Tunecontrol

Was wäre, wenn man die Musik, die man hört, auch selbst verändern und beeinflussen könnte? Diese Frage stellte sich nicht nur mir, sondern auch Kanye West, der 2021 den mobilen «Stem Player» auf den Markt brachte. Doch was ist, wenn man nicht 200 Franken dafür ausgeben und ein komisches Gerät mit sich rumtragen will? Ich habe mich dieser Frage angenommen und einen Online Stem-Player mit eigens produzierter Musik programmiert.
Viele fragen sich jetzt vielleicht, was ein Stem-Player überhaupt ist. Es ist nichts anderes als ein Gerät, welches die verschiedenen Instrumente eines Musikstücks in einzelne Tonspuren unterteilt und es dadurch ermöglicht, das Klangbild zu verändern. Bei «Tunecontrol» kann man so z.B. die allgemeine Lautstärke eines Instruments einpegeln oder Effekte wie Reverb und Delay hinzufügen.
Damit das ganze Unterfangen auch klappt, muss Sound her. Da ich mich seit längerer Zeit mit der Produktion elektronischer Musik auseinandersetze, entschied ich mich, Tracks im Spektrum der elektronischen Tanzmusik zu machen. Hier musste ich darauf schauen, dass sich alle Elemente unterscheiden, damit sie später in Stems eingeteilt werden können. Diese unterteilte ich in unterschiedliche Gruppen. Ein Beispiel:
- Kick (Bassdrum)
- Toms
- Hi-Hats
- Shakers
- Claps
- Synth-Bass
- Synth-Lead
- Arpeggio-Synth
- Pad-Synth
- Effekte

Diese drei Tracks erwarten euch auf der Website:
In einem nächsten Schritt wagte ich mich an das Design der einzelnen Boards. Hier referenzierte ich zum Teil historische Hardware Synthesizer wie z.B. der Jupiter-8 von Roland oder kam auf andere Ideen, die modernen Software Synthesizern ähneln. Als dann alle «Assets» bereit waren, konnte ich die Website mit HTML, CSS und Javascript programmieren.



Den Stem-Player findet ihr hier.
(stm)
Idee:
Ich war schon immer an Musik interessiert und überlegte mir, wie man Musik erlebbarer machen kann. Die Idee für den Stem-Player entstand spontan bei einem Coaching mit Thomas Weibel entstanden. Mein erster Gedanke war jedoch, dass dies niemals schaffen werde, mit meinen begrenzten Coding-Skills. Ich setzte mich dann aber doch an die Arbeit und schmiedete mir ein Konzept.
Konzept:
Zuerst überlegte ich mir, welche Funktionen der Player haben sollte. Man sollte auf jeden Fall die Lautstärke der einzelnen Spuren einstellen können. Um das Ganze interessanter zu gestalten, hatte ich vor, verschiedene Effekte auf die einzelnen Spuren anwenden. Eine kurze Recherche im Internet bestätigte mir, dass dies auch möglich ist. Weiter würde ich Musik brauchen. Diese kann ich ohne grössere Probleme aber, mit hohem Zeitaufwand selber produzieren. Die ganzen Funktionalitäten sollten dann auch noch schön visualisiert werden. Der Plan war zuerst, nur ein «Board» zu erstellen. Jedoch machte mir die Arbeit derart Spass, dass ich mich entschied, zwei weitere zu veröffentlichen.
