Vereinswebpage – eine Erfahrung mit Clubdesk

Der Wunsch nach einer neuen Webpage machte sich schon ein wenig lange breit rund um meinen Heimatturnverein. Der Hauptwunsch war das Verknüpfen von Clubdesk als Datenbank und das Aufbauen der Webpage, die mit den Daten gefüttert wird, um die Vereinsarbeit zu erleichtern.
Im Grunde hört es sich einfach an. Mit einem Baukastentool eines Programms seine Webpage zusammenbauen. Wenn man im Coden nicht wirklich zu den Helden unserer Generation gehört, ist man zeitweise echt froh um Tools, wie von Clubdesk bereitgestellt. Obwohl, gut Ding will Weile haben. Denn bei jedem neuen Programm, dass es zu erlernen gilt, muss zuerst Verständniszeit investiert werden. So muss auch bei Clubdesk eine Webpage vordesignt, ein Grundaufbau erstellt und die Inhalte definiert werden. Dazu alles in diversen Sitzungen vom Vorstand abgesegnet und bestätigt werden. So habe ich folgende Schritte durchlaufen:
Inspiration sammeln -> andere Turnvereinhomepages
- TV Weite
- KTV Oberriet
Konzeption mit einfachem Wireframe (Absegnung durch Vorstand)
- Grobes Blockdesign mit Figma
Definition des Themes
Hier kann aus ca. 10 Themes von Clubdesk ausgewählt werden, doch keine Angst. Die Seite kann von Grund auf selbst gestaltet werden! Das Theme gibt kleine gestalterische Richtlinien vor.

Grundaufbau der Webpage
- Header
- Footer
- Riegen
- Landingpage
- Informatives über den Verein
- Jahresprogramm
- Galerie (läuft extern über flickr)
- Onlineshop
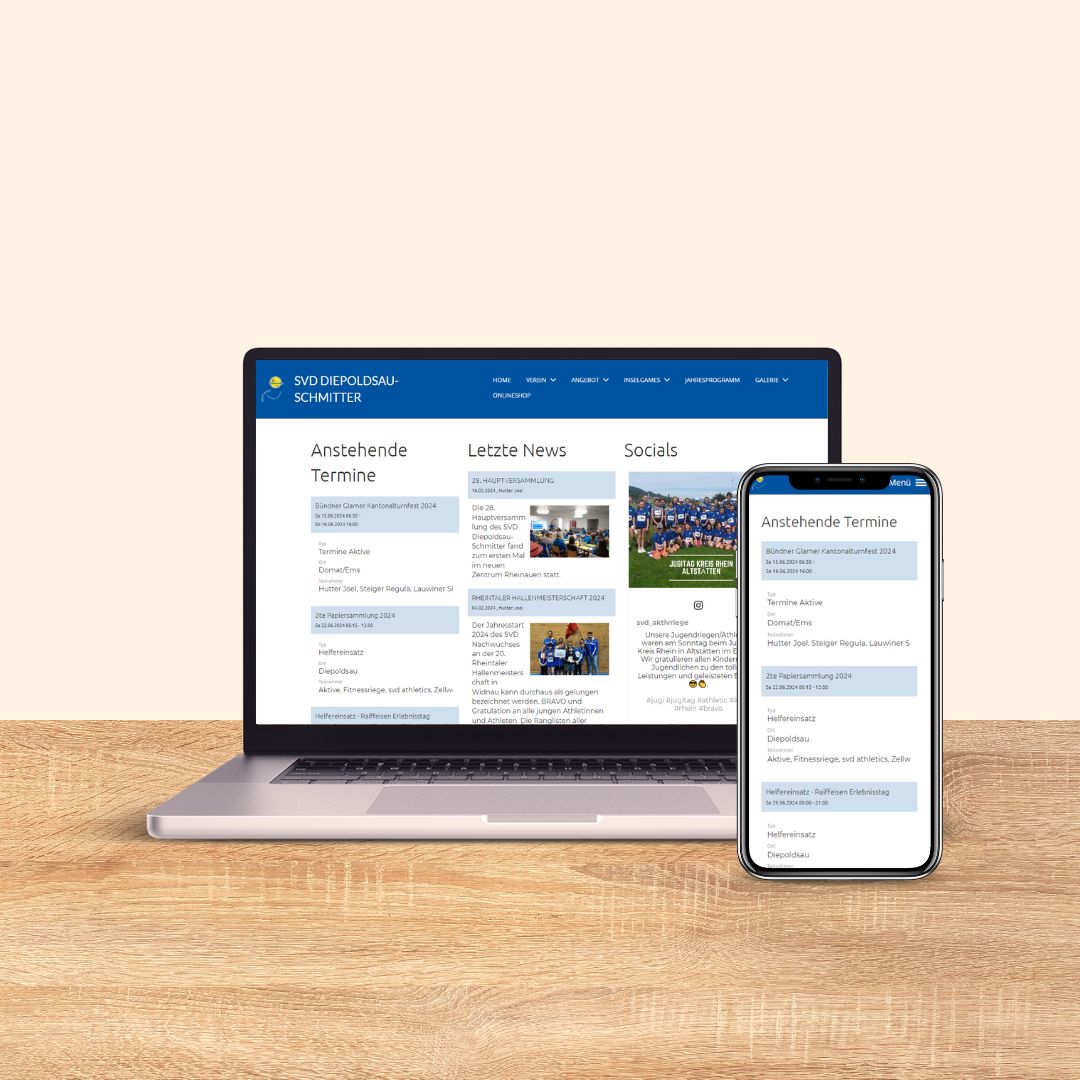
Gewährleistung Responsiveness

