Things You Didn’t Know You Could Programm

Wofür kann man eigentlich coden verwenden? Nur um Webseiten zu bauen?
Dies habe ich auch lange gedacht. Doch dieses Semester wollte ich im Rahmen von Digezz mit dem Coden vertieft auseinandersetzen und herausfinden, was man eigentlich noch alles programmieren kann. So habe ich die Suche im Internet gestartet und bin bei der ersten Suchanfrage auf ein Tutorial für ein Hangman-Game gestossen. Dies hat mich «down the rabbit hole» zu Game-Tutorials mit reinem HTML, CSS und JavaScript geführt.
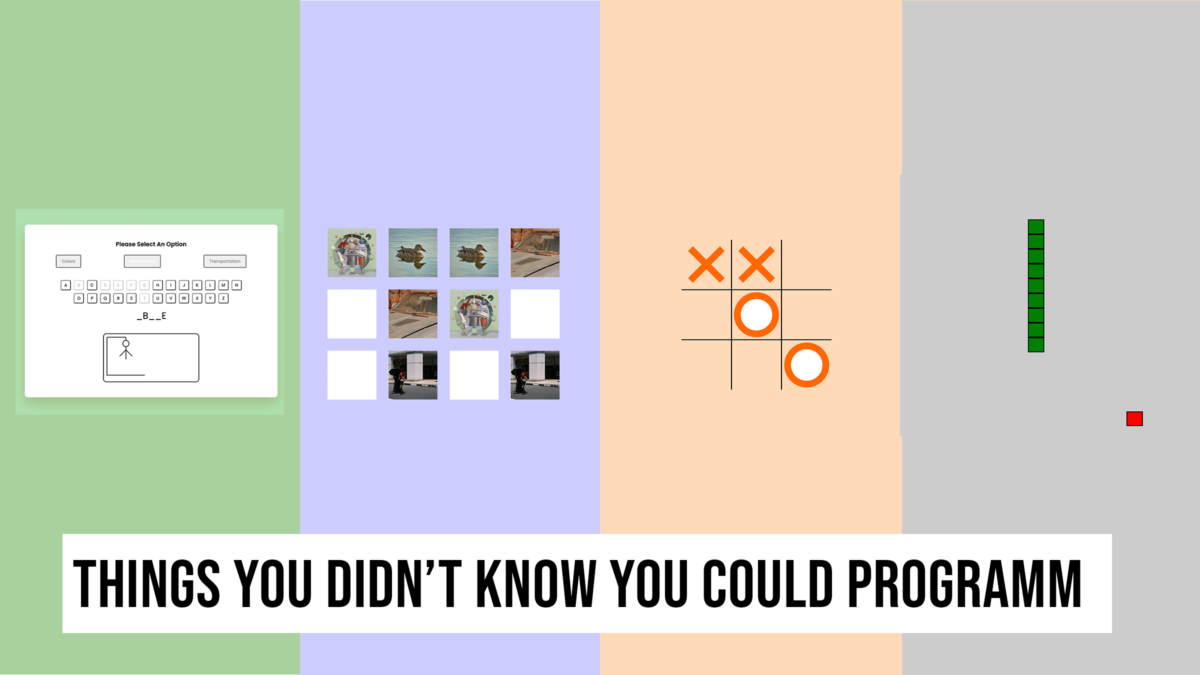
Nach vielen weiteren YouTube-Videos, W3School-Artikeln und Slackflow-Konversationen ist die Website «Things you didn’t know you could Programm» oder «Games», entstanden. Eine Website, mit vier klassischen Computergames, welche jede und jeder spielen kann. Viel Spass!
https://kearagutzwiller.com/games
(dbo)
Idee
Obwohl Interaktive Medien nicht das Lieblingsfach von vielen im MMP-Studium ist, geniesse ich die Abwechslung vom kreativen zum logischen Denken. Ich habe mich dieses Semester entschieden, mich im Rahmen vom Digezz mehr mit der Welt des Programmierens auseinander zu setzten. Da wir uns pro Semester vertieft mit einer Sprache von Programmieren auseinandersetzten und uns erstmals mit der Basis diese Sprache beschäftigen, wollte ich herausfinden, inwiefern programmieren ausserhalb einer klassischen Website umgesetzt werden kann.
Vorgehen
Dieses Projekt hat mich viele Recherchen angefangen. Nachdem ich auf das erste Game-Tutorial zur Hangman gestossen bin, wollte herausfinden, wie «komplex» gewisse Projekt sein können nur auf die Basis von HTML/CSS und JavaScript, ohne auf weitere Sprachen oder Plugins zuzugreifen. Ich war positiv überrascht mit den Resultaten, wie viele Spiele man herstellen kann.
Ich habe einige Tutorials geschaut, um mir erstmals eine Idee zu machen, was für meine Kenntnisse alles möglich war. Schnell habe ich jedoch gemerkt, dass mich neue Codeweisen innerhalb JavaScript interessierten. Deshalb ist es oft dazu gekommen, dass ich eine Stunde mit Googeln und Artikel lesen verbracht habe, um die (für mich) neue Befehle in JavaScript besser zu verstehen. Schlussendlich war mein Ziel, mich mehr mit Coding auseinanderzusetzen und nicht einfach Tutorials nachfolgen, ohne zu wissen, was sie überhaupt erzählen.
Coding
Ich habe mich für 4 Spiele entschieden. Bei jedem Spiel konnte ich neue Befehle sowohl in JavaScript, als auch in CSS lernen.
Ich habe oft Tutorials als die Grundlage verwendet, jedoch immer selber mitgecodet. Es war für mich vor allem wichtig den Code zu verstehen, damit ich es auch selber anpassen konnte. Zum Beispiel beim Memory fand ich die Funktion, um nach einem Match zu schauen zu kompliziert und habe es nach meinen Kenntnissen anders gestaltet, damit es für mich verständlicher war.
Gewissen Funktionen waren ganz neu für mich, zum Beispiel wie man in JavaScript mit einer Canvas «zeichnen» kann. Dazu habe ich viele Tutorials geschaut.
Das komplexeste Spiel war «Snake». Die Grundlagen das Spiel sind Elemente, welche wir im Unterricht gelernt haben, zum Beispiel Grid oder Zeit abrufen, jedoch wie vertieft man gewisse Elemente miteinander einsetzten kann fand ich sehr spannend. Für dieses Spiel habe ich auch am meisten Zeit verwenden, um zu verstehen, wie das Code zusammenspielt.
Fazit
Ich habe mein Ziel erreicht, mich mehr mit programmieren auseinanderzusetzen. Ich habe neue Codeweisen gelernt, welche ich womöglich in andere Projekte einsetzten kann. Zudem habe ich ein Produkt am Schluss kreiert, welche ich mit anderen Personen teilen kann. Ich würde gerne in die Zukunft wieder auf das Projekt zugreifen, indem ich zum Beispiel einzelne Spiele ausbaue oder neue Spiele in die Website einbaue.
