To print or not to print

Wie wird in der heutigen Zeit Grafik Design definiert? Welchen Stellenwert hat die analoge Gestaltung heute überhaupt noch? Diese Fragen haben mich durch diesen Beitrag begleitet. Dieser will die Grenze zwischen Print- und Onlinemedien in Form eines Zines erforschen.
Ein Zine ist eine reduzierte Form des klassischen Magazins. Es fasst meist kompakt ein Thema zusammen und bringt es im Kleinformat dem Leser näher. Für diese Art von Magazinformat gibt es noch (fast) keine adäquate digitale Lösung.
Dies hat unter anderem mit der Intention des kleinen Formats zu tun. Ein Zine ist für Personen konzipiert, die grossen Wert auf das Analoge legen. Eine immer geringer werdende Zahl widmet sich auch heute noch mit grosser Hingabe den bedruckten und zusammengehefteten Seiten eines Magazins oder Zines.
Doch auch diese Menschen werden täglich mit der Digitalisierung konfrontiert. Und so nahm ich mir der Aufgabe an, ein Zine zu erstellen. Dies habe ich nicht nur analog, sondern auch digital umgesetzt.

Bevor die Gestaltung des Zines überhaupt beginnen konnte, brauchte es natürlich noch das Herzstück eines jeden Mediums: den Inhalt. Während der Zeit in der Berufsmaturität habe ich viele spannende und verschiedene Menschen getroffen. Mit einigen pflege ich bis heute noch regen Kontakt und mit diesen Auserwählten konnte ich ein Thema für das Mini-Magazin festlegen.
