Pixelart
Schon mal von «Pixelart» gehört? Diese Stilrichtung der digitalen Kunst entspringt den Anfängen der Videospiele, als die Technologie noch nicht so weit war wie heute. Der Charme solcher Bilder, der durch die Reduktion auf das Wesentliche entsteht, hat mich fasziniert und zu dieser Bilderreihe geführt.
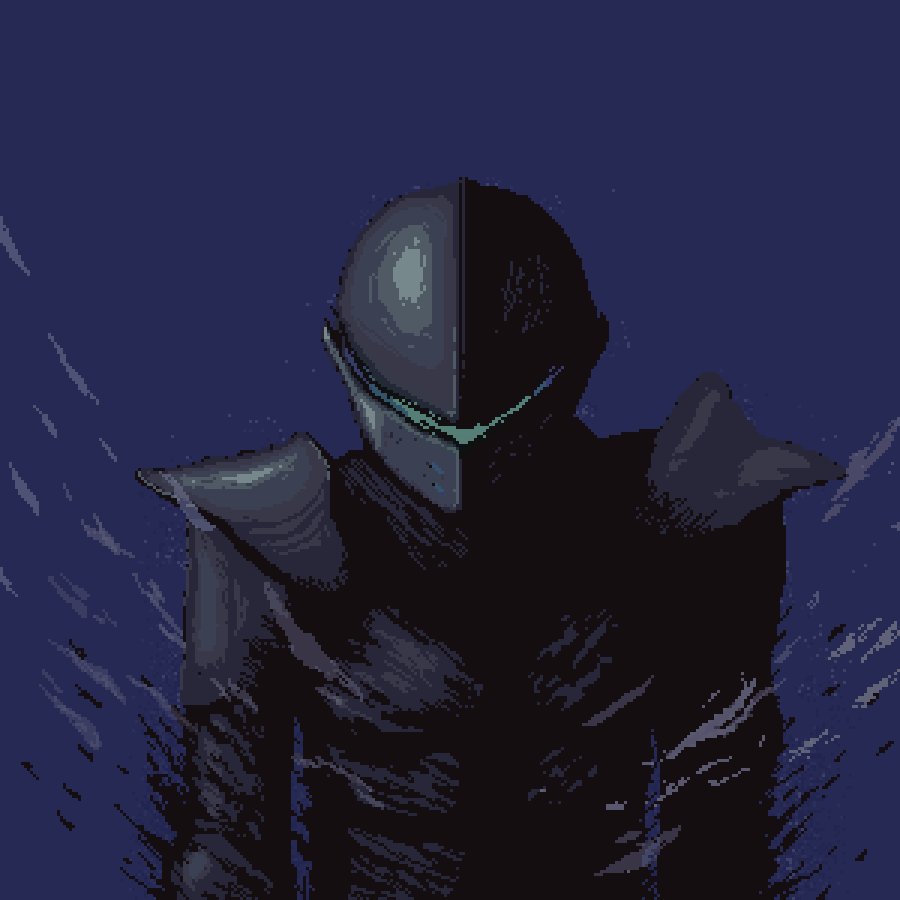
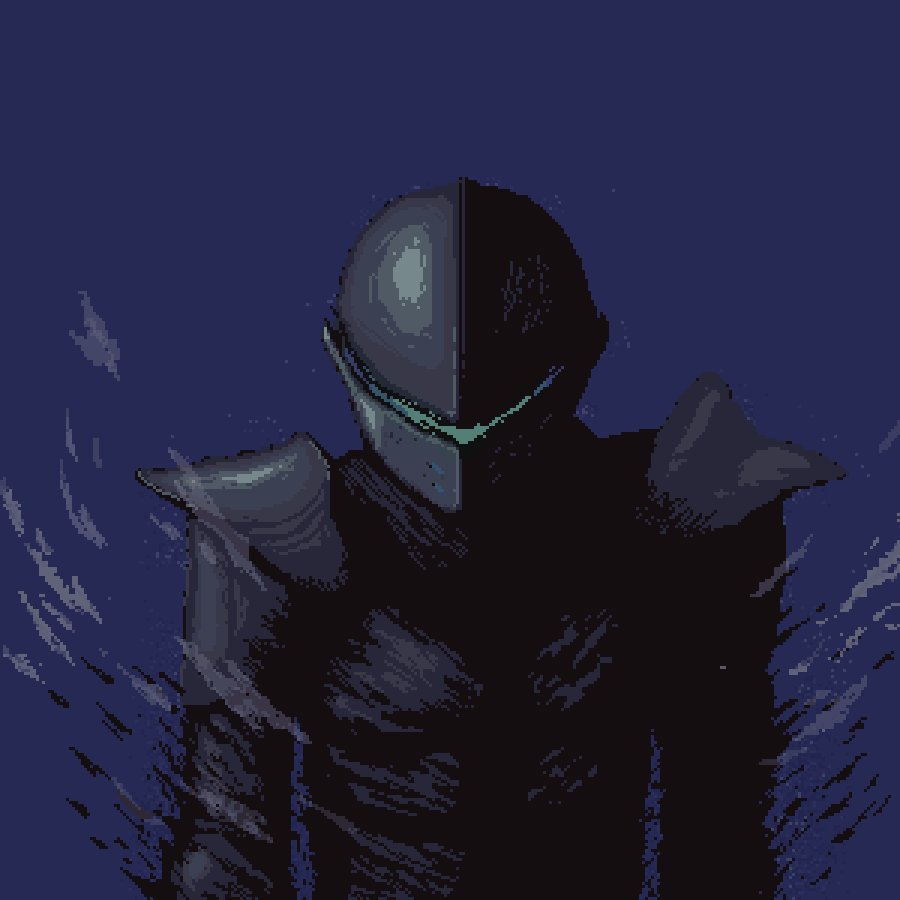
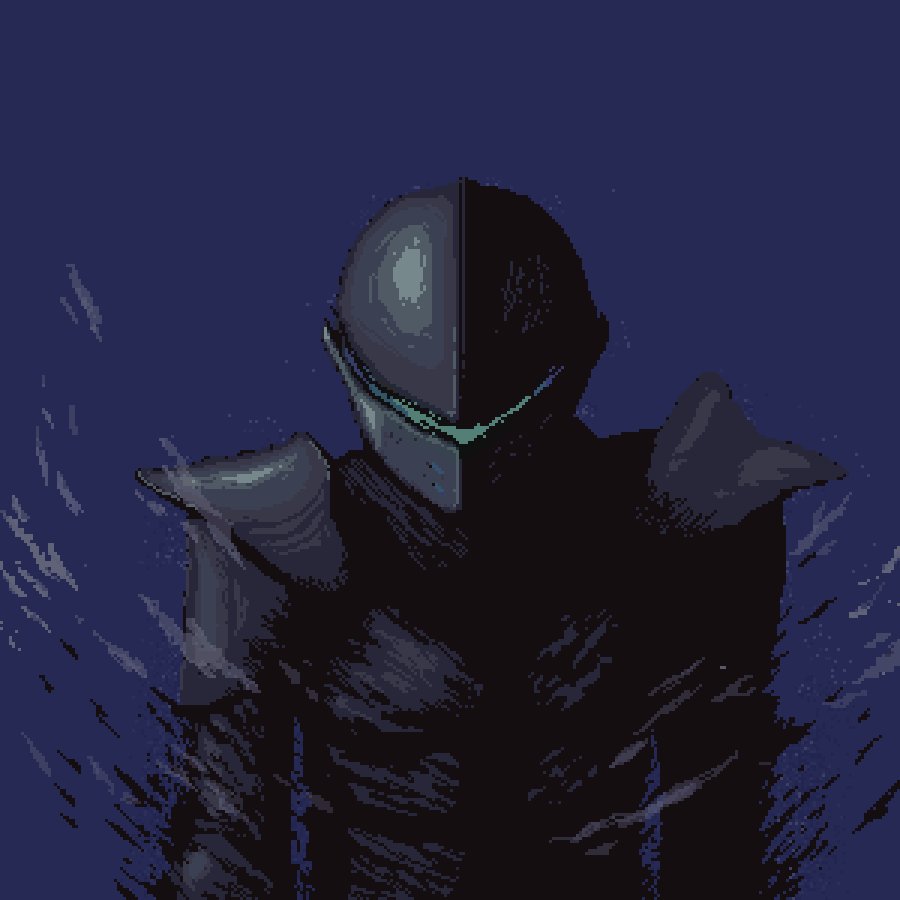
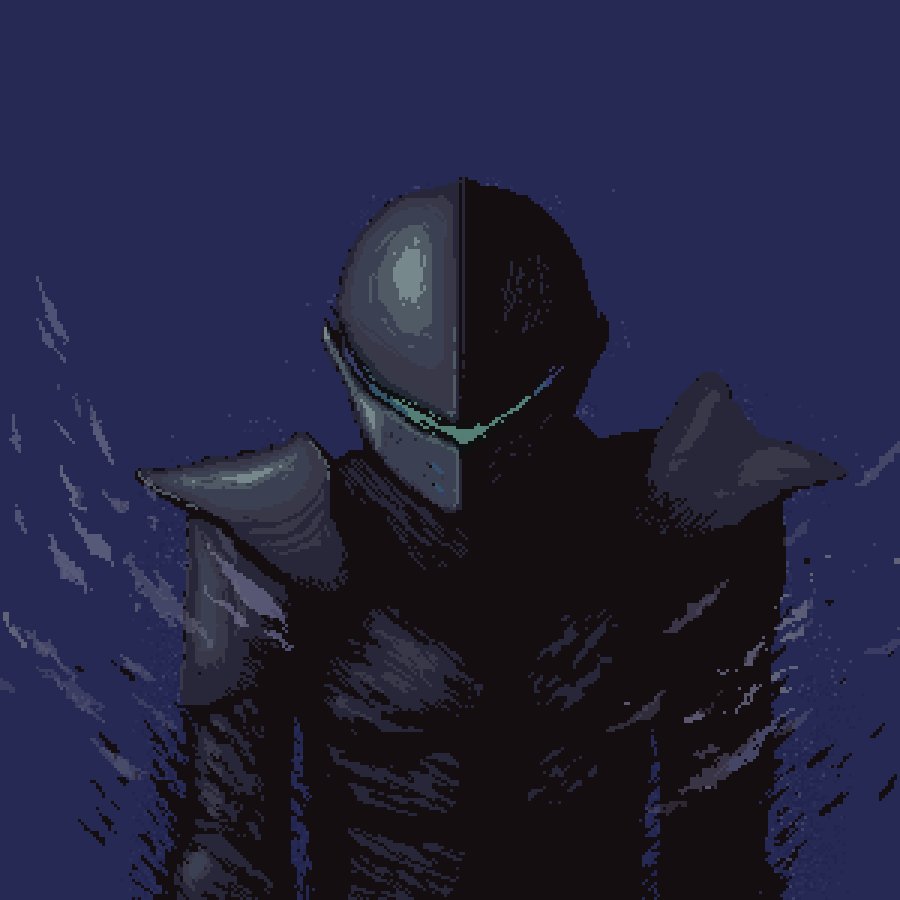
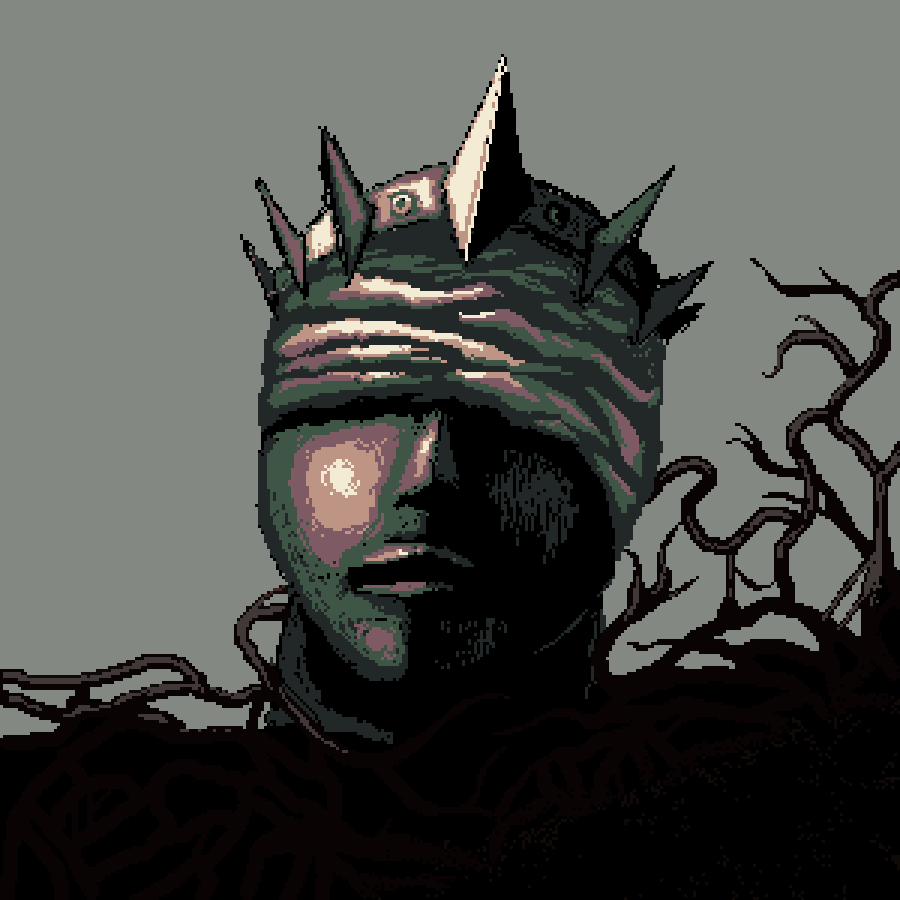
Eine kleine Auswahl an Bildern:




