Twirl Donuts: Wie aus einer Idee ein Erlebnis wird

Als ich mit dem Projekt «Twirl Donuts» begann, hatte ich eine klare Vision: meine Liebe zur japanischen Kultur und zum Design in einer visuell einzigartigen Marke zu vereinen. Die Idee war nicht nur, Donuts zu bewerben, sondern den Nutzern ein Erlebnis zu bieten, das sie anzieht und auf einer tieferen Ebene mit der Marke verbindet. Ich wollte einen Raum schaffen, in dem japanische Einflüsse auf modernes, energiegeladenes Design treffen, inspiriert von den Neonlichtern und der Farbenpracht Tokios, aber auch vom japanischen Minimalismus. Es war eine Herausforderung, doch jeder Schritt bot eine Gelegenheit zur kreativen Entfaltung.
OOH-Mock-ups


Im Rahmen der Markenpromotion habe ich zwei verschiedene Out-of-Home (OOH)-Mock-ups entworfen, die jeweils spezifische Merkmale besitzen, um die Zielgruppe und den Standort optimal anzusprechen.
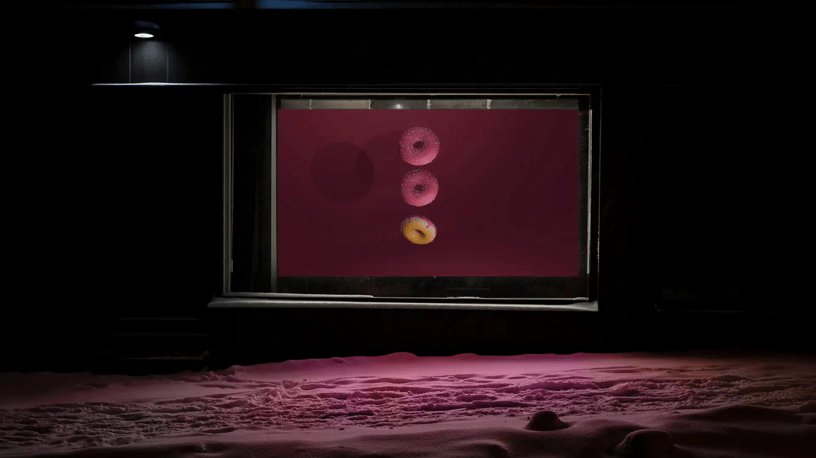
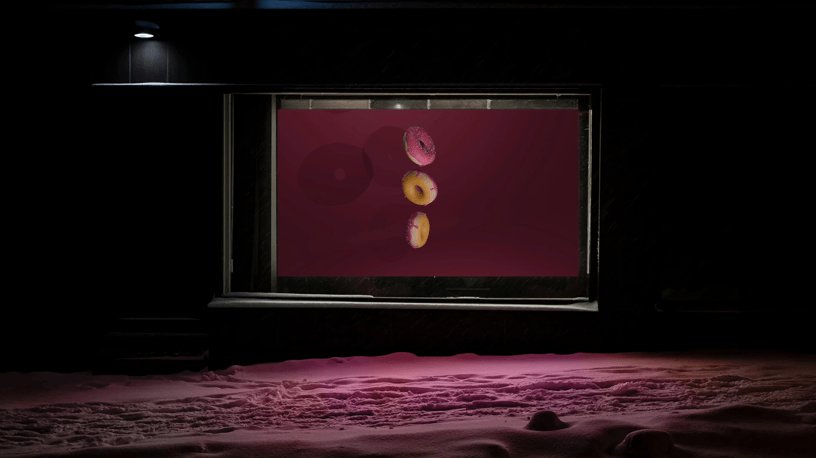
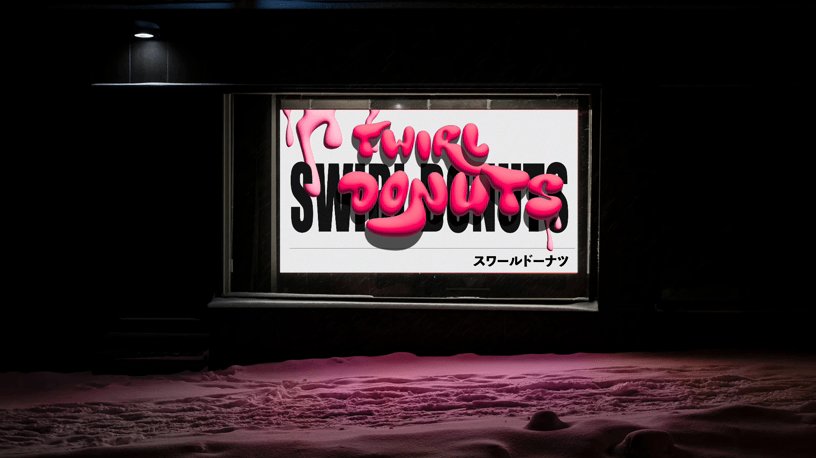
Das erste Mock-up zeigt das grosse Logo «TWIRL DONUTS» in einer dunklen, minimalistischen Umgebung mit pinken Lichteffekten. Dieses Mock-up richtet sich an ein breites Publikum in urbanen Räumen und vermittelt eine einfache, aber effektive visuelle Botschaft. Bei der Erstellung des Logos in Adobe Illustrator habe ich das Tool «3D & Materials» verwendet, um Tiefe und einen Tropfeffekt zu erzielen, der das Aussehen von fliessender Glasur imitiert. Ich kombinierte