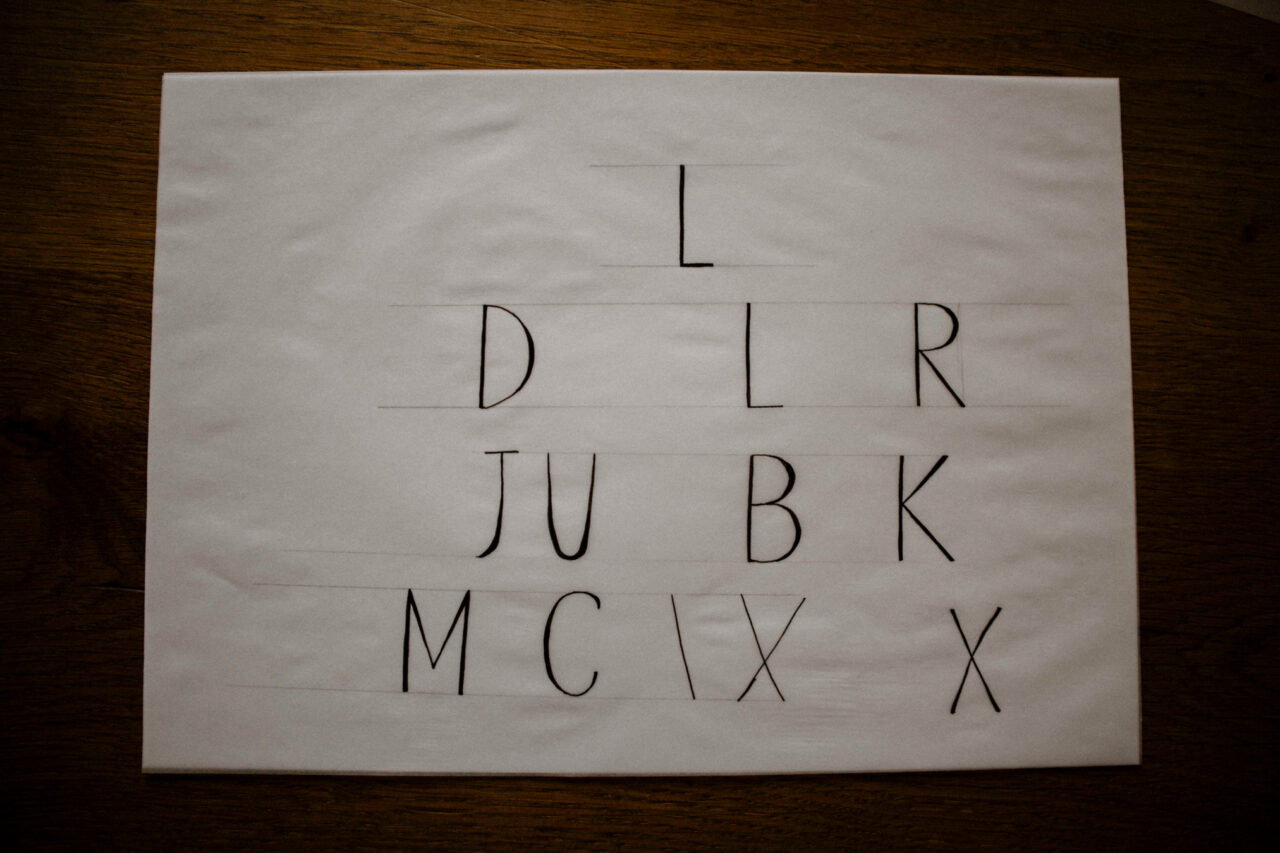
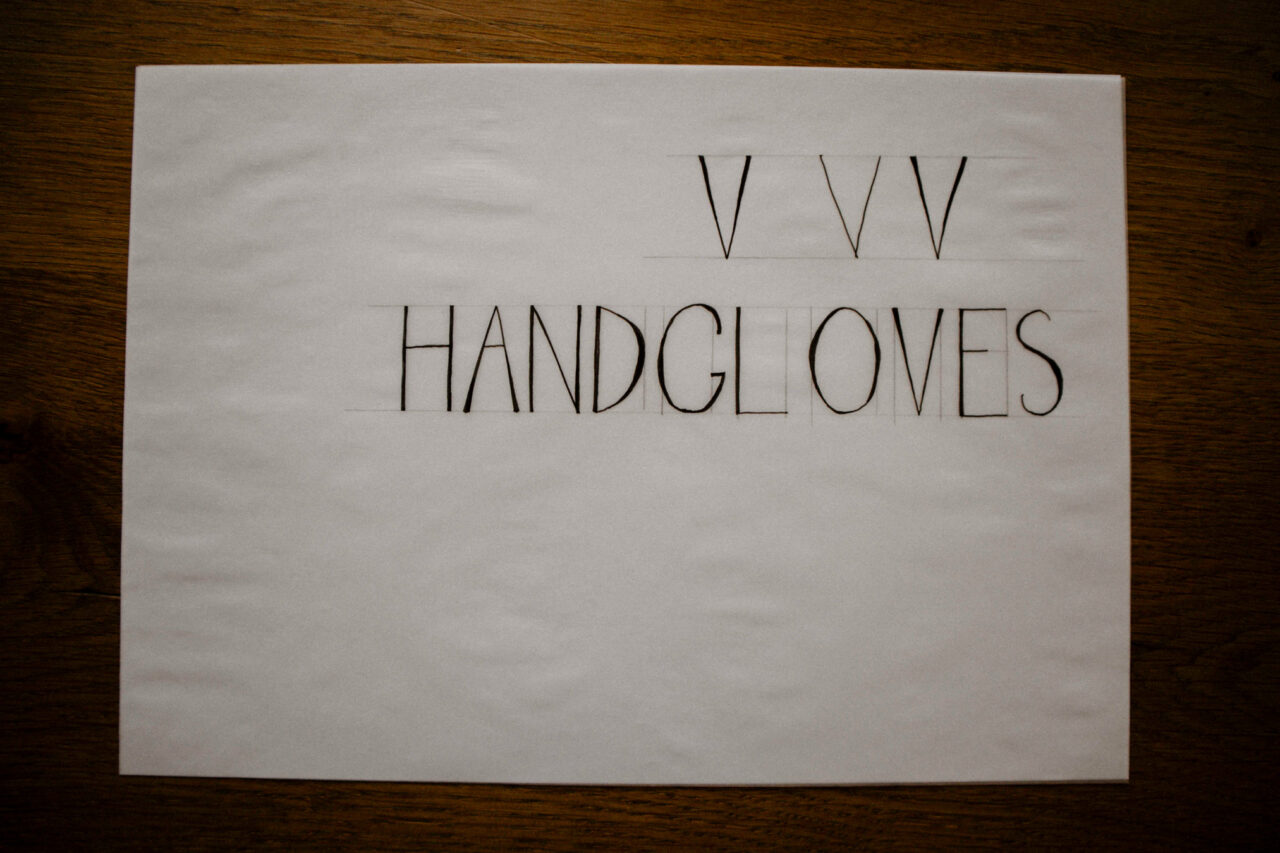
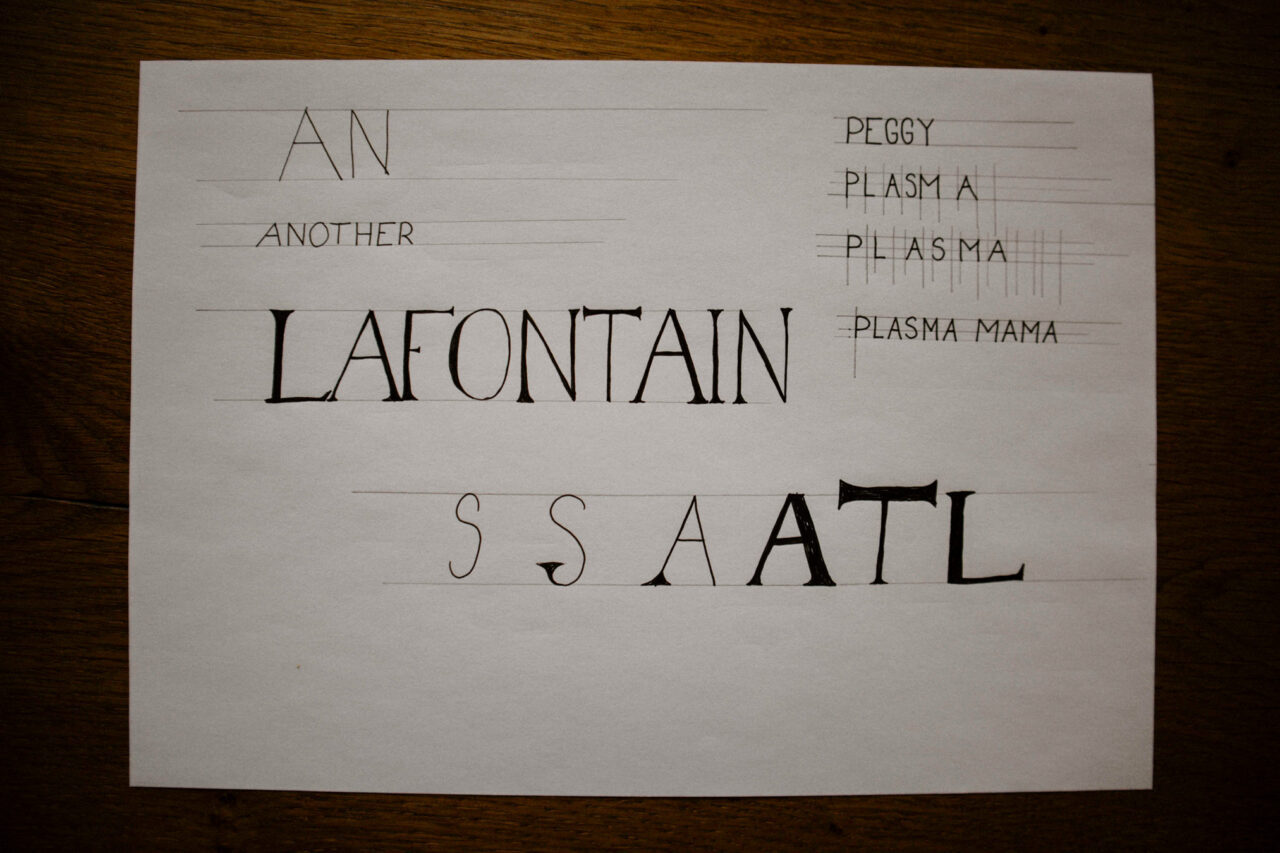
Ich skizzierte einige Schriften und liess diese einige Wochen auf mich wirken. Nach einer Weile hatte ich meinen Favoriten gefunden. Ich begann die gängigsten Wörter in dieser Schrift von Hand zu schreiben und probierte verschiedene Buchstaben auf unterschiedliche Arten aus. Dabei bezog ich mich auf die Regeln der Formenverwandtschaften. Bei den Versalien wird beispielsweise mit den Schlüsselbuchstaben H, O und V gestartet. Zuerst gestaltete ich also das «H», welches die Versalhöhe und die Breite der Grossbuchstaben sowie den Strichstärkenkontrast festlegte. Mit dem «O» definierte ich den Charakter der Rundungen und bestimmte mit dem «V» die Strichstärke der Diagonalen und die Winkel. Aufgrund dieser Definitionen konnte ich danach die restlichen Buchstaben im selben Stil erstellen.
Nachdem ich das ganze Alphabet der Grossbuchstaben gezeichnet hatte, wechselte ich ins Digitale. Ich fotografierte die Buchstaben ab und begann diese mit dem Bildnachzeichner in Illustrator zu vektorisieren.
Jedoch stellte ich nach einigen Buchstaben fest, dass diese nicht «sauber» aussahen, sondern selbstgemacht und nicht wie eine professionelle Schrift. Nach einigen YouTube-Videos fand ich heraus, dass es sauberer aussieht, wenn ich die Schrift direkt im Illustrator mit geometrischen Formen nachbaue. Das Ergebnis war viel sauberer und professioneller.