Umsetzung:
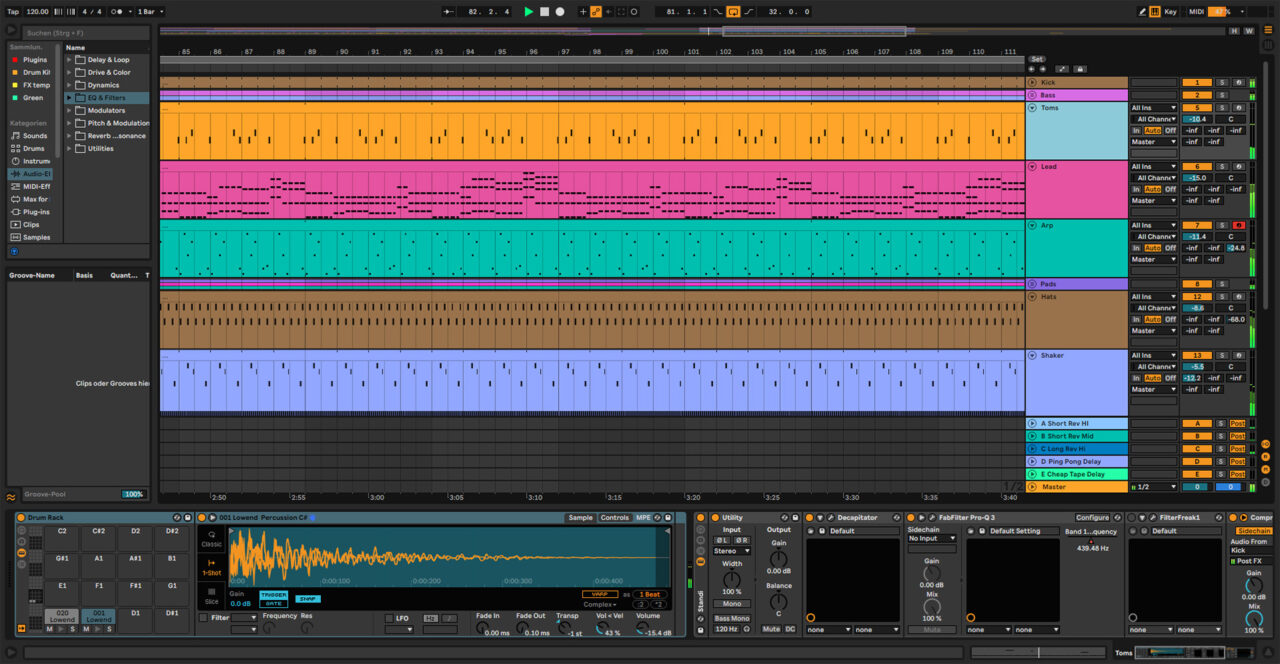
Der erste Schritt war die Musikproduktion. Ich entschied mich, dabei die Software «Ableton Live 11» und zahlreiche Software-Plugins zu benutzen. Dabei war mein grösstes Problem, eine gute Idee zu finden, die sich leicht loopen lässt und die auch nach ein paar Mal hören immer noch interessant ist. Zudem musste ich darauf achten, dass die einzelnen Instrumente gut trennbar sind, damit sie später in die Stems aufgeteilt werden können. Nach etlichen Versuchen habe ich dann endlich die richtige Idee für den ersten Player «Soundboard» gefunden. Technisch war es kein grosses Problem, jedoch musste ich mehrere Versionen abmischen, bis ich dann endlich zufrieden war. Bei den zwei anderen Songs gestaltete sich der Prozess sehr ähnlich.
