tinafrauenknecht.ch

Schon sind etwas mehr als zwei Jahre des Studiums vergangen. In der Zwischenzeit hat sich eine Auswahl an Projekten angesammelt. Damit sich zukünftige Arbeitgeber oder Auftraggeber ein besseres Bild über meine Arbeit und mich machen können, möchte ich diese Projekte in einem Portfolio präsentieren.
Anstatt vorgefertigte CMS wie WordPress, Wix oder Webflow zu nutzen, habe ich mich dazu entschieden, mein Portfolio selbst zu programmieren. Dies natürlich nur mit dem Hintergedanken, dass ich auf die Unterstützung von ChatGPT zurückgreifen kann. Beim Design habe ich mich bewusst auf etwas schlichtes entschieden, da der Fokus auf den Projekten liegen sollte. Ausserdem habe ich auf der Startseite noch etwas Interaktives integriert, was dazu einlädt, etwas länger zu verweilen.
Portfolio
Hier findest du mein Portfolio: www.tinafrauenknecht.ch
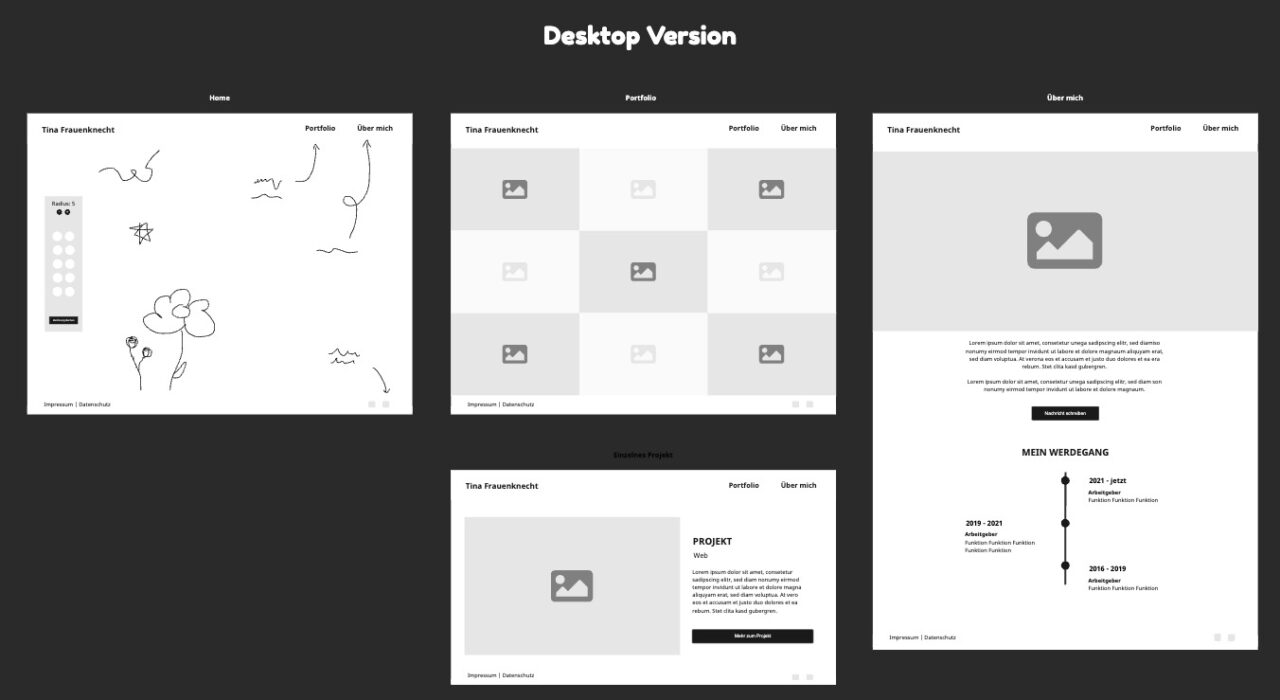
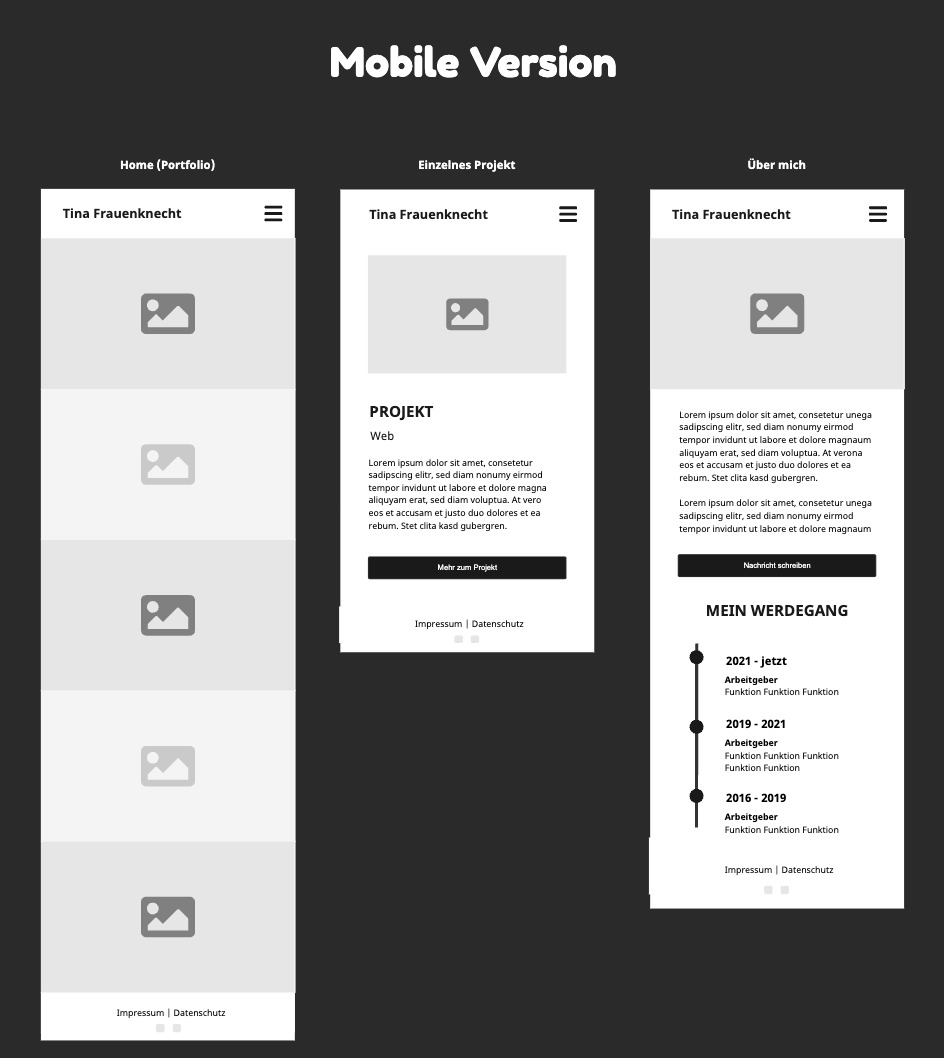
Wireframes
Wireframes von der Desktop-Ansicht und der Mobile-Ansicht:
(mst)
Idee
Zu Beginn überlegte ich mir, welche Inhalte in meinem Portfolio präsentiert werden sollten. Natürlich gehören dazu meine Projekte, die den Hauptfokus bilden, sowie ein kurzer Abschnitt über mich. Da diese Inhalte jedoch bereits auf zwei Seiten abgedeckt waren, wollte ich noch etwas Zusätzliches. Am liebsten etwas Interaktives, was ich mit meinen Programmierkenntnissen umsetzen kann. Nach langem stöbern und inspirieren lassen, kam mir dann die Idee mit der Zeichnungsfläche.
Umsetzung
