Portfolio Website

Als Programmier-Newbie habe ich mich an die drei Programmiersprachen HTML, CSS und Javascript gewagt, um meine erste Portfoliowebsite zu erstellen. Nach vielen nervenaufreibenden und erfolglosen Stunden und Highlights, die mir den Tag versüsst haben, habe ich nun eine fertige Website, die so schon online gehen könnte.





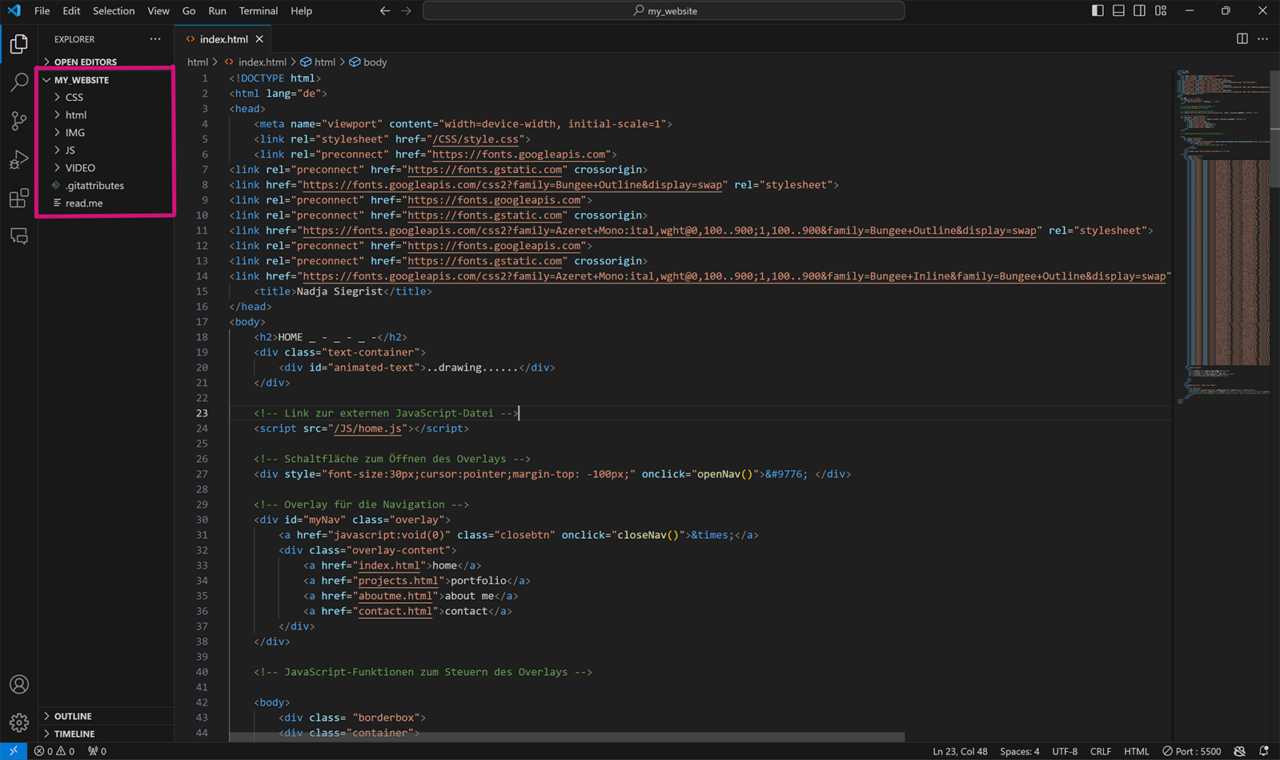
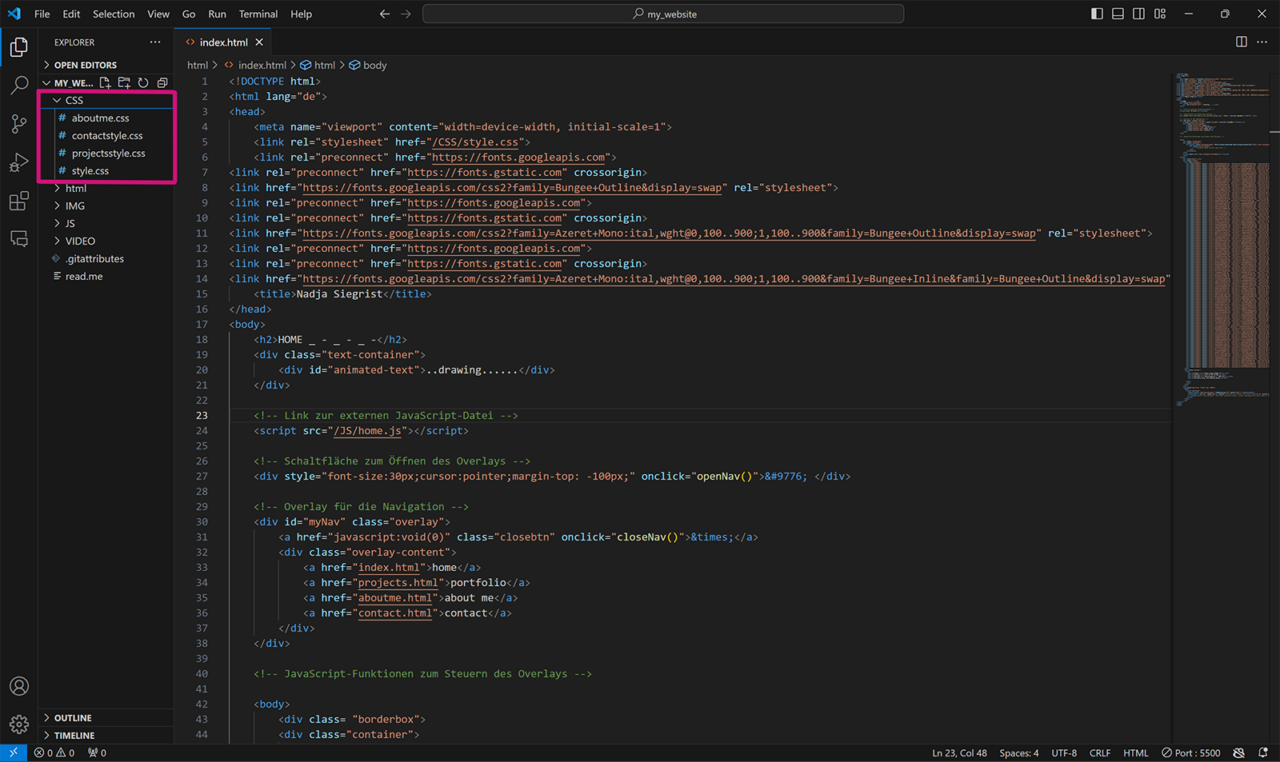