Nachpflegen von fehlenden Daten in der Datenbank
- Fotos, Kontakte, Kalenderdaten, neue Jobs verschiedener Mitglieder nachtragen und so weiter und so fort.
- Einige Fotos fehlen aktuell noch, wie die einiger Leiter und Riegen.
Externe Inhalte durch Code einbinden
- SoMe-Posts sind zum Beispiel nicht in Clubdesk integriert – hier hat es sich gelohnt, selber zu coden. Geholfen hat mir das Tool curator.io welches einen Einbettungscode zur Verfügung stellt und das Ganze ist bis zu einem gewissen Grad gratis.
Subdomain über unsere Hauptdomain einrichten (Hostpoint) und mit Clubdesk verknüpfen
- Die Subdomain ist nur eine Übergangslösung. Die Homepage wird demnächst den Vereinsmitgliedern präsentiert und unter Umständen nochmals angepasst und über die Hauptdomain veröffentlicht.
(eli)
Mein Gesamtfazit fällt durch das gesamte Projekt positiv aus. Das grösste Frustpotential bei solchen Arbeiten geht meistens weniger vom Stoff und Materie aus, mehr von zu vielen Meinungen die ins Projekt einfliessen. Da gilt es drüber zu stehen und sich den Vorschlägen anzunehmen, auch wenn man von seiner Arbeit grundlegend überzeugt ist. Meistens hat mir eine andere Sichtweise aufs Projekt doch noch geholfen, einige coole Features einzubauen. Noch ein paar weitere Learnings und Erkenntnisse:
Konzeption
Es hat mir sehr geholfen, Clubdesk als Tool in Ruhe zu studieren und mich in die Materie einzuarbeiten, bevor ich anfing. Es zeigt einem mögliche Grenzen auf und man entwirft nichts, was mit den im Baukasten gegebenen Tools einfach nicht umsetzbar ist. Figma ist eigentlich ein perfektes Werkzeug, wenn es um Wireframing geht. Was man beachten sollte: Wenn man nicht ständig die Unordnung im Dokument aufräumt (Stichwort Gruppieren, Benennen der Elemente etc.), wird es schnell unübersichtlich.
Clubdesk als Webbaukasten
Wie bereits erwähnt, ist der Workflow relativ gut, wenn man sich erst einmal mit den verschiedene Tools (z.B. einen ganzen Kalender oder Kontaktliste etc.) vertraut gemacht hat. Die nutzbaren Tools sind simpel mit einem Icon gekennzeichnet und mit ausprobieren findet man schnell die einzelnen Funktionen heraus, die individuell noch anpassbar sind. Was mir aber relativ schnell aufgefallen ist, ist, dass man bei einem Tool, das eigenes Coden nur bedingt zulässt, meistens in irgendeiner Form eingeschränkt ist. Dies ist bei Clubdesk der Fall, da bestimmte Funktionen wie das Einbinden von SoMe-Posts einfach nicht vorhanden sind (siehe Fliesstext). Auch das Anpassen der Bildformate auf die gewünschte Grösse ist teilweise etwas mühsam, da die Ausgabe im Tool nicht immer mit der korrekten Webansicht übereinstimmt. Hier musste ich lange mit Abständen «pröbeln».
Probleme hatte ich mit der Responsivität in verschiedenen Abschnitten. Erklärung dazu: Die Abschnitte können mit Text und Bildern gefüllt und aneinandergereiht werden (Grid). Leider werden die Abschnitte in der mobilen Ansicht teilweise willkürlich aneinandergereiht. Dieses Problem konnte ich bisher noch nicht beheben. Außerdem entstehen in der mobilen Ansicht Lücken, die nicht verändert werden können, da sich sonst der Desktop verschiebt. Hier werde ich in Zukunft eine Lösung suchen müssen.
Der Header und der Footer müssen in den Einstellungen im gewählten Theme angepasst werden, wie auch Farbeschema, Schriftarten, Menupunkte etc. Das Logo auf dem Header kann man natürlich verändern, leider aber nicht die dargestellte Grösse. Das stiess mir ziemlich sauer auf.
Galerie
Die Galerie wird über das externe Tool Flickr gemanaged. Fluch und Segen.
Segen, da Flickr für Galerien gemacht ist und eine gute Übersichtlichkeit darstellt. Inhalte können recht einfach hochgeladen und in Alben verpackt werden, die Verknüpfung zu Clubdesk klappt schnell und ist einfach.
Fluch, da ich erstens alle Bilder aus unserer Datenbank nochmals hochladen musste neue Alben erstellen, beziehungsweise nach Jahr kategorisieren musste. Zweitens, weil flickr gratis ist. Ein Fluch soll das sein? Ja, denn der Spass ist begrenzt auf 700 Bilder, was für einen Verein extrem wenig ist. Danach wird ein monatliches Abo fällig, obwohl man für den Service von Clubdesk schon bezahlen muss.
Backend
Die Verlinkung der nutzbaren Tools mit der Vereinsdatenbank ist ein großer Vorteil von Clubdesk. Sofern die Daten korrekt und aktuell sind, die Datenbank übersichtlich gehalten und nicht mit Inhalten überfrachtet wird, erleichtert dies die Nutzung des Baukastens enorm. Auch hier musste ich Daten nachtragen, damit die Inhalte immer richtig dargestellt werden.
Fazit
Mit Clubdesk wird einem das Bauen der Website sehr erleichtert. Was dafür stimmen muss habe ich bereits erwähnt. Daten sind nice, schon klar. Aber viele Daten zusammensuchen und nachtragen kann ermüdend werden. Nichtsdestotrotz wollte ich, dass die Homepage lupenrein wird und zukünftige Admins nicht nochmals von vorne beginnen müssen, wenn Datensätze fehlen oder fehlerhaft sind. Das Schöne an einem Webprojekt ist ausserdem, dass man nie (aber auch gar nie) auslernt.