den Extrude- & Bevel-Effekt mit einer leichten Abrundung, sodass das Logo realistisch wirkt und seine Geschmeidigkeit unabhängig von der Darstellungsgrösse beibehält. Dies ermöglicht dem Logo, in allen Formaten konsistent zu bleiben, von digitalen Darstellungen bis hin zu physischen Plakaten. Die Hintergrundtextur wurde in Photoshop hinzugefügt, wo ich die Effekte «Noise» und «Grain» verwendete, um eine subtile Rauheit zu erzeugen, die an eine Wandoberfläche erinnert und dem gesamten Look eine urbane und moderne Anmutung verleiht. Dieses Mock-up zielt auf Passanten ab, die einen schnellen und klaren visuellen Impuls suchen, und unterstreicht den modernen und professionellen Ansatz der Marke.

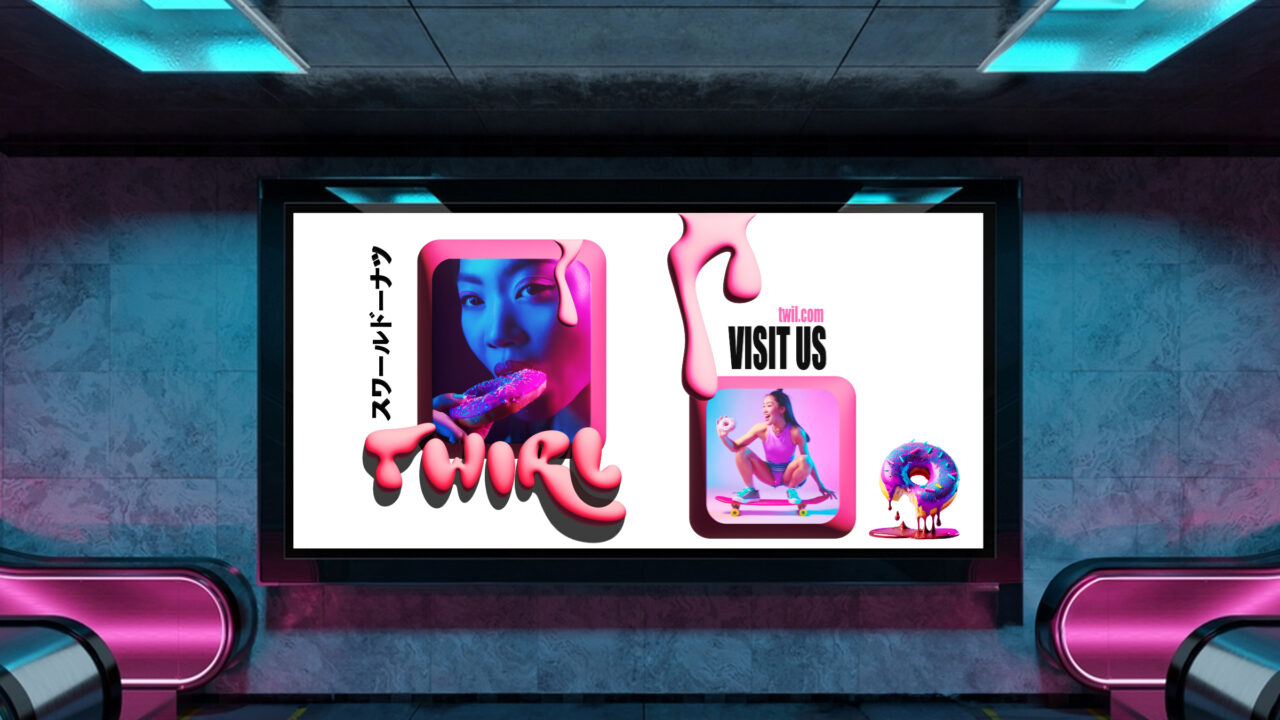
Das zweite Mock-up, das am Bahnhof platziert wurde, wurde für ein jüngeres Publikum entworfen und zeigt lebendige Bilder von Menschen, die Donuts geniessen. Bei der Gestaltung dieses Mock-ups in Illustrator habe ich mich darauf konzentriert, ein spielerisches Logo und eine dynamische Komposition zu schaffen. Die von mir entwickelten rosa-blauen Töne erzeugen eine urbane Atmosphäre und ein Gefühl von Spass, während die Kombination der Elemente der gesamten Szene Lebendigkeit verleiht. Dieses Mock-up befindet sich an einem strategischen Standort mit hohem Fussgängerverkehr junger Menschen und sein energiegeladenes visuelles Erscheinungsbild lädt zur Interaktion ein und vermittelt das Erlebnis der Marke im alltäglichen, dynamischen Kontext.