Die Zitrone
Mit der Vielfältigkeit aller meiner Inhaltsspender:innen war es nicht einfach ein Thema zu finden, dass allen zu einem ähnlichen Ausmass unter den Fingernägeln brennt. Doch genau diese Unterschiede in Gedanken und Umsetzung wollten wir mit diesem offenen und abstrakten Thema erreichen.
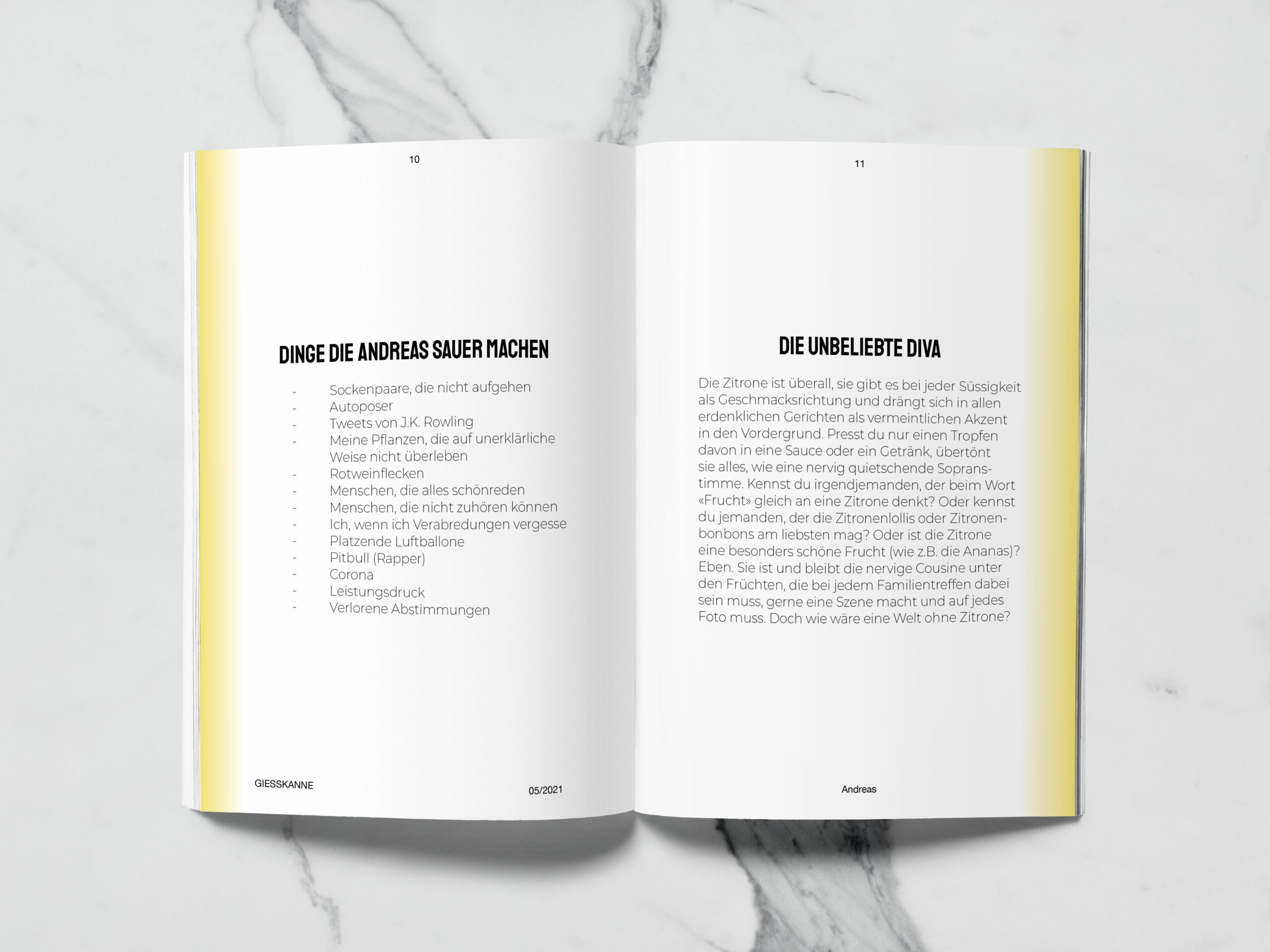
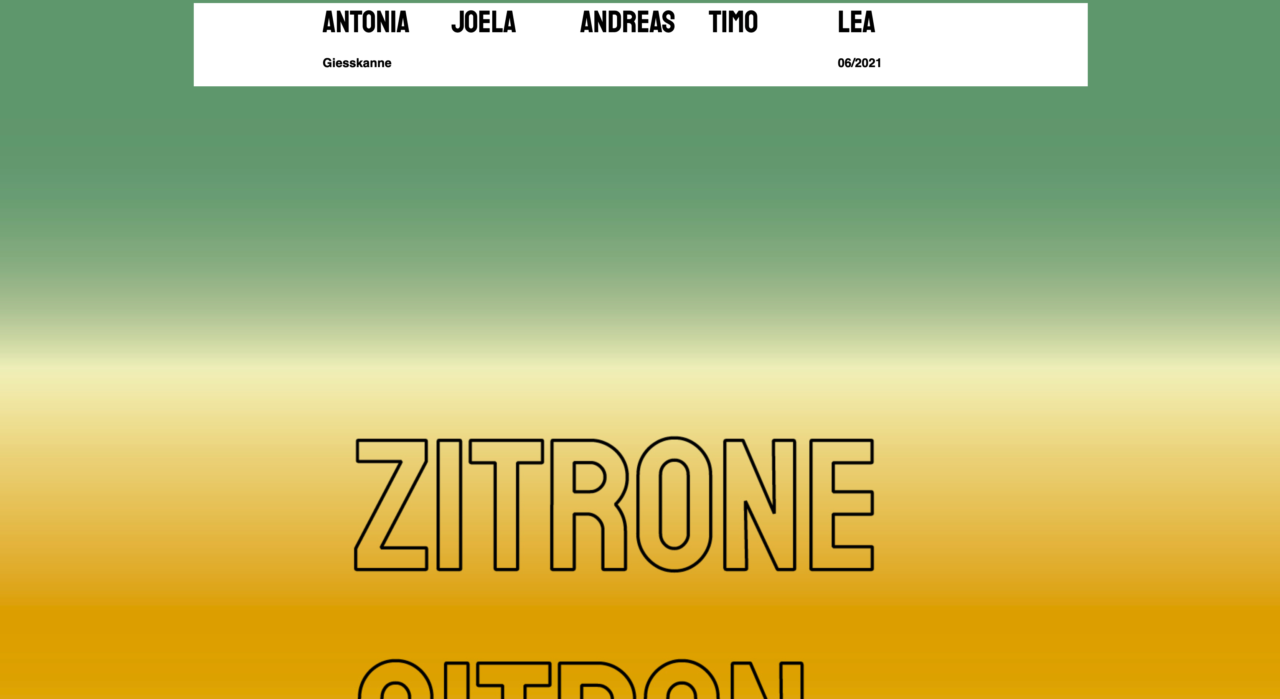
Die grundsätzliche Gestaltungsidee baut auf fruchtigen Farben auf, die das Leben der Zitrone symbolisieren. Auf dem Cover beginnt der Verlauf unten mit der unreifen grünen Frucht. Die Gelbtöne stehen für die verschiedenen Reifegrade und schlussendlich läuft das Cover in einer petrolähnlichen Farbe aus, die stellvertretend für den Verwesungsprozess dargestellt ist. Das Konzept wird an den Rändern des Zines fortgeführt.
Die Umwandlung
Das Zine ist nun in seiner analogen Form abgeschlossen. Im nächsten Prozessschritt war es mir wichtig das Produkt so zu digitalisieren, das die grundsätzlichen Merkmale des Formats auch auf der Website erkennbar sind. Die Simpizität und die Agilität sollen auch digital zu spüren sein.
Der Link zum digitalen Zine :
https://717176-3.web1.fh-htwchur.ch/index.html