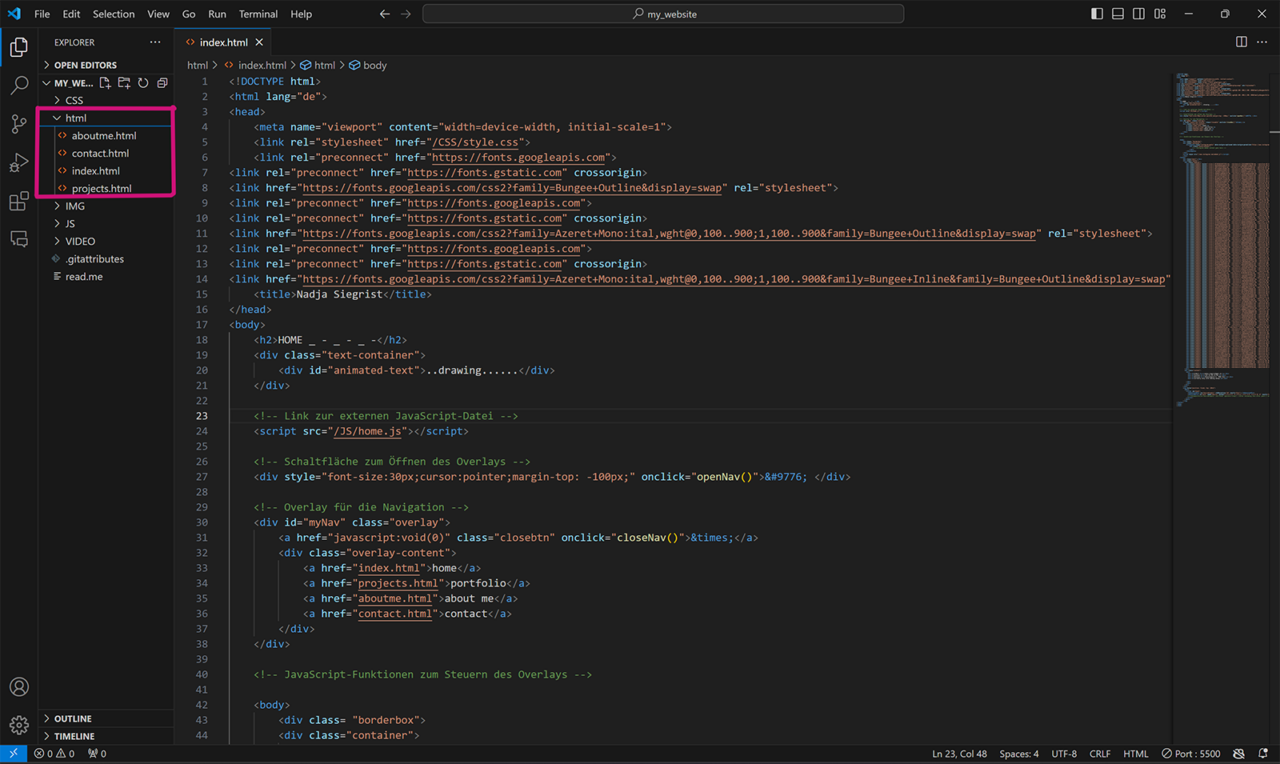
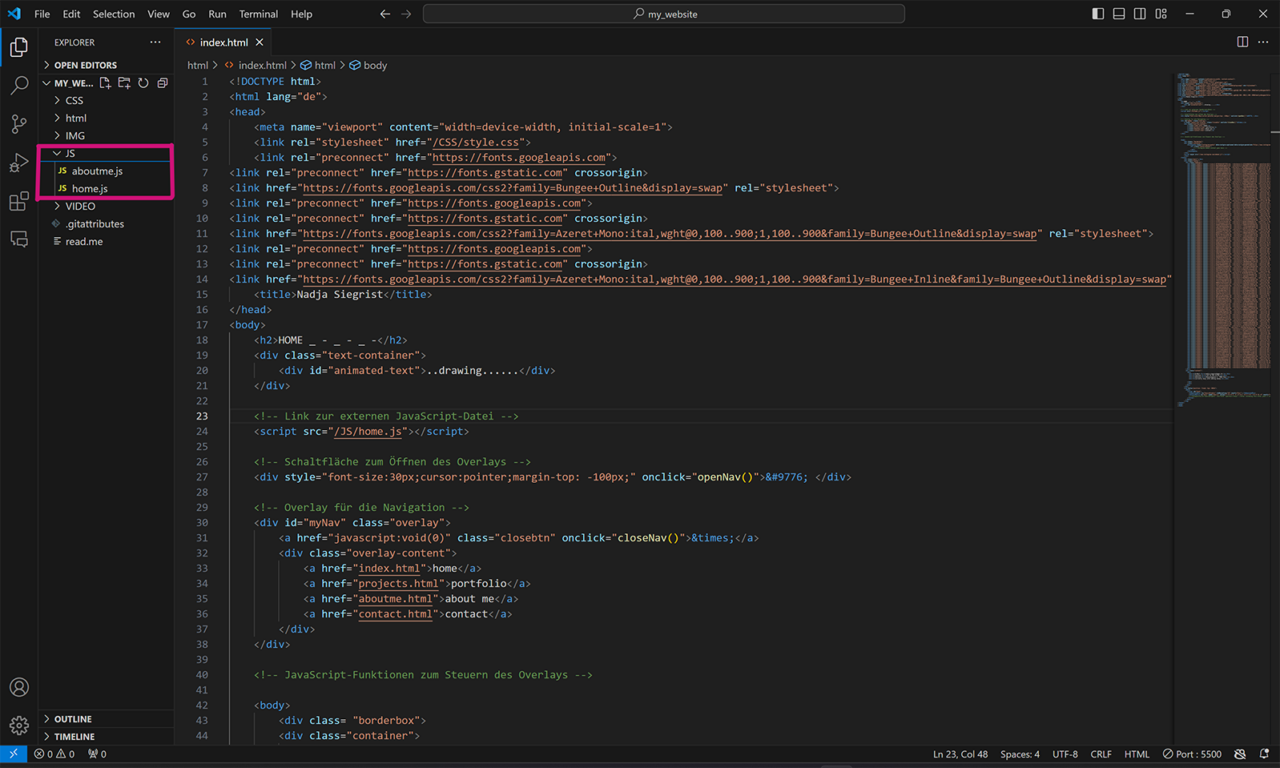
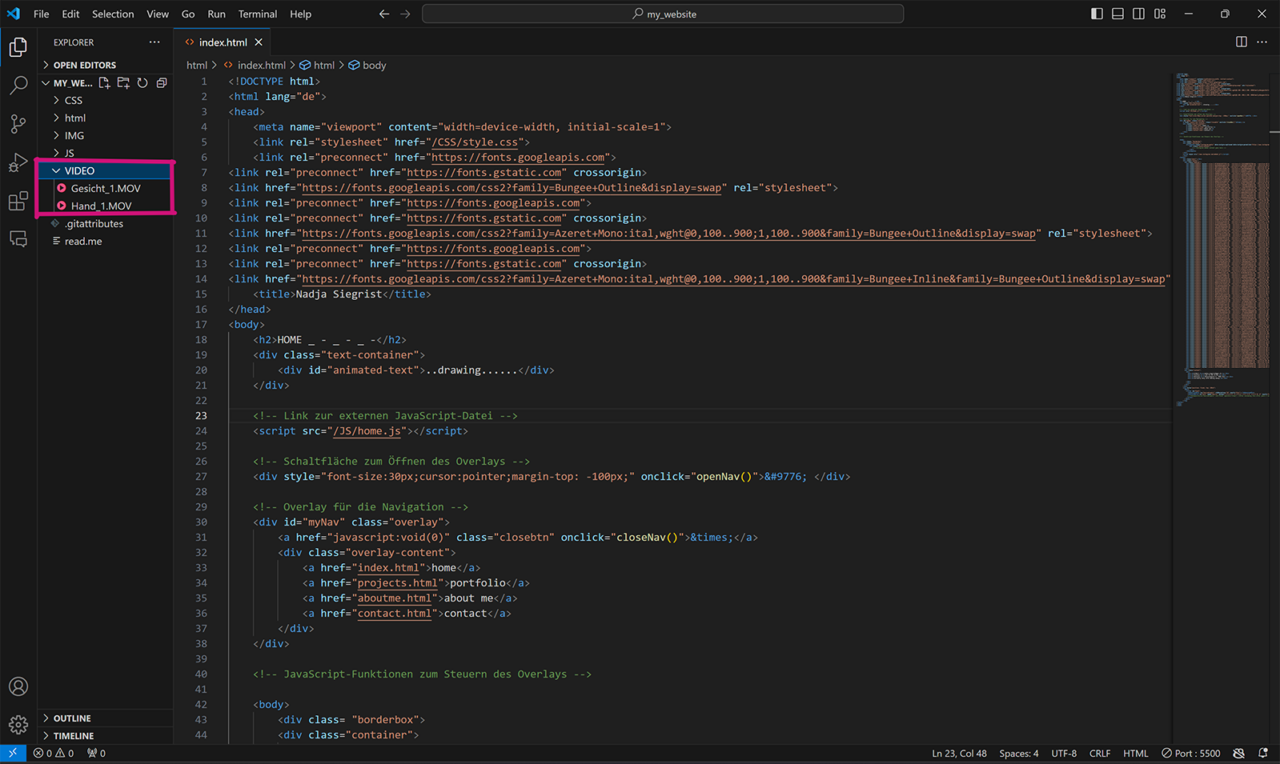
Zuerst habe ich eine ordentliche Ordnerstruktur angelegt. Mir war es wichtig, mit einer Gliederung zu beginnen, da mir diese später von Vorteil sein wird. Dann habe ich alle meine Arbeiten gesammelt, die ich auf der Portfolio-Seite haben möchte. Die meisten Bilder habe ich jetzt für die Website gemacht, viele habe