Visitenkarte

Die Visitenkarte für Twirl Donuts wurde als Erweiterung der einzigartigen visuellen Identität der Marke entworfen, mit dem Ziel, den Geist von Kreativität und Innovation auf den ersten Blick zu vermitteln. Ähnlich wie beim OOH-Design habe ich mich auf die Kombination eines minimalistischen, klaren Looks mit lebendigen Elementen konzentriert, die an die Verspieltheit und Süsse des Produkts erinnern. Inspiration fand ich in der zentralen Farbgebung der Marke – einem intensiven neonrosa Ton, der die Energie Tokios und die moderne Popkultur einfängt. Dieser auffällige Farbton, kombiniert mit dynamischen Mustern im Hintergrund, verleiht der Visitenkarte eine gewisse Energie und Anziehungskraft und macht sie zu einem visuell wiedererkennbaren Symbol der Marke.
Um den visuellen Eindruck weiter zu verstärken, habe ich im Hintergrund eine dynamische rosa Textur verwendet, die ich in Photoshop erstellt habe. Diese Textur erzeugt ein Gefühl von Bewegung und Fluidität, als wäre die Visitenkarte in eine Welt voller Geschmack und Süsse eingetaucht.
Die Visitenkarte ist nicht nur ein Informationsmittel, sondern auch eine Art „Teaser“ für die Marke, mit einem Design, das den Blick auf sich zieht und zur Interaktion einlädt. Durch den minimalistischen, aber lebendigen Ansatz wollte ich erreichen, dass die Visitenkarte als eine Erweiterung der Marke fungiert und ein konsistentes, professionelles und zugleich faszinierendes visuelles Erlebnis bietet.