Die Schwierigkeiten lagen vor allem beim Responsive Design. Die Proportionen sind im Web veränderbar, was für die korrekte Darstellung von Bild und Text eine Herausforderung darstellt. Für viele analoge Gestaltungselemente gibt es jedoch Lösungen, um sie auch auf dem Desktop ansprechend darzustellen.
In vielen Bereichen sind sich die beiden Ausarbeitungsmethoden ähnlich. Die Aufteilung der Seiten in ein Raster, die Einbindung und Platzierung der Medien oder der Workflow über eine Masterpage sind auf einigen Ebenen sehr ähnlich.
Nichtsdestotrotz sind es zwei völlig unterschiedliche Formate. Die analoge Lösung weist ein gewisses Feingefühl auf und verzaubert die Leserschaft mit seiner fast schon nostalgischen Wirkung. Das digitale Zine bietet dafür Zugang für alle – es ist die Zukunft. Die Welt lebt heute digital und das in jedem Bereich.
Für mich bleibt das analoge Artefakt jedoch die willkommene Abwechslung unserer sonst so schnelllebigen leuchtenden Bildschirmwelt. Denn nur schon beim Geruch von frisch bedruckten Papier breitet sich bei mir ein wohliges Nostalgie-Gefühl aus.
(dbo)
Idee
Einige Zeit nach dem Abschluss meiner Berufsmaturität, wollte ich mit einigen Personen aus meiner ehemaligen Klasse ein Projekt starten. Mein Ziel war es mit der Mischung der verschiedenen Horizonten, die wir mitbringen, ein interdisziplinäres Produkt zu kreieren. Leider geriet das Vorhaben dazumal ins Stocken. Digezz bot die perfekte Gelegenheit, um diesen Faden weiter zu spinnen.