Ich kam schnell in den Flow, die Schrift aufgrund meiner gezeichneten Buchstaben mit Formen nachzubilden. Nachdem die Grossbuchstaben erstellt waren, lud ich diese in das Programm FontForge. Dort stellte ich fest, dass einige Buchstaben aufgrund ihrer Dicke nicht zu den anderen passten. Also erstellte ich diese erneut.
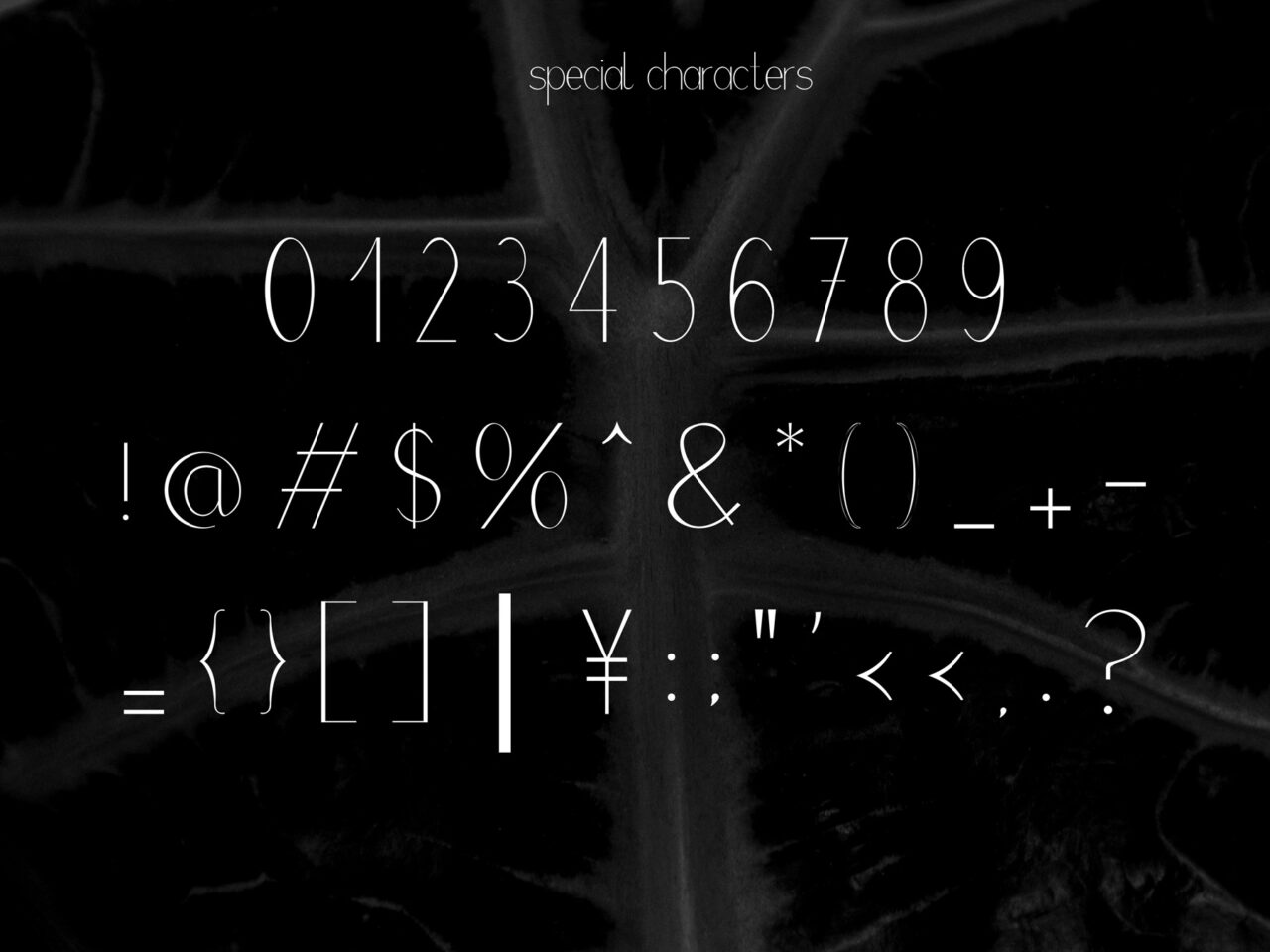
Durch die Erstellung der Grossbuchstaben konnte ich den Stil verinnerlichen und musste nicht alle Kleinbuchstaben von Hand aufzeichnen. Auch hier hielt ich mich an die Regel der Formverwandtschaften. Anschliessend ging es an das Erstellen der Sonderzeichen, was viel mehr Zeit in Anspruch nahm, als ich dachte. Ich stellte fest, dass runde Schriftzeichen wie das kaufmännische Und oder die Tilde viel schwieriger umzusetzen waren als einfache geometrische Formen wie der Punkt oder das Komma. Ebenfalls merkte ich erst nach einiger Zeit, dass FontForge die Funktion hatte, die zusammengesetzten Sonderzeichen wie beispielsweise é, è oder ë selbst zu generieren. Das war eine grosse Zeitersparnis.
