This is another portfolio

Kreativschaffende kreieren immer wieder neue Werke, gestalten und helfen Ideen für andere umzusetzen. Wenn es jedoch darum geht, die eigenen Arbeiten zu präsentieren, sind viele ratlos. So hatte auch ich meine Bedenken beim Gestalten und Umsetzen meines Portfolios.
Es kann eine Herausforderung sein, seine kreativen Werke mit Stolz zu präsentieren. Doch genau das ist entscheidend, um Aufmerksamkeit zu erregen und neue Aufträge zu gewinnen. Die Präsentation der Arbeit ist essenziell, um wahrgenommen zu werden. Potenzielle Kund:innen oder Käufer:innen müssen sehen und begreifen können, was ein Künstler:in oder Dienstleister:in genau tut und anbietet – insbesondere, was ihn/sie von anderen unterscheidet.
Von Anfang an wollte ich ein spezielles Portfolio und doch auch ein schlichtes – denn es ist und bleibt ein Portfolio. Also eine Website, auf der meine Arbeiten gezeigt werden und wo ich erkläre, was ich tue.
Der Prozess war bei weitem nicht einfach und hat sich seit Beginn der Idee über mehrere Wochen gestreckt.





Mein Ziel war es, dass die Arbeiten – in meinem Fall Video und Fotos – im Fokus stehen und nicht zu übersehen sind. Text sollte auf das Minimum beschränkt werden und unnötige Features und Seiten weggelassen werden.