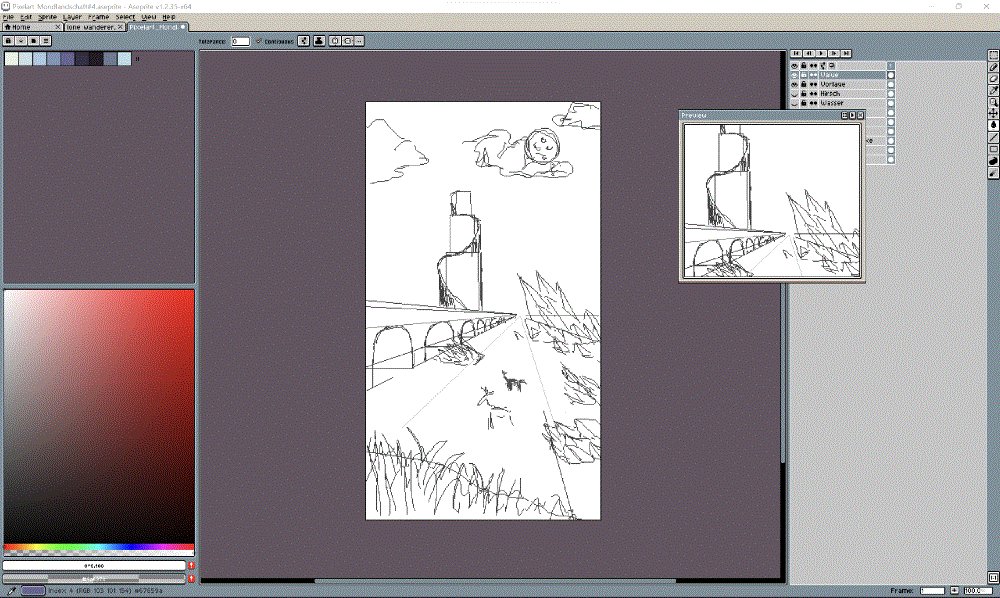
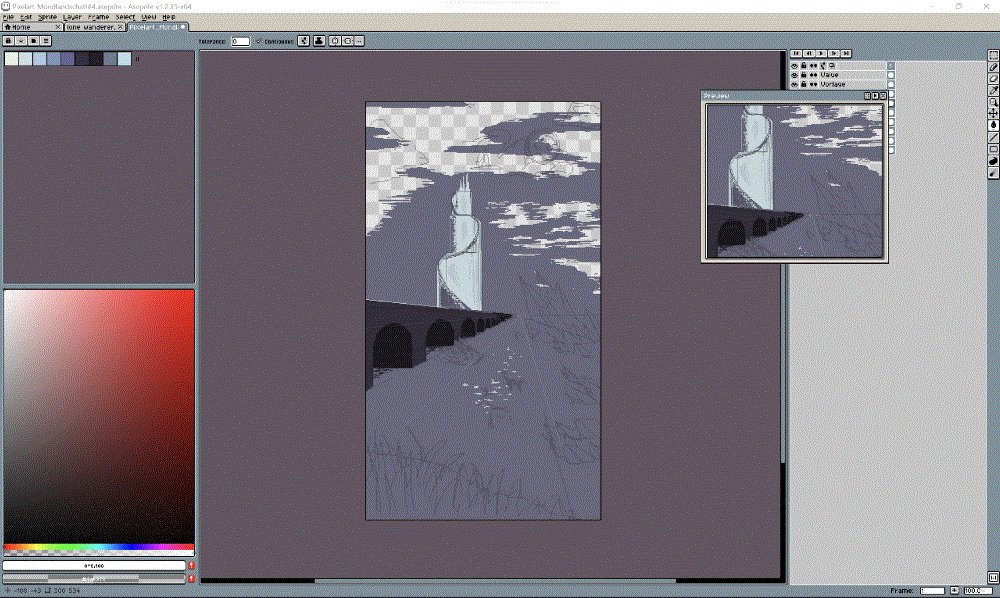
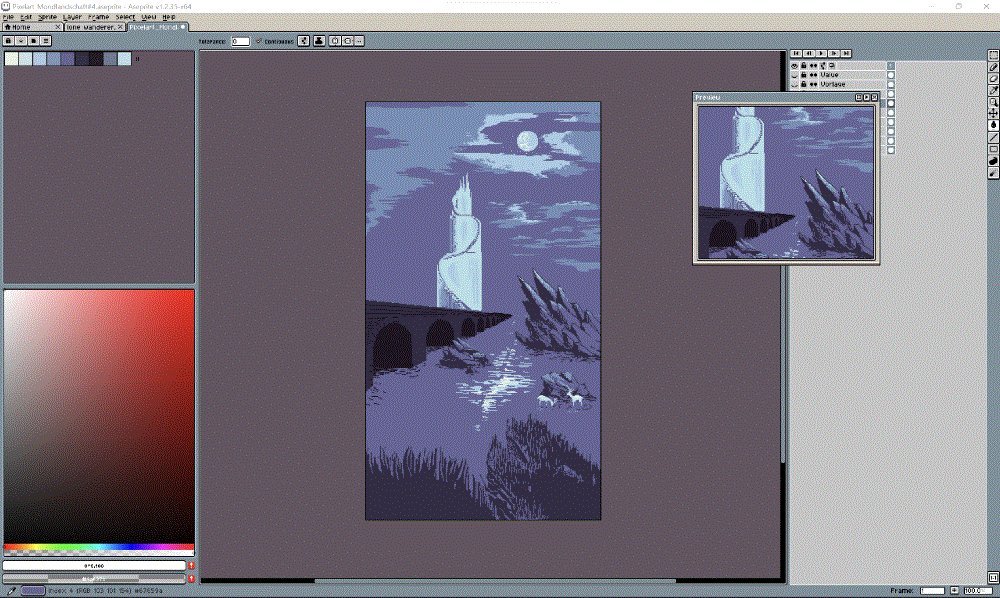
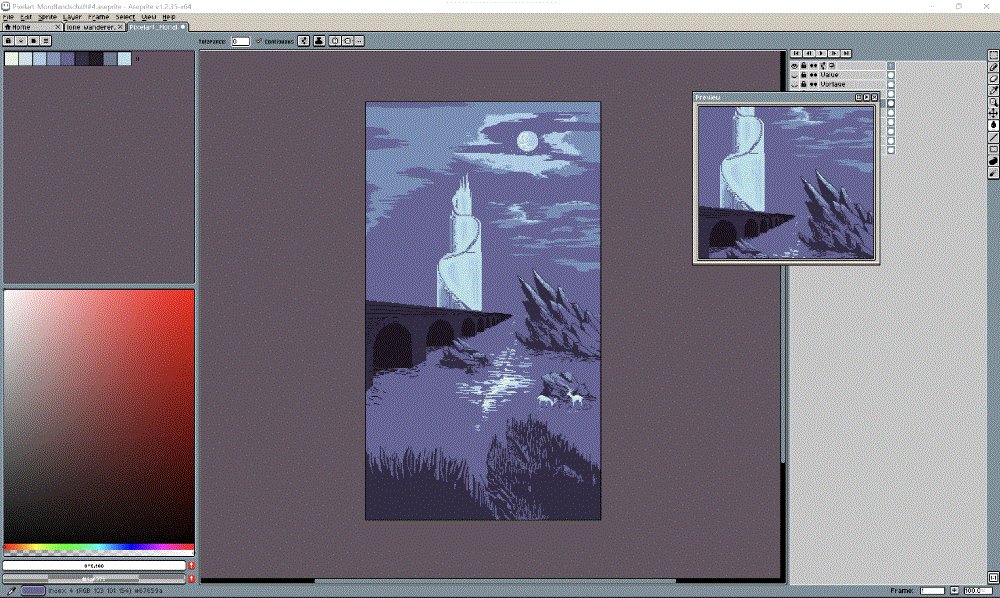
Ich habe mit dem Programm «Aseprite» gearbeitet, welches sich auch super dazu eignet Animationen zu erstellen. Hier siehts du ein Beispiel meiner Vorgehensweise:

Hier findest du alle meine Bilder:
http://portfolios.htwchur.ch/mmp21/julianspixelart/
Link zu meiner Instagram-Page:
https://www.instagram.com/julians_pixelart/
Lust das selbst auszuprobieren? Mit Photoshop stellst du das so an:
- Erstelle eine Arbeitsfläche mit Pixelgrösse deiner Wahl (< 300-400px)
- Gehe zu «Edit» >«Preferences» > «General» und wechsle bei «Image Interpolation» auf “Nearest Neighbor (preserve hard edges)”
- Male (mit dem Pencil-Tool) dein Kunstwerk!
