Wenn nicht jetzt, wann dann?

Es ist schon fast Standard, dass man im 5. Semester sein Portfolio auf die Beine stellt. Lange habe ich mich davor (vor dem Programmieren) gedrückt. Aber schlussendlich musste ich mir eingestehen: Wenn nicht jetzt, wann dann?
Nach fünf Semestern Multimedia Production haben sich einige – wenn auch nicht viele – Arbeiten angesammelt, die ich gerne der Welt zeigen möchte. Wie so viele Mitstudierende im zweitletzten Semester muss man sich langsam aber sicher auf die Zukunft vorbereiten. Wie geht das besser, als mit einem Portfolio?
Also habe ich in die Tasten gehauen – oder mich in zahlreichen Programmier-, Content- und WordPress-Tutorials verirrt. Herausgekommen ist ein kleines aber feines Portfolio.
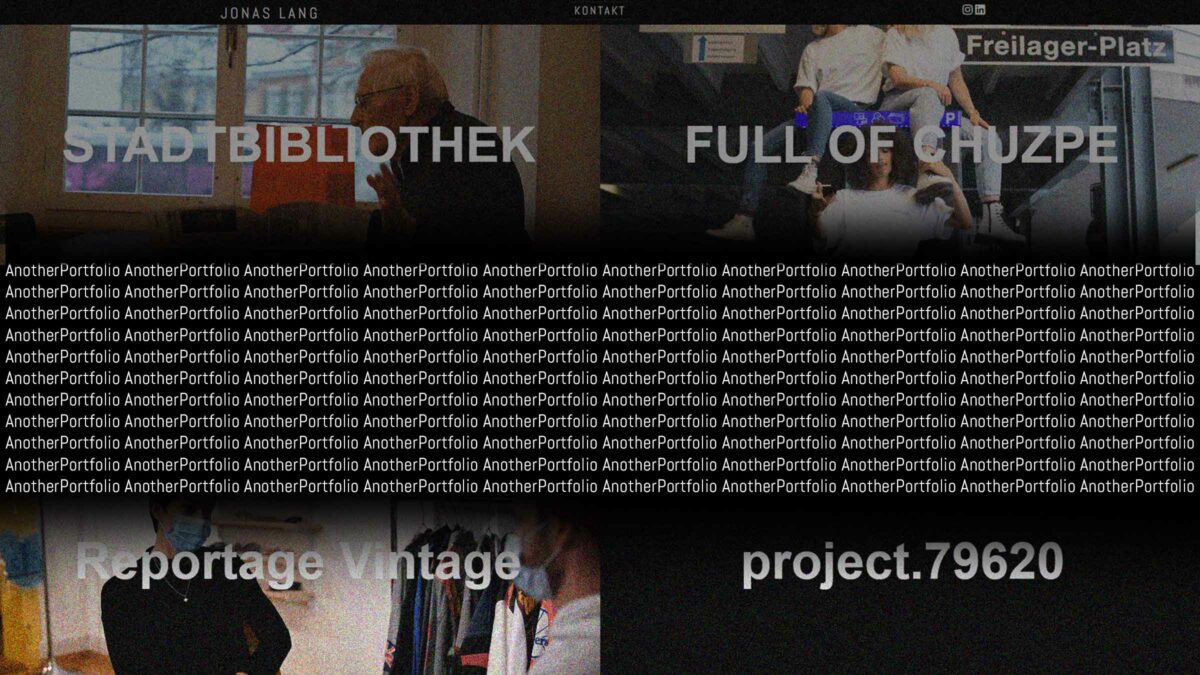
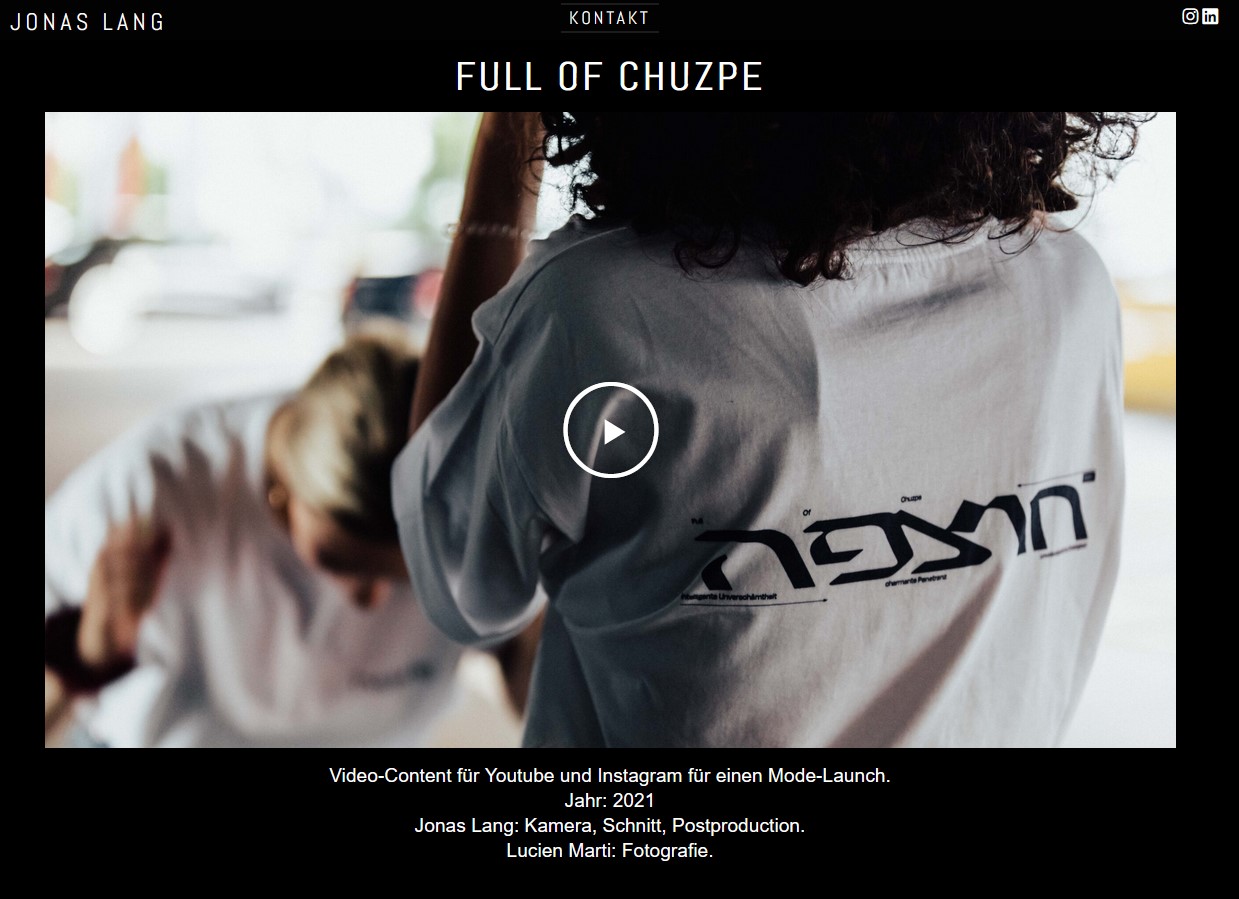
Voilà: jonaslang.ch

(hil)
Eines Vorneweg
Nein, eigentlich war mein Portfolio nicht für Digezz gedacht. Aber nachdem Ende Oktober mein erstes und kurz vor Weihnachten mein zweites Projekt «gestorben» ist, musste ich umdisponieren. Und mich endlich mit meinem Portfolio beschäftigen. Und mit dem Programmieren.
Aller Anfang ist …
Zahlreiche Entwürfe zieren unterdessen mein Skizzenheft, ich konnte mich lange nicht entscheiden, wie denn mein Portfolio schlussendlich aussehen soll. Und wie in aller Welt soll ich es Programmieren?
Was von Anfang an klar war:
- Es kommen hauptsächlich Videos in mein Portfolio.
- Lieber weniger, als zu viel.
- Video-Previews auf der Startseite.