Während der ganzen Schrifterstellung überprüfte ich immer wieder, ob die verschiedenen Buchstaben und Zeichen zueinander passten und achtete auf ein harmonisches Schwarz-Weiss-Verhältnis.
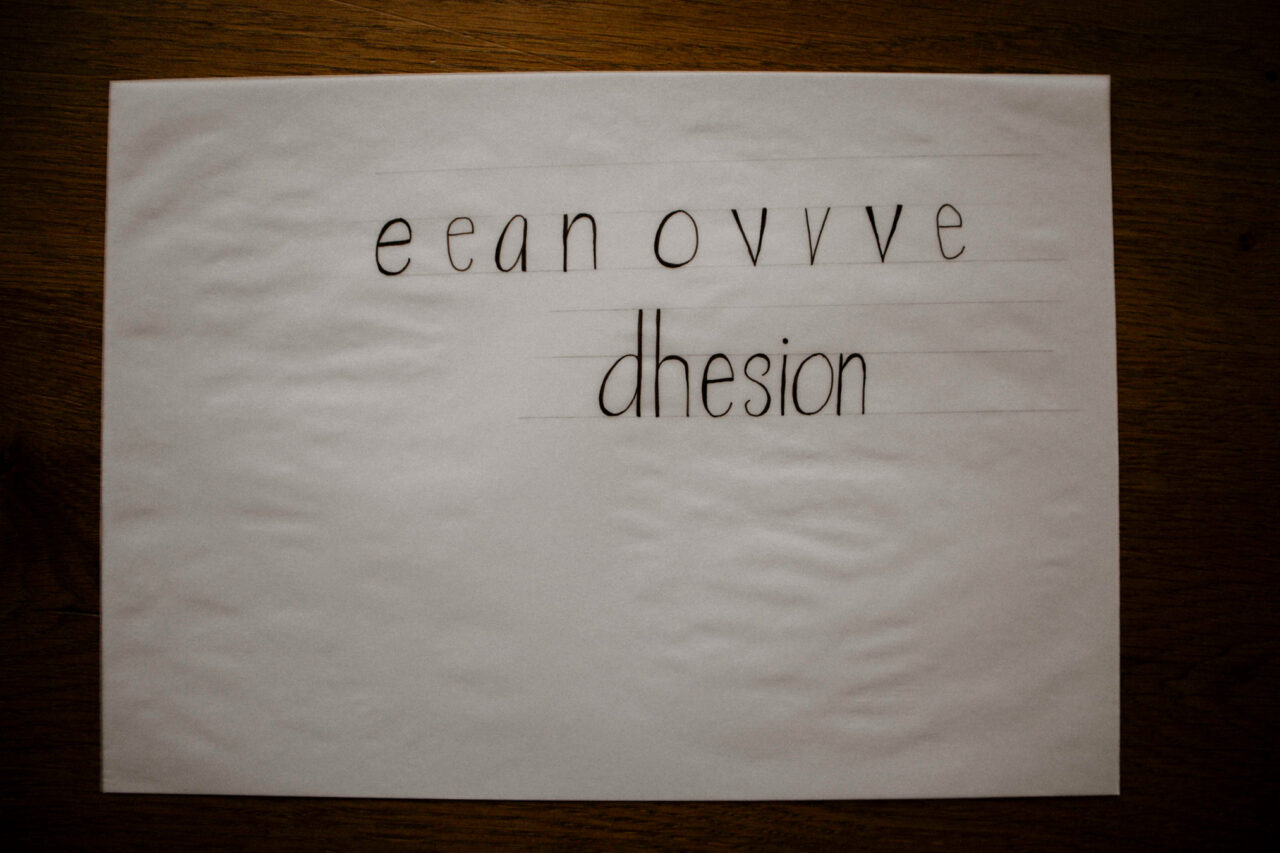
Das Kerning der Buchstaben war ebenfalls etwas herausfordernd, da ich dieses manuell einstellen musste. Ein längerer Beispieltext mit den häufigsten Buchstabenkombinationen half mir, die Buchstabenabstände zu analysieren. So konnte ich für alle gängigen Buchstabenpaare (bspw. Fa, Fo, Fi, Fu, Fr) das Kerning definieren und in FontForge einstellen.
Nach mehrmaligem Exportieren der Schrift stellte ich einige Probleme mit Word fest. Nach zwei Stunden Recherche im Internet fand ich heraus, dass Word in Kombination mit dem Schweizer Tastaturlayout bei einigen Sonderzeichen auf andere UTF8-Codes zurückgreift. Ein Beispiel dafür ist das Apostroph, bei dem ich in meinem Programm den Code U+0027 festgelegt hatte, Word jedoch einen anderen Code verwendete. Also musste ich weitere Codes