Was brauche ich für mein Portfolio?

Das Portfolio ist für viele von uns sehr wichtig, damit wir uns noch während oder auch nach dem Studium damit bewerben können. Ich habe mir dabei die Fragen gestellt: Was braucht es für ein Portfolio? Wo fange ich an und wie gehe ich vor? Dieser Beitrag ist für alle diejenigen da, die das Erstellen ihres Portfolios noch vor sich haben. Ich hoffe, es hilft euch, um die Grundlagen dafür zu erstellen.
Domain
Damit du dein Portfolio online veröffentlichen kannst, brauchst du eine eigene Domain. Um herauszufinden, ob deine gewünschte Domain noch frei ist, kannst du sie hier eingeben: Hostpoint.ch
Wenn die gewünschte Domain noch frei ist, kannst du sie auf derselben Seite auch gleich kaufen. Du kannst dies aber auch bei einem anderen Anbieter machen wie z.B. Hoststar.ch. Dort habe ich meine Domain gekauft.
Webserver
Den guten alten Webserver kennen wir ja alle aus der Zeit der Interaktiven Medien. Das Prinzip ist dasselbe, es läuft einfach nicht über die Hochschule. Auch den Webserver könnt ihr bei dem Anbieter Hostpoint.ch sowie Hoststar.ch bestellen. Am besten macht ihr einfach beides beim selben Anbieter, das macht die ganze Sache sicher einfacher.
Verbindung
Im nächsten Schritt musst du versuchen, via Web FTP auf die Daten des Hostings zuzugreifen. Das hat mich etwas Geduld und Nerven gekostet, weil nicht alles gleich auf Anhieb geklappt hat. Du findest aber sicher eine entsprechende Anleitung auf der Webseite deiner Wahl. Bei mir sah das Ganze so aus: FTP-Zugang
Files
Sobald du die Verbindung hergestellt hast, kannst du deine gewünschten Files (index.html, style.css usw.) auf deinen Webserver laden und das Ergebnis über deine Domain abrufen. Bei Hoststar kann ich die Files immer wieder austauschen und die neuen Inhalte werden direkt sichtbar.
Inhalte
Nun musst du dir nur noch Gedanken machen, was du auf deinem Portfolio zeigen möchtest. Je nach Branche, in der du dich bewerben möchtest, sind unterschiedliche Inhalte wichtig. Am besten suchst du dir aber deine liebsten Projekte aus dem Studium oder deinem Privatleben aus und zeigst diese auf dem Portfolio. Dabei gilt: Weniger ist mehr!
Mein Portfolio
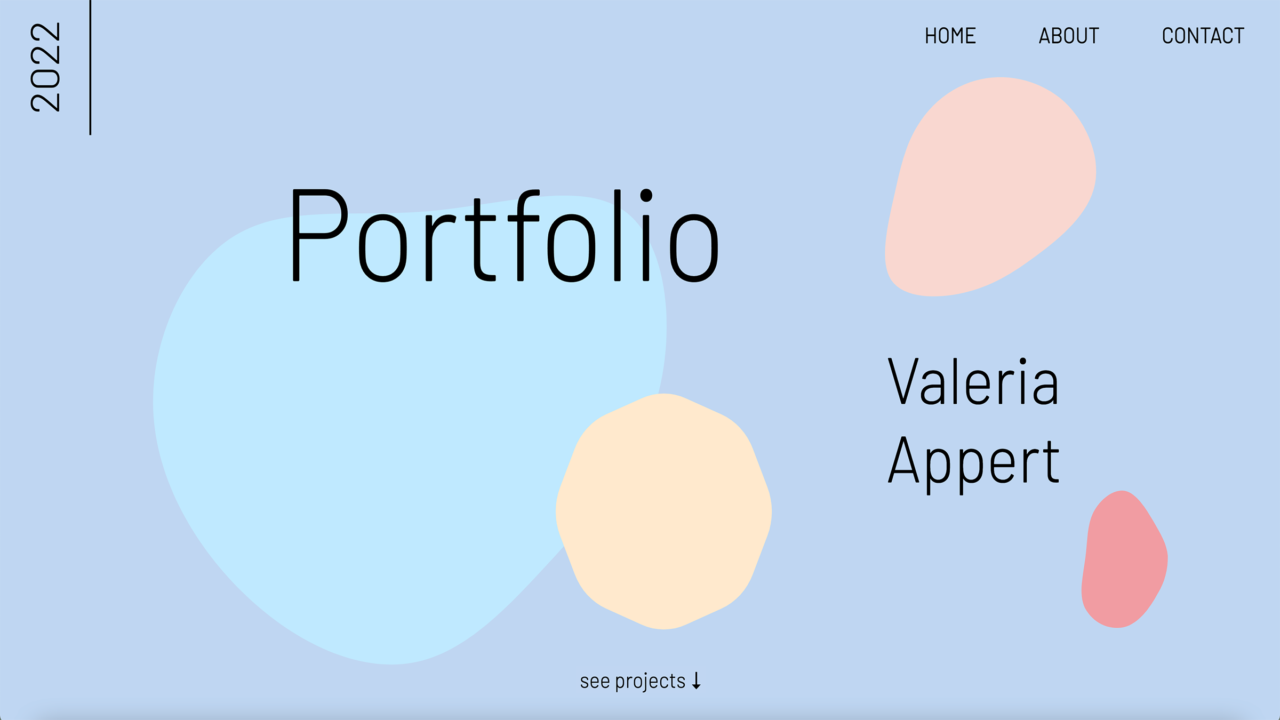
Anbei werde ich euch einen kleinen Einblick in die Startseite meines Portfolios geben. Weiter als das bin ich bisher noch nicht gekommen. Aber ich bin froh, konnte ich die Grundlage für mein Portfolio erstellen und habe nun etwas, woran ich kontinuierlich arbeiten kann. Hier geht es zu meinem Portfolio.