ich gescannt, aber viele habe ich auch fotografiert, weil sie zu gross für den Scanner waren. Nach einigen Stunden vor dem Drucker, hinter der Kamera und an meinem Laptop hatte ich auch alle Dateien zusammen, die ich brauchte, um eine Seite zu gestalten.
Design





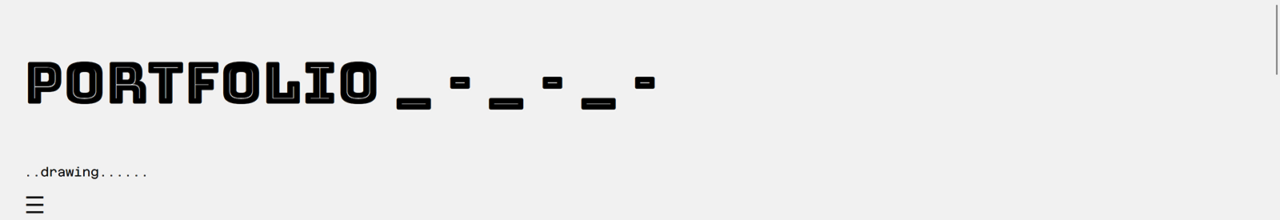
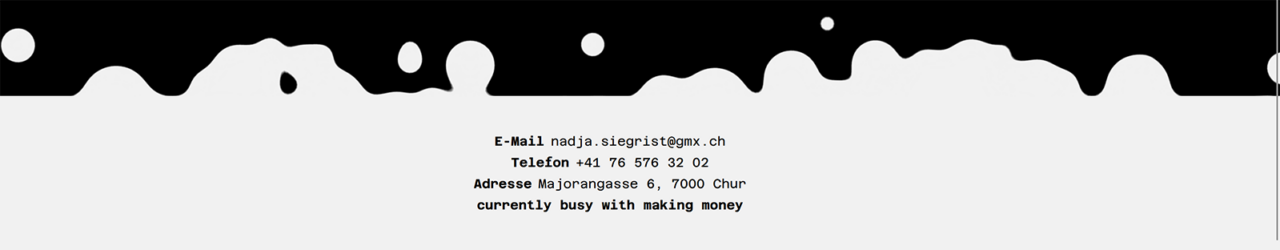
Nach langen Versuchen und auch einfarbigen Entwürfen habe ich mich entschieden, von meinen vier Unterseiten zwei schwarz-weiss und zwei weiss-schwarz zu gestalten. Das Weiss ist nicht ganz weiss, da es sonst zu aggressiv für das Auge wäre. Zuerst wollte ich eine sehr schlichte Seite gestalten, habe aber schnell gemerkt, dass das einfach nichts für mich ist. Deshalb bin ich nur bei der Farbgestaltung schlicht geblieben, dafür habe ich mir bei der Schriftwahl und dem Footer etwas mehr kreativen Spielraum erlaubt. Ich habe aber immer mehr animierte Elemente für mich entdeckt und wollte so auch meine Programmierkenntnisse etwas erweitern, was nun auch sehr cool geworden ist, mir aber einige Kopfschmerzen bereitet hat, da ein Code im anderen etwas ausgelöst hat und dann gewisse DIVs nicht mehr zentriert werden konnten. Aber das habe ich überwunden und bin eigentlich ganz stolz auf das Ergebnis meines Designs. Ich finde es ziemlich… ich.