ausprobieren, damit Word das richtige Zeichen darstellte. Leider war nicht öffentlich ersichtlich, auf welche Codes in Word mit dem Deutsch-CH-Tastaturlayout zugegriffen wurde. Ich musste also immer wieder experimentieren.
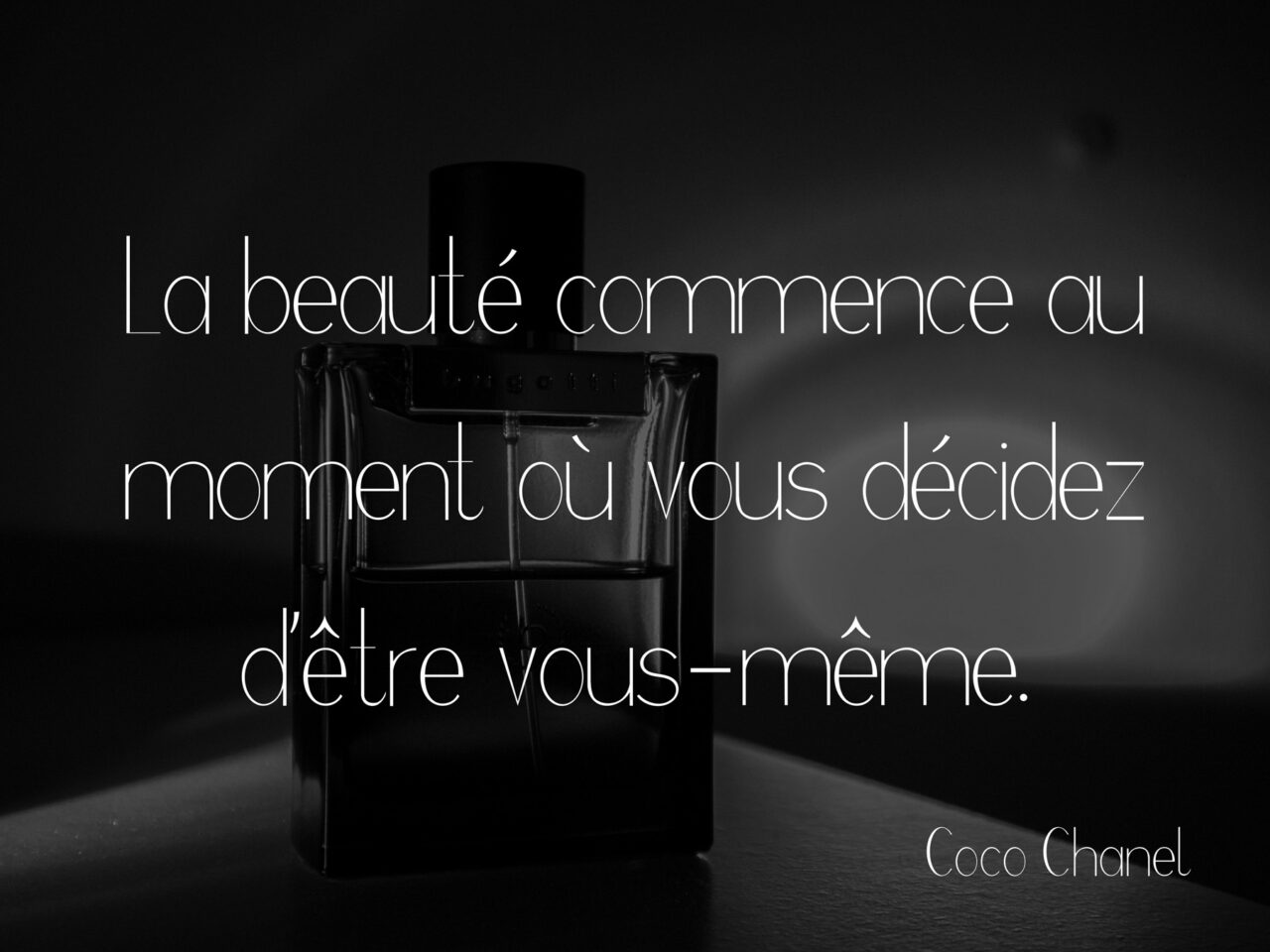
Damit die Schrift passend in Erscheinung tritt, und der Vibe noch besser erlebt werden kann, erstellte ich noch einige Fotos. Diese nutze ich im Digezz-Beitrag als Hintergrund für die Präsentation der Schrift.
Learnings und Fazit
Eine eigene Schrift zu erstellen ist eine aufwändige, aber lehrreiche Erfahrung. Folgende Punkte habe ich dabei gelernt:
Das Skizzieren von Hand zu Beginn war sehr hilfreich, um einen persönlichen Bezug zur Schrift herzustellen und ihr einen einzigartigen Touch zu verleihen. Ebenfalls gerät man so nicht in Versuchung, eine bereits existierende Schrift zu kopieren.
Die Nutzung von geometrischen Formen in Illustrator erwies sich als entscheidend, um eine professionelle und saubere Schrift zu erstellen.
Eine eigene Schrift zu erstellen, erfordert sehr viel Geduld und Liebe zum Detail. Jeder Buchstabe, nein gar jede Kurve muss bewusst gestaltet werden, um ein qualitativ hochwertiges Endprodukt zu erhalten. Auch war ein präzises Auge für die Beurteilung der Harmonie der Buchstaben und des Kernings erforderlich. Ebenfalls war es wichtig, die Schrift kontinuierlich zu überprüfen und gegebenenfalls anzupassen, um ein ansprechendes Gesamtbild zu erreichen.
Nach der Erstellung ist es wichtig die Schrift in verschiedenen Softwareumgebungen zu testen. Denn nicht jede Software bedient sich gleicher Tastatur-Codes. So kann sichergestellt werden, dass diese in den Anwendungen korrekt dargestellt wird.
Die intensive Auseinandersetzung mit den verschiedenen Formen der Buchstaben, dem variierenden Kerning und dem individuellen Schriftstil vermittelte mir ein vertieftes Verständnis für die Kunst der Typografie.
Ich bin stolz, nun meine eigene Schrift zu präsentieren und die typografischen Erfahrungen in die Berufswelt zu tragen.