World Flags – Spass mit Flaggen

Letztes Semester konnte ich meine Leidenschaft für Flaggen und mein Interesse an der Webentwicklung erfolgreich kombinieren, indem ich ein Flaggenverzeichnis programmiert habe. Daran habe ich dieses Semester nahtlos angeknüpft und fordere deine Flaggenkenntnisse heraus.
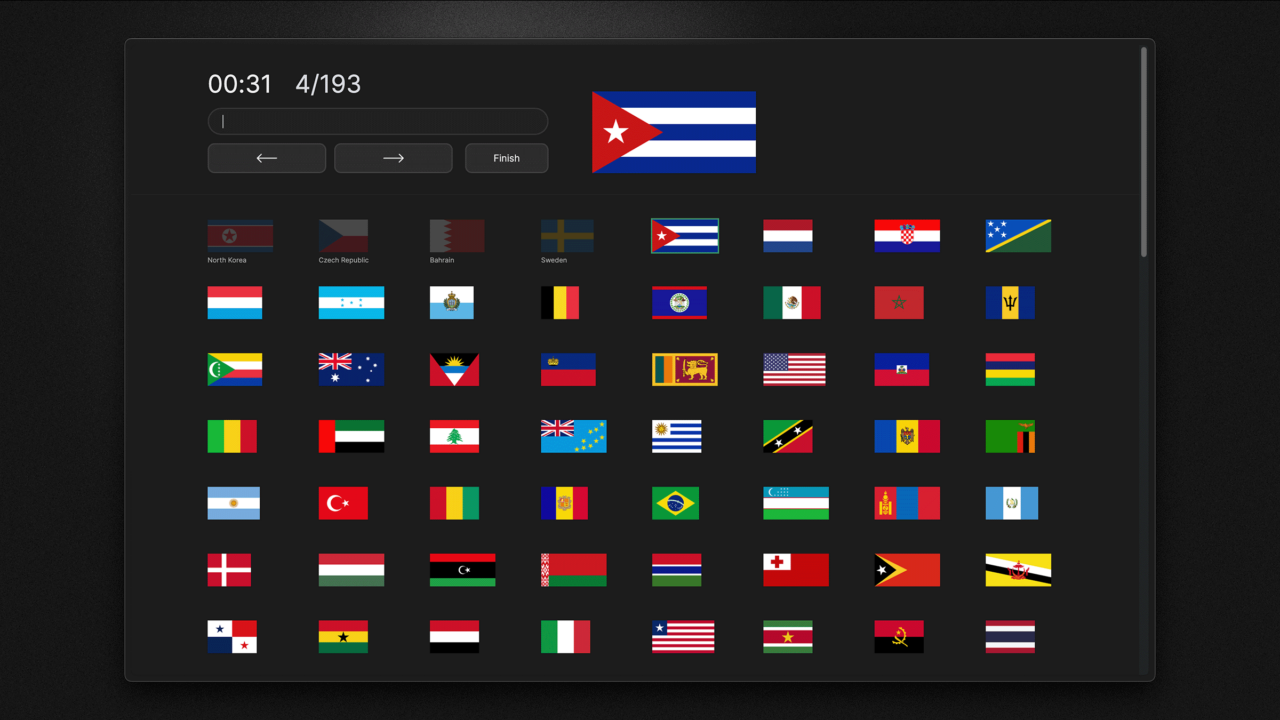
Hundert dreiundneunzig Flaggen in den verschiedensten Farben, Formen und mit unterschiedlichsten Symbolen. Und du sollst sie alle benennen. Meine Ambitionen, ein eigenes Flaggenquiz zu programmieren, konnte ich in diesem Semester nun endlich erfüllen. Visuell ausgestattet mit einem Eingabefeld, einem Timer und einer Punkteanzeige überprüft mein Programm, ob du die Flagge richtig bezeichnet hast. Dabei spielt Klein- und Grossschreibung keine Rolle. Auch zwischen Englisch und Deutsch kannst du beliebig hin und her wechseln. Wenn deine Antwort korrekt ist, wird dir ein Punkt gutgeschrieben und die nächste Flagge wartet darauf, von dir erkannt zu werden.

Das Flaggenspiel ist jedoch nicht der einzige Zuwachs auf meiner Website. Auch ein Leaderboard findet seinen Platz. Dafür musste zwar mein Konstrukt mit den JSON-Files aus dem ersten Semester weichen, die Funktionen und Einfachheit von Supabase möchte ich jedoch nicht missen. Supabase ist nämlich eine Open-Source-Datenbankplattform, die dich bei deinen Projekten unterstützt, indem sie eine vollständige Backend-Infrastruktur bereitstellt. Ausserdem bietet Supabase einen integrierten Authentifizierungsdienst an, mit dem Benutzer verwaltet und authentifiziert werden können. Auch diesen Service habe ich in mein Projekt integriert, um die Spieler im Leaderboard unterscheiden zu können.