- Du bist fertig und willst es vergrössern? Gehe zu «Image Size» und ändere dein Bild zu der gewünschten Grösse (ein Bild von zb. 100x100px würde ja wenig Sinn ergeben). Dabei ist es wichtig die «Resample» Option wieder auf «Nearest Neighbor (preserve hard edges)» zu wechseln, da das Bild sonst unscharf wäre (Photoshop will Pixel dazurechnen wo keine sind).
- Speichern und fertig ist dein erstes Pixelbild!
(bas)
Anfänge
Inspiriert wurde ich durch ein Projekt im Modul «Visualisieren», wo ich einen Prototyp zu einer App erstellt habe. Das Thema war «Gaming» also wollte ich alle Elemente im Pixel-Stil zeichnen. Obwohl dies sehr zeitaufwändig war, gefiel mir diese Arbeit. Deshalb entschied ich mich für Digezz eine Reihe eigenständiger Bilder zu malen. Zu Beginn war Pixelart nur ein vager Begriff für mich und als ich mich mit dem Thema genauer auseinandersetzte, fand ich heraus, wie vielseitig diese Kunstform sein kann. Schon allein unterschiedliche Pixelgrössen verleihen den Bildern unterschiedliche Wirkungen. Ausserdem konzentriert man sich bei der reduzierten Auflösung viel mehr auf die wesentlichen Komponenten des Bilds. Man hat in der Darstellungsform viel mehr Einschränkungen als bei «herkömmlichen» Bildern. Ich verwendete bei den meisten Bildern 300x300px, da sich das rechteckige Format perfekt für Instagram eignet.
Meine Bilder
Beim Thema der Bilder entschied ich mich für ein Mittelalterfantasy Setting, wollte aber gleichzeitig nicht zu viel planen. Vielmehr versuchte ich spontan Skizzen in Photoshop oder direkt in Aseprite zu erstellen, welche mir halfen die Bildkomposition vorab zu bestimmen. Auch bei der Farbpalette überlegte ich mir stets zu Beginn welche Farben ich ungefähr verwenden wollte. Spannend fand ich die Idee, nur wenig verschiedene Farben zu verwenden, da dies hilft, sich mehr auf andere Aspekte zu konzentrieren und es auch stimmiger aussieht. Einfach zu malen worauf ich Lust hatte, stellte sich als sehr gewinnbringend heraus und oft war ich am Ende selbst überrascht wie das Bild herauskam.
Tools
Nach dem ersten Berührungspunkt mit Pixelart wechselte ich zum zeichnen schnell von Photoshop auf «Aseprite», eine Software speziell für Pixel-Kunst welche mir das Ganze vereinfachte. Besonders das Animieren der Bilder hätte ich nicht gerne in Photoshop gemacht, da es meiner Meinung nach umständlicher ist. Mit Instagram hatte ich das Problem, dass man keine Gifs mehr hochladen kann und so musste ich diese in Videos konvertieren. Das führte leider zu einer schlechten Auflösung. Immerhin sehen sie auf meiner WordPressseite gut aus.
Fazit
Ich werde dieses Hobby auf jeden Fall weiterführen. In der Zeit habe ich viel Neues gelernt und obwohl ich schon immer gerne malte/zeichnete hat sich meine Wertschätzung gegenüber anderen Künstlern gesteigert. Auch hoffe ich mit meinen Bildern andere Kunstinteressierte für Pixelart zu begeistern.