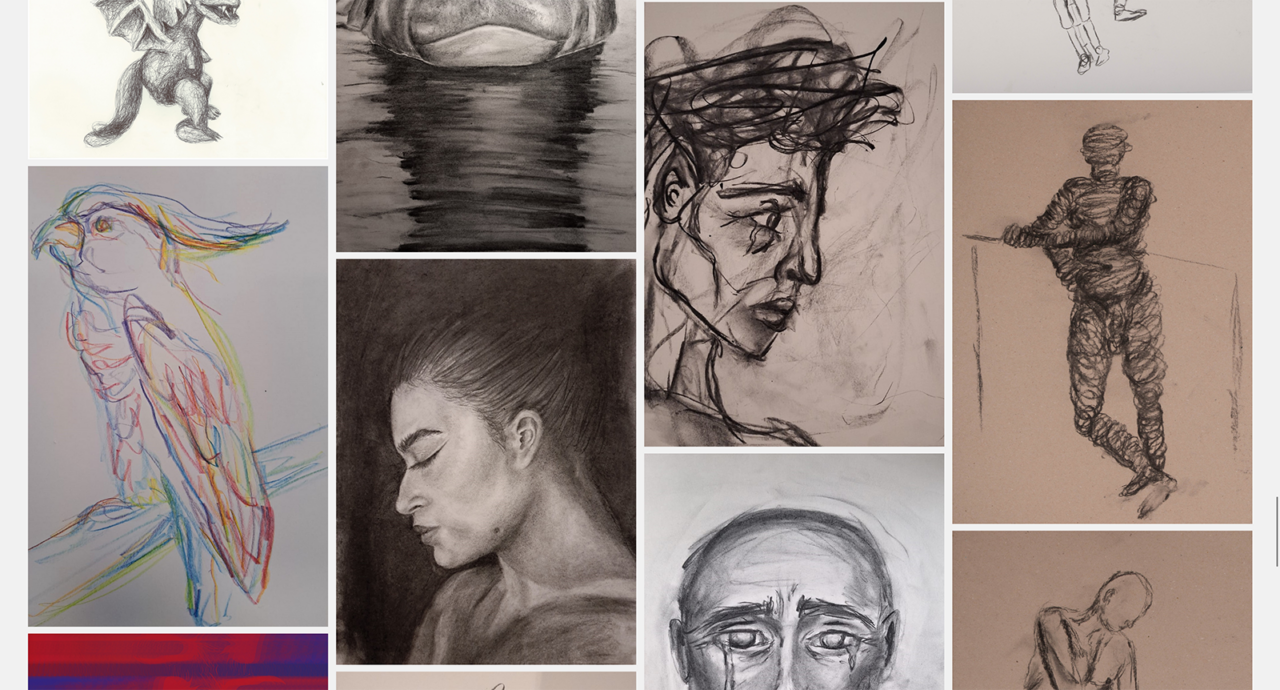
Portfolioseite



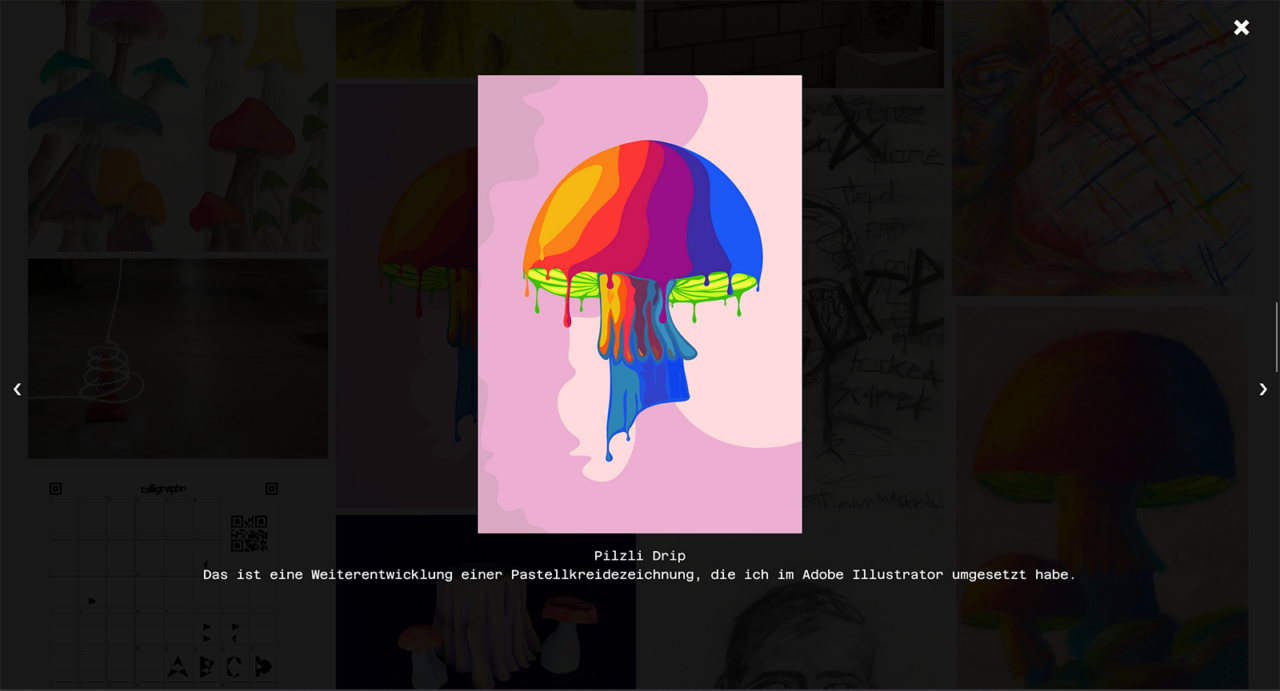
Für meine Portfolioseite habe ich mich für ein Grid entschieden, in dem ich meine Projekte in Spalten geordnet habe. Die Projekte sind nicht sortiert, sondern eher durcheinander, aber ich habe schon darauf geachtet, dass Ähnliches etwas zusammen steht, aber ich mag die Abwechslung, die dieses Durcheinander auch mit sich bringt. Da ich nicht alle Bilder eines Projektes einzeln hochladen wollte, hab ich ein Modal programmiert, das aufpoppt wenn man auf das Bild klickt. Dann sieht man das Bild nochmal etwas größer mit Caption und einer kleinen Beschreibung, damit man ein paar Informationen über das Projekt bekommt. Manchmal gibt es Prozessbilder, Prozessvideos oder noch mehr Bilder von anderen Arbeiten, die parallel zu diesem Projekt entstanden sind. Es war eine Menge Arbeit, obwohl ich vorher alle Bilder umbenannt hatte, damit ich sie im Code wiedererkennen konnte. Wenn ich das für jemand anderen machen würde, der die Seite auch kommerziell braucht, wäre es sinnvoll, eine Datenbank zu erstellen, da ich jetzt einfach sehr viel HTML und Javascript habe.
Falls du nun gerne meine Portfolioseite ansehen möchtest, kannst du hier meinen Code sowie die Website über den Live Server ansehen. https://github.com/nadjs-1702/my_website.git
Geht dir das zu lange kannst du dir auf Youtube ein kleines Screenrecording der Webseite ansehen. https://youtu.be/XWPaLoHQ4Ik
Da ich mit der Seite noch nicht fertig bin, habe ich sie noch bei keinem Host auf einen Server geladen.