Webdesign in Adobe XD
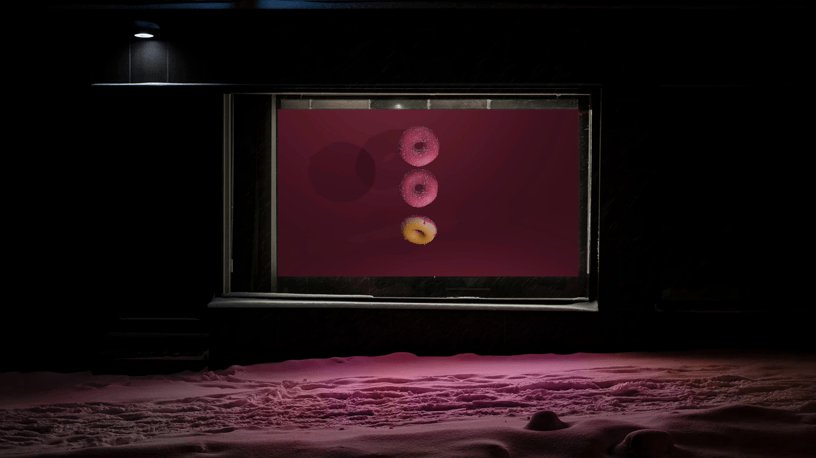
Das Webdesign in Adobe XD war die Grundlage des Projekts. Bei der Arbeit am Layout habe ich mich für einen dunklen, aber nicht ganz schwarzen Hintergrund entschieden, der aus einem tiefen Blauton mit einem leichten Hauch von Lila besteht und so ein Gefühl von Tiefe und Raffinesse vermittelt. Dieser dunkle Hintergrund ermöglicht es, dass die rosa Elemente und Donuts auf der Seite hervorgehoben werden, ohne dass zusätzliche Kontraste erforderlich sind, die den Nutzer visuell überfordern könnten.
Das Logo «Twirl Donuts» befindet sich in der oberen linken Ecke der Seite, sodass es leicht erkennbar und zugänglich, aber nicht aufdringlich ist. Beim Design habe ich besonderen Wert darauf gelegt, das Logo harmonisch mit den anderen Elementen zu gestalten, indem ich einen rosafarbenen Farbton verwendet habe, der sich durch die gesamte Marke zieht. Das Hauptangebot der Produkte befindet sich zentral, mit grossen, schwebenden Bildern von Donuts auf einem rosa Hintergrund, wodurch die Textur und Attraktivität der Produkte hervorgehoben wird.
Für das spezielle Angebot der Donuts («Limited Edition») habe ich den Grain-Effekt im Hintergrund verwendet, um eine leichte, papierähnliche Textur zu erzeugen, die einen retro-nostalgischen Eindruck vermittelt. Dieser Ansatz verleiht der Seite eine warme und authentische Note und macht sie visuell interessanter. Jeder Donut hat eine individuelle Darstellung mit detailliertem Namen und Beschreibung, die den einzigartigen Wert dieses Produkts hervorhebt. Der Schwerpunkt liegt darauf, dass meine Donuts mit besonderem Augenmerk auf den Nährwert entwickelt wurden, was sie kalorienärmer macht als herkömmliche Donuts aus dem Handel. Mit diesem Ansatz wollte ich unterstreichen, dass Twirl Donuts nicht nur ein visuell ansprechendes Produkt bietet, sondern auch eine gesündere Alternative darstellt, die dem Nutzererlebnis zusätzlichen Mehrwert verleiht.
Ursprünglich plante ich auch eine mobile Version der Seite mit der Responsive Resize-Option in Adobe XD, stiess jedoch bald auf Herausforderungen. Aufgrund der Vielzahl an Informationen zum Produktinhalt und der Beschreibung der einzelnen Donuts war es nicht möglich, das konsistente visuelle Erscheinungsbild auf kleineren Bildschirmen zu bewahren, ohne wichtige Elemente des Nutzererlebnisses zu verlieren. Daher entschied ich mich, ausschliesslich bei der Desktop-Version zu bleiben, um eine optimale Präsentation der Marke sicherzustellen.
Bitte klicken Sie auf diesen Text, um die Vorlage der Website anzusehen!