(ash)
IDEE
Wir alle brauchen früher oder später ein Portfolio. Damit ich nicht alles während meiner Bachelorarbeit umsetzen muss, dachte ich mir, fange ich doch bereits im 5. Semester damit an. Somit steht nun meine Startseite und ich kann nun damit beginnen, mein Portfolio mit Inhalten zu befüllen. Statt mit einem Framework zu arbeiten, nahm ich mir vor, die Webseite von Hand zu programmieren. Ich wollte mich dieser Challenge stellen und denke, dass ich sehr viel aus dem Projekt mitnehmen kann.
UMSETZUNG
Die Umsetzung meines Portfolios begann mit dem Sammeln von Inspiration. Ich schaute mir viele verschiedene Portfolios an, um eine Idee davon zu bekommen, wie ein Portfolio aussehen soll. Schnell bemerkte ich, wie vielfältig die Welt der Portfolios doch ist und wie frei ich in der Gestaltung bin.
Domain und Hosting
Wie ich auch im Beitrag erklärt habe, ist eine Domain und das dazugehörige Hosting essenziell für das eigene Portfolio. Damit musste ich zuerst einmal beginnen. Also kaufte ich mir eine passende Domain und versuchte sie anschliessend mit dem Webhosting zu verbinden. Das klappte leider nicht beim ersten Anlauf, aber viele Versuche später konnte ich endlich mit dem Befüllen meines Portfolios beginnen.
Coding
Nachdem ich nun endlich Daten auf meinen Webserver laden konnte, begann ich mit dem Grundgerüst der Webseite. Ich erstellte mir ein HTML-, CSS- sowie JavaScript-File. Danach begann ich mit dem Coden. Mit Hilfe von Google konnte ich mir auf alle meine Fragen eine Antwort geben. Aus Diesem Grund kam ich relativ gut voran und hatte auch sehr viel Spass beim Coden. Ich erstellte die einzelnen Texte, welche ich mir zuvor überlegt hatte.
Gestaltung
Ich stellte mir zuerst ein Farbkonzept zusammen und suchte anschliessend nach einer passenden Schriftart. Hier versuchte ich verschiedene Kombinationen aus, bis ich mit dem, was ich vor mir sah, zufrieden war.
Grafik
Weil ich nicht einfach eine leere Seite als Startseite haben wollte, arbeitete ich mit einige farbigen Formen, welche etwas mehr Farbe in die Seite bringen sollen. Dabei habe ich mit https://app.haikei.app/ gearbeitet. Das Tool habe ich als sehr hilfreich empfunden. Nachdem ich die einzelnen Formen erstellt hatte, fügte ich alles in Adobe Illustrator zusammen. Das Endprodukt benutzte ich dann als Hintergrundbild der Startseite.
LEARNINGS
Was nehme ich aus diesem Projekt mit? Wer selbst von Hand programmiert, ist sehr frei in der Umsetzung. Das hatte ich zuvor extrem unterschätzt. Ich geniesse es, meiner Kreativität einfach freien Lauf zu lassen und einfach auszuprobieren. Die Möglichkeiten sind unbegrenzt und darin kann man sich manchmal auch verlieren, aber das schöne beim eigenen Portfolio: Es muss in erster Linie einfach dir gefallen!