Nun aber – hier gehts zur fertigen Website!
(bas)
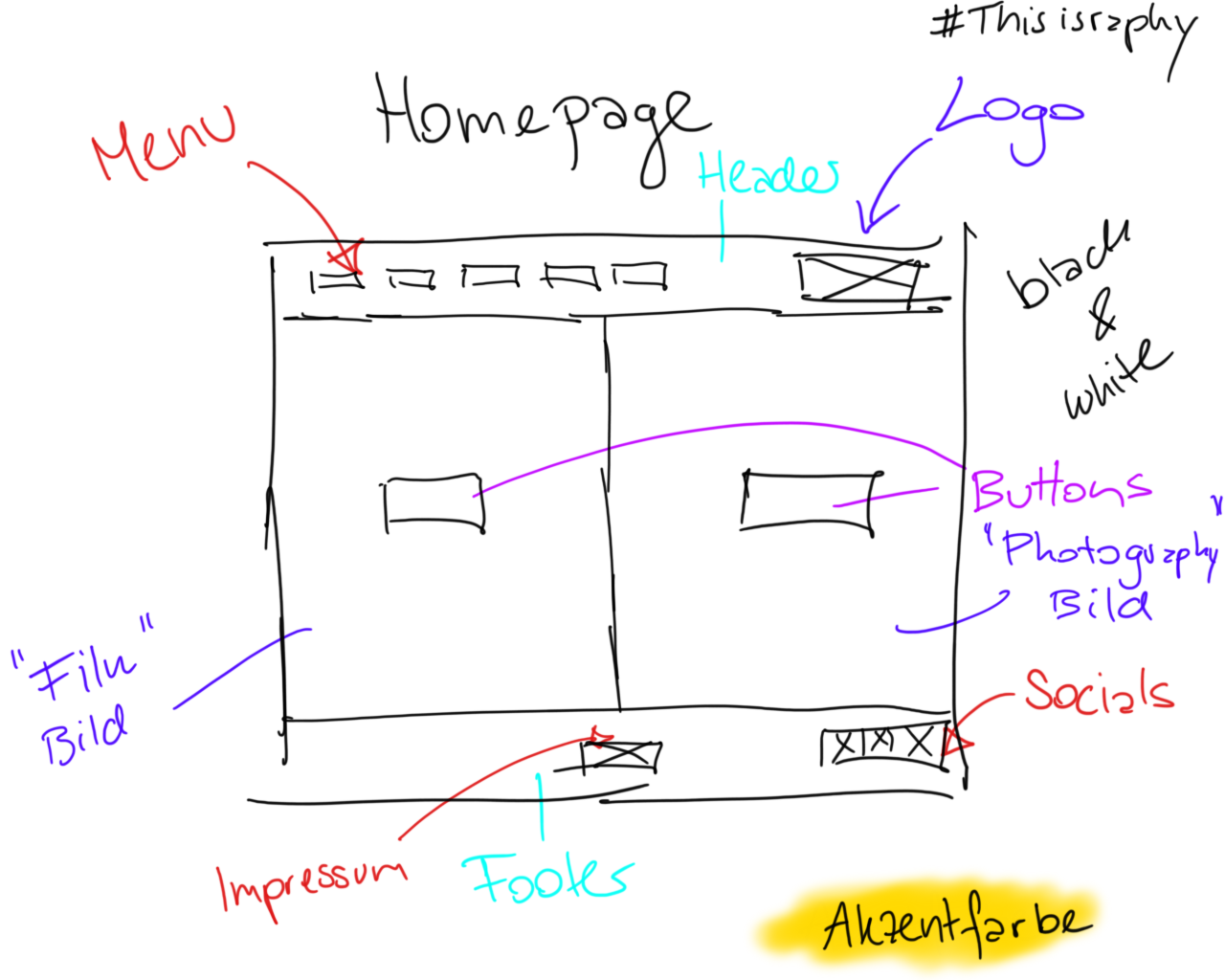
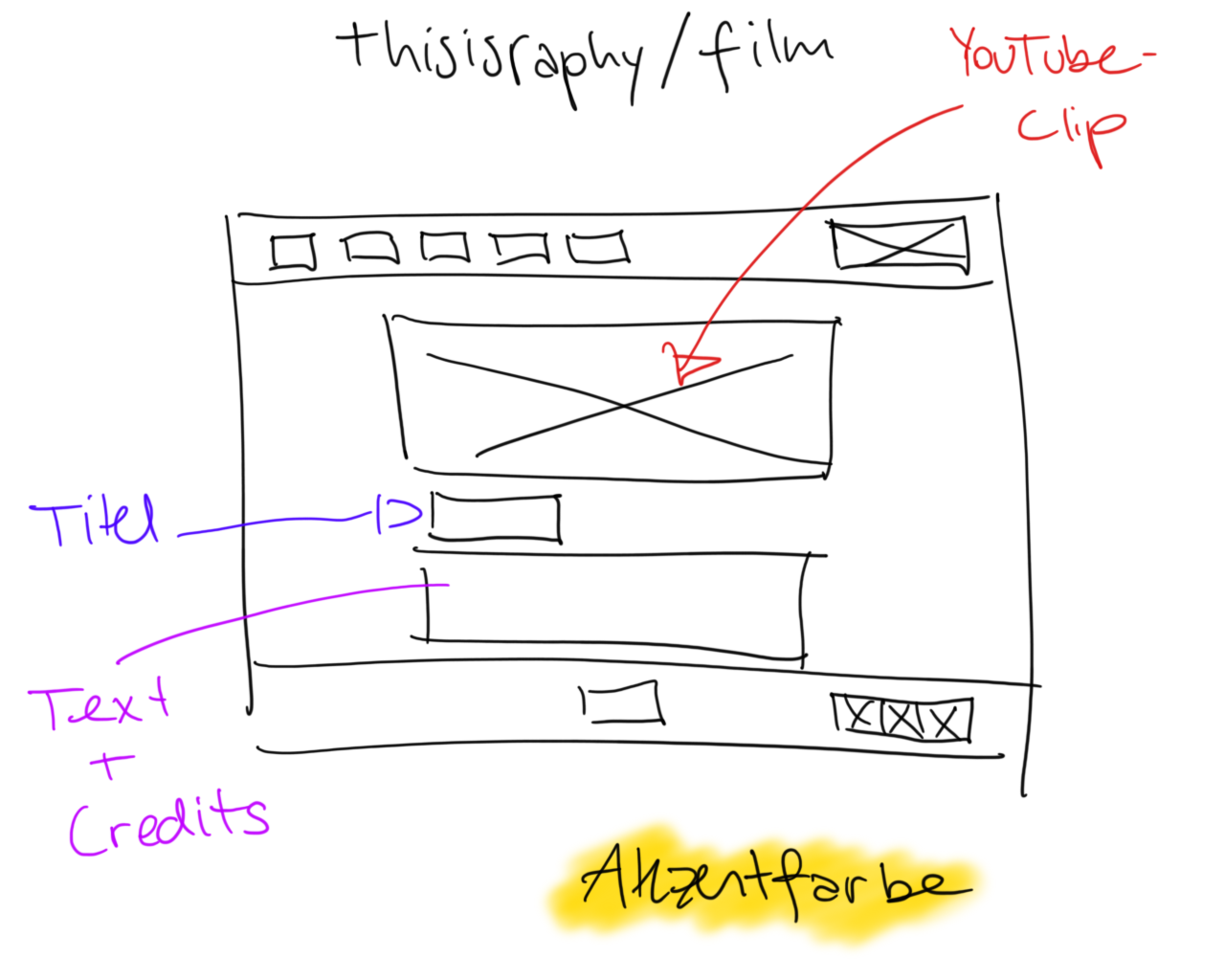
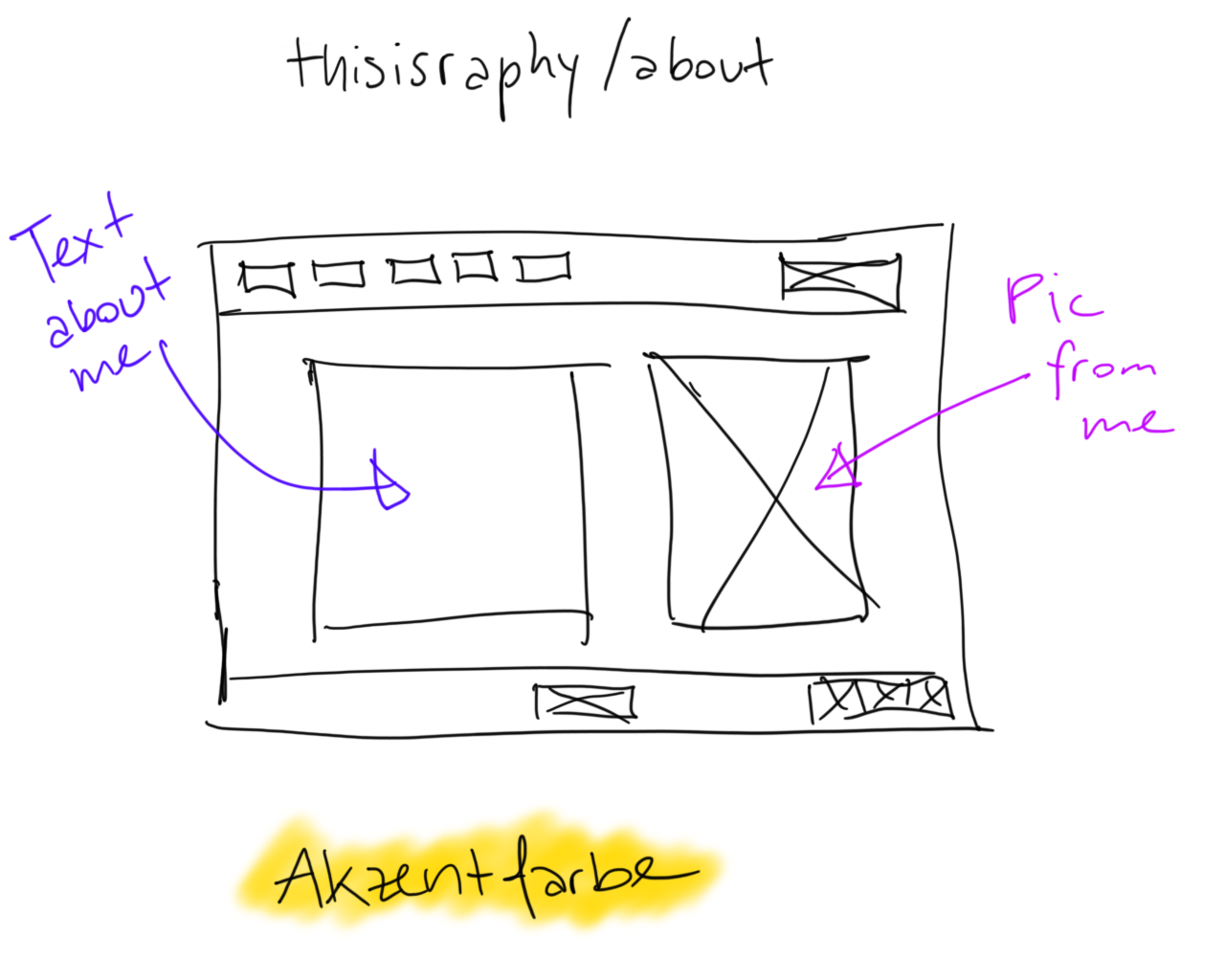
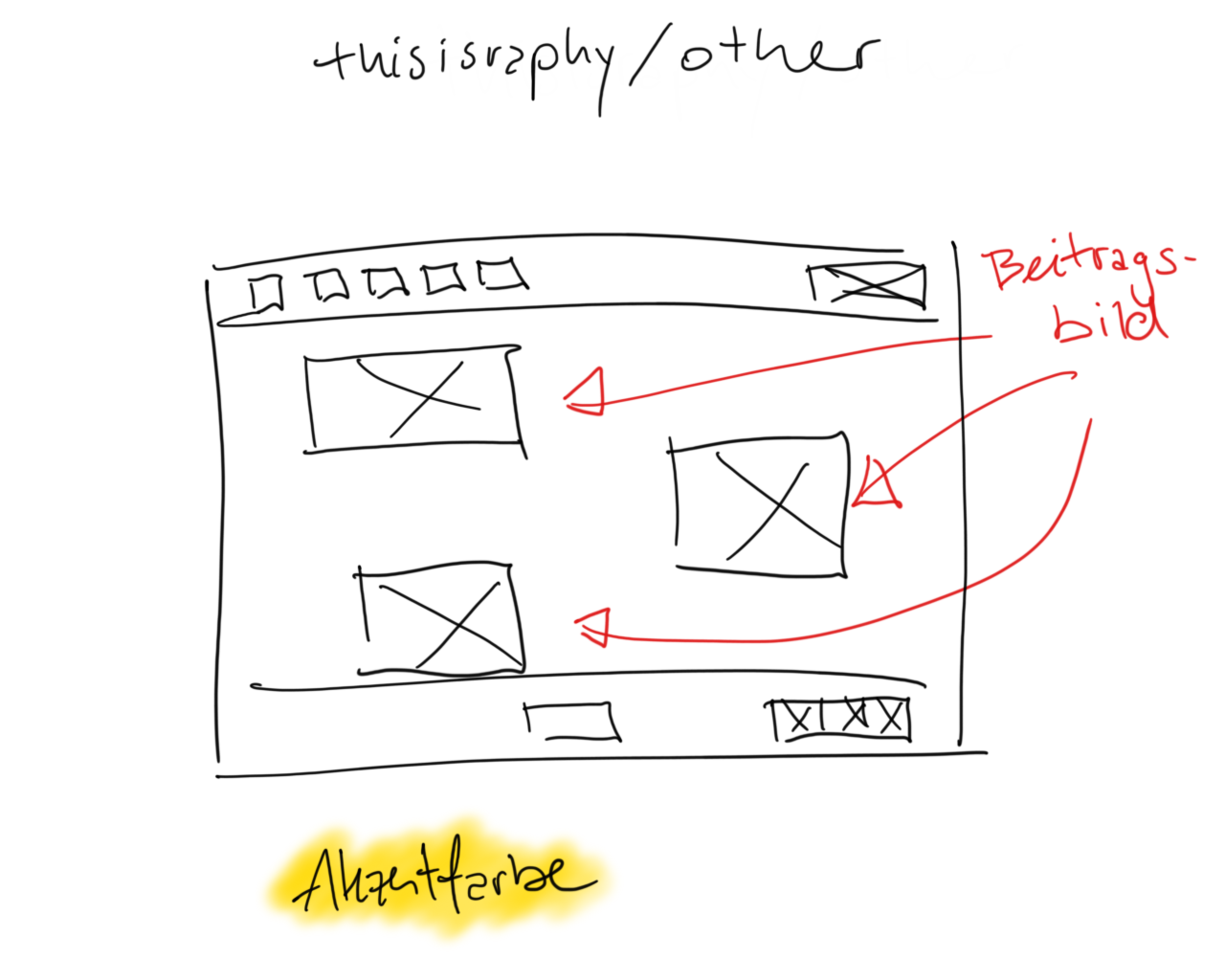
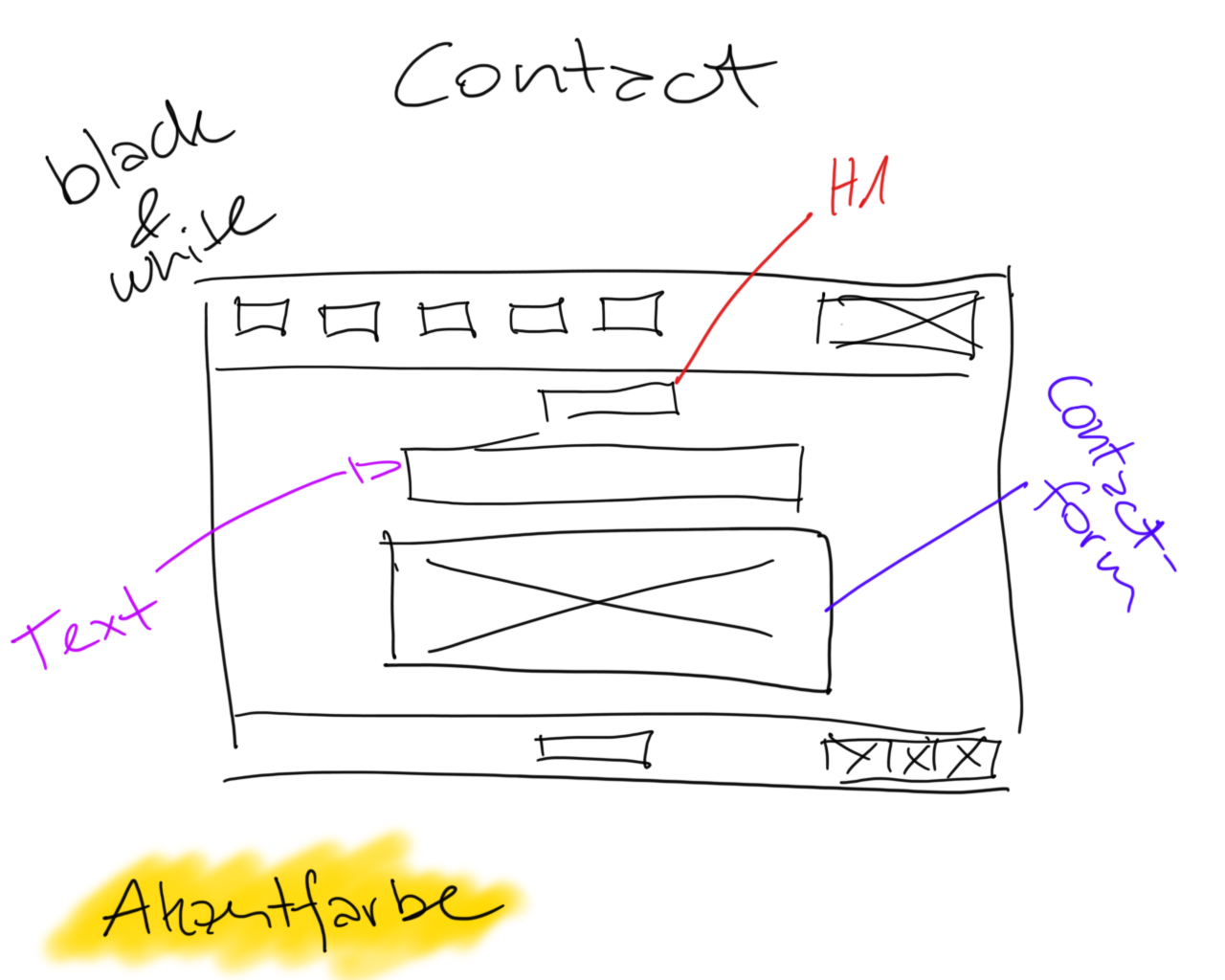
Ich habe von Anfang an gewusst, dass mein Portfolio ohne grossen Schnickschnack auskommen soll. Ich habe mir erstmal Zeit genommen, andere Portfolios und Webseiten zu scannen, um mir Inspiration zu holen. Danach habe ich mich daran gemacht und alle Bausteine, die mir gefallen versucht, anhand eines Wireframes einzubauen. Bis ich alles endlich so arrangiert habe, dass es für mich Sinn ergibt.