Apropos Leaderboard: Nach den unzähligen Stunden, die ich in die Website investiert habe, testete ich natürlich auch mein Flaggenwissen. Als ich das erste Mal die volle Punktzahl erreicht habe, ist die Website eingefroren. Ohne Fehlercode in der Konsole machte ich mich auf die Suche nach dem Bug. Nach viel Testen und vier weiteren Highscores waren die Fehler aber definitiv behoben, sodass du nun an der Reihe bist: worldflags.co.
Notiz
Das Flaggenquiz ist nicht für die mobile Anwendung optimiert.
(bas)
Der Startschuss fürs Quiz
Nach der Sommerpause nahm ich Anfang September die Arbeit an der Website wieder auf. Zu Beginn des Projekts stand die technische Fertigstellung des Quiz an oberster Stelle. Schliesslich war das eine meiner beiden Hauptintentionen, als ich letzten Februar mein Projekt lanciert hatte.
Zu Beginn malte ich mir aus, was das Spiel alles beinhalten soll. Ich liess mich hierbei vom Flaggenspiel von sporcle.com inspirieren, zumindest auf der technischen Ebene. Schnell war mir bewusst, was mein Game alles benötigt. Was mir am meisten am Herzen lag: Das Skript soll nach jedem eingegebenen Zeichen des Users die Eingabe mit der korrekten Antwort überprüfen. Sobald der Input des Users mit der Antwort übereinstimmt, wird die Flagge in einem temporären Array gespeichert und dem Benutzer wird die nächste Flagge angezeigt. Auch entschied ich mich bewusst dafür, eine Stoppuhr einzubauen, anstelle eines Timers. Bei gleicher Punktezahl zweier User wird so der schnellere Spieler höher im Ranking angezeigt.
Inspiration durch Interaktive Medien
Ein Leaderboard war zu diesem Zeitpunkt eigentlich gar noch nicht geplant. Dank unseres Semesterprojekts in Interaktive Medien erhielt ich jedoch die Möglichkeit, zum ersten Mal mit Supabase zu arbeiten. Die Auswahl der Funktionen faszinierte mich sehr. Also entschied ich mich dazu, Supabase auch für mein Projekt zu benutzen. Und so war auch schnell klar – meine Webseite erhält ein Leaderboard.
Here we go again
Als ob das alles nicht bereits genug wäre, ist nun auch Barba.js ein Bestandteil meiner Webseite. Wer sich an meinen Kritiktext aus dem letzten Semester erinnern kann, weiss, wie ich mich mit Barba.js herumgeschlagen habe. Das Javascript-Framework, welches ansprechende Übergänge von der einen zur anderen Unterseite verspricht, hatte mich zum Aufgeben gezwungen.
Es juckte mir jedoch so unter den Fingern, sodass ich mir nochmals eine Chance gegeben habe. Und voilà, es hat geklappt. Mit meinem neu gewonnen Wissen war es, wenn wir ehrlich sind, auch gar nicht so schwer. Für die Animation der Übergänge verwendete ich anime.js, was sich als eine gute Alternative zu GSAP herausstellte. Leider konnte ich mich nicht intensiver mit den Übergängen beschäftigen, weil mir am Ende die Zeit davon rannte.
Das Ende naht
Nach knapp einem Jahr endet mein Flaggenprojekt während dieser letzten Zeilen. Auch wenn nicht alles perfekt ist und am Design und Code weiter gefeilt werden müsste, bin ich stolz auf das Endergebnis. Mein Ziel war es, soviel mitzunehmen, wie ich nur kann, vor allem auf technischer Ebene. Und das habe ich. Ich lernte enorm viel während der unzähligen Stunden, die ich mit dem Projekt verbracht habe.
Tools und Webseiten, die ich während des Prozesses genutzt habe
Figma für die Gestaltung des Spiels, Leaderboards und Beitragsbild
VS Code und Github für die Umsetzung der Website
Google Chrome für das Debugging
ChatGPT und Co-Pilot als Hilfe während des Programmierens, insbesondere bei Bugs
Supabase für die Einarbeitung verschiedener Tabellen, unter anderem des Leaderboards und auch für die Authentifizierung von Usern
barba.js für die Übergänge zwischen den verschiedenen Unterseiten
anime.js für die Animationen der Übergänge und weitere kleine Animationen
Wikipedia für die Bilddateien der Flaggen
FileZilla für den Upload der Website
Hosttech für das Hosting der Website
Obsidian für das Schreiben des Beitrags- und Kritiktextes
Arc Browser für die Screenshots