(eli)
Arbeitsaufwand
Es ist wirklich gut, dass wir viele Stunden in dieses Projekt investieren sollen, denn ich habe den Arbeitsaufwand wirklich unterschätzt. Ich habe erst gemerkt, wie viel Arbeit allein das Zusammenstellen der Bilder ist, da ich noch viel machen musste oder alte Festplatten durchwühlen musste, um alte Prozessbilder zu finden.
Javascript
Ich muss wirklich sagen, dass mir Javascript am meisten Kopfzerbrechen bereitet hat. Ich bin dieses Semester zum ersten Mal mit dieser Programmiersprache in Berührung gekommen und habe mit der Zeit gemerkt, dass gewisse Funktionen anders auslösen und bis jetzt weiß ich leider immer noch nicht, wie ich das beheben kann. Auch wenn ich an den Punkt gekommen bin, wo ich wusste, warum etwas ausgelöst wird und etwas angezeigt wird, was eigentlich versteckt sein sollte, hat mir das für das Endprodukt nicht viel gebracht, weil ich immer noch nicht wusste, wie ich es beheben kann. Dieses Problem habe ich mit meinem Modal, bis ich herausgefunden habe, wie ich eine Galerieansicht in das Modal bekomme, die je nach Bild spezifisch andere Bilder anzeigt, so dass ich dann immer die gleiche Beschreibung, aber eine andere Caption habe, war für mich schon ein großes Erfolgserlebnis. Allerdings habe ich im Laufe der Zeit gemerkt, dass irgendetwas mein Modal auslöst und immer wenn man jetzt auf die Portfolioseite geht, öffnet sich ein leeres Modal. Das ist ein Bug, der einfach unschön und unpraktisch ist, aber die Nutzung der Seite nicht weiter einschränkt, da man das Modal einfach kurz schließen muss und dann auch diese Seite frei nutzen kann.
Mein nächster Stolperstein war die About Me Seite. Bisher hatte ich für jede Unterseite ein eigenes CSS, aber nur ein Javascript. Auf der About me Seite wollte ich wieder etwas mit Animationen herumspielen und habe herausgefunden, wie man seine Bilder so erscheinen lässt. Irgendwo im Code war aber auch ein Trigger und so war die schnellste und einfachste Lösung für mich, ein neues Javascript zu schreiben und das hat dann auch funktioniert.
Kompakter und praktischer Code
Ich bin mit dem Ziel in dieses Projekt gegangen, möglichst einfachen und kompakten Code zu schreiben. Da ich alles selbst gemacht habe, natürlich mit Hilfe von Codes von anderen und meinem Freund ChatGPT, habe ich zuerst ein Template von W3schools benutzt. Aber ich kam nicht damit zurecht. Ich wusste nicht, welches CSS zu welchem Element gehört und es war für mich sehr schwer zu verstehen. Deshalb habe ich mich nach einigen Fehlversuchen dazu entschlossen, noch einmal von vorne anzufangen und alles selbst zu bauen, damit ich wenigstens weiß, was wozu gehört und wohin. Das hat mir auch sehr geholfen und ich habe viel mehr gelernt als vorher, wo ich noch nicht mal den Code lesen konnte. Aber es hat sich herausgestellt, dass der Code viel leichter zu lesen ist, wenn man ihn selbst geschrieben hat. Für das nächste Semester muss ich mich aber wirklich noch einmal intensiv mit Javascript auseinandersetzen, damit ich da nicht mehr so in die Bredouille komme, wenn etwas nicht funktioniert.
Sobald wir uns auch mit PHP beschäftigen, möchte ich auch mein Kontaktformular nutzbar machen und generell wäre für eine zweite Version dieser Website das Anlegen einer Datenbank einer meiner ersten Schritte.