Animation in Blender

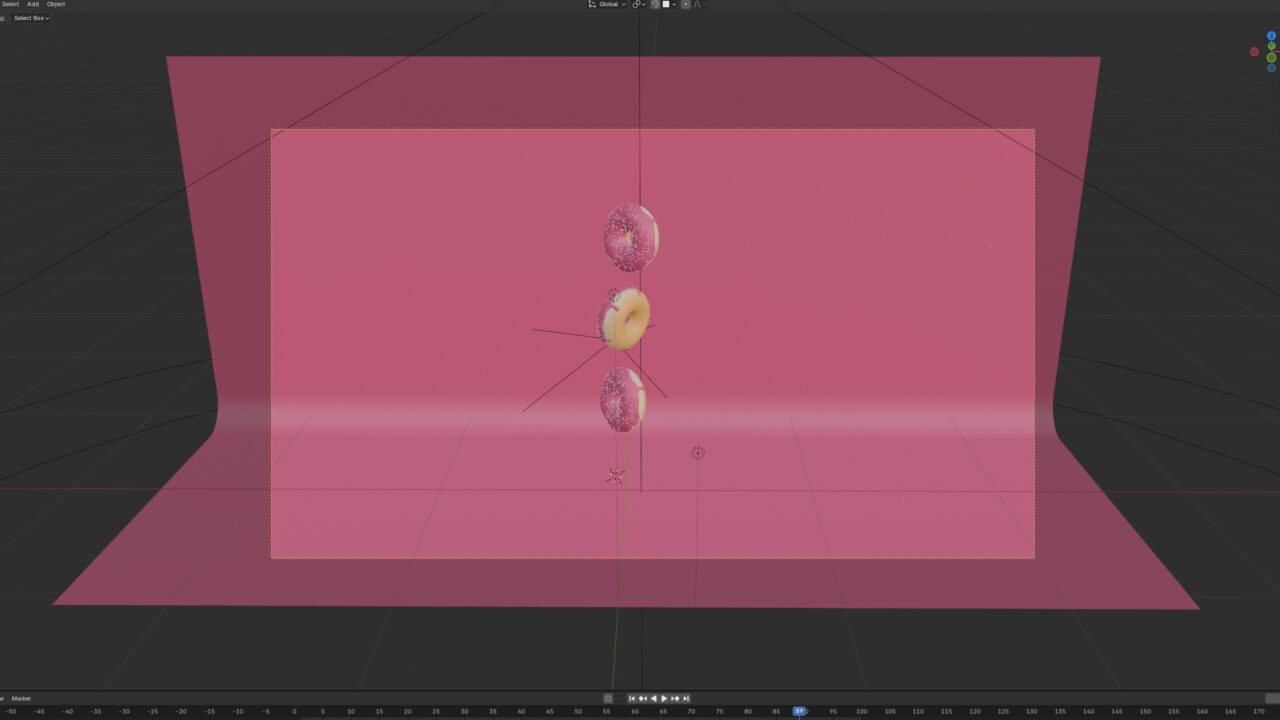
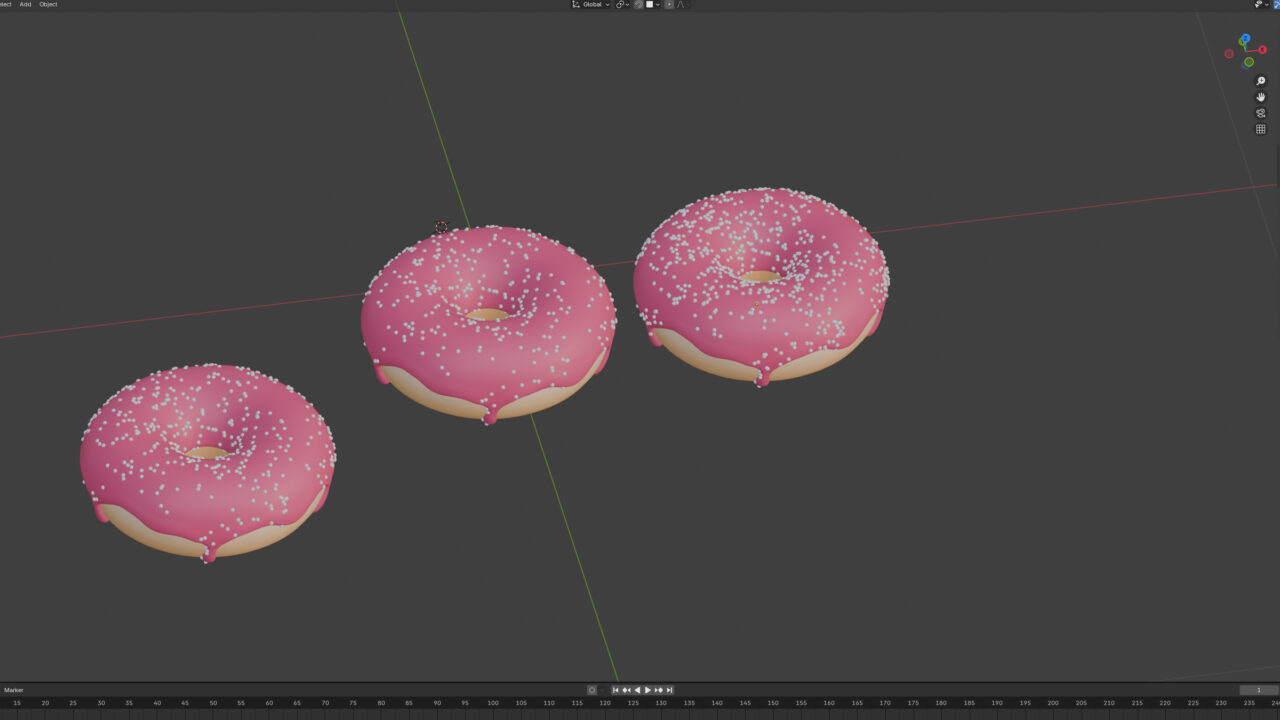
Als abschliessendes Element des Projekts habe ich eine Animation der Donuts in Blender erstellt. Diese Phase war technisch anspruchsvoll, da es mein Ziel war, eine natürliche und fliessende Bewegung der im Raum schwebenden Donuts zu erreichen. Das Modellieren der Donuts begann ich mit grundlegenden geometrischen Objekten und verwendete Torus für die Basisform, die ich dann durch leichte Verformungen natürlicher gestaltet habe. Für die Glasurtextur verwendete ich den Subdivision Surface Modifier, um sanfte Übergänge zu erzielen, und den Sculpting Tool, um der Glasur realistische, unregelmässige Tropfen hinzuzufügen.
Um das Aussehen der Glasur weiter zu verbessern, habe ich im Shader Editor mit Glossy und Diffuse Shaders gearbeitet, um ein Gleichgewicht zwischen Reflexion und einer weichen Optik der Glasur zu finden. Das bunte Streudekor habe ich über das Particle System hinzugefügt, wobei ich die Dichte und Grösse der Partikel kontrollierte, damit sie natürlich verteilt erscheinen. Die rosa Glasur mit bunten Streuseln vermittelt idealerweise ein Gefühl von Süsse und Unwiderstehlichkeit und macht die Donuts visuell ansprechend und reich an Textur.


Die Animation erforderte ein Gleichgewicht zwischen fliessender Bewegung und Einfachheit, da zu detaillierte Bewegungen die Aufmerksamkeit vom Hauptkonzept ablenken könnten. Die anfänglichen Bewegungen der Donuts wirkten zu mechanisch, weshalb ich die Keyframes manuell angepasst habe, um einen natürlichen Schwebeeffekt zu erzielen und sanfte Geschwindigkeitsänderungen hinzuzufügen. Durch die Nutzung dieser Werkzeuge und Techniken in Blender konnte ich eine Animation erstellen, die das Gefühl von Süsse und Spass effektiv vermittelt und gleichzeitig visuelle Konsistenz mit dem Rest des Projekts bewahrt.