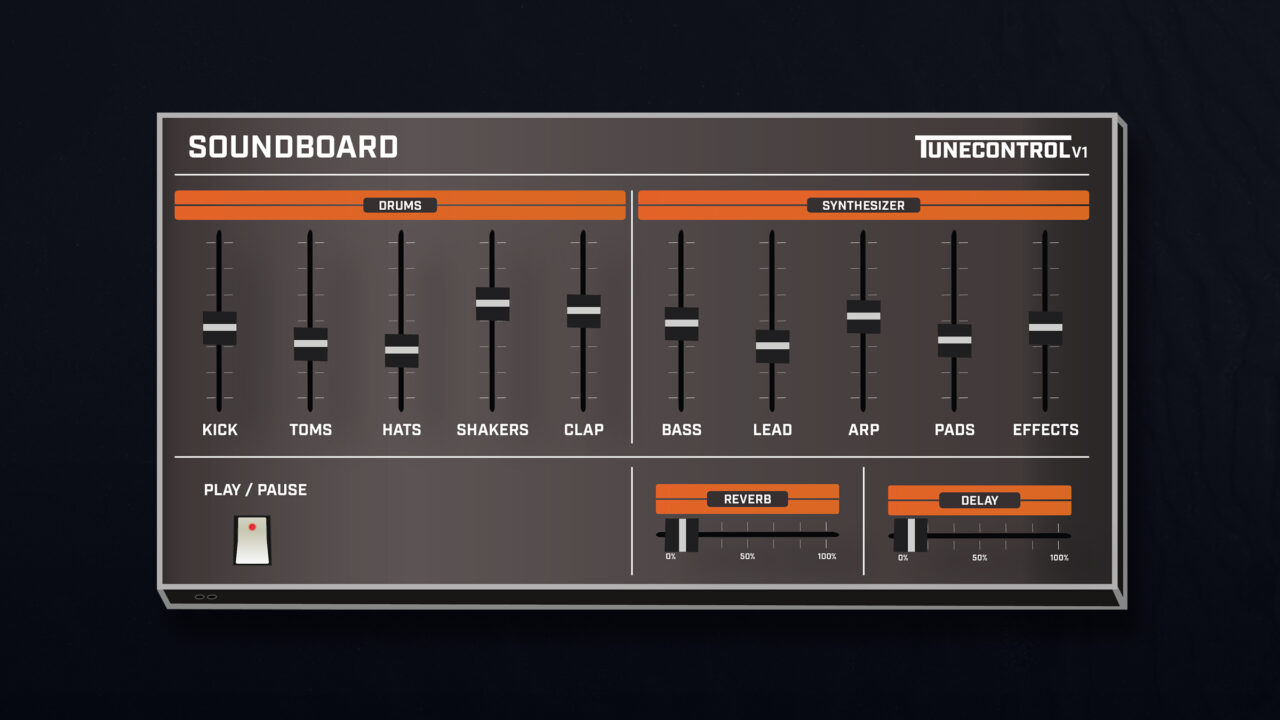
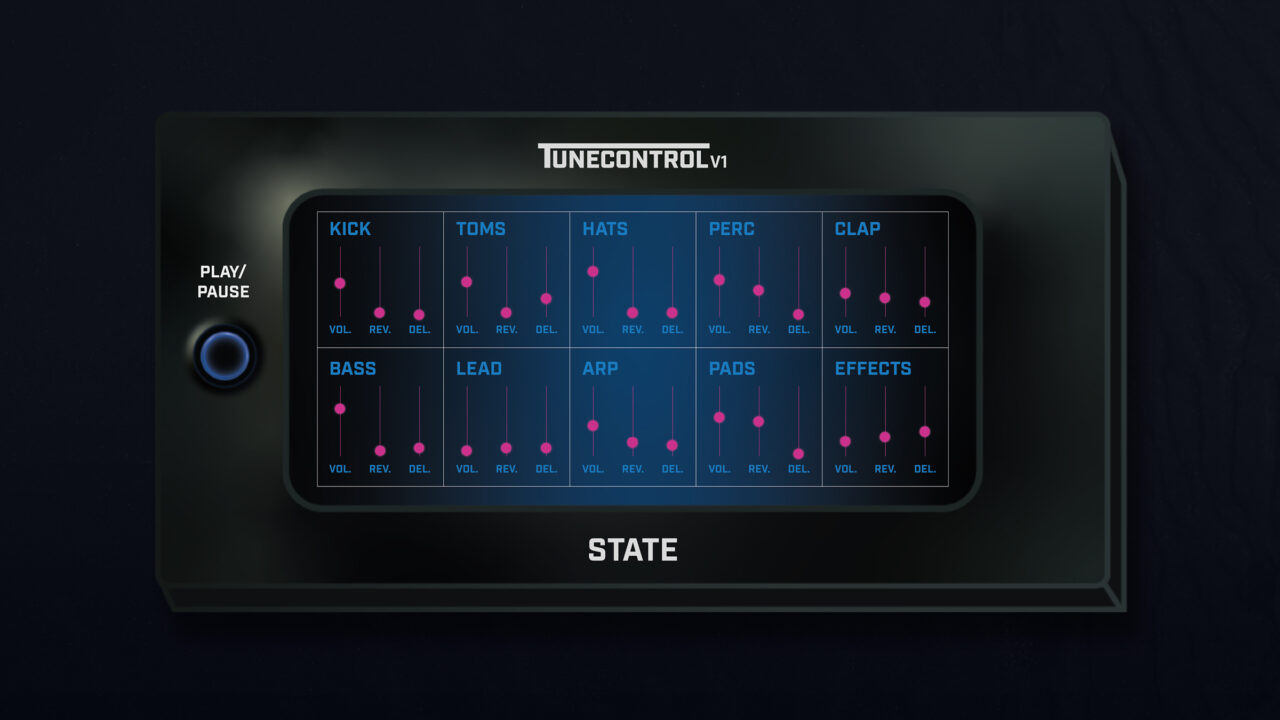
Das Design der eigentlichen Player erstellte ich in Adobe Illustrator. Da stellte sich mir das Problem, die Player einigermassen realistisch aussehen zu lassen. Dabei half mir das Experimentieren mit Verläufen. Weiter musste ich die Fader und Knöpfe designen. Beim Design des ersten Players «Soundboard» orientierte ich mich an historischen Analog-Synthesizern, da mich der Sound des Synth-Leads sehr an einen analogen Synthesizer erinnerte. Bei «State» hatte ich die Idee, es «futuristisch» mit einem grossen Display darzustellen. «Sunset Drive» erinnerten mich zum einen an einen Sonnenuntergang, zum anderen an den Retro-Stil der 80er Jahre. Die Kombination fiel mir hier eher schwer und ich versuchte mehrere Designs. Schlussendlich gefiel mir das gelb-rote Design am besten.
Der letzte Schritt war das Programmieren der Website. Der erste Schritt war jeweils das Platzieren der Illustrationen. Danach kam der für mich härteste Teil des ganzen Projekts. Das Vernetzen der Knöpfe und Fader mit der Musik. Dabei half mir die JavaScript Library «Pizzicato.JS». Dies ermöglichte mir, die Audiospuren zu gruppieren und gemeinsam abzuspielen. Weiter konnte ich dadurch die Effekte «Reverb (Hall)» und «Delay (Verzögerung)» auf die einzelnen Spuren anzuwenden. Im Prozess des letzten Players entdeckte ich Library «webaudio-controls», welche es erleichterte, die Fader und Knöpfe mit den Audiospuren zu