Als mein Portfolio noch eine Idee ohne Deadline war, dachte ich ernsthaft, ich könnte diese Seite von A bis Z mit HTML, CSS und Javascript programmieren. Am liebsten mit Adobe XD für UI/UX und Adobe Dreamweaver für den Code. So wurde mir dies von einem Bekannten empfohlen. «Ganz einfach» soll es sein. Adobe XD geht ja noch, nach zwei Tagen Dreamweaver-Tutorials war ich mit meinen Nerven aber am Ende. Eine andere Lösung musste her.
Ein alter Bekannter
Adobe Portfolio war meine nächste Station. Weg vom Coden. Doch bald habe ich bemerkt, dass dieses CMS nicht für Videographie ausgelegt ist. Schlussendlich fand ich zu einem Altbekannten zurück: WordPress.
Das Interesse meinerseits war bisher nicht wirklich gross, hat sich auf zwei Wochen IM beschränkt. Doch bald habe ich gefallen an WordPress gefunden, auch weil ich mein UI fast 1 zu 1 nachstellen konnte – und dann hat es auch noch funktioniert!
Bis jetzt …
… sind nur vier Arbeiten auf meinem Portfolio. Eigentlich hätte ich mein Portfolio erst nach diesem Semester inklusive Major-Projekt und zwei weiteren Digezz-Video (eins davon kam nicht zustande) veröffentlichen wollen. Aber ich bin hier meinem Grundsatz treu geblieben, nur die Projekte zu präsentieren, die mir auch in einem Bewerbungsprozess etwas bringen würden. Niemand will meine Sketches sehen. Die Seiten etc. für die beiden geplanten Arbeiten sind erstellt und das Layout via Elementor abgespeichert.
Learnings
Der Zeitdruck war schlussendlich sogar gut und hat mich dazu gezwungen, mich endlich mit diesem Hirngespinst auseinanderzusetzen.
Die UX der Seite ist noch nicht optimal, einige Videopreviews (GIFS, da Videos nur mit der bezahlten Version des Plugins funktionieren) laufen nicht immer flüssig, es ist wohl abhängig vom Browser, da ich die Dateigrösse maximal verkleinert habe.
WordPress ist nicht so schwer, wie ich dies in IM4 empfunden habe.