Ich entschied mich, die Animation in den Mock-up zu integrieren, um eine zusätzliche Dimension des visuellen Erlebnisses zu schaffen und die dynamische Natur der Marke zu betonen. Diese Kombination aus statischen und bewegten Elementen verleiht der Animation in der realen Umgebung Authentizität und fügt der Präsentation kontextuellen Realismus hinzu. Ziel war es, zu zeigen, wie «Twirl Donuts» die Aufmerksamkeit von Passanten auf sich ziehen und zur Interaktion anregen kann – durch eine innovative, zeitgemässe visuelle Identität, die die Grenzen traditioneller statischer Werbung überschreitet.
Ich habe zunächst die Animation ohne Erklärung eingefügt, da Untersuchungen zeigen, dass Menschen dazu neigen, typische Werbeanzeigen, insbesondere mit Texten, zu ignorieren. Oft schalten sie ihre Aufmerksamkeit automatisch ab, sobald sie klassische Werbeelemente erkennen. Daher entschied ich mich, die Animation rotierender Donuts ohne jegliche Beschriftung zu präsentieren, um zunächst durch eine einfache und entspannende visuelle Wirkung Aufmerksamkeit zu erregen. Dieser Ansatz ermöglicht es den Betrachtern, spontan auf Bewegung und Farben zu reagieren, ohne sich sofort mit Informationen oder einer Botschaft auseinandersetzen zu müssen. Erst wenn die Animation das Interesse der Passanten weckt, sind sie eher geneigt, auf die Marke zu achten, was die Engagement-Rate verbessert und die Chance erhöht, dass die Marke in Erinnerung bleibt.
(eli)
Herausforderungen im Webdesign
Der dunkle Hintergrund mit blauen und violetten Tönen hat die rosa Elemente gut hervorgehoben, aber die Anpassung für mobile Geräte erwies sich als schwierig. Responsive Resize in Adobe XD übertrug nicht alle Informationen optimal, weshalb die mobile Version nicht umgesetzt wurde. In Zukunft würde ich eine Anpassung der Informationen oder zusätzliche Tools für eine bessere mobile Version in Betracht ziehen.
OOH-Mock-ups und Wirksamkeit des Ansatzes
Bei der Erstellung der Mock-ups in Illustrator und Photoshop erforderte das Gleichgewicht zwischen visueller Attraktivität und praktischer Anwendung mehr Tests. Das erste Mock-up richtet sich an ein breiteres Publikum, doch es bleibt die Frage, wie effektiv die Botschaft bei den Passanten ankommt. Das zweite Mock-up für ein jüngeres Publikum am Bahnhof ist zwar dynamisch, verwendet jedoch intensive Farben, die die dauerhafte Attraktivität beeinträchtigen könnten. In Zukunft plane ich, die visuellen Elemente besser auf spezifische Standorte abzustimmen.
Animation in Blender und Herausforderungen mit der Fliessfähigkeit
Die Animation der schwebenden Donuts zeigte Herausforderungen bei der Erreichung einer natürlichen Bewegung, was manuelle Anpassungen der Keyframes erforderte. Der gelegentlich plastische Effekt der Glasur könnte ebenfalls durch feinere Materialanpassungen verbessert werden. In kommenden Projekten werde ich schnellere Methoden für ähnliche Ergebnisse ohne Qualitätseinbussen erforschen.
Ich bin mit dem Projekt «Twirl Donuts» zufrieden, sehe jedoch Bereiche, die weiter verbessert werden könnten. Auch wenn die grundlegende Idee meiner Meinung nach erfolgreich vermittelt wurde, zeigte der Prozess einige Herausforderungen auf, die ich in zukünftigen Projekten besser lösen möchte.
Dieses Projekt brachte mir wertvolle Erkenntnisse über die Bedeutung der Anpassung des Designs an die Zielgruppe und den Markt. In Zukunft werde ich mich auf bessere Anpassungen für mobile Versionen, die Optimierung von Animationen und die Erprobung verschiedener Designansätze konzentrieren, um noch effektivere Ergebnisse zu erzielen.