verbinden. Leider war es mir nicht möglich, die Website responsive zu gestalten. Mehr dazu in den Learnings. Insgesamt ist eine Progression von dem ersten Player «Soundboard» bis zum letzten Player «Sunset Drive» zu sehen. Die Funktionalitäten wurden jedes Mal ausgebaut.
Learnings und Fazit:
Während der ganze Prozess konnte ich viel Lernen. Es war etwas Neues, Musik für ein festgelegtes Ziel zu produzieren. Dies schränkte teilweise meine Kreativität ein. Aber ich kam mit der kleinen Beschränkung gut klar. Weiter konnte ich meine Skills im Adobe Illustrator verbessern. Beim Coden der Website war die Lernkurve klar am grössten. Ich konnte die Möglichkeiten von JavaScript und den externen Libraries entdecken. Im Prozess fand ich immer bessere Tools, welche Audio und das Programmieren kombinieren. Ungünstigerweise habe ich mich von Anfang an nur auf die Desktop-Ansicht der Website konzentriert. Um das ganze responsive zu gestalten, hätte ich wohl den ganzen Code umstellen müssen. Es war im Nachhinein leider auch nicht schlau, die Designs der Player fest in Adobe Illustrator zu gestalten. Da sich das Interface beim Skalieren der Bildschirmgrösse immer wieder verzieht, wird die Optimierung für andere Geräte sehr schwer und zeitintensiv. Es wäre auch von Vorteil gewesen, am Anfang der Arbeit besser zu recherchieren und bessere Tools (wie z.B. «webaudio-controls» zu finden, welche die Arbeit von Anfang an erleichtern würden. Am Ende bin ich jedoch mit dem Endresultat sehr zufrieden.
