Pimp My Landingpage

Schon mal eine App benutzt und gedacht «Shit, diese Landingpage ist ja mal gar nicht mein Ding». Welcome to the Club.
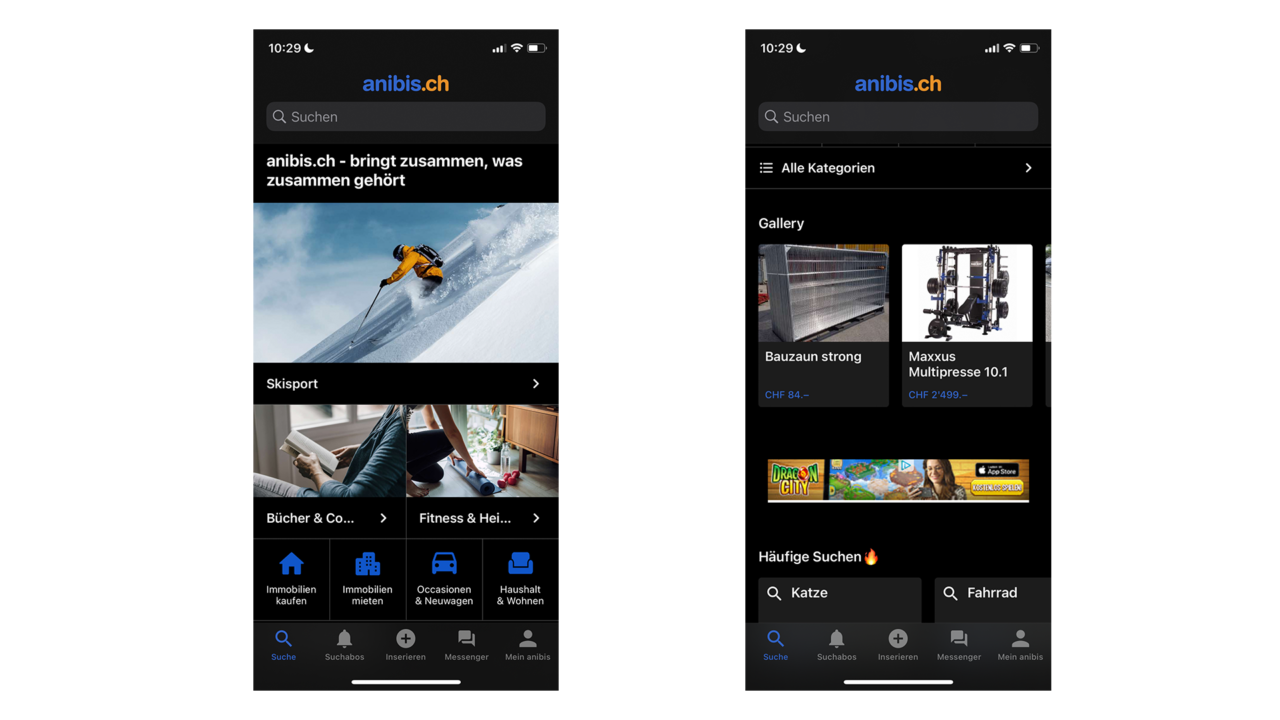
Vor kurzem war ich auf anibis.ch unterwegs, da ich mir ein neues Handy kaufen wollte und ich dafür erstmal gerne die Secondhand-Plattformen abchecke. Dabei ist mir aufgefallen, dass anibis.ch eine nicht so tolle Landingpage hat. Sie sieht ein wenig aus wie aus den frühen 2010er Jahren, alles ist klar abgegrenzt mit Linien und nirgends wird wirklich viel Wert auf Negative Space als Abgrenzung gelegt. Mein UI-Nerv meldete sich direkt zu Wort.