Vor dem Start des Programmierens habe ich zunächst ein Wireframe erstellt. Einmal für die Desktop Ansicht und als zweites für die Mobile Ansicht. Für die Umsetzung habe ich HTML, JavaScript, JSON, Tailwind CSS und natürlich auch ChatGPT verwendet. Die einzelnen Projekte sind in einer JSON-Datei aufgeführt. So habe ich den Vorteil, dass ich kaum neuen Code schreiben muss, wenn neue Projekte hinzukommen. Bei der Gestaltung der Zeichenfläche konnte ich mich an einem Beispiel von codepen.io orientieren, was äusserst hilfreich war.
Challenges
Anfangs habe ich die Videos in voller Grösse hochgeladen, was logischerweise zu einer erheblichen Verzögerung beim Laden führte. Daraufhin habe ich mithilfe eines Plugins alle Videos im Premiere Pro WebM-Format exportiert. Dabei stiess ich allerdings auf das Problem, dass Safari dieses Format nicht unterstützt. Also musste ich die Videos erneut exportieren und wählte das mp4-Format in kleiner Dateigrösse.
Die grösste Herausforderung bestand in der Umsetzung der Responsiveness auf der Startseite. Anfangs hatte ich meine Zeichnung als ein einzelnes Bild im Hintergrund platziert. Da die Pfeile jedoch stets auf etwas hinweisen sollten, verschoben sie sich je nach Bildschirmgrösse. Daher entschied ich mich dazu, das Bild in die einzelnen Elemente aufzuteilen und diese jeweils so zu platzieren, dass sie sich am entsprechenden Zielort orientieren.
Learnings & Fazit
In Zukunft nehme ich mir vor, mich vorher umfassend zu informieren, um späteren Aufwand zu vermeiden. Ein Beispiel dafür war die anfängliche Umwandlung aller Videos ins WebM-Format, was sich als überflüssig herausstellte. Ansonsten habe ich eine Menge dazugelernt, insbesondere auch von ChatGPT, welcher mir in einigen verzweifelnden Situationen extrem weitergeholfen hat. Da ich das Projekt selbst realisiert habe, bin ich unabhängig und kann alles jederzeit so ändern, wie ich das möchte.