Ich traf mich jeweils mit Teilgruppen und trug ihnen mein Anliegen vor. Die Idee des Zines schien uns allen angemessen, gerade da es sehr einfach und experimentell sein kann. Nach einigen Treffen waren alle auf das Format gebrieft und die Themenauswahl konnte starten. Wir waren uns alle einig, das es etwas sein soll, was sich vielfältig interpretieren lassen kann. Je einfacher und niederschwelliger das Thema, desto besser. Die Zitrone schien als eine Wahl, die diese Anforderungen erfüllen konnte.
Für mich war es wichtig das ich nicht nur ein Zine gestalte, sondern auch auf den Aspekt des Status von Printmedien wie Magazine. Dies konnte ich aus dem Coaching mitnehmen. So stellte ich mir die Aufgabe, sowohl ein analoges Printobjekt und das digitale Pendant dazu zu kreieren. So kann ich meine Kenntnisse in der, heute immer wichtiger werdenden, Webgestaltung ausbauen und zusätzlich Erfahrungen im Bereich der Printgestaltung sammeln.
Projektverlauf
Mit den Treffen mit meinen BMS-Alumnis startet das Projekt mit viel Brainstorming. Bis zu der definitiven Idee und der Auswahl des Themas Zitrone verging einige Zeit, doch der Prozess nahm in dieser Phase an Fahrt auf. Wir einigten uns für die erste Phase darauf, das jeder für sich selber am Thema grübelt, da wir uns nicht von Anfang an schon zu fest in eine Richtung bewegen wollten. Auf das trafen wir uns wieder und die verschiedenen Ansätze wurden ausgetauscht. Der Mix an Photographien, Zeichnungen und Texten der sich sammelte sah sehr vielversprechend aus.
Mit dem Inhalt konnte ich mich an die Gestaltung machen. In das Grundraster, das ich im Vorhinein erstellen konnte, passte ich nun die verschiedenen Medien ein. Die konzeptuellen Gedanken der farblichen Gestaltung kamen mir hauptsächlich während des Prozesses selbst. Für mich verlief das Kreieren des Zines als analoges Medium grundsätzlich gut. Als ich die erste Version fertiggestellt hatte, liess ich das Projekt für einige Tage ruhen. Mit dem Abstand fielen mir die letzen Anpassungen viel leichter und meiner Meinung nach, konnte es sowohl gestalterisch als auch konzeptuell noch einigen Fortschritt machen.
Die Umwandlung des Ganzen in ein Desktop-Magazin gestaltete sich für mich schon etwas komplizierter. Bereits mit der Grundstruktur des Ganzen hat ich Mühe und braucht einige Zeit mich wieder an die Umgebung von HTML und CSS zu gewöhnen. Je länger ich bin damit beschäftigte, desto besser wurde mir die Sprache des Codieren geläufig. Vor allem durch das enge Anknüpfen des analogen Zines musste ich einige neue Dinge ausprobieren und konnte so meine bescheidenen Fertigkeiten ein wenig ausbauen. Leider fiel mir erst kurz vor dem Abgabetermin auf, dass ich die Seite über Digezz laufen lassen könnte. Diesen Termin habe ich leider verpasst, was auch an meinem fehlenden Know-how gelegen hat.
Learnings
- durch die Umkehrung des Workflows entsteht ein Design, das sich meiner Meinung nach von reinem Webdesign abhebt (ob positiv oder negativ ist dem Betrachter überlassen)
- obwohl ich bei der analogen Gestaltung mehr Freude am Prozess hatte, konnte ich durch die Arbeit mit HTML und CSS um einiges mehr profitieren
- in einem nächsten Versuch würde ich die Website auf einer Content Management System umsetzen. Dies scheint mir die heute aktuellste Vorgehensart, da auch dort Anpassungen in der Gestaltung im Code vorgenommen werden können
- Für die Ideenfindung und die Planung mit den Content-Producern braucht es tendenziell mehr Zeit. Wenn ich die Inhalte zu einem früheren Zeitpunkt erhalte, kann ich das Projekt zu einem früheren Zeitpunkt abschliessen und bin noch flexibler in der finalen Ausarbeitung