Was mich am meisten störte waren folgende Punkte:
- Die Bilder und Schaltflächen waren alle flach und farblos, keine klare Abgrenzung vom Hintergrund
- Das Farbkonzept von Anibis könnte man viel sinnvoller einbringen
- Der Button «Alle Kategorien » war meiner Meinung nach zu weit unten, erst nach ein Mal scrollen wird er sichtbar
- Negative Space wo?
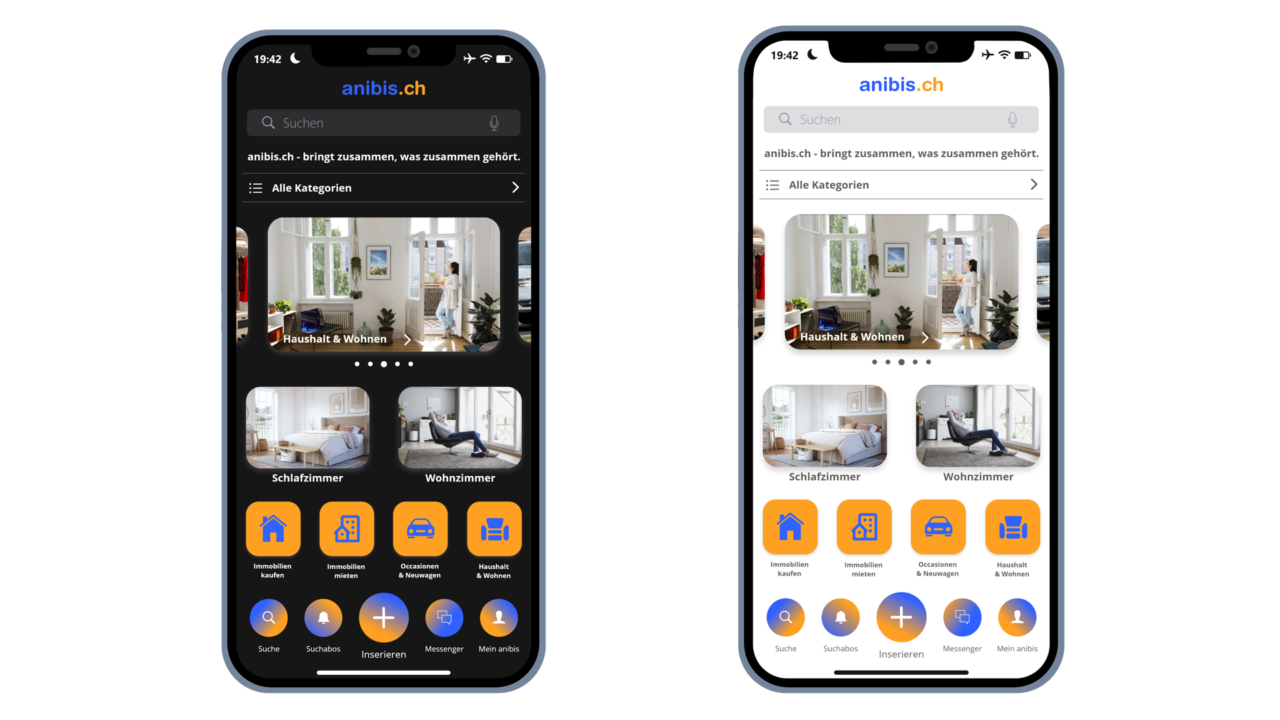
Also machte ich mich daran, in Adobe XD einen kleinen Prototypen zusammenzustellen (nur visuell, ohne Funktionen) und brachte darin die Punkte unter, die mir auf der Landingpage der aktuellen App nicht gefielen. Das Resultat war das folgende:

Ich habe versucht, die Farbgebung des Anibis-Logos ein wenig mehr in der App zu repräsentieren. Ausserdem wollte ich die Linien als Abgrenzungen loswerden, um nur mit Negative Space zu arbeiten. Die grösste Kategorie am Anfang ist nun swipebar, um mehr Kategorien oder Werbung zu beinhalten. Ausserdem steht der Butten mit «Alle Kategorien» nun am Anfang, wo er auch hingehört. So wird der User zum Stöbern in der App eingeladen.
(ash)
Idee
Die Idee zu diesem kleinen Projekt kam mir wirklich ganz spontan, als ich die anibis App selbst benutzte. Ich bin grosser Fan von sauberer und guter UI, erstelle diese auch gerne selbst oder probier damit herum. Also dachte ich mir why not, und an zwei ruhigen Abenden mit ein wenig HIMYM im Hintergrund lief das Projekt quasi von alleine.
Learnings
Adobe XD hatte ich seit dem ersten Semester zwar immer wieder mal benutzt, allerdings nicht so oft, wie ich das gerne getan hätte. Deshalb war es für mich eine gute Möglichkeit, wieder ein bisschen in die Routine von UI und UX-Design zu gelangen. Viele der Funktionen waren mir bereits bekannt, ich habe aber auch ein paar neue Effekte in der Farbgebung lernen können. Ausserdem konnte ich einige gelernte Strategien aus der UX-Theorie anwenden, welche die Landingpage für den User attraktiver und für das Unternehmen rentabler machen sollten.
Fazit
Es war ein eher kleines Projekt, es hat mir allerdings trotzdem viel Spass gemacht und mich dazu bewegt, wieder mehr Projekte mit Adobe XD zu realisieren. Der Outcome des Projekts war für mich zufriedenstellend. Dies lag aber wahrscheinlich vor allem daran, dass ich bereits eine klare Idee im Kopf hatte.