Als ich davon einige Versionen hatte, kristallisierte sich schnell eine Version heraus, die ich finalisieren wollte. Also machte ich mich auf ins Adobe XD und gestaltete Seite für Seite – spielte mit Farben herum und nutzte die Animationsfeatures des Programms.
Farblich war mir aber ziemlich schnell klar, dass das Endergebnis nicht kunterbunt, sondern eher schlicht daherkommen soll. Die Texte werden weiss und der Rest schwarz gehalten – höchstens eine Akzentfarbe wollte ich gezielt einbringen. Da fiel die Wahl schlussendlich auf ein warmes Gelb.
Anschliessend ging ich auf Leute in meinem Umfeld zu und fragte nach ihrer Meinung und liess sie den Clickdummy mal testen. Danach setzte ich mich erneut an die Arbeit und setzte Schritt für Schritt das Feedback – die Webseite nahm nach und nach Gestalt an. Dieser Prozess dauerte bereits einige Wochen und die eigentliche Arbeit kam erst noch auf mich zu – das Umzusetzen, so wie ich mir es auch ausgemalt hatte.
Bevor es aber an die Umsetzung ging, stand noch die Selektion meiner Arbeiten aus. Welche Werke es in das Portfolio schaffen und welche nicht. In ferner Zukunft werde ich wohl die eine oder andere Arbeit wieder herunternehmen oder durch neue ersetzen.
In WordPress – mithilfe des Website-Builders Elementor – habe ich schliesslich alles umgesetzt. Ich habe in der Vergangenheit mit anderen Buildern bereits Erfahrungen gesammelt und ganze Webseiten aufgebaut. Elementor war für mich aber komplett neu, weshalb es etwas Eingewöhnungszeit bedurfte. Gerade bei Designentscheidungen kam man sich schnell im Detail verlieren, was mich schlussendlich viel mehr Zeit gekostet hat, als im Nachhinein nötig gewesen wäre. Als ich aber alle Knöpfe und Griffe langsam raus hatte, war besonders die Content-Befüllung reine Fleissarbeit.
Alles in allem war es ein langer Prozess, den es jedoch brauchte, damit die Seite so wurde, wie sie heute ist: Bescheiden, aber eigenständig.
